您好,登录后才能下订单哦!
小编给大家分享一下CSS样式的基础使用案例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
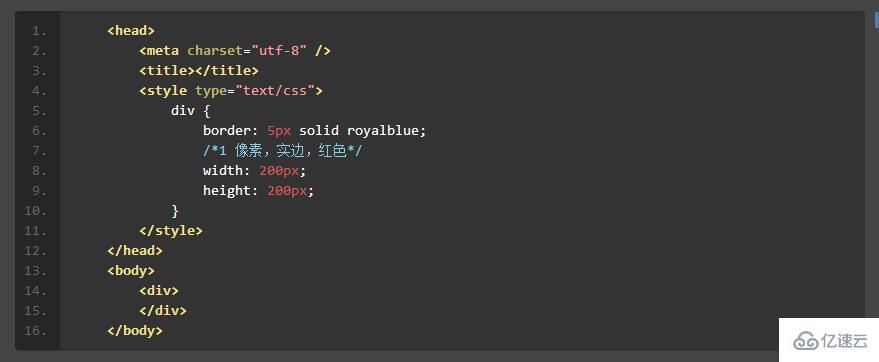
1、边框和尺寸:border、width、height......
2、样式取值:solid实线,none无边,double双线等

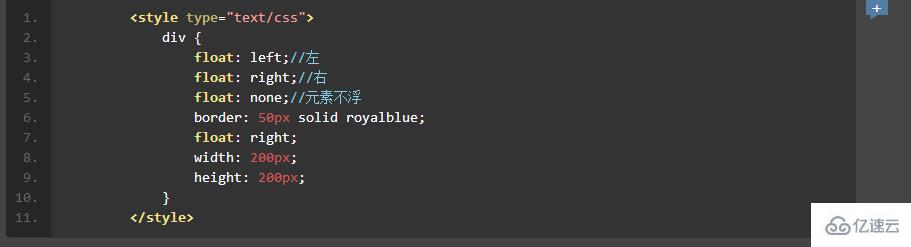
1、通常默认的排版方式,将页面中的元素从上到下的方式进行排序
2、而实际开发中,需要左右方式进行排版,就需要使用浮动选择器

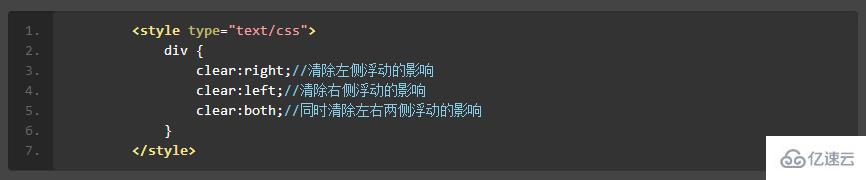
3、由于浮动元素不再占用原文档流的位置,所以它会对页面中其他元素的排版产生影响 如避免影响,需要使用clear清除

1、HTML提供丰富的标签,这些标签被定义成了不同的类型
2、一般分为:块标签和行内标签
3、语法:选择器{display:属性值}
①:块标签
1、块标签:以区域块方式出现
2、每个块标签独自占据一整行或多整行

②:行内元素
1、行内元素:不必在新的一行开始
2、同时也不强迫其他元素在新的一行显示

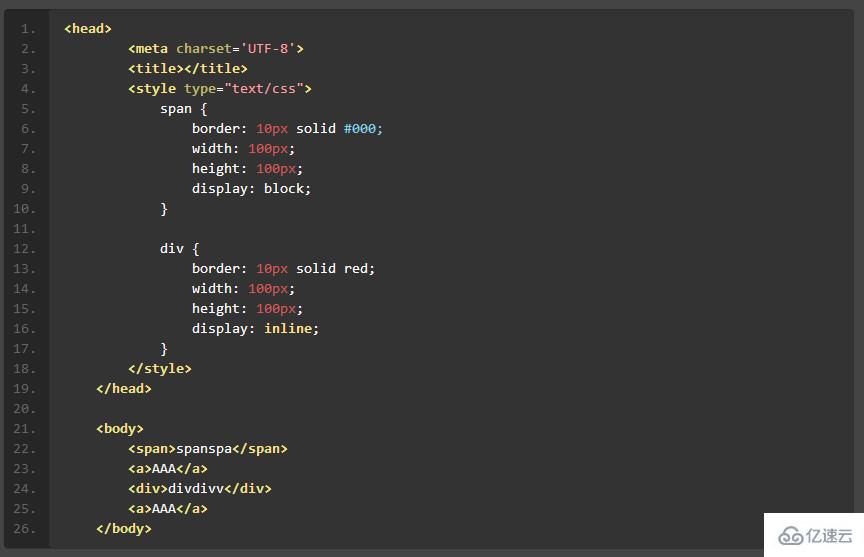
1、inline:此元素将显示为行内元素(行内元素默认的display属性值)
2、 block:此元素将显为块元素(块元素默认的display属性值)
3、inline-block :将对象呈递为内联对象,但是对象的内容作为块对象呈递
4、 none:此元素将被隐藏,不显示,也不占用页面空间

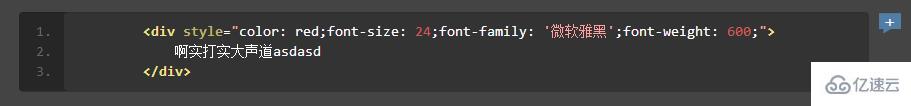
1、用于设置字体的颜色与大小

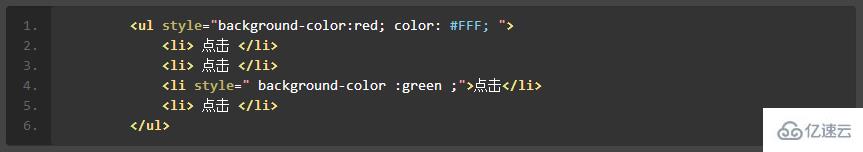
1、background-color

以上是“CSS样式的基础使用案例”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。