您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了怎么使用css设置div高度所用高度代码,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css配置div高度
使用css配置div高度所用高度代码:
height
1、高度语法
height:200px设置装备摆设高度200px
2、用css代码直接对div标签设置装备摆设高度技俩
div{height:200px}div标签高度被设置装备摆设为200px
3、直接在div标签内配置height高度
<div style="height:150px">直接对本div配置高度</div>
便于看见高度成果,咱们对div设置一个css 边框花样。
1、实例css代码
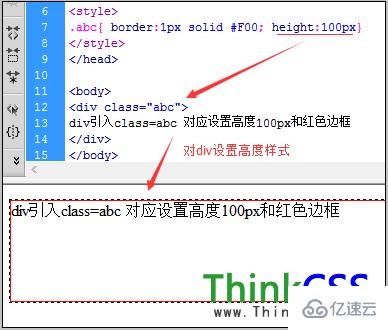
.abc{ border:1px solid #F00; height:100px}2、实例html模式首要代码
<div class="abc"> div引入class=abc 对应配置高度100px与赤色边框 </div>
3、高度设置装备摆设实例截图

感谢你能够认真阅读完这篇文章,希望小编分享的“怎么使用css设置div高度所用高度代码”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。