您好,登录后才能下订单哦!
今天小编给大家分享一下CSS怎么设置DIV内字体的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
<font face="微软雅黑">我被设置装备摆设为微软雅黑</font>

font标签face设置装备摆设字体花样
font标签设置装备摆设face字体属性其值即可设置差别字体
css字体花色单词为font-family
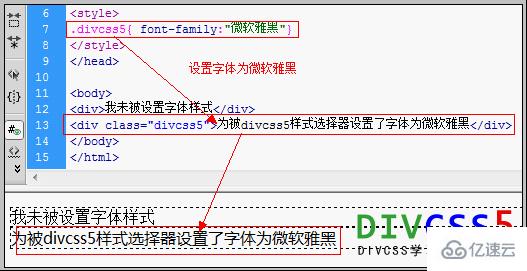
.CSS5{font-family:"微软雅黑"}
<div class="CSS5">为被CSS5花样选择器设置装备摆设了字体为微软雅黑</div>
css设置装备摆设字体截图
常用的中笔墨体:
1、黑体
2、宋体
3、微软雅黑
请勿乱添加自己电脑安设字体,不然会构成因为客户电脑不有安设你配置字体,形成设置装备摆设字体款式起效。
为了防御IE9等浏览器对直接设置中翰墨体汉字兼容题目,ie9中文汉字字体组成line-height起效,建议将设置字体的中文汉字转为unicde,转码后配置字体造诣沟通不受影响,会兼容有些浏览器不支持中文汉字的问题。
以上就是“CSS怎么设置DIV内字体”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。