жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңCSSи¶…й“ҫжҺҘй”ҡж–Үжң¬зҡ„зҠ¶жҖҒжңүе“ӘдәӣвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
з”ҡд№ҲжҳҜи¶…й“ҫжҺҘпјҹ
и¶…й“ҫжҺҘйҖҡдҝ—ең°жҢҮд»ҺдёҖдёӘзҪ‘йЎөжҢҮеҗ‘дёҖдёӘзӣ®ж Үзҡ„иҝһиҙҜе…ізі»,иҝҷдёӘзӣ®зҡ„еҸҜжүҖд»ҘеҸҰдёҖдёӘзҪ‘йЎө,д№ҹеҸҜжүҖд»ҘзӣёеҸҚзҪ‘йЎөдёҠзҡ„еҲҶжӯ§иҒҢдҪҚпјҢиҝҳеҸҜжүҖд»ҘдёҖдёӘеӣҫзүҮпјҢдёҖдёӘз”өеӯҗйӮ®д»¶ең°еқҖпјҢдёҖдёӘж–Ү件пјҢд»ҘиҮіжҳҜдёҖдёӘеә”з”ЁзЁӢеәҸгҖӮиҖҢеңЁдёҖдёӘзҪ‘йЎөдёӯз”ЁжқҘи¶…й“ҫжҺҘзҡ„еҜ№иұЎпјҢеҸҜжүҖд»ҘдёҖж®өж–Үжң¬д№ҹи®ёжҳҜдёҖдёӘеӣҫзүҮгҖӮеҪ“ж¶үзҢҺиҖ…еҚ•еҮ»е·Із»Ҹй“ҫжҺҘзҡ„ж–Үеӯ—жҲ–еӣҫзүҮеҗҺ,й“ҫжҺҘзӣ®ж Үе°ҶдҪ“зҺ°еңЁжөҸи§ҲеҷЁдёҠпјҢдҪ•еҶөйҒөз…§зӣ®зҡ„зҡ„зұ»еһӢжқҘзҝ»ејҖжҲ–иҝҗиЎҢгҖӮ
и¶…й“ҫжҺҘзҡ„д»Јз Ғ
<a href="//www.css5.com.cn/" target="_blank" title="е…ідәҺdiv cssзҡ„зҪ‘з«ҷ">DIV+CSS</a>
и§Јжһҗд»ҘдёӢпјҡ
href еҗҺи·ҹиў«й“ҫжҺҘжүҖеңЁзӣ®ж Үwebең°еқҖиҝҷйҮҢжҳҜ//www.css5.com.cn/
target
_blank -- еңЁж–°зӘ—еҸЈдёӯзҝ»ејҖй“ҫжҺҘ
_parent -- еңЁзҲ¶зӘ—дҪ“дёӯзҝ»ејҖй“ҫжҺҘ
_self -- еңЁзӣ®еүҚзӘ—дҪ“зҝ»ејҖй“ҫжҺҘ,жӯӨдёәй»ҳи®ёеҖј
_top -- еңЁеҪ“еүҚзӘ—дҪ“зҝ»ејҖй“ҫжҺҘпјҢ并йқ©ж–°еҪ“еүҚзҡ„ж•ҙдёӘзӘ—дҪ“(жЎҶжһ¶йЎө)
title еҗҺи·ҹй“ҫжҺҘжҢҮж ҮйҳҗжҳҺпјҢд№ҹдҫҝжҳҜи¶…й“ҫжҺҘиў«й“ҫжҺҘзҪ‘еқҖзҺҜеўғз®ҖиҰҒйҳҗжҳҺпјҢжҲ–ж Үйўҳ
CSSеҸҜз®ЎеҲ¶и¶…й“ҫжҺҘж јејҸ-cssй“ҫжҺҘж¬ҫејҸдёӢеҲ—
a:linkжҳҜи¶…зә§й“ҫжҺҘзҡ„еҲқе§ӢзҠ¶жҖҒ
a:hoverжҳҜжҠҠйј ж Үж”ҫдёӢжқҘж—¶жӮ¬еҒңзҡ„зҠ¶еҶө
a:active жҳҜйј ж ҮзӮ№еҮ»ж—¶
a:visitedжҳҜйҖ и®ҝдәӢеҗҺзҡ„жғ…еҶө
1гҖҒйҖҡеёёеҜ№е…Ёз«ҷи¶…й“ҫжҺҘеҗҚе ӮеҢ–ж–№ејҸ
a{color:#333;text-decoration:none; } //еҜ№е…Ёз«ҷжңүй“ҫжҺҘзҡ„зҝ°еўЁиүІи°ғиҠұж ·дёәcolor:#333;并з«ӢеҚіж— дёӢеҲ’зәҝtext-decoration:none;
a:hover {color:#CC3300;text-decoration:underline;}//еҜ№йј ж Үж”ҫеҲ°и¶…й“ҫжҺҘдёҠ笔墨иүІйҮҮж јејҸеҸҳжҲҗcolor:#CC3300;并笔墨й“ҫжҺҘеҠ дёӢеҲ’зәҝtext-decoration:underline;
2гҖҒйҖҡиҝҮй“ҫжҺҘеҶ…и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫзұ»з®ЎеҲ¶и¶…й“ҫжҺҘж ·ејҸcssж–№ејҸ
жЎҲдҫӢи¶…й“ҫжҺҘд»Јз Ғ<a href="//www.css5.com.cn/" class="yangshi">CSS</a>
еҜ№еә”CSSд»Јз Ғ
a.yangshi{color:#333;text-decoration:none; }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
йҖҡиҝҮиҝҷж ·зҡ„и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫеҸҜд»Ҙз®Ўжқҹй“ҫжҺҘеҶ…зҡ„cssзұ»еҗҚдёәвҖңyangshiвҖқи¶…й“ҫжҺҘзҡ„ж јеұҖ
3гҖҒйҖҡиҝҮеҜ№еә”и¶…й“ҫжҺҘеӨ–зҡ„зҲ¶зә§зҡ„cssзұ»зҡ„cssеҗҚе ӮжқҘз®ЎеҲ¶и¶…й“ҫжҺҘзҡ„иҠұиүІ
жЎҲдҫӢи¶…й“ҫжҺҘд»Јз Ғ<div class="yangshi"><a href="//www.css5.com.cn/">CSS</a></a>
еҜ№еә”CSSд»Јз Ғ
.yangshi a{color:#333;text-decoration:none; }
.yangshi a:hover {color:#CC3300;text-decoration:underline;}
иҝҷйҮҢеҖјеҫ—еҜ„жңӣзҡ„жҳҜa.yangshiдёҺ.yangshi aзҡ„ж јеұҖcssд»Јз ҒиҫЁеҲ«
дҪ еҸҜиғҪзӣјж„ҝж„ҸиҜҶпјҡhtml a,htmlи¶…й“ҫжҺҘ,htmlй”ҡж–Үжң¬
иҝҷйҮҢе°ұжҳҜеёёи§Ғзҡ„йҖҡиҝҮdiv cssжқҘеҜ№и¶…й“ҫжҺҘеҗҚзӣ®и®ҫзҪ®жЎҲдҫӢеҸҠеү–жһҗгҖӮ
д»ҘдёӢдёәе…·дҪ“CSS Aи¶…й“ҫжҺҘй”ҡж–Үжң¬иҠұиүІж•ҷзЁӢ
css a:link hover active visitedдјӘзұ»иҠұж ·ж•ҷзЁӢзҜҮ
CSS5иҝҷйҮҢж•ҷеӯҰhtml aи¶…й“ҫжҺҘж ҮзӯҫпјҢa:hoverгҖҒa:linkгҖҒa:activeгҖҒa:visitedдјӘзұ»иҠұиүІж•ҷиӮІж•ҷзЁӢпјҢйҖҡиҝҮCSSи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫиҝҷеҮ з§Қaй”ҡж–Үжң¬зҡ„CSSж ·ејҸгҖӮж— и®әз®Ўжқҹи¶…й“ҫжҺҘж–Үжң¬ж–Үеӯ—еҗ„зұ»йј ж ҮдәӢе®ңж јејҸпјҢеҸҜд»ҘжҺ§еҲ¶и¶…й“ҫжҺҘеҜ№иұЎеҗҺжҸҙеӣҫзүҮзҡ„иҪ¬еҸҳгҖӮ
зІҫз®Җйҳ…иҜ»пјҡ
1гҖҒhtml aж ҮзӯҫиҜӯжі•з»“жһ„
2гҖҒcss aй”ҡж–Үжң¬иҠұиүІ
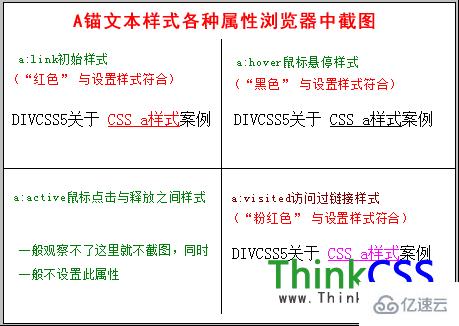
е…Ҳе®№иҝҷ4дёӘжҖқз©әи§ҒиҙҜдјӘзұ»ж„ҹеҜјдёҺжҠ’еҸ‘
1гҖҒa:link
и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫaеҜ№иұЎеңЁжңӘиў«жҺҘи§ҒдјҡйқўеүҚпјҲжңӘзӮ№еҮ»иҝҮдёҺйј ж ҮжңӘз»Ҹз”ұпјүзҡ„ж¬ҫејҸиЎЁеұһжҖ§гҖӮд№ҹеҚіжҳҜhtml aй”ҡж–Үжң¬ж Үзӯҫзҡ„еҶ…е®№еҲқе§ӢеҗҚе ӮгҖӮ
2гҖҒa:hover
й…ҚзҪ®еҜ№иұЎеңЁе…¶йј ж ҮжӮ¬еҒңж—¶зҡ„ж ·ејҸиЎЁеұһжҖ§пјҢд№ҹеҚіжҳҜйј ж ҮеҲҡеҲҡз»ҸиҝҮaж Үзӯҫ并еҒңз•ҷеңЁAй“ҫжҺҘдёҠж—¶еҗҚзӣ®гҖӮ
3гҖҒa:active
и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫAеҜ№иұЎеңЁиў«з”ЁжҲ·жҝҖжҙ»пјҲеңЁйј ж ҮзӮ№еҮ»дёҺзҫҒзі»д№Ӣй—ҙеӯ•иӮІеҸ‘з”ҹзҡ„дәӢеҸҳпјүж—¶зҡ„иҠұиүІиЎЁеұһжҖ§гҖӮд№ҹе°ұжҳҜйј ж Үе·Ұй”®зӮ№еҮ»html Aй“ҫжҺҘеҜ№иұЎдёҺжүЈз•ҷйј ж ҮеҸій”®д№Ӣй—ҙеҫҲдёҙж—¶зҡ„еҗҚзӣ®жҲҗз»©гҖӮ
4гҖҒa:visited
и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫaеҜ№иұЎеңЁе…¶й“ҫжҺҘең°еқҖе·Іиў«дјҡйқўйҖҫжңҹзҡ„иҠұиүІиЎЁеұһжҖ§гҖӮд№ҹеҚіжҳҜhtml aи¶…й“ҫжҺҘж–Үжң¬иў«зӮ№еҮ»иө°и®ҝеҺҘеҗҺзҡ„CSSж¬ҫејҸжҲҗж•ҲгҖӮ
е’ұ们и®ҫзҪ®дёҖдёӘи¶…й“ҫжҺҘпјҢеҜ№е…¶и®ҫзҪ®CSSж јејҸпјҢйҖҡиҝҮCSS Aй…ҚзҪ®е…¶еӣӣз§Қж јејҸеҠҹж•ҲгҖӮйҖҡиҝҮдёҖдёӘе®№жҳ“зҡ„еҜ№ж–Үжң¬й…ҚзҪ®css aиҠұиүІжғ…еҶөжҮӮеҫ—иҝӣдҝ®CSS aй”ҡж–Үжң¬еҗҚе ӮгҖӮ
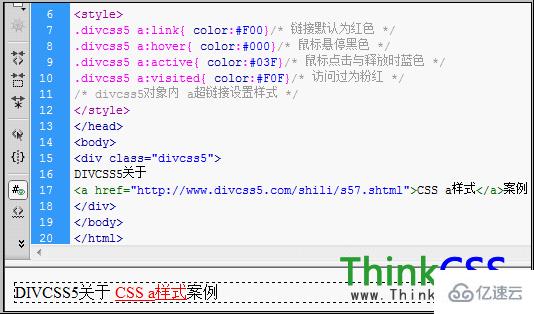
1гҖҒжЎҲдҫӢcssд»Јз Ғ
<style> .CSS5 a:link{ color:#F00}/* й“ҫжҺҘй»ҳи®ёдёәиөӨиүІ */ .CSS5 a:hover{ color:#000}/* йј ж ҮжӮ¬еҒңй»‘иүІ */ .CSS5 a:active{ color:#03F}/* йј ж ҮзӮ№еҮ»дёҺжҲӘз•ҷж—¶и“қиүІ */ .CSS5 a:visited{ color:#F0F}/* дјҡжҷӨиҝҮдёәзІүзәў */ /* CSS5еҜ№иұЎеҶ… aи¶…й“ҫжҺҘи®ҫзҪ®еҗҚе Ӯ */ </style>2гҖҒжЎҲдҫӢhtmlд»Јз Ғ
<div class="CSS5"> CSS5е…ідәҺ <a href="//www.css5.com.cn/shili/57.shtml">CSS aиҠұж ·</a>жЎҲдҫӢ </div>
иҝҷйҮҢдёәдәҶжҺ’зүҲжҲӘеӣҫпјҢдё“й—ЁеҜ№жңүзҡ„еӨ„жүҖиҝӣиЎҢжҚўиЎҢ
3гҖҒжЎҲдҫӢиҪҜ件дёӯжҲӘеӣҫ

4гҖҒж¶үзҢҺеҷЁзҗҶи®әз§Қз§ҚеҗҚзӣ®жҲӘеӣҫ

вҖңCSSи¶…й“ҫжҺҘй”ҡж–Үжң¬зҡ„зҠ¶жҖҒжңүе“ӘдәӣвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ