жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йў„еӨҮзҹҘиҜҶ
еңЁжӯЈејҸејҖе§Ӣд№ӢеүҚпјҢжҲ‘е…Ҳд»Ӣз»ҚдёҖдәӣжҲ‘зӣ®еүҚдәҶи§ЈдёӢжқҘзҡ„зӣёе…ізҹҘиҜҶпјҢдёәеҗҺйқўзҡ„еҶ…е®№иҝӣиЎҢдёҖдәӣй“әеһ«гҖӮ
еңЁ iOS дёӯпјҢйЎөйқўй»ҳи®Өе…ЁеұҸпјҲзҠ¶жҖҒж ҸдёҚеҚ з©әй—ҙпјүпјҢзҠ¶жҖҒж ҸеҶ…е®№й»ҳи®ӨжҳҜж·ұиүІгҖӮеӣ дёәйЎөйқўе…ЁеұҸпјҢжүҖд»ҘеҰӮжһңжҲ‘们дёҚиҝӣиЎҢеӨ„зҗҶпјҢеҶ…е®№дјҡи·‘еҲ°зҠ¶жҖҒж ҸдёӢйқўеҺ»гҖӮеҗҢж—¶пјҢз”ұдәҺ iPhone X зӯүеҲҳжө·еұҸжүӢжңәзҡ„еҮәзҺ°пјҢеҜјиҮҙзҠ¶жҖҒж Ҹзҡ„й«ҳеәҰеҸ‘з”ҹдәҶеҸҳеҢ–пјҢз”ұд№ӢеүҚзҡ„В 20В еҸҳжҲҗдәҶВ 34гҖӮдёәдәҶи§ЈеҶіжӯӨй—®йўҳпјҢжҲ‘们еҸҜд»ҘжүӢеҠЁз»ҷйЎ¶йғЁз»„件и®ҫзҪ®В paddingTopпјҲеҖјж №жҚ®жңәеһӢеҲӨж–ӯпјүпјҢжҲ–иҖ…дҪҝз”ЁВ SafeAreaView 组件гҖӮ
еңЁ iOS дёӯжҲ‘们еҸӘз”ЁеӨ„зҗҶеҘҪе®үе…ЁеҢәеҹҹзҡ„й—®йўҳпјҢ然еҗҺж №жҚ®йЎөйқўзҡ„дёҚеҗҢеҺ»и®ҫзҪ®еҶ…е®№зҡ„йўңиүІж·ұжө…еҚіеҸҜгҖӮ
еңЁ Android дёӯпјҢйЎөйқўй»ҳи®Өйқһе…ЁеұҸпјҲзҠ¶жҖҒж ҸеҚ з©әй—ҙпјүпјҢзҠ¶жҖҒж ҸеҶ…е®№й»ҳи®ӨжҳҜжө…иүІгҖӮ
Android дёӯеҜ№зҠ¶жҖҒж Ҹзҡ„ж”ҜжҢҒз»ҸеҺҶдәҶеҮ дёӘзүҲжң¬пјҡ
Android4.4пјҲAPI 19пјү ~ Android 5.0пјҲAPI 21пјү:йҖҡиҝҮВ FLAG_TRANSLUCENT_STATUSВ и®ҫзҪ®йЎөйқўдёәе…ЁеұҸдё”зҠ¶жҖҒж ҸеҚҠйҖҸжҳҺпјҲжө…зҒ°иүІпјүгҖӮ
Android 5.0пјҲAPI 21пјүпјҡжҸҗдҫӣдәҶВ droid:statusBarColorВ еұһжҖ§е’ҢВ setStatusBarColorВ ж–№жі•з”ЁжқҘи®ҫзҪ®зҠ¶жҖҒж Ҹзҡ„йўңиүІгҖӮ
Android 6.0пјҲAPI 23пјүпјҡйҖҡиҝҮВ SYSTEM_UI_FLAG_LIGHT_STATUS_BARВ ж”ҜжҢҒи®ҫзҪ®зҠ¶жҖҒж ҸеҶ…е®№дёәж·ұиүІгҖӮ
е…¶дёӯпјҢеҰӮжһңжғіиҰҒи®ҫзҪ®зҠ¶жҖҒж ҸйўңиүІпјҢеҲҷдёҚиғҪи®ҫзҪ®В FLAG_TRANSLUCENT_STATUSгҖӮ
еңЁ Android еә”з”ЁдёӯпјҢжҜҸдёӘ Activity йғҪеҜ№еә”дёҖдёӘзҠ¶жҖҒж ҸгҖӮиҝҷж„Ҹе‘ізқҖпјҢдёәдёҖдёӘйЎөйқўи®ҫзҪ®зҠ¶жҖҒж ҸдёҚдјҡеҜ№е…¶д»–йЎөйқўзҡ„зҠ¶жҖҒж ҸйҖ жҲҗеҪұе“ҚгҖӮ
React Native е®ҳж–№жҸҗдҫӣдәҶВ StatusBar 组件用дәҺжҺ§еҲ¶зҠ¶жҖҒж ҸпјҢж”ҜжҢҒи®ҫзҪ®еҶ…е®№ж·ұжө…иүІпјҢзҠ¶жҖҒж ҸиғҢжҷҜпјҲAndroidпјүзӯүгҖӮ
StatusBarВ еҸҜд»ҘеҗҢж—¶ж·»еҠ еӨҡдёӘпјҢиҖҢеұһжҖ§еҲҷдјҡжҢүз…§еҠ иҪҪйЎәеәҸеҗҲ并пјҲеҗҺиҖ…иҰҶзӣ–еүҚиҖ…пјүгҖӮ
дёҚеҗҢдәҺ Android дёӯзҡ„зҠ¶жҖҒж ҸпјҢеңЁ React Native дёӯзҠ¶жҖҒж ҸжҳҜе…¬з”Ёзҡ„пјҢд»»дҪ•дёҖдёӘең°ж–№дҝ®ж”№зҠ¶жҖҒж ҸйғҪдјҡеҜјиҮҙзҠ¶жҖҒж ҸеҸ‘з”ҹеҸҳеҢ–пјҢеҚідҪҝеҲҮжҚўеҲ°дәҶе…¶д»–жңӘи®ҫзҪ®зҡ„йЎөйқўгҖӮеӣ жӯӨпјҢжҲ‘们йңҖиҰҒеңЁжҜҸдёӘйЎөйқўжёІжҹ“ж—¶йғҪи®ҫзҪ®дёҖдёӢзӣёеә”зҡ„зҠ¶жҖҒж ҸпјҢжҲ–жҳҜеңЁзҰ»ејҖи®ҫзҪ®дәҶзҠ¶жҖҒж Ҹзҡ„йЎөйқўж—¶йҮҚзҪ®зҠ¶жҖҒж ҸгҖӮ
еңЁдәҶи§ЈдәҶеҝ…иҰҒзҡ„зҹҘиҜҶеҗҺпјҢи®©жҲ‘们йҖҡиҝҮдёҖдёӘе®һйҷ…жЎҲдҫӢжқҘзңӢзңӢжҲ‘们йңҖиҰҒеҒҡд»Җд№Ҳд»ҘеҸҠжҖҺд№ҲеҒҡжүҚжӣҙеҘҪгҖӮ
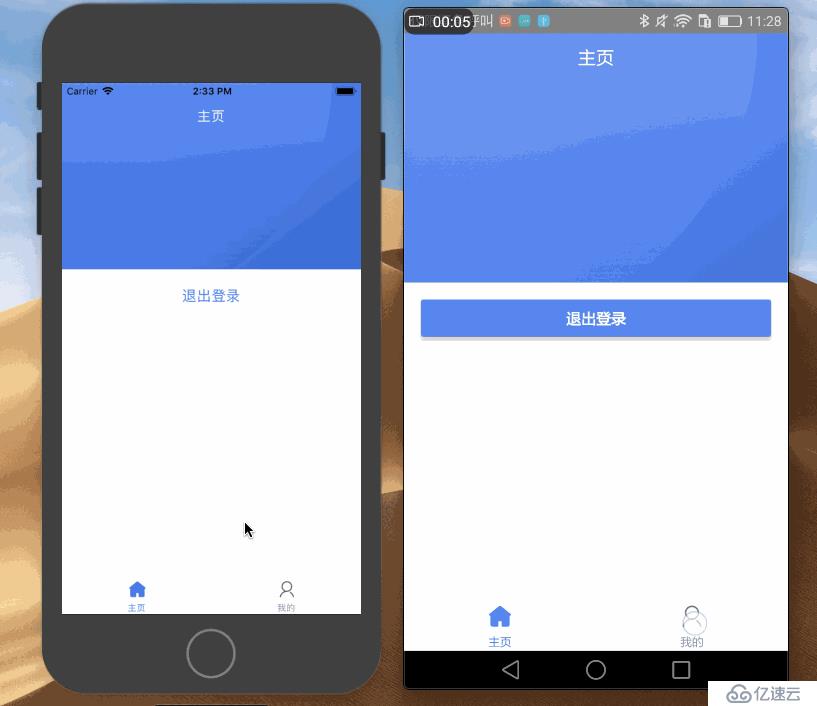
еңЁиҝҷдёӘжЎҲдҫӢдёӯпјҢжңүдёүдёӘйЎөйқўпјҡдё»йЎөпјҢжҲ‘зҡ„пјҢзҷ»еҪ•гҖӮе…¶дёӯвҖңдё»йЎөвҖқе’ҢвҖңжҲ‘зҡ„вҖқжҳҜдёӨдёӘж ҮзӯҫйЎөпјҢвҖңдё»йЎөвҖқеӨҙйғЁжңүиғҢжҷҜеӣҫзүҮпјҢвҖңжҲ‘зҡ„вҖқйЎөйқўйЎ¶йғЁжҳҜи“қиүІпјҢвҖңзҷ»еҪ•вҖқйЎөйқўйЎ¶йғЁдёәзҷҪиүІгҖӮйЎөйқўж•ҲжһңеҰӮдёӢеӣҫгҖӮ

вҖңдё»йЎөвҖқе’ҢвҖңжҲ‘зҡ„вҖқйЎөйқўдҪҝз”ЁиҮӘе®ҡд№үзҡ„ HeaderпјҢиҜҘ组件дјҡж №жҚ®еҪ“еүҚи®ҫеӨҮпјҢиҺ·еҸ–зҠ¶жҖҒж Ҹзҡ„й«ҳеәҰпјҡ
constВ STATUS_BAR_HEIGHTВ =В isiOS()В ?В (isiPhoneX()В ?В 34В :В 20)В :В StatusBar.currentHeight
е…¶дёӯеҲӨж–ӯи®ҫеӨҮдҪҝз”Ёзҡ„дёӢйқўзҡ„ж–№жі•пјҡ
//В iPhoneВ XгҖҒiPhoneВ XS
constВ X_WIDTHВ =В 375;
constВ X_HEIGHTВ =В 812;
//В iPhoneВ XRгҖҒiPhoneВ XSВ Max
constВ XSMAX_WIDTHВ =В 414;
constВ XSMAX_HEIGHTВ =В 896;
constВ DEVICE_SIZEВ =В Dimensions.get('window');
constВ {В height:В D_HEIGHT,В width:В D_WIDTHВ }В =В DEVICE_SIZE;
exportВ constВ isiOSВ =В ()В =>В Platform.OSВ ===В 'ios'
exportВ constВ isiPhoneXВ =В ()В =>В {
В В returnВ (
В В В В isiOS()В &&
В В В В ((D_HEIGHTВ ===В X_HEIGHTВ &&В D_WIDTHВ ===В X_WIDTH)В ||
В В В В В В (D_HEIGHTВ ===В X_WIDTHВ &&В D_WIDTHВ ===В X_HEIGHT))В ||
В В В В ((D_HEIGHTВ ===В XSMAX_HEIGHTВ &&В D_WIDTHВ ===В XSMAX_WIDTH)В ||
В В В В В В (D_HEIGHTВ ===В XSMAX_WIDTHВ &&В D_WIDTHВ ===В XSMAX_HEIGHT))
В В );
};иҺ·еҸ–еҲ°зҠ¶жҖҒж Ҹзҡ„й«ҳеәҰд№ӢеҗҺпјҢж №жҚ®еҪ“еүҚжҳҜдёҚжҳҜе…ЁеұҸпјҲfullSreenВ еұһжҖ§дёәВ trueВ жҲ–иҖ…жҳҜ iOS и®ҫеӨҮпјүжқҘи®ҫзҪ®иҮӘиә«й«ҳеәҰе’ҢВ paddingTopпјҢж Үйўҳж Ҹй«ҳеәҰз»ҹдёҖи®ҫзҪ®дёәВ 44гҖӮ
constВ headerStyleВ =В [
В В styles.header,
В В (fullScreenВ ||В isiOS())В &&В {
В В В В В В height:В STATUS_BAR_HEIGHTВ +В HEADER_HEIGHT,
В В В В В В paddingTop:В STATUS_BAR_HEIGHT
В В }
]вҖңзҷ»еҪ•вҖқйЎөйқўзҡ„ Header еҲҷжҳҜВ react-navigationВ й»ҳи®Өзҡ„ Header 组件пјҢеңЁ Android дёӯж Үйўҳж Ҹй«ҳеәҰиў«и®ҫзҪ®дёәВ 56гҖӮ
д»ҺдёҠеӣҫзҡ„жЎҲдҫӢдёӯпјҢеҸҜд»ҘеҸ‘зҺ°д»ҘдёӢеҮ зӮ№й—®йўҳпјҡ
iOS и®ҫеӨҮдёӯпјҢзҠ¶жҖҒж ҸеҶ…е®№зҡ„йўңиүІжҳҫзӨәдёҚжӯЈзЎ®пјҢвҖңдё»йЎөвҖқе’ҢвҖңжҲ‘зҡ„вҖқйЎөйқўзҠ¶жҖҒж Ҹеә”иҜҘжҳҜжө…иүІгҖӮ
Android и®ҫеӨҮдёӯпјҢвҖңдё»йЎөвҖқзҡ„зҠ¶жҖҒж Ҹеә”иҜҘжҳҜйҖҸжҳҺзҡ„пјҢ并且еӣҫзүҮеә”иҜҘ延伸еҲ°зҠ¶жҖҒж ҸдёӢгҖӮ
Android и®ҫеӨҮдёӯпјҢвҖңжҲ‘зҡ„вҖқйЎөйқўзҠ¶жҖҒж ҸйўңиүІеә”иҜҘд№ҹжҳҜи“қиүІгҖӮ
дёәдәҶи®©еә”з”ЁиЎЁзҺ°еҫ—жӣҙеҘҪпјҢжҲ‘们йңҖиҰҒж №жҚ®йЎөйқўеҠЁжҖҒзҡ„и°ғж•ҙзҠ¶жҖҒж ҸгҖӮReact Native дёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶВ StatusBar 组件еҺ»жҺ§еҲ¶зҠ¶жҖҒж ҸгҖӮ
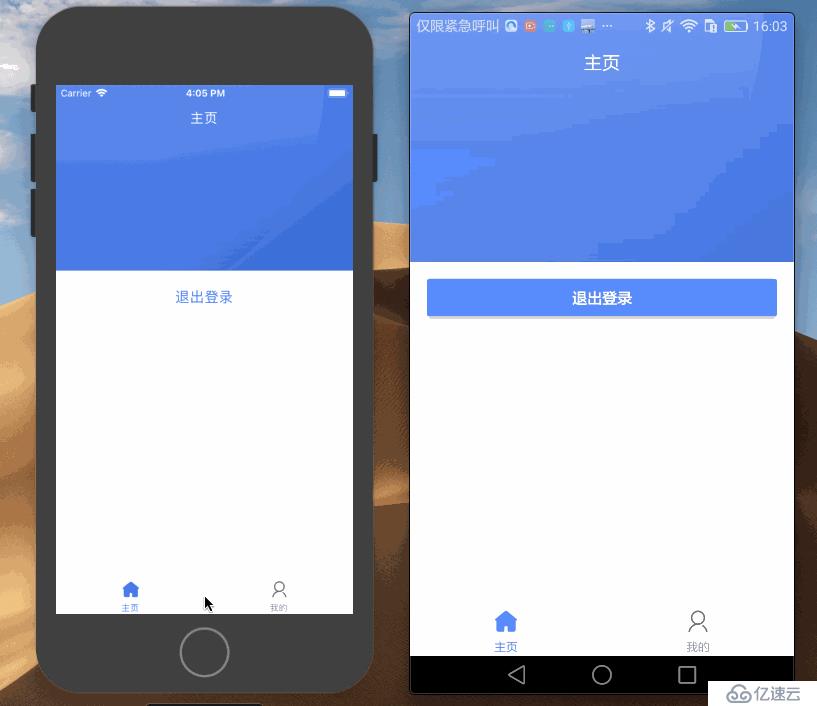
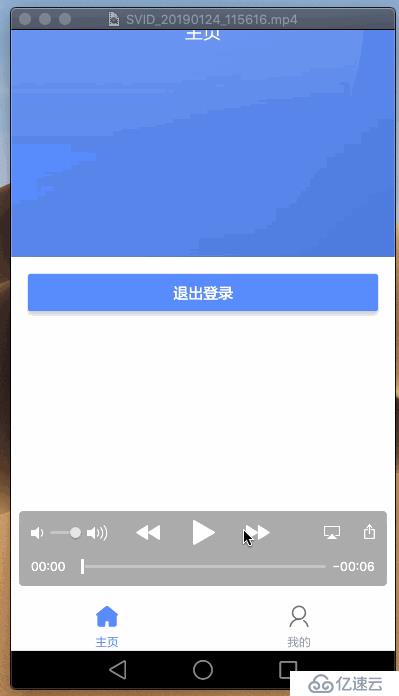
жҲ‘们еңЁвҖңдё»йЎөвҖқдёӯпјҢи®ҫзҪ®зҠ¶жҖҒж ҸеҶ…е®№дёәвҖңжө…иүІвҖқпјҢиғҢжҷҜиүІдёәйҖҸжҳҺпјҢtranslucentВ дёәВ trueгҖӮ然еҗҺпјҢвҖңдё»йЎөвҖқе’ҢвҖңжҲ‘зҡ„вҖқйЎөйқўзҡ„ Header йғҪж·»еҠ В fullScreenВ еұһжҖ§гҖӮж•ҲжһңеҰӮдёӢпјҡ

д»ҺеӣҫдёӯеҸҜд»ҘзңӢеҲ°пјҢеӣ дёәйЎөйқўи·Ҝз”ұжҳҜ js еұӮеҒҡзҡ„пјҢж•ҙдёӘеә”з”ЁеҜ№еә”дёҖдёӘВ StatusBarпјҢиҷҪ然вҖңжҲ‘зҡ„вҖқе’ҢвҖңзҷ»еҪ•вҖқйЎөйқўйғҪжІЎжңүи®ҫзҪ®зҠ¶жҖҒж ҸпјҢдҪҶзҠ¶жҖҒж Ҹд№ҹжҳҜйҖҸжҳҺзҡ„гҖӮ
иҝҷж ·е°ұжңүдёҖдёӘй—®йўҳпјҢвҖңзҷ»еҪ•вҖқйЎөйқўе…¶е®һдҪҝз”Ёй»ҳи®Өж•ҲжһңеҚіеҸҜпјҢдҪҶжҳҜз”ұдәҺе…¶д»–йЎөйқўи®ҫзҪ®дәҶзҠ¶жҖҒж ҸпјҢеҜјиҮҙиҝӣе…ҘеҲ°вҖңзҷ»еҪ•вҖқйЎөйқўж—¶ж•Ҳжһңе°ұдёҚеҜ№дәҶгҖӮжүҖд»ҘпјҢжҜҸдёӘйЎөйқўйғҪйңҖиҰҒи®ҫзҪ®зӣёеә”зҡ„зҠ¶жҖҒж ҸпјҢеӣ дёәзҠ¶жҖҒж ҸеҸҜиғҪиў«е…¶д»–йЎөйқўж”№еҸҳгҖӮ
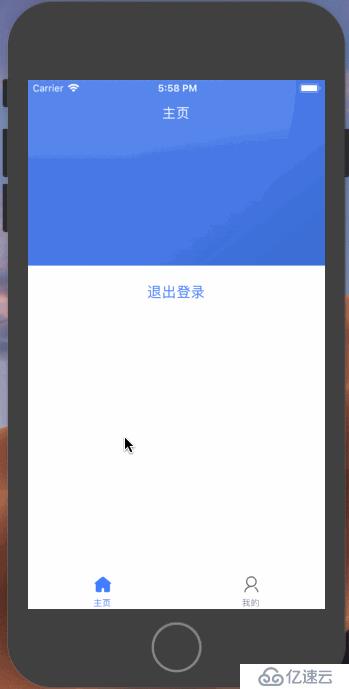
жҺҘдёӢжқҘпјҢеңЁвҖңзҷ»еҪ•вҖқйЎөйқўи®ҫзҪ®зҠ¶жҖҒж ҸдёәзҷҪиүІдё”еҶ…е®№дёәж·ұиүІпјҡ
<StatusBarВ translucent={false}В backgroundColor='#fff'В barStyle="dark-content"В />
зҺ°еңЁвҖңзҷ»еҪ•вҖқйЎөйқўзҡ„ж•Ҳжһңе°ұе’Ңжңҹжңӣзҡ„дёҖж ·дәҶпјҢеҪ“жҲ‘们д»ҺвҖңзҷ»еҪ•вҖқйЎөйқўиҝ”еӣһеҲ°дё»з•Ңйқўж—¶пјҢзҠ¶жҖҒж ҸдјҡеҲҮжҚўеӣһд№ӢеүҚзҡ„зҠ¶жҖҒпјҢдҪҶжҳҜжңүдёҖзӮ№е»¶ж—¶гҖӮжҢүз…§еүҚйқўзҡ„з»ҸйӘҢпјҢеҪ“д»Һзҷ»еҪ•йЎөйқўеӣһжқҘж—¶пјҢзҠ¶жҖҒж Ҹеә”иҜҘд»ҚжҳҜзҷҪиүІдё”еҶ…е®№ж·ұиүІгҖӮеӣ дёәиҝ”еӣһж—¶пјҢеүҚйқўзҡ„йЎөйқўдёҚдјҡйҮҚж–°жёІжҹ“пјҢзҠ¶жҖҒж Ҹеә”иҜҘдјҡдҝқжҢҒеҪ“еүҚзҡ„зҠ¶жҖҒгҖӮдҪҶжҳҜзҠ¶жҖҒж ҸеҚҙиҮӘеҠЁи°ғж•ҙжҲҗдәҶд№ӢеүҚзҡ„зҠ¶жҖҒпјҢиҷҪ然жңүдёҖзӮ№е»¶ж—¶гҖӮжҲ‘еңЁВ react-navigationВ зҡ„В GitHub issueВ дёӯеҸ‘зҺ°жңүдәәжҸҗеҲ°пјҢеҪ“зҰ»ејҖВ routeВ ж—¶пјҢдјҡиҮӘеҠЁзҡ„йҮҚи®ҫзҠ¶жҖҒж ҸгҖӮжҲ‘жІЎжңүе…·дҪ“з ”з©¶пјҢдҪҶжҲ‘и®ӨеҗҢиҝҷдёҖзӮ№пјҢиҝҷеҝ…然жҳҜжҹҗеӨ„еҒҡдәҶжӯӨзұ»еӨ„зҗҶгҖӮ
йӮЈдёәд»Җд№Ҳдјҡжңү延时呢пјҹжҲ‘зҢңжөӢиҝҷеә”иҜҘжҳҜиҮӘеҠЁйҮҚзҪ®зҠ¶жҖҒж Ҹзҡ„ж—¶жңәеҜјиҮҙзҡ„гҖӮжҲ‘е°қиҜ•еўһеҠ дәҶдёҖдёӘжіЁеҶҢйЎөйқўпјҲз”ұзҷ»еҪ•йЎөйқўзӮ№еҮ»жҢүй’®иҝӣе…ҘпјүпјҢ并и®ҫзҪ®зҠ¶жҖҒж ҸдёәзәўиүІгҖӮ然еҗҺпјҢжҲ‘еңЁзҷ»еҪ•йЎөйқўзӣ‘еҗ¬дәҶВ willFocusВ е’ҢВ didFocusВ дәӢ件пјҢеҲҶеҲ«еңЁдәӢ件зҡ„еӨ„зҗҶеҮҪж•°дёӯпјҢе°ҶзҠ¶жҖҒж Ҹи®ҫзҪ®дёәзҷҪиүІгҖӮз»“жһңжҳҜпјҢеңЁВ willFocusВ дёӯеӨ„зҗҶжҳҜжҲ‘们жңҹжңӣзҡ„з»“жһңпјҢиҖҢВ didFocusВ дёӯеӨ„зҗҶе’Ңй»ҳи®ӨдёҚеӨ„зҗҶж—¶жҳҜдёҖж ·зҡ„гҖӮ

еҲ°иҝҷйҮҢпјҢжҲ‘们еҹәжң¬еҸҜд»Ҙеҫ—еҮәдёҖдёӘз»“и®әпјҡеҰӮжһңжҲ‘们иҰҒеңЁ app дёӯи°ғж•ҙзҠ¶жҖҒж ҸпјҢзЁіеҰҘзҡ„еҒҡжі•жҳҜеңЁжҜҸдёҖдёӘйЎөйқўВ willFocusВ ж—¶и®ҫзҪ®е…¶зӣёеә”зҡ„зҠ¶жҖҒж ҸпјҢйҷӨйқһиғҪзЎ®дҝқеүҚдёҖдёӘйЎөйқўзҡ„зҠ¶жҖҒж Ҹе’ҢиҮӘиә«зӣёеҗҢгҖӮ
еӣ дёәиҝҷдёӘеҠҹиғҪеҚҒеҲҶйҖҡз”ЁпјҢжүҖд»ҘжҲ‘们еҸҜд»ҘйҖҡиҝҮдёҖдёӘй«ҳйҳ¶з»„件жқҘе®ҢжҲҗиҝҷ件дәӢпјҡ
importВ ReactВ fromВ 'react'
importВ hoistNonReactStaticsВ fromВ 'hoist-non-react-statics'
importВ {В StatusBarВ }В fromВ 'react-native'
importВ {В isAndroidВ }В fromВ '../../utils/device'
exportВ constВ setStatusBarВ =В (statusbarPropsВ =В {})В =>В WrappedComponentВ =>В {В В
classВ ComponentВ extendsВ React.PureComponentВ {
В В В В constructor(props)В {
В В В В В В В В В В super(props)
В В В В В В В В В В this._navListenerВ =В props.navigation.addListener('willFocus',В this._setStatusBar)
В В В В }
В В В В componentWillUnmount()В {
В В В В В В В В В В this._navListener.remove();
В В В В }
В В В В _setStatusBarВ =В ()В =>В {В В В В В В
В В В В constВ {
В В В В В В В В barStyleВ =В "dark-content",
В В В В В В В В backgroundColorВ =В '#fff',
В В В В В В В В translucentВ =В false
В В В В В В }В =В statusbarProps
В В В В В В StatusBar.setBarStyle(barStyle)
В В В В В В ifВ (isAndroid())В {
В В В В В В В В StatusBar.setTranslucent(translucent)
В В В В В В В В StatusBar.setBackgroundColor(backgroundColor);
В В В В В В }
В В В В }
В В В В render()В
В В В В {В В В В В В returnВ <WrappedComponentВ {...this.props}В />
В В В В }
В В }
В В returnВ hoistNonReactStatics(Component,В WrappedComponent);
}йҖҡиҝҮиЈ…йҘ°еҷЁзҡ„ж–№ејҸдҪҝз”Ёд№ҹеҚҒеҲҶз®ҖеҚ•пјҡ
@setStatusBar({
В В barStyle:В 'light-content',
В В translucent:В true,В В
В В backgroundColor:В 'transparent'})
В В exportВ defaultВ classВ HomeВ extendsВ React.PureComponentВ {
В ...В
}йҷӨдәҶеңЁ js еұӮйҖҡиҝҮВ StatusBar 组件и®ҫзҪ®зҠ¶жҖҒж Ҹзҡ„йўңиүІгҖҒеҚҠйҖҸжҳҺзӯүпјҢжҲ‘们д№ҹеҸҜд»Ҙе…Ҳе°Ҷ Android зҡ„зҠ¶жҖҒж Ҹи®ҫзҪ®дёәе…ЁеұҸдё”зҠ¶жҖҒж ҸйҖҸжҳҺпјҢиҝҷж · Android зҡ„иЎЁзҺ°е°ұе’Ң iOS дёҖж ·пјҢеҸҜд»Ҙз»ҹдёҖзҡ„еҺ»еӨ„зҗҶгҖӮ
еңЁВ MainActivity.javaВ дёӯж·»еҠ дёӢйқўзҡ„д»Јз ҒпјҢеҸҜд»Ҙи®ҫзҪ®е…ЁеұҸдё”зҠ¶жҖҒж ҸйҖҸжҳҺпјҡ
protectedВ voidВ onCreate(BundleВ savedInstanceState)В {В В В В super.onCreate(savedInstanceState);
В В В В ViewВ decorViewВ =В getWindow().getDecorView();
В В В В decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREENВ |В View.SYSTEM_UI_FLAG_LAYOUT_STABLE);В В В В ifВ (Build.VERSION.SDK_INTВ >=В 21)В {
В В В В В В В В getWindow().setStatusBarColor(Color.TRANSPARENT);
В В В В }
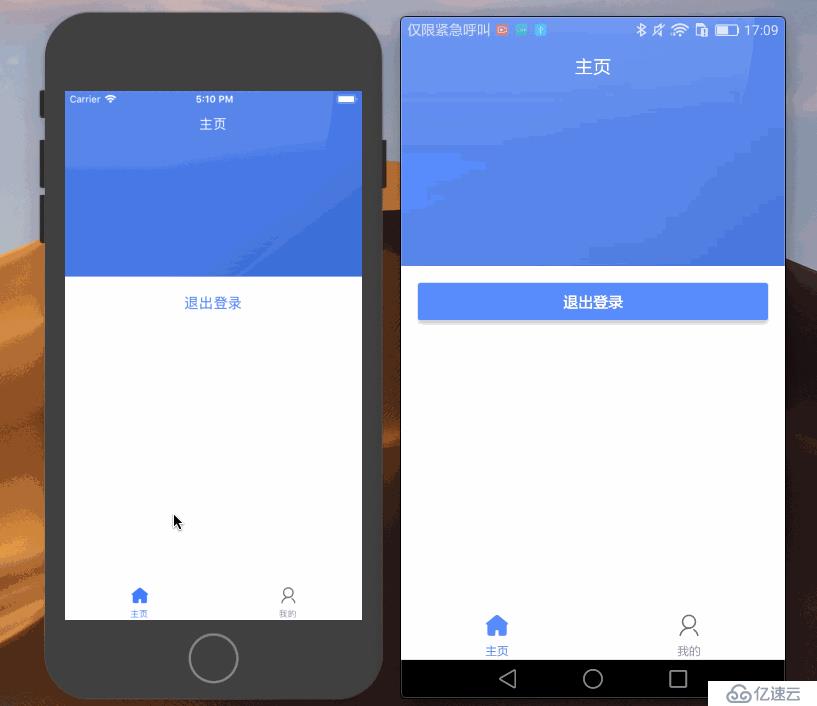
}и®ҫзҪ®е®ҢжҲҗеҗҺзҡ„ж•ҲжһңеҰӮдёӢеӣҫпјҲжІЎжңүеӨ„зҗҶВ paddingTopпјүгҖӮ

зҺ°еңЁ Android зҠ¶жҖҒж Ҹзҡ„иЎЁзҺ°е°ұе’Ң iOS дёҖж ·дәҶпјҢеӨ„зҗҶзҡ„ж—¶еҖҷз»ҹдёҖжҢүз…§ iOS зҡ„еӨ„зҗҶйҖ»иҫ‘еҚіеҸҜпјҢеҸӘжҳҜеңЁ Header зҡ„й«ҳеәҰд»ҘеҸҠВ paddingTopВ зҡ„и®Ўз®—дёҠдёҚеҗҢгҖӮ
жӯӨеӨ–пјҢиҝҳйңҖиҰҒжіЁж„ҸВ react-nativeВ зҡ„ Header жІЎжңүеӨ„зҗҶ Android е…ЁеұҸзҡ„жғ…еҶөпјҢеӣ жӯӨжҲ‘们йңҖиҰҒеңЁ Android е№іеҸ°дёӢдҝ®ж”№В headerStyle:
defaultNavigationOptions:В {
В В headerStyle:В {
В В В В ...Platform.OSВ ===В 'android'В &&В {
В В В В В В В height:В StatusBar.currentHeightВ +В 44,В В В В В В
В В В В В В В paddingTop:В StatusBar.currentHeight
В В В В }
В В }
}React Native дёӯжғіиҰҒи®©зҠ¶жҖҒж ҸиЎЁзҺ°еҫ—жӣҙеҘҪиҝҳжҳҜйңҖиҰҒеҒҡдёҖдәӣе·ҘдҪңзҡ„гҖӮзҺ°еңЁзңӢжқҘе…¶е®һдҪҝз”ЁВ StatusBar 组件жӣҙеҠ зҡ„е®№жҳ“дёҖзӮ№пјҢеӣ дёәеҚідҪҝеңЁ Android еҺҹз”ҹеұӮйқўи®ҫзҪ®дәҶе…ЁеұҸе’ҢйҖҸжҳҺзҠ¶жҖҒж ҸпјҢжңҖеҗҺиҝҳжҳҜйңҖиҰҒж №жҚ®йЎөйқўеҺ»и®ҫзҪ®зҠ¶жҖҒж ҸеҶ…е®№зҡ„йўңиүІпјҢжүҖд»ҘиҝҳдёҚи®ёз»ҹдёҖзҡ„еңЁ js еұӮеҺ»еҒҡпјҢйҖҡиҝҮй«ҳйҳ¶з»„件зҡ„ж–№ејҸд№ҹдёҚжҳҜеҫҲйә»зғҰгҖӮ
и§үеҫ—ж–Үз« дёҚй”ҷзҡ„е–ңж¬ўзҡ„е°ҸдјҷдјҙеҸҜд»Ҙе…іжіЁеҠ иҪ¬еҸ‘пјҢж¬ўиҝҺеӨ§е®¶еүҚжқҘжҺўи®ЁдәӨжөҒпјҢеҗҢж—¶пјҢжҲ‘д№ҹйқһеёёж¬ўиҝҺеӨ§е®¶дә’зӣёдәӨжөҒжҠҖжңҜпјҢе…ұеҗҢжҲҗй•ҝгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ