жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« зҡ„еҶ…е®№дё»иҰҒеӣҙз»•springbootжҖҺд№Ҳж·»еҠ webappж–Ү件еӨ№иҝӣиЎҢи®Іиҝ°пјҢж–Үз« еҶ…е®№жё…жҷ°жҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢйқһеёёйҖӮеҗҲж–°жүӢеӯҰд№ пјҢеҖјеҫ—еӨ§е®¶еҺ»йҳ…иҜ»гҖӮж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»Ҙи·ҹйҡҸе°Ҹзј–дёҖиө·йҳ…иҜ»еҗ§гҖӮеёҢжңӣеӨ§е®¶йҖҡиҝҮиҝҷзҜҮж–Үз« жңүжүҖ收иҺ·пјҒ
spring bootжЎҶжһ¶жң¬иә«д»–жІЎжңүwebappж–Ү件еӨ№зҡ„пјҢеҰӮжһңиҰҒе®һзҺ°еүҚеҗҺеҸ°дёҚеҲҶзҰ»пјҢе°ұйңҖиҰҒжүӢеҠЁеҲӣе»әwebappй—®д»·еӨ№гҖӮ

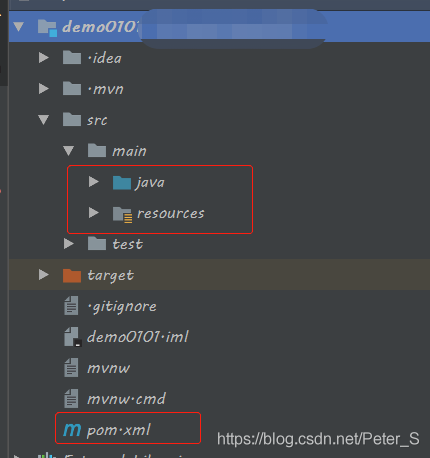
иҝҷжҳҜдёҖдёӘеҲҡеҲӣе»әеҘҪзҡ„spring bootйЎ№зӣ®гҖӮжҺҘдёӢжқҘжҲ‘们жүӢеҠЁз”Ёideaз»ҷиҝҷдёӘйЎ№зӣ®еҲӣе»әдёҖдёӘwebappгҖӮ

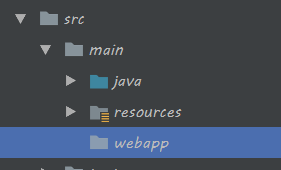
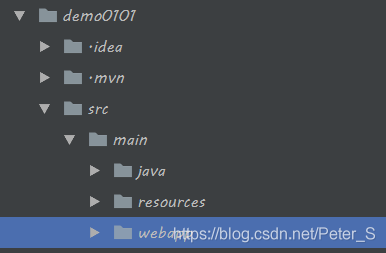
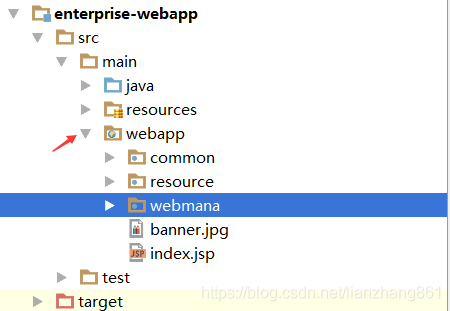
иҝҷйҮҢе…Ҳж–°е»әдёҖдёӘз©әзҡ„webappж–Ү件еӨ№


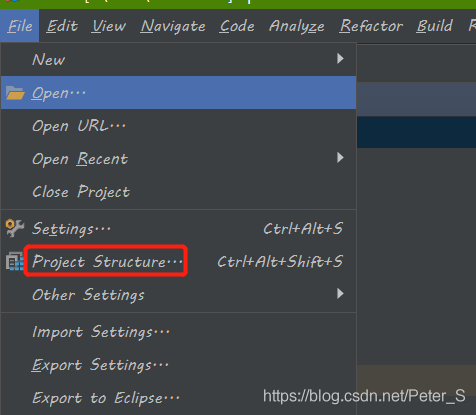
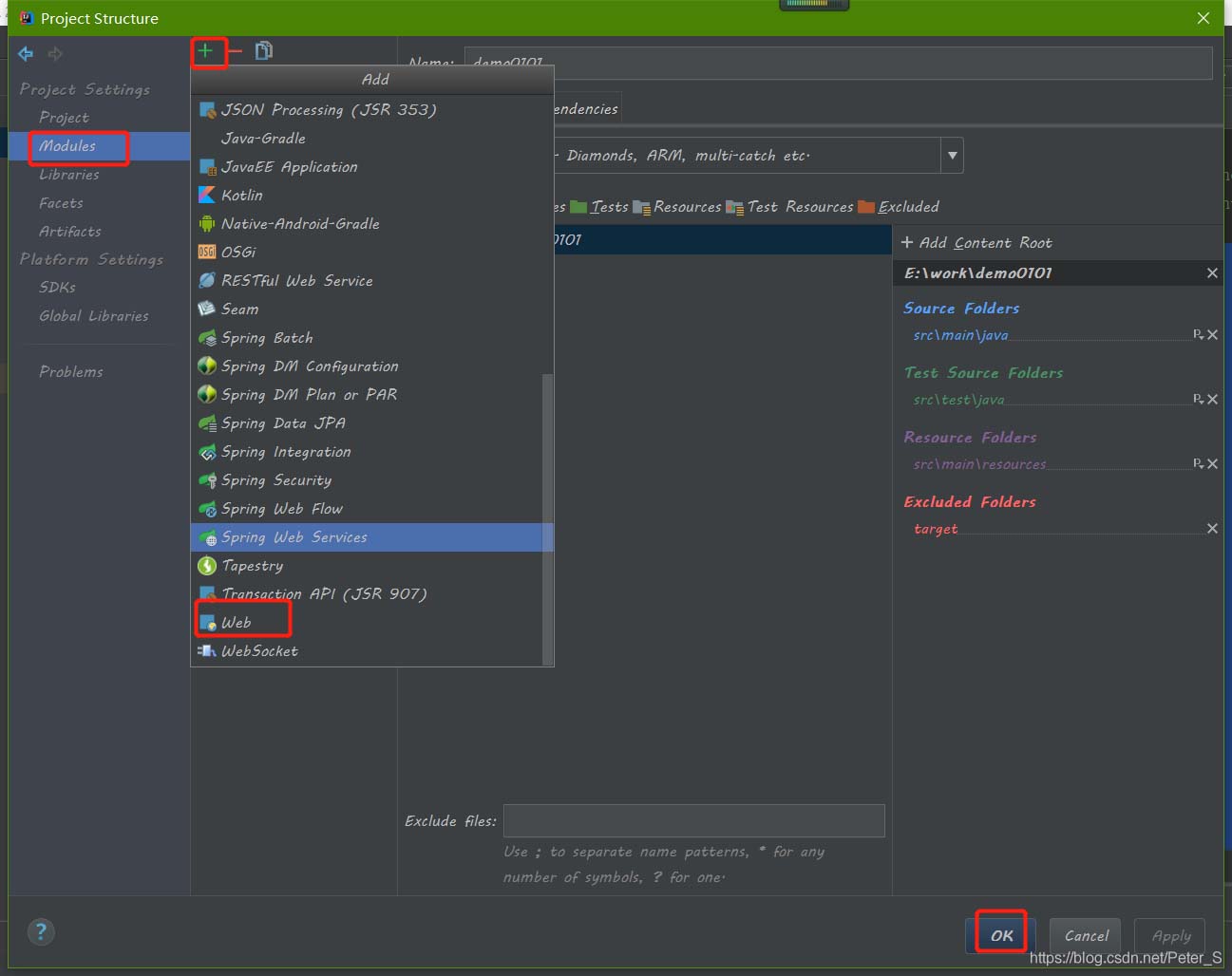
жҺҘдёӢжқҘзӮ№еҮ»ProjectStructureпјҢе°ұжҳҜдёҠйқўйӮЈдёӨеј жҲӘеӣҫйғҪеҸҜд»Ҙ

зӮ№еҮ»modules,зӮ№еҮ»еҸійқўе·ҰдёҠж–№зҡ„+еҸ·пјҢжүҫеҲ°webпјҢзӮ№еҮ»

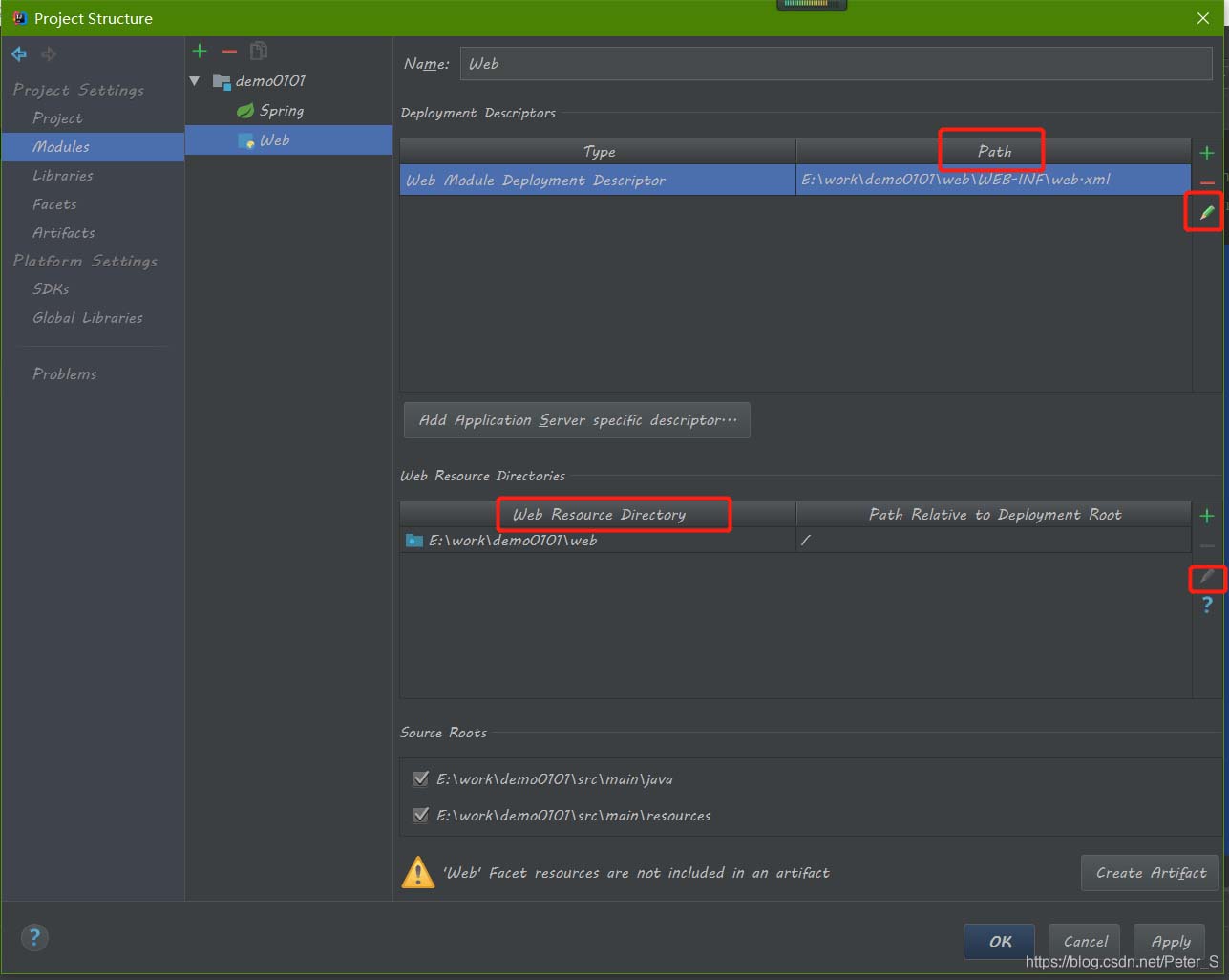
webж·»еҠ еҗҺе°ұжҳҜиҝҷж ·дәҶпјҢжҲ‘们еҸҜд»ҘзӮ№еҮ»еҸіиҫ№зҡ„е°Ҹ笔жқҘзј–иҫ‘wenappзҡ„зӣ®еҪ•пјҢе…ЁйғЁе®ҡдҪҚеҲ°жҲ‘们新е»әзҡ„webappж–Ү件еӨ№дёӢ


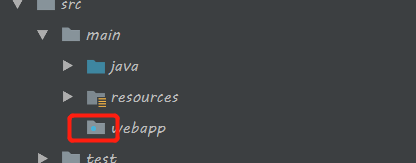
еҮәжқҘеҗҺеҰӮжһңиҰҒжҳҜеҸ‘зҺ°жңүиҝҷдёӘе°Ҹи“қзӮ№е°ұжҲҗеҠҹдәҶгҖӮ
иҝҷж¬ЎйЎ№зӣ®зӘҒеҸ‘еҘҮжғіжғіз”ЁдёҖж¬ЎspringbootпјҢдҪҶжҳҜе…Ҙеқ‘жүҚеҸ‘зҺ°еқ‘еҘҪеӨҡе•ҠгҖӮ
йЎ№зӣ®иҜҙжҳҺпјҡspringbootзүҲжң¬жҳҜ2.2.2пјҢjdkжҳҜ1.8
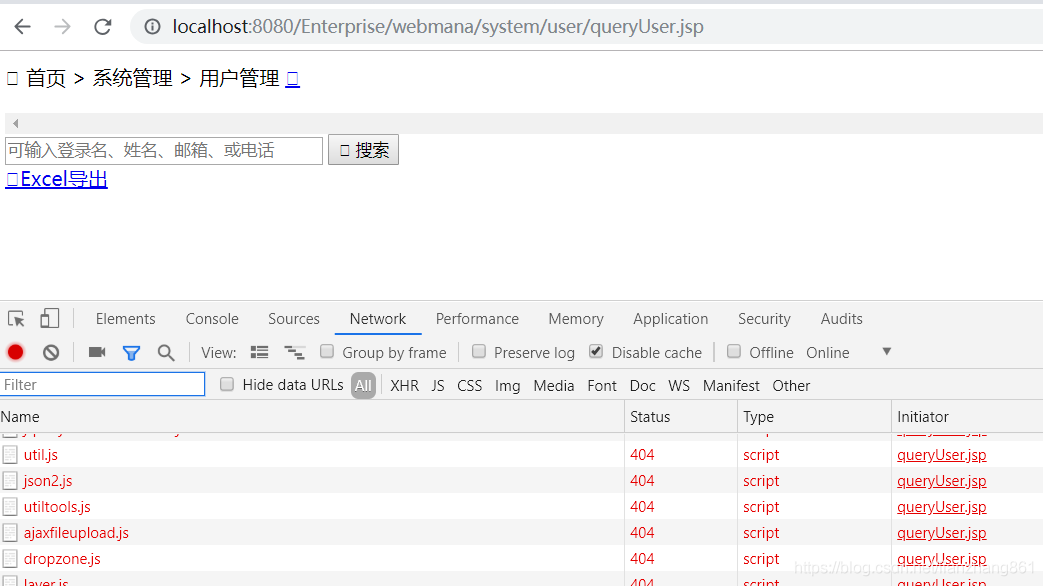
springbootе®ҳж–№жҺЁиҚҗдҪҝз”ЁthymeleafжЁЎжқҝеј•ж“ҺпјҢжҠҠйқҷжҖҒиө„жәҗж”ҫеҲ°resourcesдёӢйқўзҡ„staticдёӯпјҢ然еҗҺйЎөйқўж”ҫеҲ°templementдёӯпјҢдҪҶиҝҷж¬Ўеӣ дёәж—¶й—ҙжҜ”иҫғзҙ§пјҢжүҖд»ҘжҲ‘жғіжҠҠд»ҘеүҚйЎ№зӣ®йҮҢйқўзҡ„webappзӣҙжҺҘжҗ¬иҝҮжқҘпјҢйҮҢйқўзҡ„jspзӣҙжҺҘдҪҝз”ЁпјҢз»“жһңjspиғҪи®ҝй—®еҲ°пјҢдҪҶйҮҢйқўзҡ„еӣҫзүҮпјҢcssпјҢjsе…ЁйғҪжҠҘ404й”ҷиҜҜгҖӮ
зӣҙжҺҘеңЁдёҺjavaеҗҢзә§еҲӣе»әдёҖдёӘwebappзӣ®еҪ•пјҢ 然еҗҺжҠҠд»ҘеүҚж—§spring MVCйЎ№зӣ®дёӯзҡ„webappзӣҙжҺҘеӨҚеҲ¶дәҶиҝҮжқҘгҖӮ

з»“жһңи®ҝй—®йҮҢйқўзҡ„jspеҸҜд»ҘжӯЈеёёи®ҝй—®еҲ°пјҢдҪҶйқҷжҖҒиө„жәҗе…ЁйғҪжүҫдёҚеҲ°дәҶгҖӮ

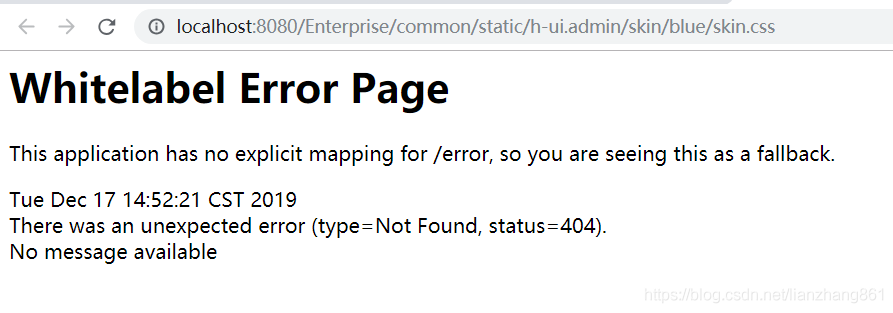
еҚ•зӢ¬и®ҝй—®cssйғҪжҳҜйғҪи·іиҪ¬еҲ°жҠҘй”ҷйЎөйқў

йҒ“зҗҶжҲ‘зҹҘйҒ“зӮ№пјҢеә”иҜҘжҳҜspringbootй»ҳи®ӨжӢҰжҲӘжүҖжңүuriз”ЁдҪңеҗ„з§ҚеӨ„зҗҶпјҢ然еҗҺе°ұжҠҠйқҷжҖҒиө„жәҗд№ҹжӢҰдәҶпјҢжғідёҚжӢҰе°ұеҫ—й…ҚзҪ®ж”ҫиЎҢгҖӮ
然еҗҺзҷҫеәҰдәҶдёҖе Ҷж–№жі•дёҚиҝҮеҸҜиғҪжҳҜspringbootзүҲжң¬дёҚдёҖж ·жҲ–иҖ…жҳҜjdkзүҲжң¬дёҚдёҖж ·пјҢеҸҚжӯЈе°ұжҳҜе®һзҺ°дёҚдәҶпјҢpropж–Ү件й…ҚзҪ®д№ҹдёҚз”ҹж•ҲпјҢжңҖеҗҺеҘҪдёҚе®№жҳ“жүҫеҲ°дёҖдёӘжҲ‘иҝҷдёӘзүҲжң¬еҸҜд»ҘдҪҝз”Ёзҡ„ж–№жі•пјҡ
springbootй»ҳи®Өжү«жҸҸзҡ„йқҷжҖҒиө„жәҗзҡ„и·Ҝеҫ„жҳҜиҝҷдәӣ
classpath:/static
classpath:/public
classpath:/resources
classpath:/META-INF/resources
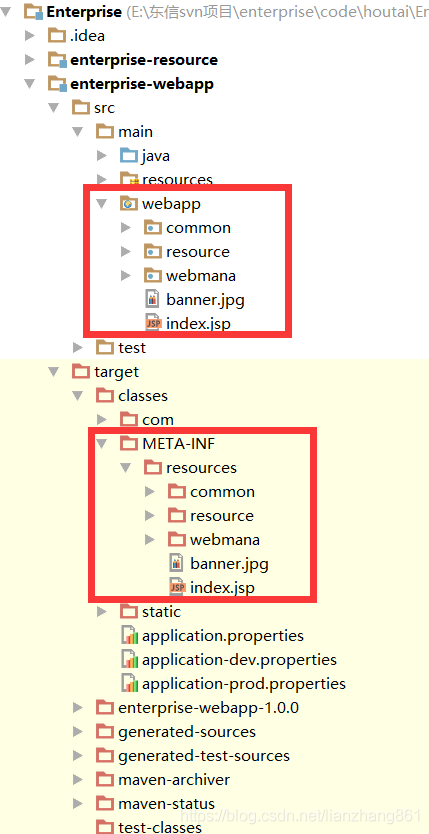
жҲ‘们зҡ„зӣ®ж Үе°ұжҳҜе°ұжҳҜжҠҠwebappдёӯзҡ„еҶ…е®№зј–иҜ‘еҲ°жңҖеҗҺдёҖз§Қclasspath:/META-INF/resourcesдёӯпјҢ然еҗҺж”ҫиЎҢиҝҷдёӘи·Ҝеҫ„еҚіеҸҜ
1.еңЁpom.xmlдёӯзҡ„build->resourcesдёӯеўһеҠ иҝҷдёӘпјҢдҪңз”ЁжҳҜеҗ§webappзј–иҜ‘еҲ° META-INF/resources дёӯ
<resource> <directory>src/main/webapp</directory> <targetPath>META-INF/resources</targetPath> <includes> <include>**/**</include> </includes> </resource>
иҝҷз§ҚйҮҚж–°зј–иҜ‘еҗҺеҸҜд»ҘзңӢеҲ°webappе·Із»Ҹиў«зј–иҜ‘иҝӣеҺ»дәҶ

2.еўһеҠ дёҖдёӘй…ҚзҪ®зұ»
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.*;
@Configuration
public class staticConfig implements WebMvcConfigurer {
//иҝҷдёӘеҶҷдёҚеҶҷжІЎе•Ҙз”Ё
/* @Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginInterceptor())
.excludePathPatterns("/META-INF/resources*");
}*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/META-INF/resources/");
}
}иҝҷж ·и®ҝй—®пјҢжҲ‘зҡ„cssпјҢjsз»ҲдәҺеҮәжқҘдәҶпјҒпјҒпјҒ

еҰӮжһңиҝҳжңүй—®йўҳпјҢйңҖиҰҒжЈҖжҹҘжҳҜеҗҰжӢҰжҲӘеҷЁдёӯreturnжҲҗfalseдәҶпјҢеҰӮжһңиҝ”еӣһз»“жһңдёҚжҳҜ404пјҢиҖҢжҳҜ500е•Ҙзҡ„пјҢйңҖиҰҒжЈҖжҹҘжҳҜеҗҰжҳҜи®ҫзҪ®дәҶеӯ—з¬ҰйӣҶзј–з ҒиҪ¬жҚўйҖ жҲҗзҡ„пјҢжҲ‘жүҫдёҚеҲ°зҡ„дёҖдёӘеҺҹеӣ е°ұжҳҜеӯ—з¬ҰйӣҶиҪ¬жҚўйҖ жҲҗзҡ„гҖӮ
psпјҡиҷҪиҜҙspringbootж”ҫиЎҢдәҶйқҷжҖҒиө„жәҗжӢҰжҲӘпјҢжҲ‘еҠ дәҶзҷ»еҪ•жӢҰжҲӘеҷЁеҗҺйқҷжҖҒиө„жәҗеҸҲиў«жӢҰжҲӘеҷЁжӢҰжҲӘдәҶгҖӮ
жүҖд»ҘеҸҲеҫ—жҢҮе®ҡж”ҫиЎҢзӣёе…іж–Ү件пјҢеўһеҠ excludePathPattersе°ұиЎҢ
package com.bomc.enterprise.config;
import com.bomc.enterprise.interceptor.LoginInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.*;
@Configuration
public class WebConfig implements WebMvcConfigurer {
//дёҚжіЁеҶҢиҝҷдёӘеңЁиҝҮж»ӨеҷЁдёӯ serviceе°ҶжҠҘз©ә
@Bean
public LoginInterceptor loginInterceptor(){
return new LoginInterceptor();
}
//ж·»еҠ жӢҰжҲӘеҷЁж–№жі•
@Override
public void addInterceptors(InterceptorRegistry registry) {
//ж·»еҠ жӢҰжҲӘи·Ҝеҫ„
String[] addPathPatters={
"/**"
};
//ж·»еҠ дёҚжӢҰжҲӘи·Ҝеҫ„
String[] excludePathPatters={
"/", "/login/login", "/login/loginPage","/login/register",
"/**/*.css", "/**/*.js", "/**/*.png", "/**/*.jpg",
"/**/*.jpeg", "/**/*.gif", "/**/fonts/*", "/**/*.svg",
"/**/*.ttf","/**/*.woff","/**/*.eot","/**/*.otf","/**/*.woff2"
};
//жіЁеҶҢзҷ»еҪ•жӢҰжҲӘеҷЁ
registry.addInterceptor(loginInterceptor()).addPathPatterns(addPathPatters).excludePathPatterns(excludePathPatters);
//еҰӮжһңеӨҡжқЎжӢҰжҲӘеҷЁеҲҷеўһеҠ еӨҡжқЎ
}
//ж·»еҠ ж”ҫиЎҢйқҷжҖҒиө„жәҗ
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/META-INF/resources/");
}
}ж„ҹи°ўдҪ зҡ„йҳ…иҜ»пјҢзӣёдҝЎдҪ еҜ№вҖңspringbootжҖҺд№Ҳж·»еҠ webappж–Ү件еӨ№вҖқиҝҷдёҖй—®йўҳжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеҝ«еҺ»еҠЁжүӢе®һи·өеҗ§пјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№пјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҒе°Ҹзј–дјҡ继з»ӯдёәеӨ§е®¶еёҰжқҘжӣҙеҘҪзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ