您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍“怎么用div+css做一个有颜色的盒子”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么用div+css做一个有颜色的盒子”文章能帮助大家解决问题。
一、这里是最简单的div+css
这里我用div+css做一个有颜色的盒子,浏览器运行后如下图。

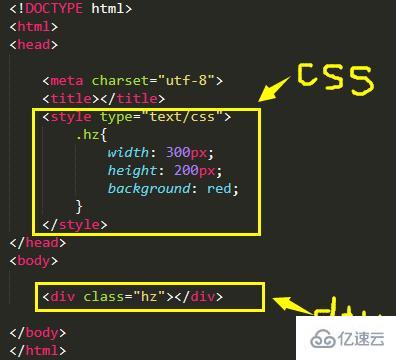
二、我用的开发工具是Sublime Text,代码如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.hz{
width: 300px;/*盒子的宽300像素*/
height: 200px;/*盒子的高200像素*/
background: red;/*盒子的背景色红色*/
}
</style>
</head>
<body>
<div class="hz"></div><!-- 盒子,并起个类名hz -->关于“怎么用div+css做一个有颜色的盒子”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。