жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңDjangoеҠЁжҖҒжҖҺд№Ҳи®ҫзҪ®йқҷжҖҒж–Ү件и·Ҝеҫ„вҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңDjangoеҠЁжҖҒжҖҺд№Ҳи®ҫзҪ®йқҷжҖҒж–Ү件и·Ҝеҫ„вҖқеҗ§!
DjangoйЎ№зӣ®йңҖиҰҒеңЁsettings.pyж–Ү件дёӯи®ҫзҪ®еҗ„з§Қж–Ү件зҡ„и·Ҝеҫ„пјҢдҫӢеҰӮпјҡеӘ’дҪ“ж–Ү件(media)зҡ„и·Ҝеҫ„гҖҒйқҷжҖҒж–Ү件(static files)зҡ„и·Ҝеҫ„гҖҒжЁЎжқҝж–Ү件(templetes)зҡ„и·Ҝеҫ„гҖӮ然иҖҢеҜ№дәҺжҜҸдёҖдёӘејҖеҸ‘иҖ…иҖҢиЁҖпјҢpythonиҷҡжӢҹзҺҜеўғжҳҜеҸҜд»Ҙеӯҳж”ҫеңЁд»»дҪ•дҪҚзҪ®зҡ„пјҢжүҖд»ҘжҜҸдёҖдёӘејҖеҸ‘иҖ…ж–Ү件зҡ„з»қеҜ№и·Ҝеҫ„д№ҹдёҚе®Ңе…ЁзӣёеҗҢгҖӮдёәдәҶйҒҝе…ҚдёҚеҗҢзҡ„иҝҗиЎҢзҺҜеўғдёӢж–Ү件дҪҚзҪ®дёҚеҗҢйҖ жҲҗзҡ„ејӮеёёжғ…еҶөпјҢеҸҜд»ҘйҖҡиҝҮеҠЁжҖҒи®ҫзҪ®и·Ҝеҫ„зҡ„ж–№жі•жқҘи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
ж №жҚ®йЎ№зӣ®дҝ®ж”№и·Ҝеҫ„зӣёе…іи®ҫзҪ®пјҢиҖҢдёҚжҳҜе°Ҷж–Ү件и·Ҝеҫ„зЎ¬зј–з ҒеҲ°ж–Ү件дёӯпјҢдҝ®ж”№base.pyж–Ү件пјҢзӨәдҫӢеҰӮдёӢпјҡ
дҝ®ж”№еүҚпјҡ
BASE_DIR = Path(__file__).resolve().parent.parent
дҝ®ж”№еҗҺзҡ„еҶ…е®№
BASE_DIR = Path(__file__).resolve().parent.parent.parent

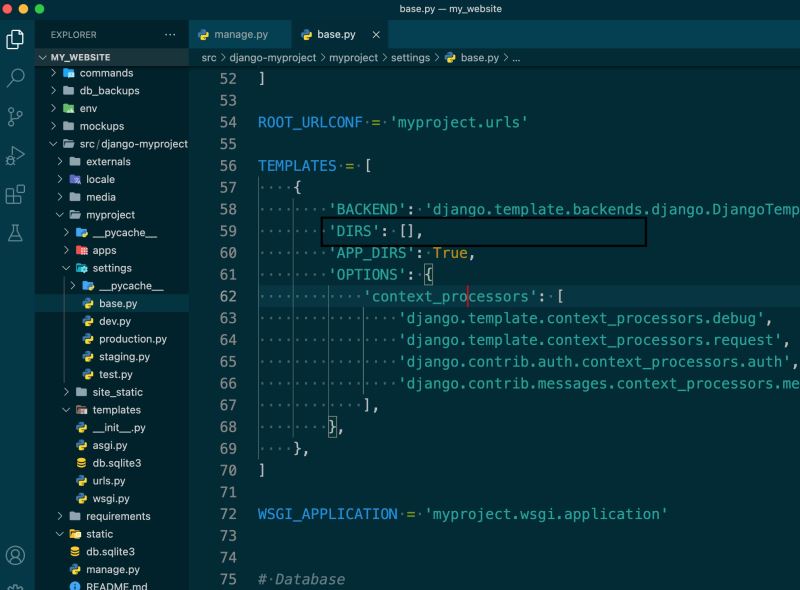
дҝ®ж”№жЁЎжқҝи·Ҝеҫ„еүҚд»Јз ҒзӨәдҫӢ

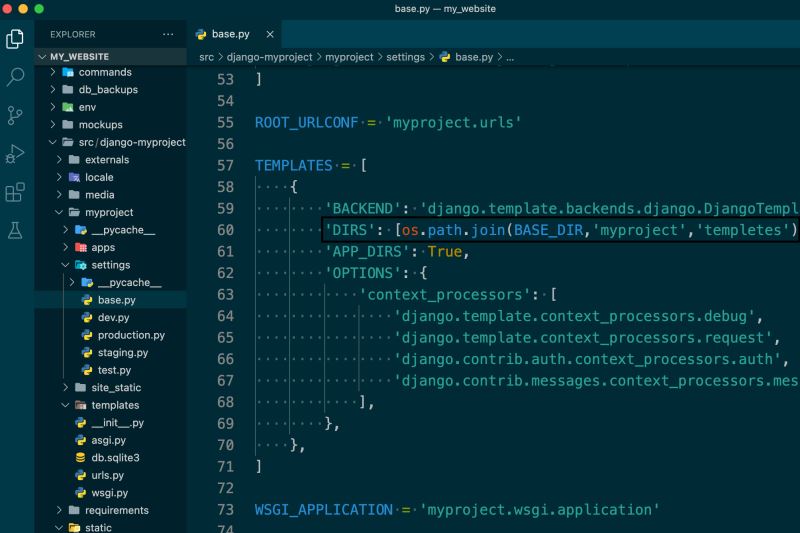
дҝ®ж”№жЁЎжқҝи·Ҝеҫ„д»Јз ҒеҗҺзӨәдҫӢ
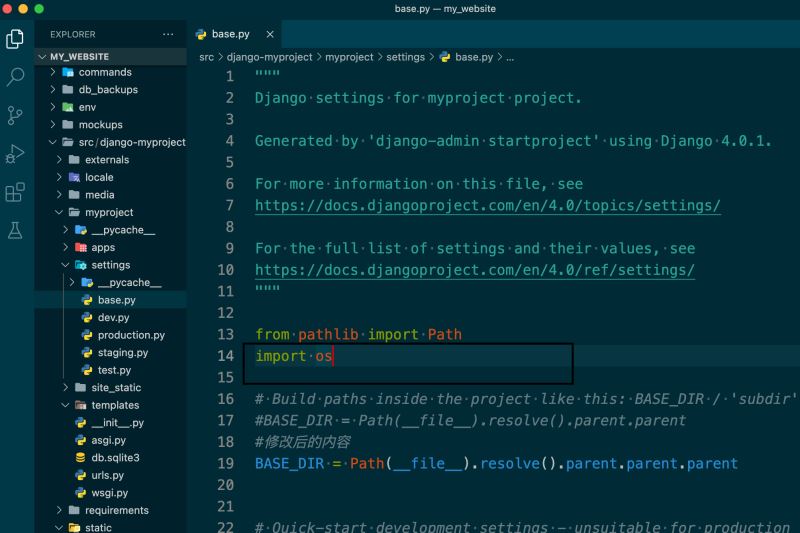
жіЁпјҡз”ұдәҺbase.pyж–Ү件дёӯй»ҳи®ӨжҳҜжІЎжңүеҜје…ҘosжЁЎеқ—пјҢйңҖиҰҒеңЁbase.pyж–Ү件ејҖеӨҙиҝӣиЎҢжЁЎеқ—еҜје…ҘпјҢеҰӮдёӢжүҖзӨәпјҡ

еҜје…ҘosжЁЎеқ—зӨәдҫӢ

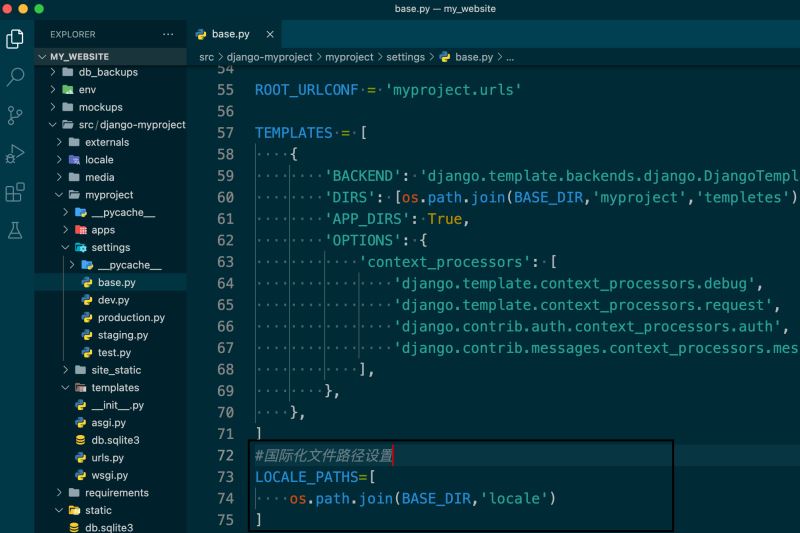
еӣҪйҷ…еҢ–ж–Ү件и·Ҝеҫ„д»Јз ҒзӨәдҫӢ

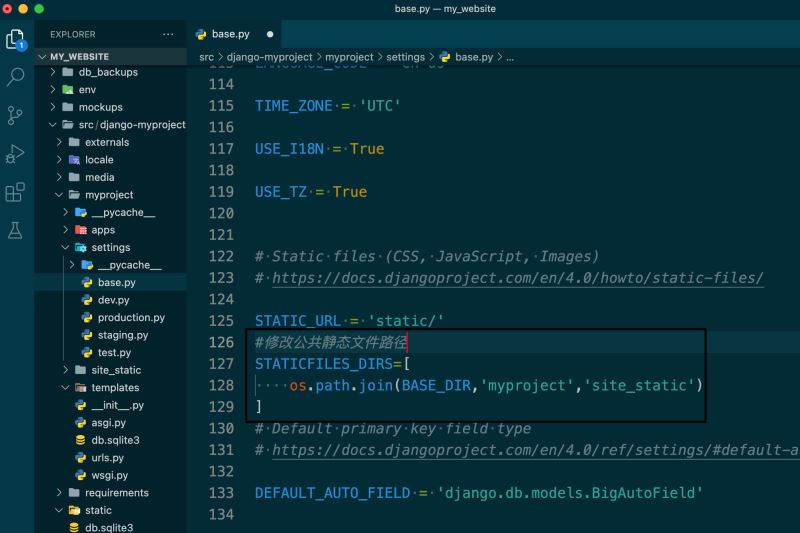
дҝ®ж”№е…¬е…ұйқҷжҖҒж–Ү件и·Ҝеҫ„еҗҺзҡ„д»Јз ҒзӨәдҫӢ
жіЁпјҡSTATICFILES_DIRSжҳҜдёҖдёӘе…¬е…ұзҡ„ж–Ү件еӨ№пјҢ еӣ дёәжңүдәӣйқҷжҖҒж–Ү件дёҚжҳҜжҹҗдёӘappзӢ¬жңүзҡ„,йӮЈд№Ҳе°ұеҸҜд»ҘжҠҠе®ғж”ҫеҲ°дёҖдёӘе…¬е…ұж–Ү件еӨ№йҮҢйқў,ж–№дҫҝз®ЎзҗҶгҖӮжіЁж„ҸпјҢе»әз«ӢдёҖдёӘе…¬е…ұзҡ„йқҷжҖҒж–Ү件зҡ„ж–Ү件еӨ№еҸӘжҳҜдёҖз§Қжҳ“дәҺз®ЎзҗҶзҡ„еҒҡжі•пјҢдҪҶжҳҜдёҚжҳҜеҝ…йЎ»зҡ„пјҢappжҳҜеҸҜд»Ҙи·Ёappеә”з”ЁйқҷжҖҒж–Ү件зҡ„,еӣ дёәжңҖеҗҺжүҖжңүзҡ„йқҷжҖҒж–Ү件йғҪдјҡеңЁSTATIC_ROOTйҮҢйқўеӯҳеңЁгҖӮеӣ дёәдёҖдёӘйЎ№зӣ®еҸҜиғҪеҢ…еҗ«еӨҡдёӘappпјҢжүҖд»ҘеҸҜд»ҘеңЁSTATICFILES_DIRSдёӯеҸҜд»ҘеҲӣе»әsiteж–Ү件еӨ№(е…·дҪ“еҸҜд»Ҙж №жҚ®appеҗҚз§°е‘ҪеҗҚ)пјҢе°ҶжҜҸдёӘappзҡ„йқҷжҖҒж–Ү件еҲҶзҰ»пјҢзӣёеҪ“дәҺе‘ҪеҗҚз©әй—ҙдёҖж ·зҡ„дҪңз”Ё(е…·дҪ“з»“жһ„еҸҜеҸӮиҖғDjangoйЎ№зӣ®жҗӯе»әд»ҘеҸҠзӣёеә”зӣ®еҪ•д»Ӣз»Қ)гҖӮ

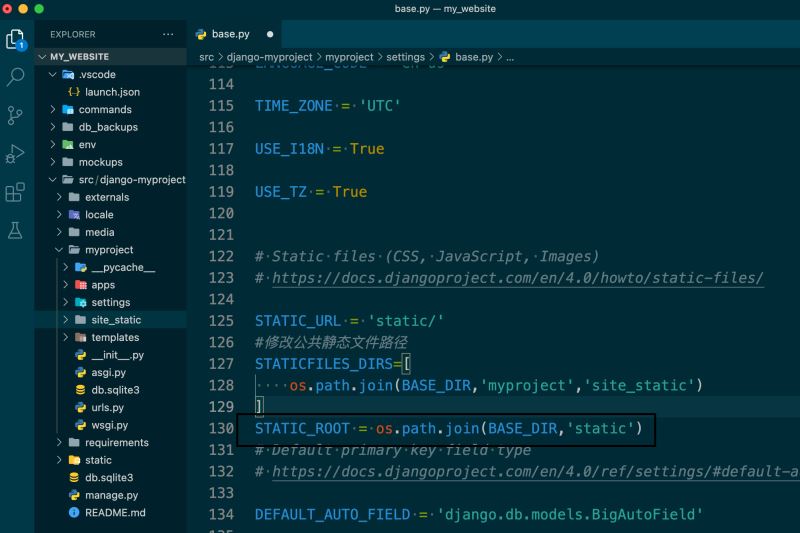
дҝ®ж”№STATIC_ROOTеҗҺд»Јз ҒзӨәдҫӢ
жіЁпјҡйғЁзҪІdjangoйЎ№зӣ®зҡ„ж—¶еҖҷйңҖиҰҒз”ЁеҲ°STATIC_ROOT пјҢе®ғжҳҜ收йӣҶжүҖжңүзҡ„йқҷжҖҒж–Ү件пјҢжү§иЎҢе®Ңpython manage.py collectstaticеҗҺпјҢе°ҶйқҷжҖҒж–Ү件еӨҚеҲ¶еҲ°STATIC_ROOTжҢҮе®ҡзҡ„зӣ®еҪ•дёӯгҖӮ

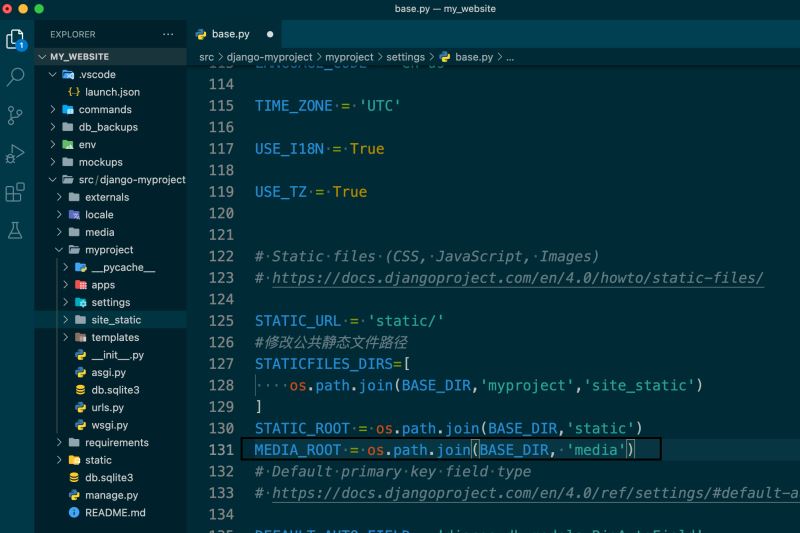
дҝ®ж”№еӨҡеӘ’дҪ“и·Ҝеҫ„еҗҺзҡ„д»Јз ҒзӨәдҫӢ
иЎҘе……пјҡSTATIC_URLжҢҮеҮәжөҸи§ҲеҷЁи®ҝй—®йқҷжҖҒиө„жәҗзҡ„вҖңж №и·Ҝеҫ„вҖқпјҢеҚіиҜҘи·Ҝеҫ„дёәжҳҫзӨәеңЁжөҸи§ҲеҷЁең°еқҖж Ҹдёӯзҡ„еҖјпјҢе…¶жң¬иҙЁе°ұжҳҜеҲ©з”ЁSTATIC_URLзҡ„е…·дҪ“еҶ…е®№пјҢжқҘжҳ е°„STATIC_ROOTгҖӮеӣ дёәз”ЁжҲ·еңЁжөҸи§Ҳзҡ„ж—¶еҖҷдёҚеҸҜиғҪиҫ“е…ҘжңҚеҠЎеҷЁжң¬ең°ең°еқҖеҜ№йқҷжҖҒиө„жәҗиҝӣиЎҢи®ҝй—®пјҢиҖҢжҳҜйңҖиҰҒйҖҡиҝҮurlзҡ„еҪўејҸи®ҝй—®гҖӮ
еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңDjangoеҠЁжҖҒжҖҺд№Ҳи®ҫзҪ®йқҷжҖҒж–Ү件и·Ҝеҫ„вҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ