жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢCSS3дёӨеӨ§е®һз”ЁеұһжҖ§д»ҘеҸҠзҪ‘йЎөеҲ¶дҪңжҠҖе·§зҡ„зӨәдҫӢеҲҶжһҗпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
CSS3дёӨеӨ§е®һз”ЁеұһжҖ§пјҢд»ҘеҸҠзҪ‘йЎөеҲ¶дҪңжҠҖе·§
дёҖгҖҒдҪҝз”Ё :not() еңЁиҸңеҚ•дёҠеә”з”Ё/еҸ–ж¶Ҳеә”з”Ёиҫ№жЎҶ

CSS3дёӨеӨ§е®һз”ЁеұһжҖ§пјҢд»ҘеҸҠзҪ‘йЎөеҲ¶дҪңжҠҖе·§
жҲ‘们йҖҡеёёзҡ„еҒҡжі•жҳҜе…Ҳз»ҷжҜҸдёӘиҸңеҚ•йЎ№и®ҫзҪ®иҫ№жЎҶпјҢ然еҗҺеңЁи®ҫзҪ®жңҖеҗҺдёҖдёӘиҸңеҚ•зҡ„иҫ№жЎҶдёәйӣ¶
дёҚиҝҮдёҚиҰҒиҝҷд№ҲеҒҡпјҢдҪҝз”Ё :not() дјӘзұ»жқҘиҫҫеҲ°еҗҢж ·зҡ„ж•Ҳжһңпјҡ
еҪ“然пјҢдҪ д№ҹеҸҜд»ҘдҪҝз”Ё .nav li + li жҲ–иҖ… .nav li:first-child ~ li пјҢдҪҶжҳҜ :not() жӣҙеҠ жё…жҷ°пјҢе…·жңүеҸҜиҜ»жҖ§
дәҢгҖҒдҪҝз”Ё:nth-child(n)йҖүжӢ©йЎ№зӣ®
(жіЁпјҡ第дёҖдёӘеӯҗе…ғзҙ зҡ„дёӢж ҮжҳҜ 1)
:nth-child(3) иЎЁзӨәйҖүжӢ©еҲ—иЎЁдёӯзҡ„第дёүдёӘе…ғзҙ
:nth-child(2n)иЎЁзӨәеҲ—иЎЁдёӯзҡ„еҒ¶ж•°ж ҮзӯҫпјҢеҚійҖүжӢ©з¬¬2гҖҒ第4гҖҒ第6……ж Үзӯҫ
:nth-child(2n-1) иЎЁзӨәйҖүжӢ©еҲ—иЎЁдёӯзҡ„еҘҮж•°ж ҮзӯҫпјҢеҚійҖүжӢ© 第1гҖҒ第3гҖҒ第5гҖҒ第7……ж Үзӯҫ
:nth-child(n+3) иЎЁзӨәйҖүжӢ©еҲ—иЎЁдёӯзҡ„ж Үзӯҫд»Һ第3дёӘејҖе§ӢеҲ°жңҖеҗҺпјҲ>=3пјү
:nth-child(-n+3) иЎЁзӨәйҖүжӢ©еҲ—иЎЁдёӯзҡ„ж Үзӯҫд»Һ0еҲ°3пјҢеҚіе°ҸдәҺ3зҡ„ж Үзӯҫ(<=3)
:nth-last-child(3) иЎЁзӨәйҖүжӢ©еҲ—иЎЁдёӯзҡ„еҖ’数第3дёӘж Үзӯҫ
:nth-of-type(n) еҢ№й…ҚеұһдәҺзҲ¶е…ғзҙ зҡ„зү№е®ҡзұ»еһӢзҡ„第 N дёӘеӯҗе…ғзҙ зҡ„жҜҸдёӘе…ғзҙ
дёүгҖҒйҡҗи—ҸжІЎжңүйқҷйҹігҖҒиҮӘеҠЁж’ӯж”ҫзҡ„еҪұзүҮ
еҶҚж¬ЎпјҢеҲ©з”ЁдәҶ:not()зҡ„дјҳзӮ№

CSS3дёӨеӨ§е®һз”ЁеұһжҖ§пјҢд»ҘеҸҠзҪ‘йЎөеҲ¶дҪңжҠҖе·§
еӣӣгҖҒIE жқЎд»¶жіЁйҮҠ
IE дёӯзҡ„жқЎд»¶жіЁйҮҠеҜ№ IE зҡ„зүҲжң¬е’Ң IE йқһ IE жңүдјҳз§Җзҡ„еҢәеҲҶиғҪеҠӣпјҢжҳҜ Web ејҖеҸ‘дёӯеёёз”Ёзҡ„hackж–№жі•пјҢиғҪеҜ№ IE зі»еҲ—дә§е“ҒиҝӣиЎҢеҚ•зӢ¬зҡ„ HTML д»Јз ҒеӨ„зҗҶ
дә”гҖҒеӣәе®ҡиЎЁж јtable-layout:fixed;
йҖҡеёёжҗӯй…Қword-wrap:break-word;е’Ңword-break:break-all;дҪҝз”Ё
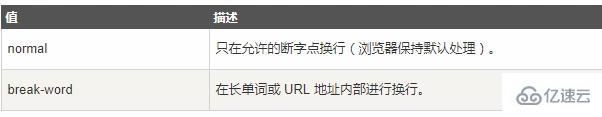
CSS3 word-wrap еұһжҖ§
word-wrap: normal|break-word;

CSS3дёӨеӨ§е®һз”ЁеұһжҖ§пјҢд»ҘеҸҠзҪ‘йЎөеҲ¶дҪңжҠҖе·§
CSS3 word-break еұһжҖ§
word-break: normal|break-all|keep-all;

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңCSS3дёӨеӨ§е®һз”ЁеұһжҖ§д»ҘеҸҠзҪ‘йЎөеҲ¶дҪңжҠҖе·§зҡ„зӨәдҫӢеҲҶжһҗвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ