您好,登录后才能下订单哦!
这篇文章主要介绍“怎么用JavaScript制作待办事项列表”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么用JavaScript制作待办事项列表”文章能帮助大家解决问题。
我在此处展示了有关如何使用 JavaScript创建待办事项列表 HTML 的完整信息和教程。我借助HTML 和 CSS来设计它。在 JavaScript 的帮助下实现。
首先我在这里创建了一个输入空间。你可以在此处输入任何文本。然后有一个“添加”按钮,点击后可以在列表中找到它。每个任务或例程旁边都有一个删除按钮,如果单击该按钮将删除文本。
下面我分享了有关如何创建此待办事项列表 HTML 的完整教程。这就是为什么你必须对 JavaScript有一个基本的了解。首先我设计了一个网页,然后我做了一个盒子。然后我创建了一个使用 HTML 输入的地方。
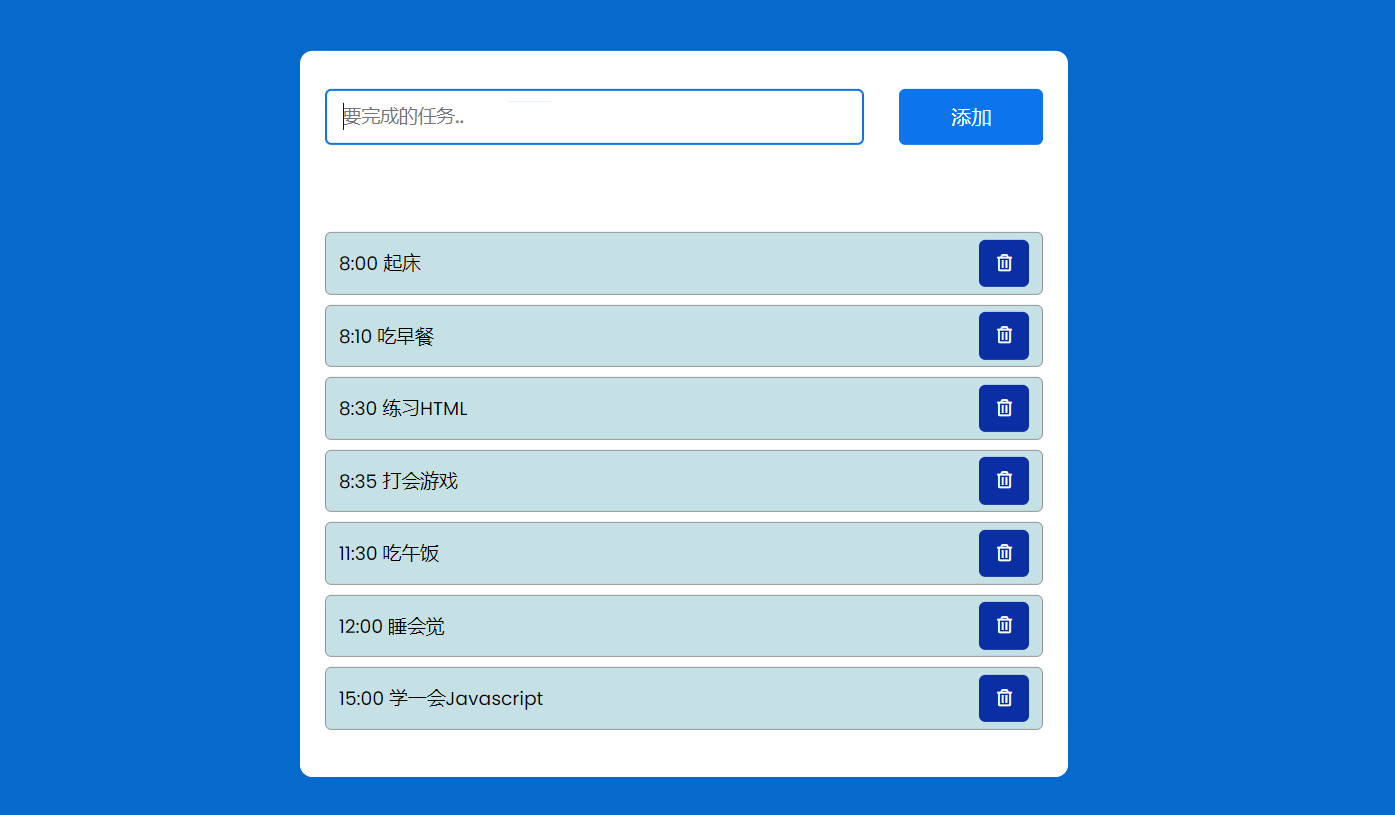
下面的演示将帮助您了解此待办事项列表 JavaScript 的工作原理。
演示地址:http://haiyong.site/todolist
现在您创建一个 HTML 和 CSS 文件。然后一步一步地按照下面的完整信息和教程进行操作。
我使用下面的 HTML 和 CSS 代码在网页上创建了一个框。这基本上就是todo list的基本结构。
<div class="container"> </div>
使用下面的 CSS,我首先在网页的背景色中添加了蓝色。对于这个盒子我用了最小宽度为 450 像素 和 最小高度为 100px 。
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height: 100vh;
background: #066acd;
}
.container{
width: 40%;
min-width: 450px;
position: absolute;
min-height: 100px;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
background: white;
border-radius: 10px;
}
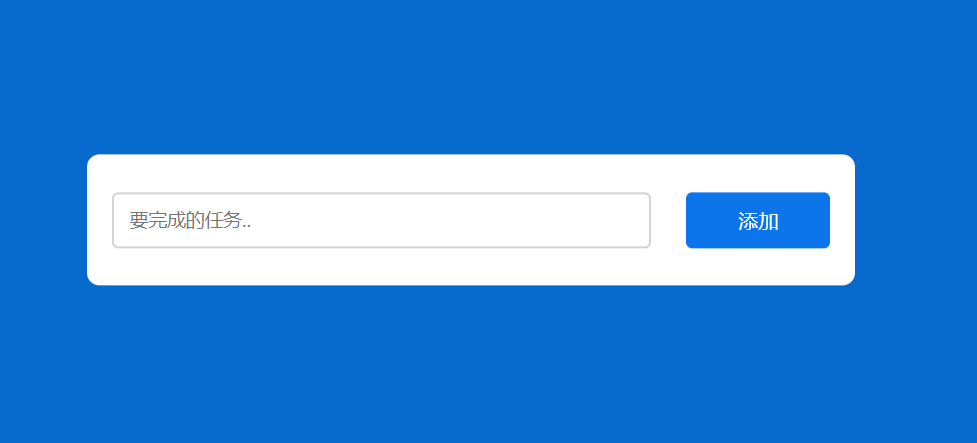
我使用以下 HTML 创建了一个用于输入的空间。有了这个,我创建了一个有助于输入的按钮。输入空间的宽度为 75% 并且高度为 45 像素.
<div id="newtask"> <input type="text" placeholder="要完成的任务.."> <button id="push">添加</button> </div>
CSS代码如下:
#newtask{
position: relative;
padding: 30px 20px;
}
#newtask input{
width: 75%;
height: 45px;
font-family: 'Poppins',sans-serif;
font-size: 15px;
border: 2px solid #d1d3d4;
padding: 12px;
color: #111111;
font-weight: 500;
position: relative;
border-radius: 5px;
}
#newtask input:focus{
outline: none;
border-color: #0d75ec;
}我使用以下 CSS 设计了按钮。使用按钮宽度 20% 和高度 45 px。这里的背景颜色我使用了蓝色和文本颜色白色。
#newtask button{
position: relative;
float: right;
width: 20%;
height: 45px;
border-radius: 5px;
font-family: 'Poppins',sans-serif;
font-weight: 500;
font-size: 16px;
background-color: #0d75ec;
border: none;
color: #ffffff;
cursor: pointer;
outline: none;
}
我还使用下面的 HTML 和 CSS 代码创建了一个待办事项列表视图。这个列表中的所有信息都可以一步一步找到。由于此列表中没有固定的信息量,因此此处未指定高度。
<div id="tasks"></div>
#tasks{
background-color: #ffffff;
padding: 30px 20px;
margin-top: 10px;
border-radius: 10px;
width: 100%;
position: relative;
}
.task{
background-color: #c5e1e6;
height: 50px;
margin-bottom: 8px;
padding: 5px 10px;
display: flex;
border-radius: 5px;
align-items: center;
justify-content: space-between;
border: 1px solid #939697;
cursor: pointer;
}
.task span{
font-family: 'Poppins',sans-serif;
font-size: 15px;
font-weight: 400;
}现在我已经设计了该列表中的取消按钮。
你可能会认为我在这里没有为按钮使用任何标签,即我没有使用 HTML。那怎么才能看到按钮呢?
事实上,我是在 JavaScript 的帮助下添加了按钮的所有信息。现在我只是在设计它,稍后我会在 JavaScript 的帮助下实现它。
.task button{
background-color: #0a2ea4;
color: #ffffff;
height: 100%;
width: 40px;
border-radius: 5px;
border: none;
cursor: pointer;
outline: none;
}
上面我们使用 HTML 和 CSS 设计了这个 Todo List。现在最重要的是在 JavaScript 的帮助下让它工作。要理解这个 JavaScript 的结构,你必须对 JavaScript 有一个基本的了解。
下面我把完整的代码一起给出然后我一步一步的解释了。如果你不理解下面的代码,你可能会注意到下面的解释。
document.querySelector('#push').onclick = function(){
if(document.querySelector('#newtask input').value.length == 0){
alert("请输入任务")
}
else{
document.querySelector('#tasks').innerHTML += `
<div class="task">
<span id="taskname">
${document.querySelector('#newtask input').value}
</span>
<button class="delete">
<i class="far fa-trash-alt"></i>
</button>
</div>
`;
var current_tasks = document.querySelectorAll(".delete");
for(var i=0; i<current_tasks.length; i++){
current_tasks[i].onclick = function(){
this.parentNode.remove();
}
}
}
}首先,我给出了“if”条件。如果这个输入的地方什么都没有输入,也就是输入为0,那么这里就会看到一种alert。此错误消息将要求您输入内容。
if(document.querySelector('#newtask input').value.length == 0){
alert("请输入任务")
}现在我已经使用 else 添加了以下条件,这意味着如果添加一些信息会发生什么。
首先我使用内部HTML 这将有助于在网页上查看此信息。
然后我说在名为“ taskname ”的 id 中显示输入文本。我已经为“ taskname ”添加了所需的 CSS 代码。
然后我创建了一个删除按钮,这将有助于删除列表中的信息。为此,我在这里添加了一个图标。我已经为这个按钮添加了所需的 CSS 代码。
else{
document.querySelector('#tasks').innerHTML += `
<div class="task">
<span id="taskname">
${document.querySelector('#newtask input').value}
</span>
<button class="delete">
<i class="far fa-trash-alt"></i>
</button>
</div>
`;现在我已经做好了让删除按钮生效的安排。如果您观看演示,您就会明白我在每个列表中添加了一个删除按钮。
该按钮将有助于删除该信息。以下是使用简单的“onclick”删除信息的说明。
var current_tasks = document.querySelectorAll(".delete");
for(var i=0; i<current_tasks.length; i++){
current_tasks[i].onclick = function(){
this.parentNode.remove();
}
}希望你理解上面的 JavaScript 结构。

关于“怎么用JavaScript制作待办事项列表”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。