您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关如何实现阶梯样式CSS边框的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
阶梯样式CSS边框
你是否曾经尝试在div周围添加3d样式边框?
在我们的元素中添加一些多色深度是非常容易的,我们只需要在CSS中添加一些方块阴影就可以了。
让我们测试一下我们的例子!
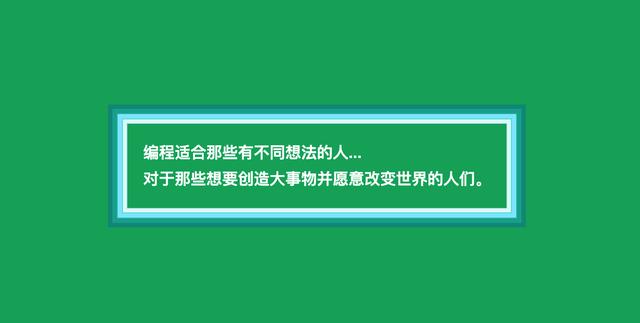
#box { font-family: Arial; font-size: 18px; line-height: 30px; font-weight: bold; color: white; padding: 40px; box-shadow: inset #009688 0 0 0 5px, inset #059c8e 0 0 0 1px, inset #0cab9c 0 0 0 10px, inset #1fbdae 0 0 0 11px, inset #8ce9ff 0 0 0 16px, inset #48e4d6 0 0 0 17px, inset #e5f9f7 0 0 0 21px, inset #bfecf7 0 0 0 22px }效果:

感谢各位的阅读!关于“如何实现阶梯样式CSS边框”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。