您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关vue-cli3设置端口号81无效怎么办,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
用vue-cli3创建的项目端口号从8080开始,被占用依次加1,也就是说8080用不了用8081,8081用不了用8082以此类推
哈哈,因为要登陆,不喜欢输入,所以呢就会用浏览器记住密码的功能,端口号一变就郁闷了,还有浏览器记住地址的功能,有时候需要输入较长的链接,而我们公司的后端就是8080端口
到这里,只能说一个难受;
所以我必须设置一个固定的端口,嗯,81是我喜欢的,但是官方api设置无效呀

刚开始我怀疑代码,网上搜罗一番,嗯,好像都差不多,只是他们设置的多,我只是设置了port。
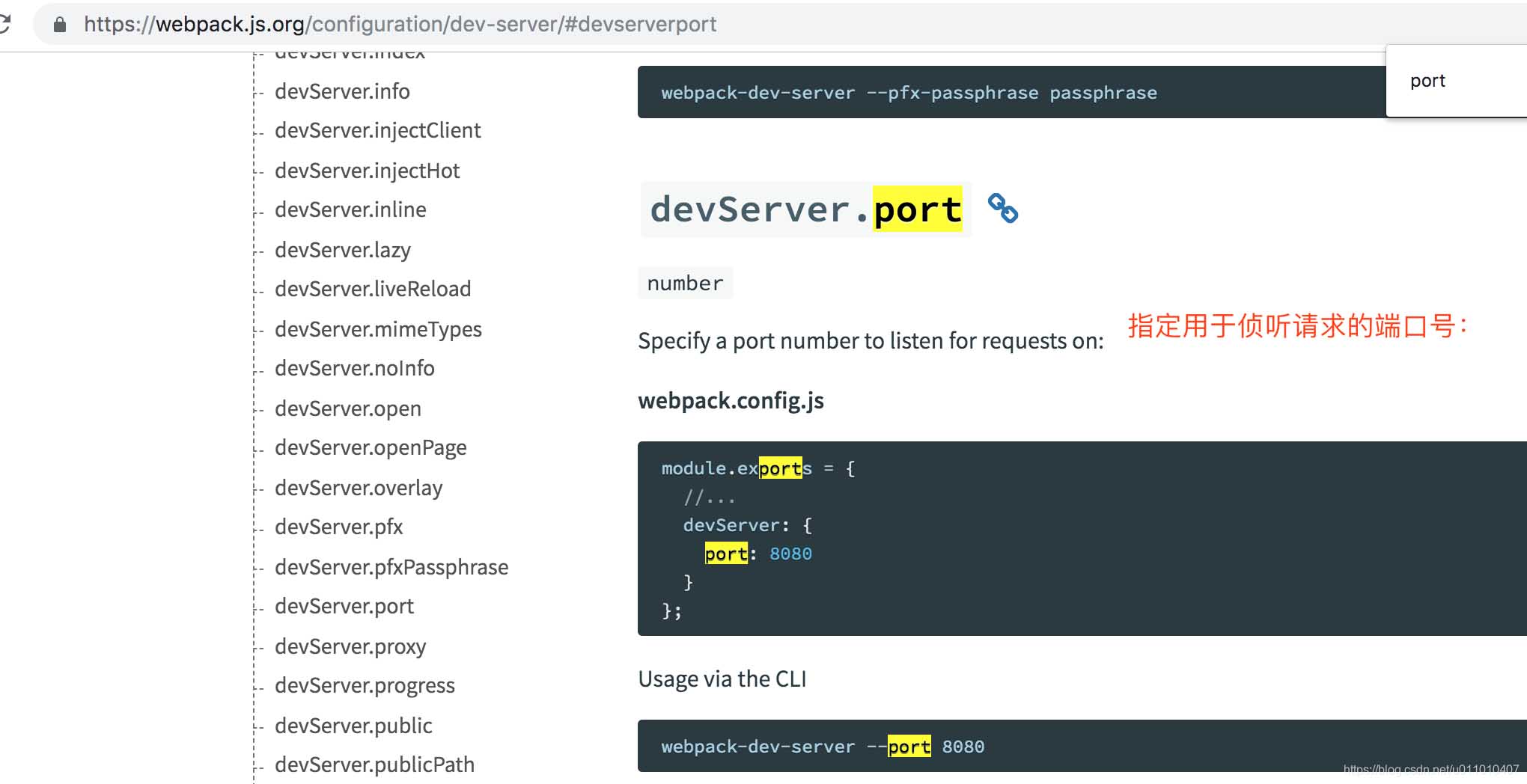
在看一番webpack-dev-server的API

emmm,还是没毛病,最后发现设置81,端口还是有变化的,变成了1024,很奇怪,我尝试换成2000,居然成功了
所以呢,应该是这个插件,不允许端口设置低于1024的值
再试一下2001依然是成功的
===================================
嘿嘿,貌似这个插件并没有这个最小端口号的说法,可能是cli3这家伙的想法吧

在根目录新建 vue.config.js 文件
module.exports = {
devServer: {
port: 8888, // 端口
},
lintOnSave: false // 取消 eslint 验证
};重新启动项目ok
关于“vue-cli3设置端口号81无效怎么办”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。