您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍如何利用css flex实现垂直居中,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
应用flex实现垂直居中
行使css flex完成垂直居中。flex笼统不是实现垂直居中最好的决定,由于IE8,9其实不支持它。
那会,为了用flex实现垂直居中,咱们首先要确立一个包裹着图片的div元素,此后给它定义一些基础底细属性。
如下图片img宽度为(设置装备摆设为)100px,高度为100px。
HTML代码部分:
<div class="flexbox"> <img src="1.jpg" alt=""> </div>
CSS代码一小块:
body{ background:#999}
.flexbox{width: 300px;height: 250px;bac公斤round:#fff;display: flex;align-items: center}
.flexbox img{width: 100px;height: 100px;align-items: center;}成绩:

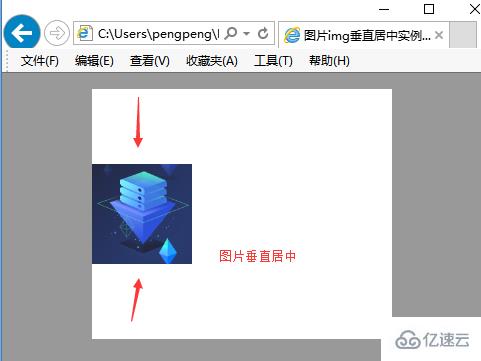
阅读器运行造诣:完成图片垂直居中组织
抒发:
1、为了用flex完成垂直居中,咱们首先要设立一个包裹着图片的div元素,此后给它定义一些根柢属性。
2、div元素的display属性配置为flex。
3、div增进其他一条属性align-items: center;
以上是“如何利用css flex实现垂直居中”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。