жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssжҖҺд№Ҳз»ҷж–Үеӯ—еҠ дёӯеҲ’зәҝзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
1гҖҒCSSеұһжҖ§еҚ•иҜҚе’Ңд»Јз Ғ
еҚ•иҜҚпјҡtext-decoration
дёӯеҲ’зәҝеҖј
text-decoration:line-through
2гҖҒHTMLдёӯеҲ’зәҝж Үзӯҫ
Sж Үзӯҫ
<s>иў«еҠ дёӯеҲ’зәҝ</s>
1гҖҒд»Јз Ғ
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ж–Үеӯ—еҠ дёӯеҲ’зәҝе®һдҫӢ CSS5</title>
<style>
.zhx{ text-decoration:line-through}
</style>
</head>
<body>
<p>еҺҹд»·пјҡпҝҘ<span class="zhx">200.00</span><br />
зҺ°д»·пјҡпҝҘ120.00</p>
</body>
</html>
иЎЁзҷҪпјҡ
CSSи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫ text-decoration:line-throughдёӯеҲ’зәҝж¬ҫејҸгҖӮ
еҜ№еҺҹд»·зҡ„ж•°еӯ—пјҢеҠ classеј•е…ҘдёӯеҲ’зәҝcssжҠҖдҝ©гҖӮ
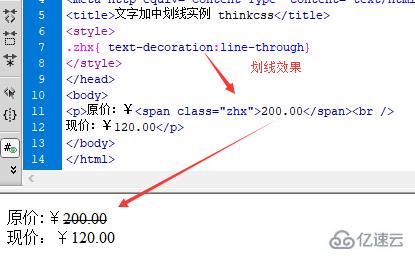
2гҖҒеӯ—дҪ“еҲ’зәҝж•ҲжһңжҲӘеӣҫ

cssеёғеұҖеҮәзҝ°еўЁеӯ—дҪ“еҠ дёӯеҲ’зәҝе®һдҫӢж•Ҳжһңеӣҫ
д»ҘдёҠдҪҝз”Ёspanй…ҚзҪ®ж–Үеӯ—еҲ’зәҝйҖ иҜЈпјҢдҪ иҝҳжў—жҰӮдёҚз”ЁCSSпјҢзӣҙжҺҘеҜ№йЎ»иҰҒеҲ’зәҝзҡ„笔墨еҠ Sж Үзӯҫе®һзҺ°дёӯеҲ’зәҝж јејҸгҖӮ
д»ҘдёҠе°ұжҳҜвҖңcssжҖҺд№Ҳз»ҷж–Үеӯ—еҠ дёӯеҲ’зәҝвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ