жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶvueдёӯзҡ„eventBusдјҡдә§з”ҹеҶ…еӯҳжі„жјҸеҗ—пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
eventBusжҳҜеңЁvueдёӯз»Ҹеёёз”ЁжқҘи§ЈеҶіи·Ёз»„件ж¶ҲжҒҜдј йҖ’зҡ„й—®йўҳпјҢдҪҶеҜ№е®ғзҡ„дҪҝз”ЁиҰҒзү№еҲ«жіЁж„ҸпјҢеҗҰеҲҷдјҡдә§з”ҹеҫҲдёҘйҮҚзҡ„еҗҺжһңгҖӮ
жң¬ж–Үд»Ӣз»ҚдәҶeventBusзҡ„е®һзҺ°еҺҹзҗҶпјҢ并д»Ӣз»Қе®ғеҰӮдҪ•еңЁvueдёӯдҪҝз”ЁпјҢ并дёҫдәҶдёҖдёӘе…·дҪ“зҡ„дҫӢеӯҗжқҘиҜҙжҳҺпјҢеҰӮжһңдҪҝз”ЁдёҚеҪ“пјҢе®ғдјҡйҖ жҲҗеҶ…еӯҳжі„жјҸгҖӮ
иҰҒжіЁж„ҸeventBus并дёҚжҳҜеүҚз«Ҝзҡ„жҰӮеҝөгҖӮ
з”ұgreenrobot [1] з»„з»ҮиҙЎзҢ®(иҜҘз»„з»ҮиҝҳиҙЎзҢ®дәҶgreenDAO),дёҖдёӘAndroidдәӢ件еҸ‘еёғ/и®ўйҳ…иҪ»йҮҸзә§жЎҶжһ¶,
еҠҹиғҪ:йҖҡиҝҮи§ЈиҖҰеҸ‘еёғиҖ…е’Ңи®ўйҳ…иҖ…з®ҖеҢ–AndroidдәӢд»¶дј йҖ’ [2]
EventBusеҸҜд»Ҙд»ЈжӣҝAndroidдј з»ҹзҡ„Intent,Handler,BroadcastжҲ–жҺҘеҸЈеҮҪж•°,еңЁFragment,Activity,ServiceзәҝзЁӢд№Ӣй—ҙдј йҖ’ж•°жҚ®пјҢжү§иЎҢж–№жі•гҖӮ
зү№зӮ№:д»Јз Ғз®ҖжҙҒпјҢжҳҜдёҖз§ҚеҸ‘еёғи®ўйҳ…и®ҫи®ЎжЁЎејҸ(и§ӮеҜҹиҖ…и®ҫи®ЎжЁЎејҸ)гҖӮ
eventBusеңЁvueдёӯзҡ„е®һзҺ°пјӣ
еңЁvueдҪҝз”ЁeventBus;
дҪҝз”ЁдёҚеҪ“зҡ„й—®йўҳпјҡеӨҡж¬Ўжү§иЎҢеӣһи°ғпјӣеҶ…еӯҳжі„жјҸпјӣ
и§ЈеҶіж–№жЎҲпјҡеҸҠж—¶и°ғз”Ё$off
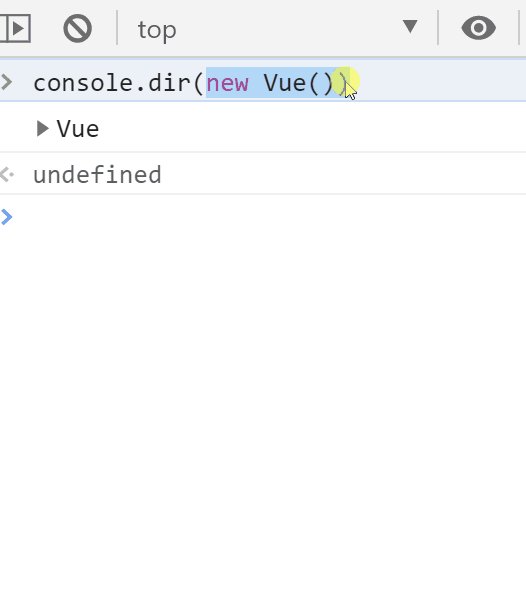
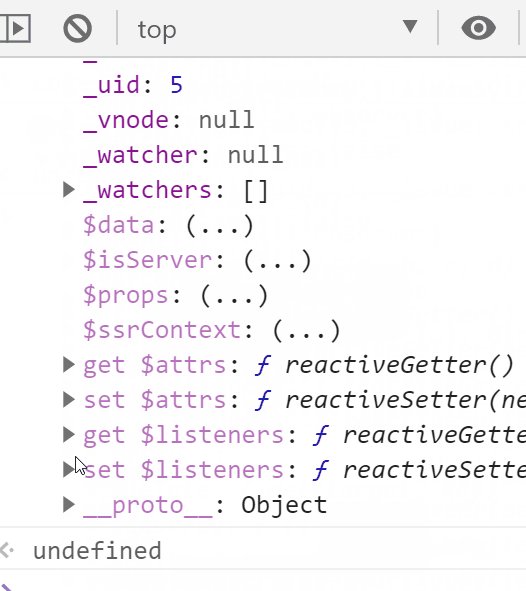
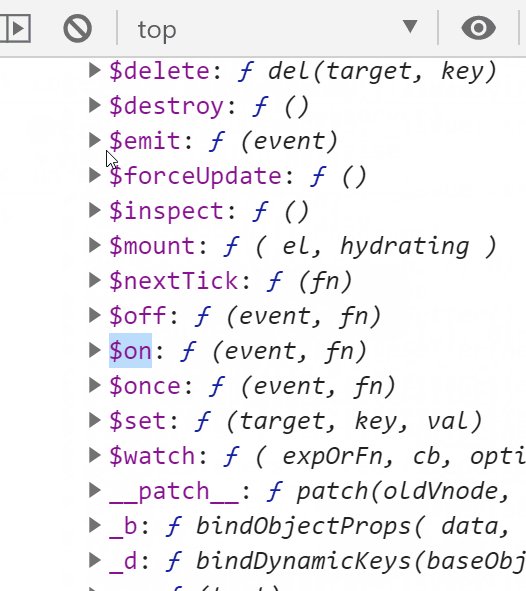
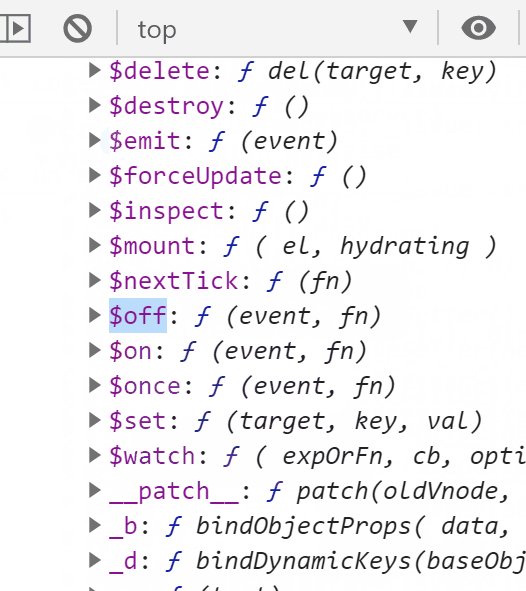
eventBusжҳҜдәӢ件жҖ»зәҝзҡ„ж„ҸжҖқпјҢе®ғжң¬иҙЁдёҠжҳҜдёҖдёӘеҸ‘еёғи®ўйҳ…иҖ…е®һзҺ°пјҢеңЁvue2.XдёӯпјҢvueе®һдҫӢдёҠжҸҗдҫӣдәҶ$on,$emit,$offиҝҷдёүдёӘж–№жі•пјҢеҲҶеҲ«з”ЁжқҘж·»еҠ и§ӮеҜҹиҖ…пјҢеҸ‘еёғдәӢ件пјҢеҸ–ж¶Ҳи®ўйҳ…иҝҷдёүдёӘж“ҚдҪңгҖӮ
жүҖд»ҘпјҢжҲ‘们еҸҜд»ҘзӣҙжҺҘжҠҠдёҖдёӘvueе®һдҫӢжҢӮеҲ°Vueзҡ„еҺҹеһӢдёҠжқҘе……еҪ“组件зӣёдә’йҖҡдҝЎзҡ„дёӯд»ӢгҖӮ
Vue.prototype.$eventBus = new Vue()
иҝҷж ·дёҖжқҘпјҢжүҖжңүзҡ„Vue组件йғҪеҸҜд»ҘжІҝзқҖеҺҹеһӢй“ҫжүҫеҲ°иҝҷдёӘ$eventBus,д»ҺиҖҢи®ҝй—®$on, $off,$emitгҖӮ
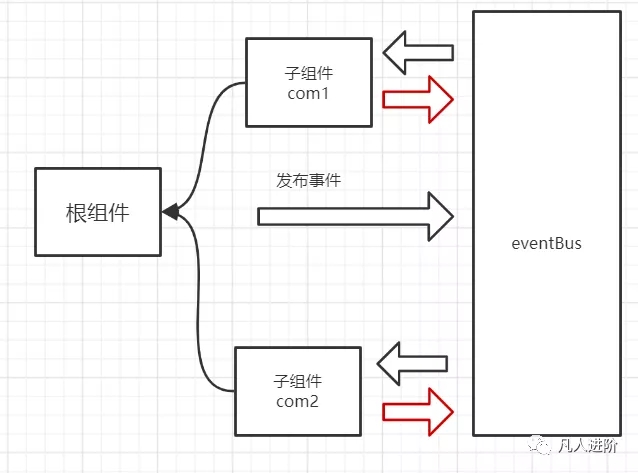
е®ғеҸҜд»Ҙеё®еҠ©жҲ‘们е®һзҺ°и·Ёз»„件зҡ„йҖҡдҝЎгҖӮ

еңЁж №з»„件дёӯеҸ‘еёғдәӢ件пјҢеңЁдёӨдёӘеӯҗ组件дёӯеҺ»зӣ‘еҗ¬дәӢ件гҖӮ

<div id="app">
<h3>eventBusзҡ„еҹәжң¬дҪҝз”Ё</h3>
<com1></com1>
<com2></com2>
</div>
<script>
Vue.prototype.$eventBus = new Vue()
Vue.component('com1', {
template:`<div>com1</div>`,
created () {
this.$eventBus.$on('event1', function f1(d){
conse.log(d, 'com1 listen... event1')
})
},
})
Vue.component('com2', {
template:`<div>com2</div>`,
created () {
this.$eventBus.$on('event2', function f2(d) {
conse.log(d, 'com2 listen... event2')
})
}
})
var vm = new Vue({
el: '#app',
created () {
setInterval( () => {
const d = Date.now()
this.$eventBus.$emit('event1', d)
this.$eventBus.$emit('event2', d)
}, 3000)
}
})
</script>еңЁеҲӣе»әcom1组件时пјҢи®ўйҳ…event1дәӢ件пјӣеңЁеҲӣе»әcom2组件时пјҢи®ўйҳ…event2дәӢ件пјӣеңЁеҲӣе»әж №з»„д»¶(vueе®һдҫӢ)ж—¶пјҢејҖеҗҜе®ҡж—¶еҷЁпјҡжҜҸйҡ”3sеҸ‘еёғдәӢ件пјҢиҝҷж ·зҡ„иҜқпјҢcom1е’Ңcom2е°ұйғҪеҸҜд»Ҙ收еҲ°дәӢ件пјҢ并жү§иЎҢеҜ№еә”зҡ„еӣһи°ғгҖӮ
ж•ҲжһңеҰӮдёӢпјҡ

еҰӮжһңдёҚеҸҠж—¶еҸ–ж¶Ҳи®ўйҳ…пјҢеҲҷеӣһи°ғеҮҪж•°д»Қдјҡжү§иЎҢпјҢжӣҙдёҘйҮҚзҡ„жҳҜпјҢеҰӮжһңеңЁдәӢ件еӨ„зҗҶеӣһи°ғеҮҪж•°дёӯеј•з”ЁдәҶеӨ–йғЁеҸҳйҮҸеҪўжҲҗдәҶй—ӯеҢ…пјҢеҲҷдјҡеҜјиҮҙеҶ…еӯҳжі„жјҸгҖӮ
дёӢйқўзҡ„д»Јз ҒиҜҙжҳҺиҝҷдёӘй—®йўҳгҖӮ
еңЁж №з»„件пјҲvueе®һдҫӢпјүдёӯпјҢиЎҘе……дёҖдёӘж•°жҚ®йЎ№showCom1пјҢ并й…ҚзҪ®v-ifжҢҮд»ӨжқҘе®һзҺ°й”ҖжҜҒе’ҢйҮҚе»әcom1组件гҖӮ
<div id="app">
<h3>дёҚеҸҠж—¶еҸ–ж¶Ҳи®ўйҳ…зҡ„й—®йўҳ</h3>
<button @click="showCom1=!showCom1">
{{showCom1 ? "й”ҖжҜҒ" : "йҮҚе»ә"}}组件1
</button>
<com1 v-if="showCom1"></com1>
<com2></com2>
</div>
<script>
Vue.prototype.$eventBus = new Vue()
Vue.component('com1', {
template:`<div>com1</div>`,
created () {
conse.log('еҲӣе»әcom1')
this.$eventBus.$on('event1', function f1(d) {
conse.log(d, 'com1 listen... event1')
})
}
})
Vue.component('com2', {
template:`<div>com2</div>`,
created () {
this.$eventBus.$on('event2', function f2(d) {
conse.log(d, 'com2 listen... event2')
})
}
})
var vm = new Vue({
el: '#app',
data:{
showCom1: true
},
created () {
setInterval( () => {
const d = Date.now()
this.$eventBus.$emit('event1', d)
this.$eventBus.$emit('event2', d)
}, 3000)
}
})
</script>е…ҲжҸҗдёҖдёӘй—®йўҳпјҡдҪ и§үеҫ—com1组件被й”ҖжҜҒеҗҺпјҢе®ғеңЁcreatedдёӯи®ўйҳ…зҡ„event1дәӢ件иҝҳиғҪеҶҚ收еҲ°еҗ—пјҹеҜ№еә”зҡ„еӣһи°ғеҮҪж•°иҝҳиғҪеҶҚжү§иЎҢеҗ—пјҹдёҖиҲ¬зҡ„жғіжі•жҳҜ组件йғҪй”ҖжҜҒдәҶпјҢйӮЈе®ғи®ўйҳ…зҡ„дәӢ件иӮҜе®ҡд№ҹ收дёҚеҲ°дәҶеҳӣгҖӮ
зӯ”жЎҲжҳҜпјҡиҝҳиғҪ收еҲ°гҖӮеҺҹеӣ еҫҲз®ҖеҚ•пјҡдәӢ件订йҳ…иҝҷеҠҹиғҪжҳҜ$eventBusеҜ№иұЎе®ҢжҲҗзҡ„пјҢдёҺиҝҷдёӘcom1з»„д»¶ж— е…ігҖӮ
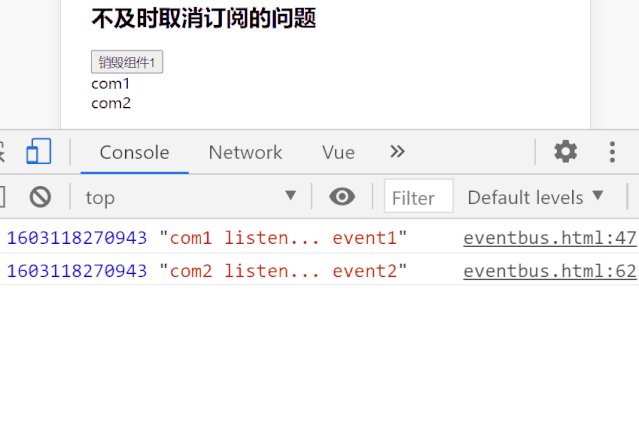
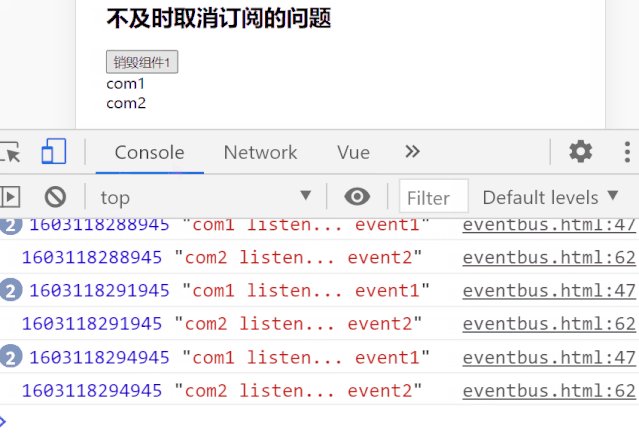
дёҠйқўзҡ„д»Јз Ғжү§иЎҢзҡ„ж•ҲжһңпјҢжҳҜиҝҷж ·зҡ„пјҡ
й”ҖжҜҒ组件1д№ӢеҗҺпјҢе®ғиҝҳиғҪжӯЈеёёж”¶еҲ°event1дәӢ件пјҢ并жү§иЎҢеӣһи°ғпјӣ
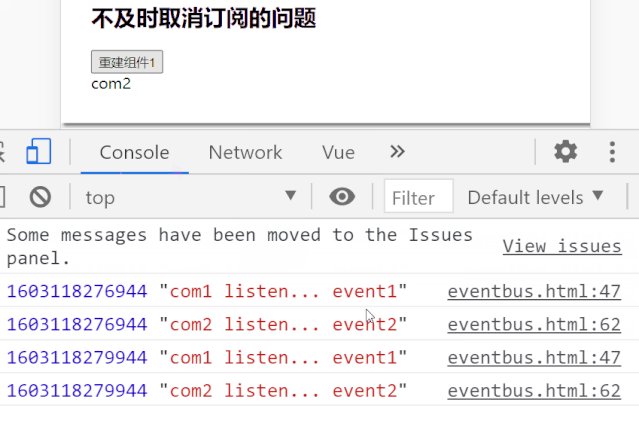
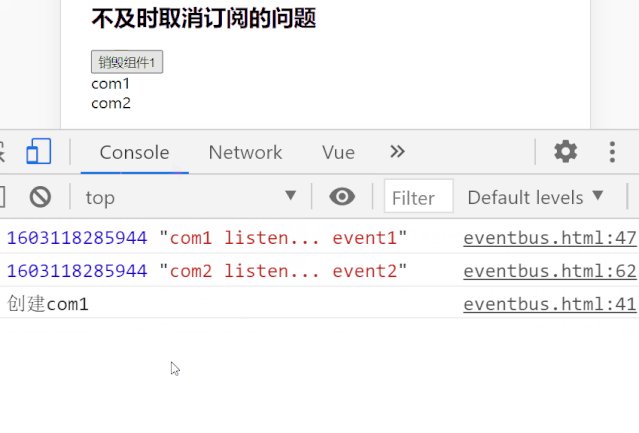
еҶҚж¬ЎеҲӣе»ә组件1еҗҺпјҢе®ғдјҡеҶҚж¬Ўи®ўйҳ…event1дәӢ件пјҢжүҖд»Ҙз»“жһңжҳҜжү§иЎҢдёӨж¬Ўеӣһи°ғгҖӮ

дёӢйқўеҶҚжқҘиҜҙжҳҺеҶ…еӯҳжі„жјҸзҡ„й—®йўҳпјҢжҠҠcom1зҡ„组件еҶ…е®№ж”№жҲҗеҰӮдёӢпјҡ
Vue.component('com1', {
template:`<div>com1</div>`,
created () {
console.log('еҲӣе»әcom1')
let m = 1*1024 * 1024
let arr = new Array(m).fill('a')
this.$eventBus.$on('event1', function f1(d) {
// жіЁж„ҸиҝҷйҮҢжңүдёҖдёӘй—ӯеҢ…
console.log(d, 'com1 listen... event1', arr[1])
})
}
})еңЁеӣһи°ғеҮҪж•°f1дёӯеј•з”ЁеҮҪж•°д№ӢеӨ–зҡ„еҸҳйҮҸarrпјҢиҝҷйҮҢжңүдёҖдёӘй—ӯеҢ…гҖӮ
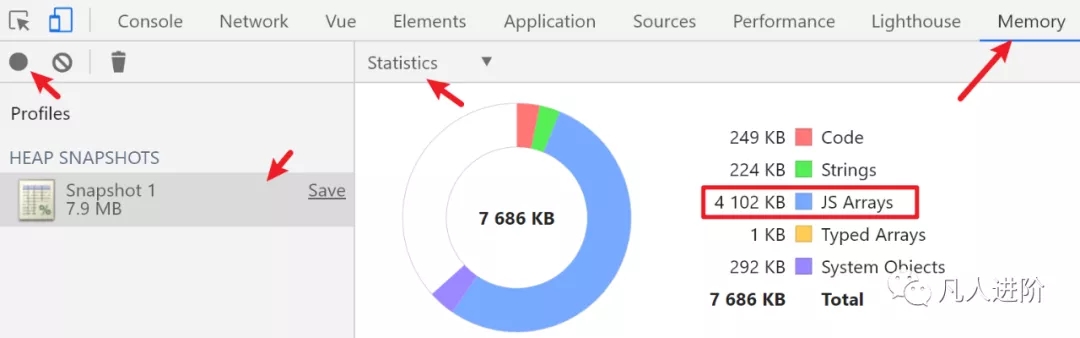
дёӢйқўеңЁжөҸи§ҲеҷЁзҡ„и°ғиҜ•е·Ҙе…·дёӯзҡ„memoryж·»еҠ дёҖдёӘеҝ«з…§пјҢжҹҘзңӢз»“жһңеҰӮдёӢпјҡ

然еҗҺпјҢзӮ№еҮ»йЎөйқўдёҠзҡ„вҖңй”ҖжҜҒ组件1вҖқпјҢеҶҚж¬Ўж·»еҠ дёҖдёӘеҝ«з…§пјҢдҪ дјҡеҸ‘зҺ°иҝҷдёӘз©әй—ҙ并没жңүйҮҠж”ҫжҺүгҖӮ
и§ЈйҮҠеҰӮдёӢпјҡ

дёҠйқўжҳҜиҝҷдёӘиҝҮзЁӢзҡ„зӨәж„ҸеӣҫпјҢз”ұдәҺжІЎжңүеҸҠж—¶еҸ–ж¶Ҳи®ўйҳ…f1пјҢжүҖд»ҘarrиҝҷдёӘ数组并没жңүйҮҠж”ҫжҺүгҖӮ
и§ЈеҶіж–№жЎҲпјҡ
еңЁcom1зҡ„destoryedй’©еӯҗдёӯпјҢи°ғз”Ё$offжқҘеҸ–ж¶Ҳи®ўйҳ…гҖӮ
destroyed () {
// еҸ–ж¶ҲжүҖжңүеҜ№event1дәӢ件зҡ„зӣ‘еҗ¬
this.$eventBus.$off('event1')
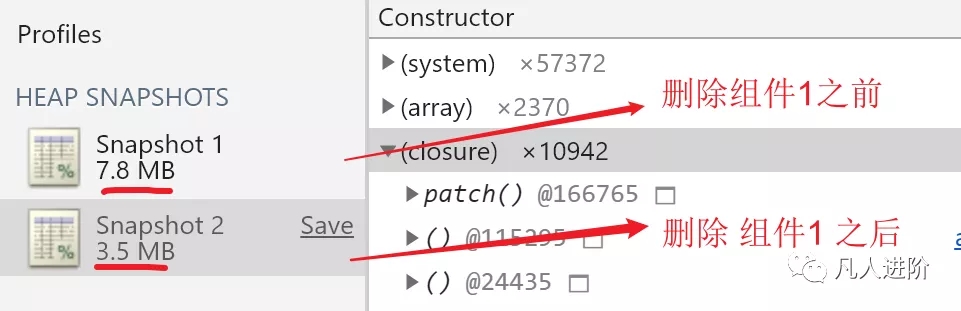
}и°ғиҜ•з»“жһңеҰӮдёӢпјҡ
еҸҜи§ҒпјҢcom1еҲ йҷӨд№ӢеҗҺпјҢиҝҷдёӘж•°еҖјзҡ„з©әй—ҙйҮҠж”ҫжҺүдәҶпјҢеҗҢж—¶е®ғзҡ„дәӢ件зӣ‘еҗ¬еҮҪж•°д№ҹдёҚдјҡеҶҚжү§иЎҢдәҶгҖӮ
$offзҡ„ж јејҸпјҡ
$off() дјҡеҸ–ж¶ҲжүҖжңүзҡ„дәӢ件订йҳ…пјӣ
$off('дәӢ件еҗҚ') дјҡеҸ–ж¶ҲжҢҮе®ҡдәӢ件еҗҚзҡ„пјӣ
$off('дәӢ件еҗҚ', еӣһи°ғ) дјҡеҸ–ж¶ҲжҢҮе®ҡдәӢ件еҗҚзҡ„пјҢжҢҮе®ҡеӣһи°ғ
зҲ¶еӯҗ组件зҡ„createdе’Ңmountedзҡ„еҢәеҲ«, жҢүжү§иЎҢйЎәеәҸпјҡ
зҲ¶з»„件зҡ„created е…ҲдәҺеӯҗ组件зҡ„created
зҲ¶з»„件зҡ„mountedе…ҲдәҺеӯҗ组件зҡ„mounted
жүҖд»ҘпјҢеҲ°еә•еңЁе“ӘдёӘй’©еӯҗдёӯи®ўйҳ…пјҢеңЁе“ӘдёӘй’©еӯҗдёӯеҸ‘еёғпјҢиҰҒж №жҚ®жғ…еҶөжқҘе®ҡгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңvueдёӯзҡ„eventBusдјҡдә§з”ҹеҶ…еӯҳжі„жјҸеҗ—вҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ