жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңжҖҺд№ҲеҲӣе»әASP.NET Core Webеә”з”ЁзЁӢеәҸвҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңжҖҺд№ҲеҲӣе»әASP.NET Core Webеә”з”ЁзЁӢеәҸвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
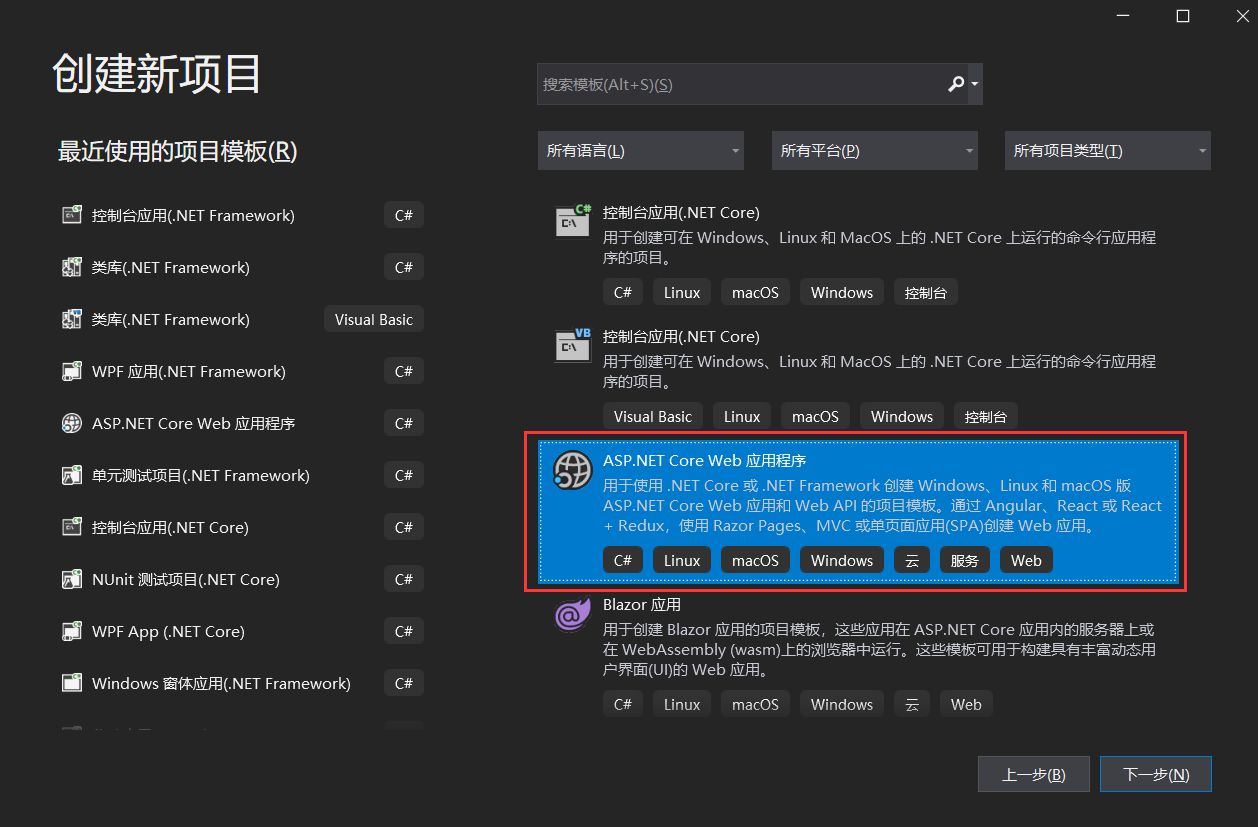
жү“ејҖе®үиЈ…еҗҺзҡ„VisualStudio 2019,зӮ№еҮ»"еҲӣе»әж–°йЎ№зӣ®", еҰӮдёӢжүҖзӨәгҖӮ

еҚ•еҮ»"еҲӣе»әж–°йЎ№зӣ®"жЎҶеҗҺпјҢе®ғе°Ҷжү“ејҖ"еҲӣе»әж–°йЎ№зӣ®"зӘ—еҸЈгҖӮжӯӨзӘ—еҸЈеҢ…жӢ¬дёҚеҗҢзҡ„ .NET Core 3.1 еә”з”ЁзЁӢеәҸжЁЎжқҝгҖӮ
еңЁиҝҷйҮҢпјҢжҲ‘们е°ҶеҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„Webеә”з”ЁзЁӢеәҸпјҢжүҖд»ҘйҖүжӢ©ASP.NET Core Webеә”з”ЁзЁӢеәҸжЁЎжқҝпјҢ然еҗҺеҚ•еҮ»дёӢдёҖжӯҘжҢүй’®пјҢеҰӮдёӢеӣҫжүҖзӨәгҖӮ

зӮ№еҮ»"дёӢдёҖжӯҘ", е°Ҷжү“ејҖд»ҘдёӢ"й…ҚзҪ®ж–°йЎ№зӣ®"зӘ—еҸЈ, иҜҘзӘ—еҸЈйңҖиҰҒдёәжҲ‘们еҲӣе»әзҡ„йЎ№зӣ®и®ҫзҪ®:йЎ№зӣ®еҗҚз§°гҖҒйЎ№зӣ®еӯҳж”ҫзҡ„и·Ҝеҫ„гҖҒи§ЈеҶіж–№жЎҲзҡ„еҗҚз§°гҖӮ
еңЁжӯӨзӨәдҫӢдёӯпјҢжҲ‘们е°Ҷе‘ҪеҗҚ"HelloAspNetCore" еә”з”ЁзЁӢеәҸпјҢ然еҗҺеҚ•еҮ»"еҲӣе»ә"жҢүй’®пјҢеҰӮдёӢеӣҫжүҖзӨәгҖӮ

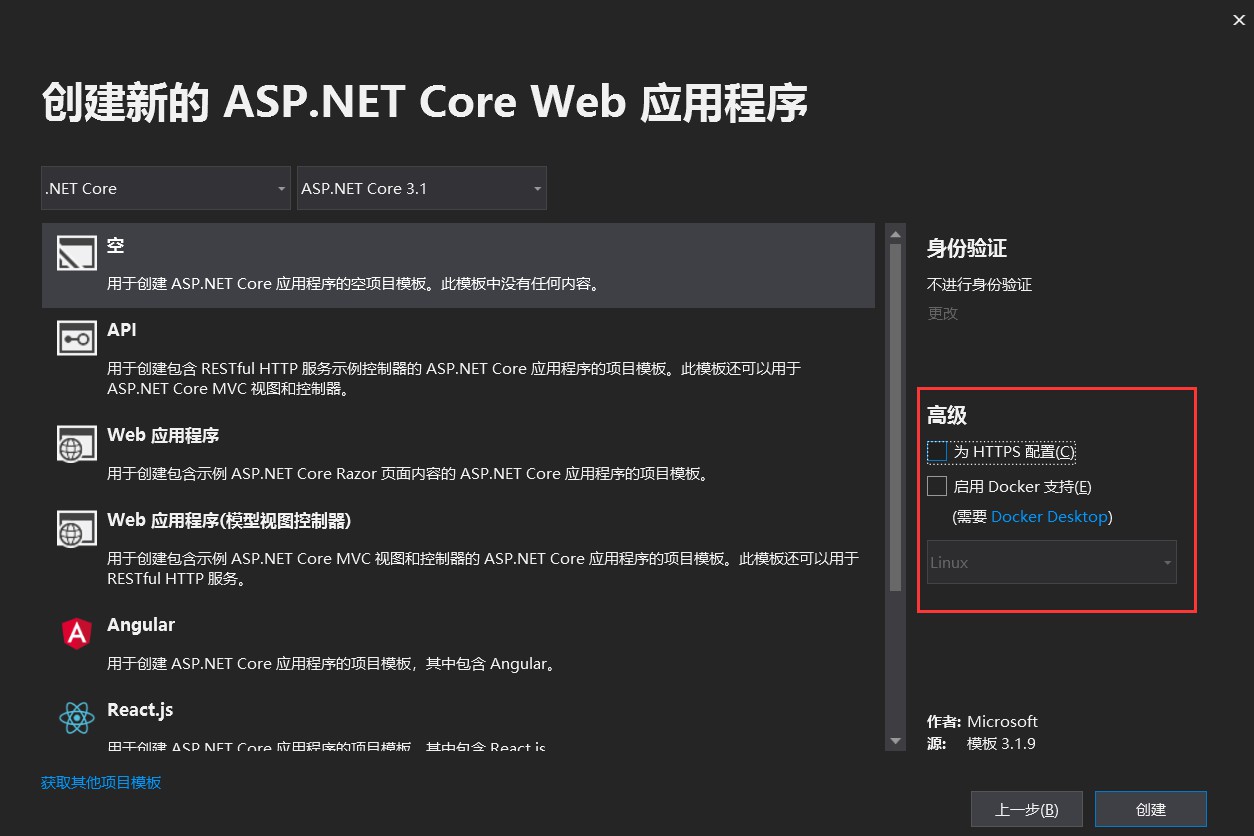
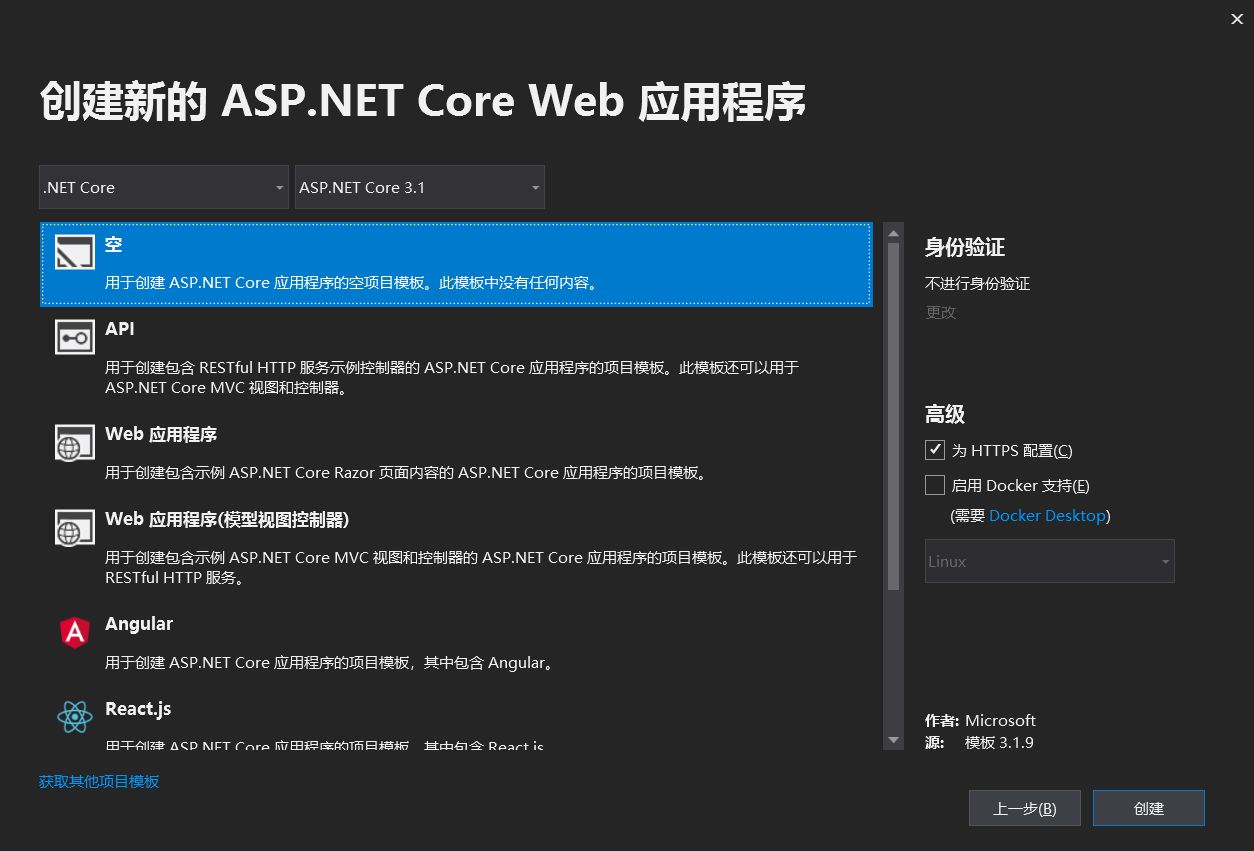
еҚ•еҮ»"еҲӣе»ә"жҢүй’®еҗҺпјҢе®ғе°Ҷжү“ејҖ"еҲӣе»әдёҖдёӘASP.NET Web еә”з”ЁзЁӢеәҸпјҢеҰӮдёӢжүҖзӨәгҖӮ
еңЁиҝҷйҮҢпјҢжӮЁйңҖиҰҒйҖүжӢ©зӣёеә”зҡ„ASP.NET Web еә”з”ЁзЁӢеәҸжЁЎжқҝпјҢеҰӮз©әгҖҒAPIгҖҒWeb еә”з”ЁзЁӢеәҸгҖҒWeb еә”з”ЁзЁӢеәҸ пјҲMVCпјүгҖҒAngularзӯүгҖӮ
еңЁиҜҘзӨәдҫӢдёӯпјҢжҲ‘们е°ҶдҪҝз”Ё"з©ә"жЁЎжқҝпјҢд»ҘдҫҝжӮЁдәҶи§ЈдёҚеҗҢзҡ„组件еҰӮдҪ•з»“еҗҲеңЁдёҖиө·пјҢд»ҘејҖеҸ‘дёҖдёӘASP.NETж ёеҝғеә”з”ЁзЁӢеәҸгҖӮ
жӯӨеӨ–пјҢиҜ·зЎ®дҝқжӮЁйҖүжӢ©дәҶйҖӮеҪ“зҡ„ .NET ж ёеҝғе’ҢASP.NETзүҲжң¬пјҲжңҖж–°зҡ„ 3.1пјүгҖӮзЎ®дҝқеҸ–ж¶ҲйҖүдёӯ"й«ҳзә§"йғЁеҲҶзҡ„жүҖжңүеӨҚйҖүжЎҶпјҢжңҖеҗҺеҚ•еҮ»"еҲӣе»ә"жҢүй’®пјҢеҰӮдёӢеӣҫжүҖзӨәгҖӮ

еҚ•еҮ»"еҲӣе»ә"жҢүй’®еҗҺпјҢе®ғе°ҶеҲӣе»әдёҖдёӘASP.NET Core Web йЎ№зӣ®гҖӮ
зӯүеҫ…дёҖж®өж—¶й—ҙпјҢзӣҙеҲ° Visual Studio иҝҳеҺҹйЎ№зӣ®дёӯзҡ„еҢ…гҖӮ
иҝҳеҺҹиҝҮзЁӢж„Ҹе‘ізқҖ Visual Studio е°ҶиҮӘеҠЁж·»еҠ гҖҒжӣҙж–°жҲ–еҲ йҷӨйЎ№зӣ®дёӯй…ҚзҪ®зҡ„ NuGet еҢ…гҖӮ
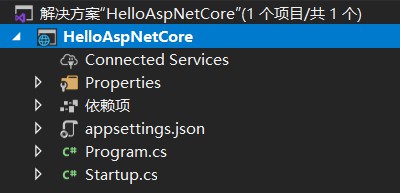
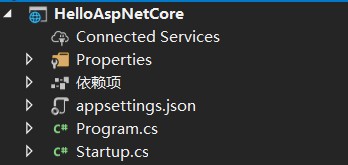
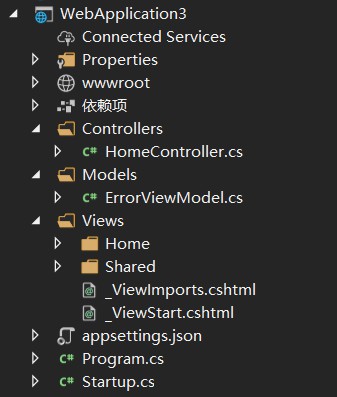
иҜҘйЎ№зӣ®е°ҶеңЁ Visual Studio 2019 дёӯдҪҝз”Ёд»ҘдёӢж–Ү件е’Ңж–Ү件еӨ№з»“жһ„еҲӣе»әгҖӮ

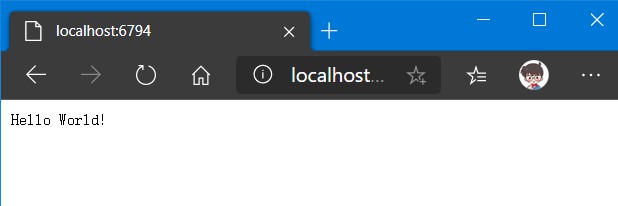
иҰҒиҝҗиЎҢжӯӨ Web еә”з”ЁзЁӢеәҸпјҢиҜ·еҚ•еҮ» IIS Express жҲ–жҢү F5пјҲеёҰи°ғиҜ•пјүжҲ– Ctrl + F5пјҲж— и°ғиҜ•пјүгҖӮиҝҷе°Ҷжү“ејҖжөҸи§ҲеҷЁе№¶жҳҫзӨәд»ҘдёӢиҫ“еҮәгҖӮ

еңЁиҝҷйҮҢпјҢ иҫ“еҮә "Hello World!"жқҘиҮӘStartupзұ»зҡ„й…ҚзҪ®ж–№жі•пјҢ иҝҷжҳҜеӯҳеңЁдәҺStartup.csж–Ү件жү“ејҖ Startup.cs ж–Ү件гҖӮ
然еҗҺдҝ®ж”№ "Hello World!" еӯ—з¬ҰдёІдёәе…¶е®ғеҶ…е®№пјҢйҮҚж–°иҝҗиЎҢеә”з”ЁзЁӢеәҸпјҢе®ғдјҡзӣёеә”ең°жӣҙж”№иҫ“еҮә.
еҰӮдёӢеӣҫжүҖзӨәпјҢеңЁеҲӣе»әASP.NET Core Webж—¶пјҢжҲ‘们жңүдёҚеҗҢзұ»еһӢзҡ„йЎ№зӣ®жЁЎжқҝпјҢз”ЁдәҺеҲӣе»әASP.NET Web еә”з”ЁзЁӢеәҸгҖӮ

дёӢйқўи®Ёи®әдёҖдёӢжүҖжңүиҝҷдәӣйЎ№зӣ®жЁЎжқҝгҖӮ
еҰӮеҗҚз§°жүҖиҜҙпјҢй»ҳи®Өжғ…еҶөдёӢпјҢз©әйЎ№зӣ®жЁЎжқҝжІЎжңүд»»дҪ•еҶ…е®№гҖӮеҰӮжһңиҰҒд»ҺеӨҙејҖе§ӢжүӢеҠЁжү§иЎҢжүҖжңүж“ҚдҪңпјҢеҲҷйңҖиҰҒйҖүжӢ©"з©әжЁЎжқҝ"гҖӮдёӢеӣҫжҳҫзӨәдәҶз©әжЁЎжқҝзҡ„з»“жһ„гҖӮ

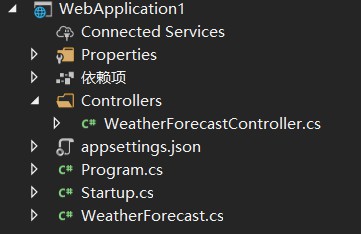
API жЁЎжқҝеҢ…еҗ«еҲӣе»ә RESTful HTTP жңҚеҠЎзӨәдҫӢгҖӮ

д»ҺдёҠеӣҫдёӯеҸҜд»ҘзңӢеҲ°пјҢе®ғд»…еҢ…еҗ«жҺ§еҲ¶еҷЁж–Ү件еӨ№гҖӮзҪ‘з«ҷзү№е®ҡзҡ„дёңиҘҝпјҢеҰӮCSSж–Ү件пјҢJavaScriptж–Ү件пјҢи§Ҷеӣҫж–Ү件пјҢеёғеұҖж–Ү件зӯүдёҚеӯҳеңЁгҖӮ
иҝҷжҳҜеӣ дёә API жІЎжңүд»»дҪ•з”ЁжҲ·з•ҢйқўпјҢеӣ жӯӨе®ғдёҚеҢ…еҗ«жӯӨзұ»зү№е®ҡдәҺзҪ‘з«ҷзҡ„ж–Ү件гҖӮжӯӨ API жЁЎжқҝд№ҹдёҚе…·жңү"жЁЎеһӢе’Ңи§Ҷеӣҫ"ж–Ү件еӨ№пјҢеӣ дёәе®ғ们дёҚжҳҜ API еҝ…йңҖзҡ„гҖӮ
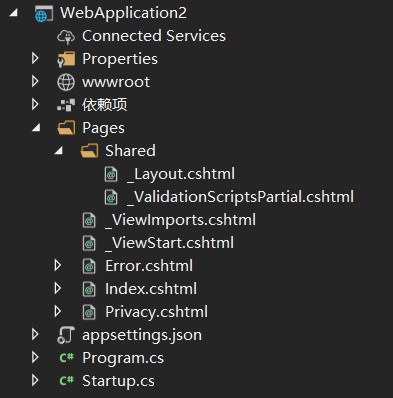
Web еә”з”ЁзЁӢеәҸжЁЎжқҝдҪҝз”Ёж–°зҡ„Razor йЎөйқўжЎҶжһ¶жқҘжһ„е»ә Web еә”з”ЁзЁӢеәҸгҖӮеҖҹеҠ©ж–°зҡ„ Razor йЎөйқўпјҢд»Ҙзј–з ҒйЎөйқўдёәдёӯеҝғзҡ„ж–№жЎҲжӣҙеҠ з®ҖеҚ•е’Ңй«ҳж•ҲгҖӮ
еҪ“жҲ‘们жғіиҰҒејҖеҸ‘ Web еә”з”ЁзЁӢеәҸпјҢдҪҶдёҚеёҢжңӣ MVC е®Ңе…ЁеӨҚжқӮж—¶пјҢжҲ‘们йңҖиҰҒдҪҝз”ЁжӯӨASP.NETгҖӮдёӢеӣҫжҳҫзӨәдәҶ Web еә”з”ЁзЁӢеәҸжЁЎжқҝзҡ„з»“жһ„гҖӮ

Web еә”з”ЁзЁӢеәҸпјҲжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјүжЁЎжқҝеҢ…еҗ«еҲӣе»әASP.NET CORE MVC Web еә”з”ЁзЁӢеәҸжүҖйңҖзҡ„еҶ…е®№гҖӮ
Web еә”з”ЁзЁӢеәҸпјҲжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјүжЁЎжқҝеҲӣе»әжЁЎеһӢгҖҒи§Ҷеӣҫе’ҢжҺ§еҲ¶еҷЁж–Ү件еӨ№гҖӮ
е®ғиҝҳж·»еҠ дәҶзү№е®ҡдәҺ Web зҡ„еҶ…е®№пјҢеҰӮ JavaScriptгҖҒCSS ж–Ү件гҖҒеёғеұҖж–Ү件зӯүпјҢиҝҷдәӣжҳҜејҖеҸ‘ Web еә”з”ЁзЁӢеәҸжүҖеҝ…йңҖзҡ„е’Ңеҝ…иҰҒзҡ„гҖӮ
дёӢеӣҫжҳҫзӨәдәҶ Web еә”з”ЁзЁӢеәҸпјҲжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјүжЁЎжқҝзҡ„з»“жһ„гҖӮ

еҲӣе»әдёҖдёӘasp.net Web еә”з”ЁзЁӢеәҸпјҢе…¶дёӯеҲҶеҲ«еҢ…еҗ«Angular, React.js, React.js, and Reduxзҡ„зӣёе…іеҶ…е®№гҖӮ
иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңжҖҺд№ҲеҲӣе»әASP.NET Core Webеә”з”ЁзЁӢеәҸвҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ