您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关html中段落元素占用空间的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
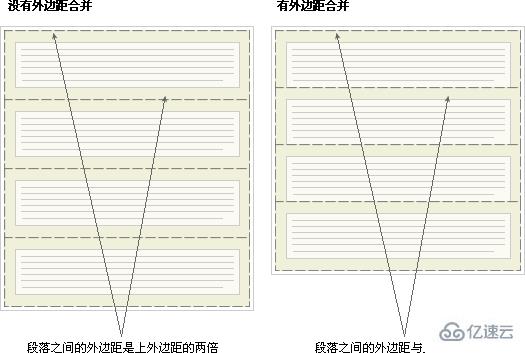
一系列的段落元素占用空间很是小的缘故原由,因为它们的所有外边距都合并到一路,形成为了一个小的外边距。
外边距合并初看下去可以或许有点希奇,然而实践上,它是有心义的。以由几个段落组成的楷模文本页面为例。第一个段落下面的空间就是段落的上外边距。如果没有外边距分隔,后续全部段落之间的外边距都将是相邻上外边距和下外边距的与。这意味着段落之间的空间是页面顶部的两倍。假如发生外边距合并,段落之间的上外边距与下外边距就分隔隔离分散在一路,这样四处的间隔就差异了。

剖明:只有普通文档流中块框的垂直外边距才会孕育发生外边距分开。行内框、浮动框或绝对定位之间的外边距不会归并。
关于“html中段落元素占用空间的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。