您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容介绍了“span在div里居左和居右布局的方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
两个span在div内一个居左一个居右结构
把span当作div来结构结构,让一个span在div里居左,一个span在div内居右,接纳float浮动机关。
居左:float:left
居右:float:right
实例说明:一个div设置不一定宽度,再里面布置两个span盒子,为了能看见span盒子可否靠左靠右布局,同时设置css边框。
1、残缺HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span在div内居左居右 实例 css5.com.cn</title>
<style>
#tcss{ width:400px; overflow:hidden}
.left{ float:left; width:180px; border:1px solid #F00}
.right{ float:right; width:200px; border:1px solid #00F}
</style>
</head>
<body>
<div id="tcss">
<span class="left">应用span机关居左</span>
<span class="right">使用span机关居右</span>
</div>
</body>
</html>应用span着实与运用div一样布局,只不过标签一致罢了,运用float岂论是span还是div均能实现框架结构。
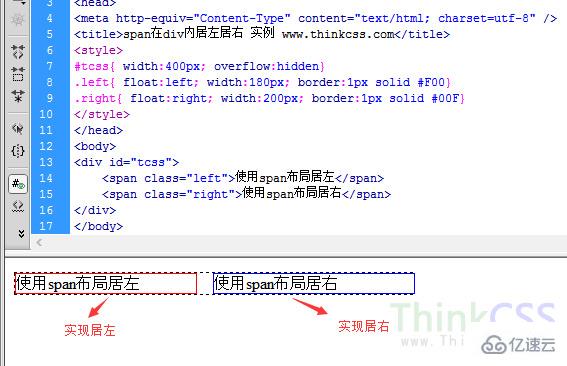
2、成果截图

“span在div里居左和居右布局的方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。