жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶDjangoдёӯйқҷжҖҒж–Ү件дёҺжЁЎжқҝзҡ„зӨәдҫӢеҲҶжһҗпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
д№ӢеүҚжҲ‘们зҡ„и§ҶеӣҫеҮҪж•°testдҪҝз”ЁдәҶHttpResponseиҝ”еӣһдёҖдёӘеӯ—з¬ҰдёІ

дҪңдёәжҲ‘们第дёҖдёӘDjangoзЁӢеәҸ

дҪҶеҸӘжңүиҝҷдәӣжҳҜиҝңиҝңдёҚеӨҹзҡ„пјҢдҪ иҜҙиҰҒжҳҜеҲ«дәәзңӢиҮӘе·ұзҡ„зҪ‘йЎөе°ұеҮ иЎҢж–Үеӯ—еңЁйӮЈйҮҢпјҢж—ўдёҚзҫҺи§Ӯд№ҹж— ж„Ҹд№үгҖӮ
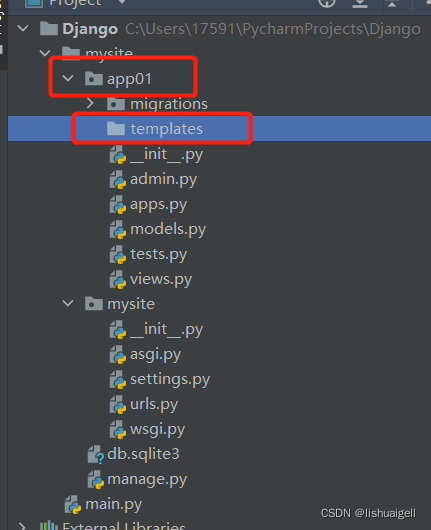
жҲ‘们平时зңӢеҲ°зҡ„зҪ‘йЎөйғҪжҳҜйҖҡиҝҮHTMLеҗ‘жҲ‘们е‘ҲзҺ°зҡ„еҶ…е®№зҡ„пјҢDjangoд№ҹдёҖж ·гҖӮдёҖдёӘе®Ңж•ҙзі»з»ҹеҝ…йЎ»жңүзқҖеӨ§йҮҸзҪ‘йЎөз”ЁдәҺе®һзҺ°дёҚеҗҢзҡ„еҠҹиғҪпјҢиҖҢйӮЈдәӣHTMLж–Ү件д№ҹжңүдёҖдёӘдё“й—Ёеӯҳж”ҫзҡ„зӣ®еҪ•еҸ«templatesжЁЎжқҝгҖӮиҝҷдёӘзӣ®еҪ•дёҖиҲ¬еңЁAPPзӣ®еҪ•дёӢеҲӣе»әпјҢжҜҸдёӘAPPеқҮеҸҜеҲӣе»әдёҖдёӘtemplatesз”ЁжқҘеӯҳж”ҫHTMLж–Ү件гҖӮеҪ“жҲ‘们и°ғз”ЁHTMLж–Ү件зҡ„ж—¶еҖҷпјҢзі»з»ҹе°ұдјҡж №жҚ®APPзҡ„жіЁеҶҢйЎәеәҸеңЁжҜҸдёӘAPPдёӢзҡ„templatesжүҫжүҖйңҖиҰҒзҡ„HTMLж–Ү件гҖӮ
йӮЈд№ҲзҺ°еңЁжҲ‘们еңЁAPPж–Ү件дёӢеҲӣе»әдёҖдёӘtemplatesзӣ®еҪ•гҖӮ


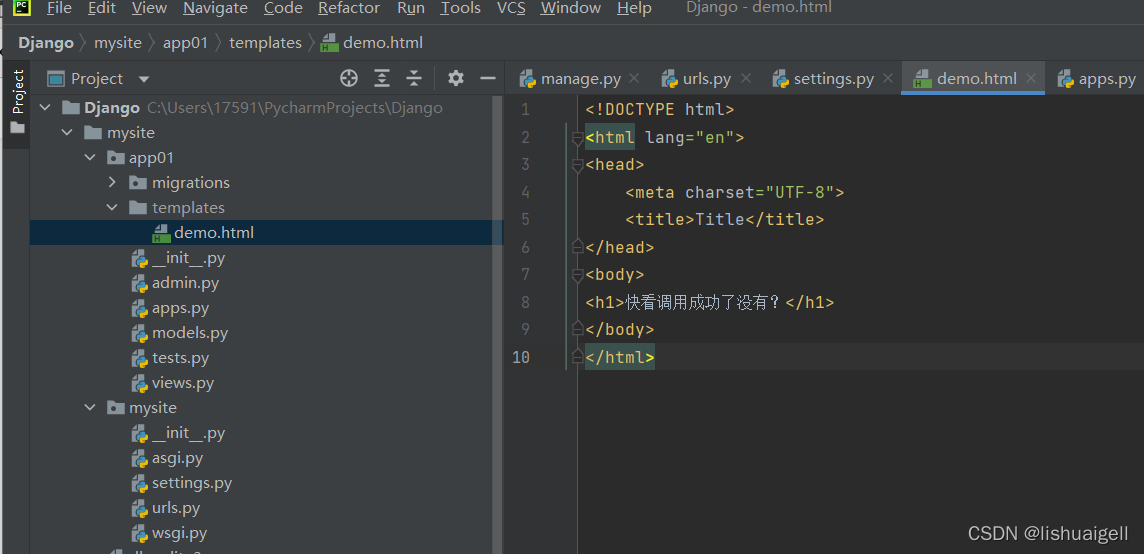
并еңЁиҜҘзӣ®еҪ•дёӢеҲӣе»әдёҖдёӘеҗҚдёәdemoзҡ„HTMLж–Ү件

иҫ“е…ҘдәӣеҶ…е®№еҗҺе°ұеңЁиғҪеңЁи§ҶеӣҫеҮҪж•°и°ғз”ЁиҝҷдёӘжЁЎжқҝдәҶгҖӮ
иҝӣе…Ҙview.pyж–Ү件е®ҡд№үдёҖдёӘеҮҪж•°д»Ҙи°ғз”Ёdemo.htmlжЁЎжқҝгҖӮ
from django.shortcuts import render, HttpResponse # Create your views here. def test(request): return render(request, "demo.html")
жіЁж„ҸпјҡеҮҪж•°дёҖе®ҡиҰҒеҠ дёҠ requestеҸӮж•°пјҢеңЁеј•з”ЁhtmlжЁЎжқҝж—¶дҪҝз”Ёзҡ„renderеҗҢж ·йңҖиҰҒеҠ дёҠrequestеҸӮж•°гҖӮ
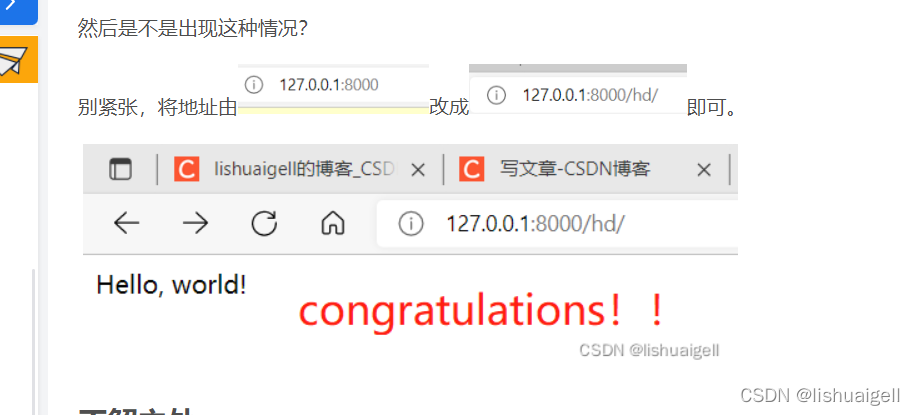
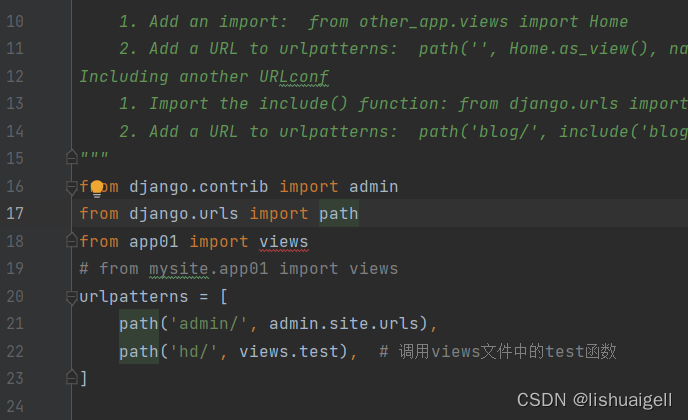
жҺҘдёӢжқҘеңЁurl.pyж–Ү件дёӯпјҢзЎ®е®ҡеҘҪе…ізі»е°ұOKдәҶгҖӮ(зҪ‘йЎөи·Ҝеҫ„д»Ҙhd/дёәдҫӢ)

зӮ№еҮ»иҝҗиЎҢеҗҺпјҢиҫ“е…ҘзҪ‘еқҖhttp://127.0.0.1:8000/hd/иҝӣе…ҘгҖӮ

е°ұиғҪзңӢеҲ°и·ҹдёҠеӣҫзұ»дјјзҡ„иҝҗиЎҢз»“жһңдәҶгҖӮ
DjangoдёҚжҳҜж Үи®°иҜӯиЁҖпјҢе®ғиғҪиҝӣиЎҢж•°жҚ®еӨ„зҗҶгҖӮжёІжҹ“зҪ‘йЎөеүҚдјҡе…Ҳжү§иЎҢDjangoиҜӯеҸҘпјҢ然еҗҺе°Ҷеҫ—еҮәзҡ„з¬ҰеҗҲйҖ»иҫ‘зҡ„иғҪеӨҹе‘ҲзҺ°з»ҷз”ЁжҲ·зңӢзҡ„з»“жһңжӣҝжҚўжҺүеҜ№еә”дҪҚзҪ®зҡ„DjangoиҜӯеҸҘгҖӮ
еңЁеҲ¶дҪңзҪ‘йЎөж—¶пјҢеҰӮжһңжҲ‘们дёҚиғҪдёҖдёӢеӯҗзҹҘйҒ“е…ғзҙ зҡ„еҖјпјҢжҜ”еҰӮйңҖиҰҒйҖҡиҝҮж•°жҚ®еә“жүҚиғҪиҺ·еҸ–ж•°жҚ®ж“ҚдҪңзӯүпјҢйӮЈд№ҲжҲ‘们е°ұиҰҒеңЁи§ҶеӣҫеҮҪж•°дёӯе°ҶйңҖиҰҒзҡ„ж•°жҚ®д»Ҙеӯ—е…ёзҡ„еҪўејҸиҝӣиЎҢдј йҖ’з»ҷHTMLгҖӮеҖјеҫ—й«ҳе…ҙзҡ„жҳҜпјҢеёёз”Ёзҡ„ж•°жҚ®зұ»еһӢйғҪиғҪдј йҖ’гҖӮ
дј йҖ’ж–№жі•пјҡе°ҶеҸҳйҮҸд»Ҙеӯ—е…ёеҪўејҸйҖҡиҝҮrenderеҮҪж•°иҝӣиЎҢдј йҖ’пјҢеңЁHTMLеј•з”Ёж—¶пјҢйҖҡиҝҮеҸҢиҠұжӢ¬еҸ·+й”®еҗҚеј•з”ЁгҖӮ
зҺ°еңЁиҜ•иҜ•еҗ§пјҒ
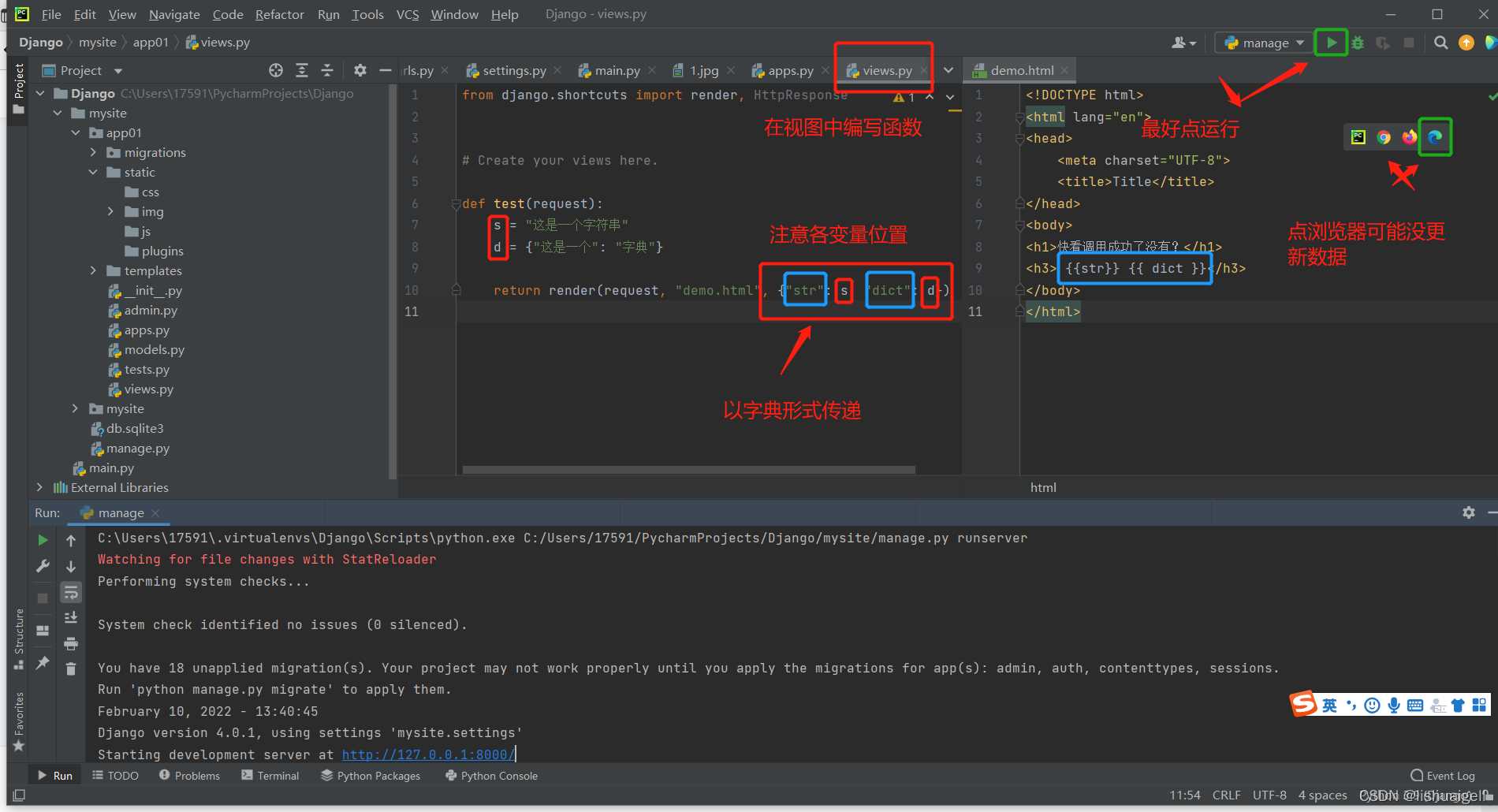
еңЁи§ҶеӣҫеҮҪж•°зј–еҶҷдәӣеҮҪж•°пјҢ然еҗҺдј йҖ’иҝҮеҺ»
s = "иҝҷжҳҜдёҖдёӘеӯ—з¬ҰдёІ"
d = {"иҝҷжҳҜдёҖдёӘ": "еӯ—е…ё"}
return render(request, "demo.html", {"str": s, "dict": d})д№ӢеҗҺеңЁеҜ№еә”зҡ„HTMLйЎөйқўеј•з”Ёе®ғ
<h4> {{ str }} {{dict}}</h4>жңҖеҗҺзӮ№иҝҗиЎҢгҖӮ


DjangoеҗҢж ·ж”ҜжҢҒеј•з”Ёеӯ—е…ёпјҢеҲ—иЎЁпјҢе…ғз»„зӯүж•°жҚ®зұ»еһӢйҮҢйқўзҡ„еҖјпјҢдёҚдёҖж ·зҡ„жҳҜDjangoз”Ё.еҸ–д»ЈдәҶ[]гҖӮ
жҜ”еҰӮжғіеј•з”Ёеӯ—е…ёйҮҢйқўзҡ„еҖјйңҖиҰҒйҖҡиҝҮ {{еӯ—е…ёеҗҚ.й”®еҗҚ}} жқҘеј•з”ЁеҖјпјҲжіЁж„ҸпјҢй”®еҗҚж— йңҖдҪҝз”Ёеј•еҸ·гҖӮпјүпјҢеҰӮжһңжғіеј•з”ЁеҲ—иЎЁеҲҷ {{еҲ—иЎЁеҗҚ.зҙўеј•еҖј}} дәҰжҲ–иҖ… еӨҡз»ҙеҲ—иЎЁ {{еҲ—иЎЁеҗҚ.зҙўеј•1.зҙўеј•2...}} жқҘеј•з”ЁгҖӮ
view.py
def test(request):
d = {"иҝҷжҳҜдёҖдёӘ": "еӯ—е…ё"}
l1 = [1, 2, 3]
l2 = [[1, 2], [3, 4]]
return render(request, "demo.html",
{"list1": l1, "dict": d, "list2": l2}
)demo.html
<body>
<h2>еҝ«зңӢи°ғз”ЁжҲҗеҠҹдәҶжІЎжңүпјҹ</h2>
<h4> {{list1.0}}</h4>
<h4> {{list2.0.1}}</h4>
<!--жіЁж„Ҹй”®еҗҚж— йңҖеёҰеј•еҸ·-->
<h4> {{dict.иҝҷжҳҜдёҖдёӘ}}</h4>
</body>з»“жһң

Djangoд№ҹж”ҜжҢҒеҫӘзҺҜиҜӯеҸҘпјҢдҪҶеңЁдҪҝз”Ёе®ҢеҫӘзҺҜеҗҺйңҖиҰҒеҠ з»“жқҹиҜӯеҸҘгҖӮиҝҷдәӣе‘Ҫд»ӨйғҪеңЁ {% е‘Ҫд»Ө %}е°–жӢ¬еҸ·зҷҫеҲҶеҸ·д№Ӣй—ҙгҖӮ{дёҺ%д№Ӣй—ҙжІЎжңүз©әж ј
еҫӘзҺҜдҪҝз”Ёеӯ—е…ёж—¶пјҢ еҰӮжһңдҪ жғіиҺ·еҸ–й”®пјҲkeysпјү,еҖјпјҲvaluesпјүпјҢй”®еҖјеҜ№пјҲitemsпјүеҗҺйқўйғҪдёҚйңҖиҰҒж·»еҠ жӢ¬еҸ·гҖӮ
е…ҲзңӢеӯ—е…ё
d = {"д»ҠеӨ©": "еӨ©ж°”", "зңҹдёҚй”ҷ": "еҜ№еҗ—пјҹ"}
l1 = [1, 2, 3]
return render(request, "demo.html",
{"list1": l1, "dict": d}
)<h2>еҝ«зңӢи°ғз”ЁжҲҗеҠҹдәҶжІЎжңүпјҹ</h2>
<!--ж— йңҖеёҰжӢ¬еҸ·-->
{% for k, v in dict.items %}
<h5>{{k}} -- {{v}}</h5>
{% endfor %}
еҶҚзңӢзңӢеҲ—иЎЁпјҢDjangoдёҚж”ҜжҢҒrangeпјҢжүҖд»ҘеҸӘиғҪиҝӯд»ЈеҲ—иЎЁгҖӮ
иҝҳжҳҜйӮЈдёІд»Јз Ғ
def test(request):
d = {"д»ҠеӨ©": "еӨ©ж°”", "зңҹдёҚй”ҷ": "еҜ№еҗ—пјҹ"}
l1 = [1, 2, 3, 4]
return render(request, "demo.html",
{"list1": l1, "dict": d}
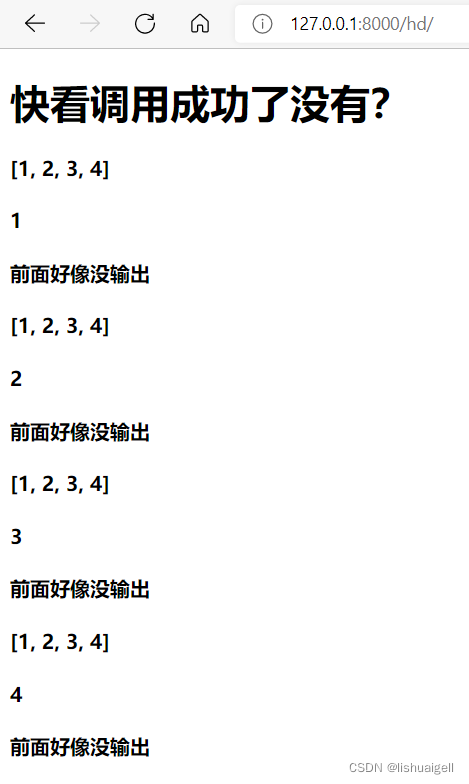
)еҸӘжҳҜж”№дәҶHTML
<h2>еҝ«зңӢи°ғз”ЁжҲҗеҠҹдәҶжІЎжңүпјҹ</h2>{% for i in list1 %} <h5>{{list1}}</h5> <h5>{{i}}</h5> <!--дёҚиғҪиҝҷж ·иҫ“еҮәеҖј--> <h5>{{list1.i}} еүҚйқўеҘҪеғҸжІЎиҫ“еҮә</h5>{% endfor %}еҫӘзҺҜжңҖеҗҺиҰҒдҪҝз”Ёendforз»“жқҹгҖӮеҸҰеӨ–пјҢдјјд№ҺдёҚиғҪйҖҡиҝҮеҲ—иЎЁеҖјжқҘи®ҝй—®еҲ—иЎЁе…ғзҙ пјҢеҜјиҮҙ{{list1.i}}жІЎжңүеҖј

DjangoеҗҢж ·ж”ҜжҢҒжқЎд»¶иҜӯеҸҘгҖӮ
<!--list = [1,2,3,4]-->
<!--list.1 = 2-->
{% if list.1 == 0 %}
<h2>11111111111111111</h2>
{% elif list.1 == 1 %}
<h2>2222222222222222222</h2>
{% else %}
<h2>333333333333333333333</h2>
{% endif %}
дёәдәҶиғҪеӨҹе‘ҲзҺ°жӣҙзІҫзҫҺзҡ„еҶ…е®№дәҰжҲ–иҖ…жҸҗй«ҳд»Јз Ғзј–еҶҷж•ҲзҺҮпјҢжҲ‘们еҫҖеҫҖдјҡдҪҝз”ЁеҲ°дёҖдәӣйқҷжҖҒж–Ү件гҖӮ
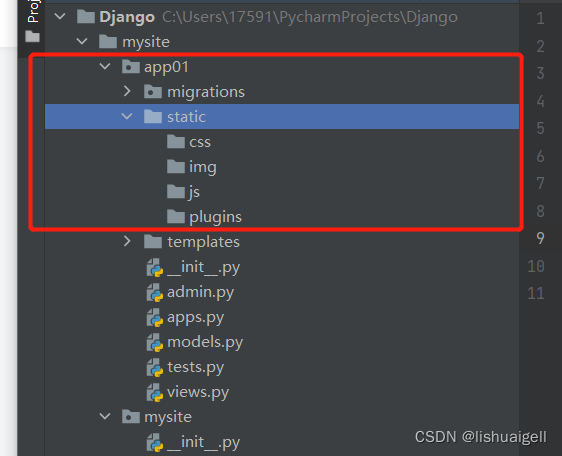
еңЁејҖеҸ‘иҝҮзЁӢдёӯдёҖиҲ¬е°ҶеӣҫзүҮпјҢжҸ’件пјҢcssпјҢjsзӯүеҪ“еҒҡйқҷжҖҒж–Ү件еӨ„зҗҶгҖӮ
йқҷжҖҒж–Ү件йӮЈд№ҲйҮҚиҰҒеҪ“然жңү他们еҗ„иҮӘзҡ„еҪ’е®ҝпјҢе®ғ们йғҪеӯҳж”ҫеңЁstaticзӣ®еҪ•дёӢгҖӮеҗҢж ·зҡ„staticзӣ®еҪ•д№ҹеңЁAPPдёӢйқўеҲӣе»әпјҢжҜҸдёӘAPPйғҪеҸҜд»ҘжңүдёҖдёӘдё“й—Ёеӯҳж”ҫйқҷжҖҒж–Ү件зҡ„зӣ®еҪ•staticгҖӮжҲ‘们жңҖеҘҪд№ҹиғҪеңЁstaticдёӢеҜ№дёҚеҗҢзұ»еһӢзҡ„ж–Ү件иҝӣиЎҢеҲҶзұ»еӯҳж”ҫгҖӮеҰӮпјҢеӣҫзүҮеӯҳж”ҫеңЁimgж–Ү件еӨ№дёӯпјҢжҸ’件еӯҳж”ҫеңЁpluginsж–Ү件еӨ№дёӯпјҢcssж–Ү件еӯҳж”ҫеңЁcssж–Ү件еӨ№пјҢjsеӯҳж”ҫеңЁjsж–Ү件еӨ№гҖӮ

жҲ‘д»ҘдёҖеј еӣҫзүҮдёәдҫӢпјҢи®Іи§ЈдёҖдёӢжҳҜеҰӮдҪ•и°ғз”Ёе®ғзҡ„гҖӮ
жҲ‘们е…Ҳе°ҶеӣҫзүҮж”ҫе…Ҙstaticзҡ„imgж–Ү件еӨ№еҶ…пјҢ

еңЁdemo.htmlжЁЎжқҝдёӯзҡ„bodyдҪҝз”Ёimgе…ғзҙ еҚіеҸҜи°ғз”ЁеӣҫзүҮгҖӮдёҖиҲ¬зҡ„и°ғз”ЁжҳҜиҝҷж ·зҡ„
<img src="/static/img/1.jpg" alt="жІЎеӣҫзүҮзҡ„иҜқзӮ№иҝҗиЎҢйҮҚеҗҜйЎ№зӣ®иҜ•иҜ•">
еҰӮжһңжІЎжңүжҳҫзӨәеӣҫзүҮзҡ„иҜқйҮҚж–°иҝҗиЎҢдёҖдёӢеә”иҜҘе°ұиғҪеҠ иҪҪдәҶгҖӮ
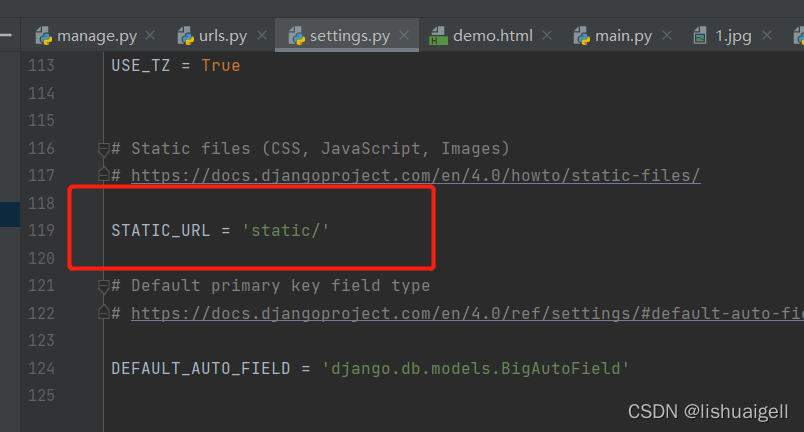
дҪҶжҳҜеңЁDjangoдёӯжңүдё“й—Ёи°ғз”ЁйқҷжҖҒж–Ү件зҡ„иҜӯжі•пјҢжҲ‘们д№ҹе»әи®®дҪҝз”ЁDjangoдё“й—Ёи°ғз”ЁйқҷжҖҒж–Ү件зҡ„ж–№жі•гҖӮиҝӣе…Ҙи®ҫзҪ®пјҢж»‘еҲ°еә•йғЁжңүиҝҷдёҖдёӘеҸҳйҮҸ

иҝҷйҮҢе°ұи®°еҪ•дәҶжҲ‘们йқҷжҖҒж–Ү件зҡ„еӯҳж”ҫдҪҚзҪ®гҖӮдҪҝз”ЁDjangoиҜӯжі•пјҢеҰӮжһңйқҷжҖҒж–Ү件改еҗҚдәҶпјҢжҲ–иҖ…移еҲ°е…¶д»–дҪҚзҪ®пјҢзӣҙжҺҘеңЁиҝҷйҮҢдҝ®ж”№дёҖдёӢе°ұеҘҪдәҶпјҢе°ұдёҚз”ЁеңЁhtmlеј•з”ЁйқҷжҖҒж–Ү件зҡ„ж—¶еҖҷйҖҗдёӘйҖҗдёӘдҝ®ж”№и·Ҝеҫ„дәҶгҖӮ
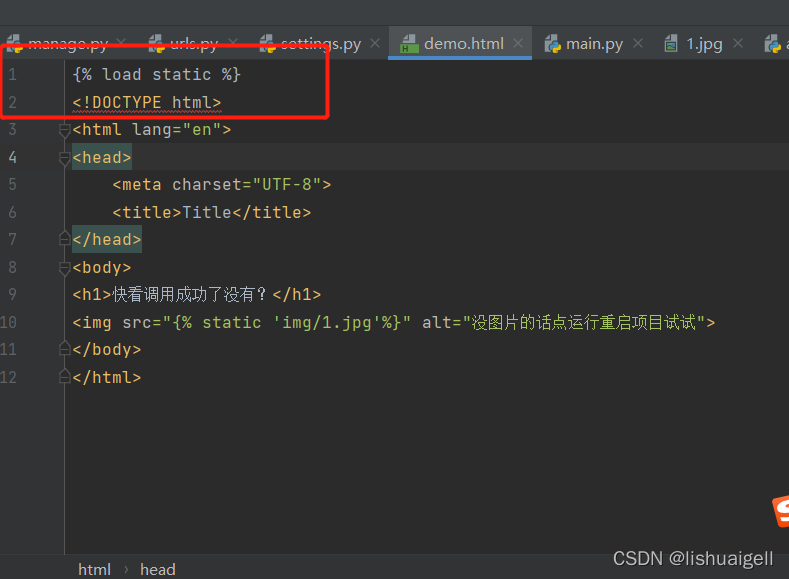
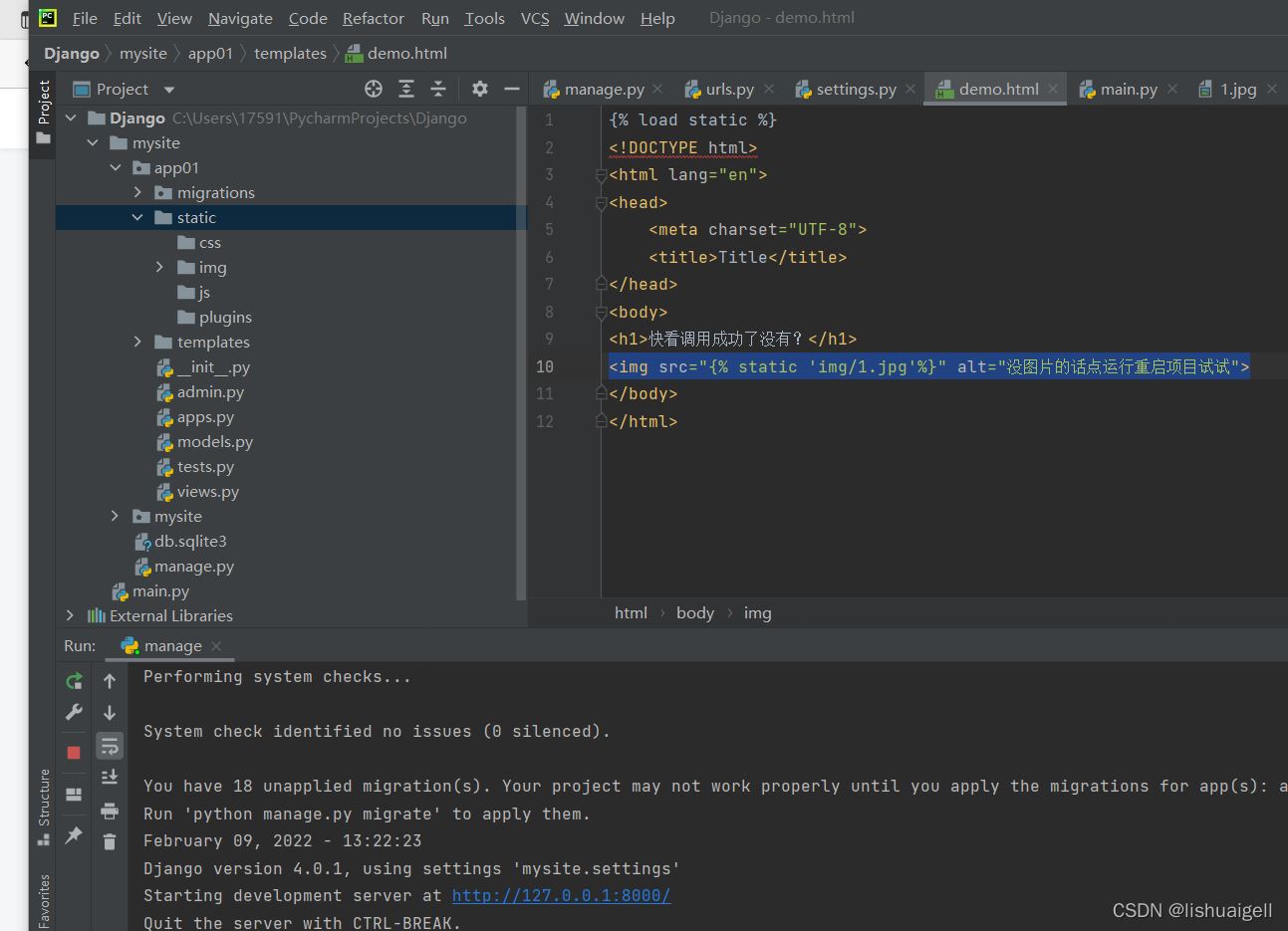
зҺ°еңЁе°ұжқҘзңӢдёҖдёӢе®ғзҡ„дҪҝз”Ёж–№жі•гҖӮеңЁhtmlйЎ¶йғЁиҫ“е…Ҙ
{% load static %}еЈ°жҳҺеҜје…ҘйқҷжҖҒж–Ү件

дёҚзҹҘйҒ“дёәд»Җд№ҲжҲ‘第дәҢиЎҢдјҡжңүзәўзәҝпјҢеҸҜиғҪpycharmдёҚзҹҘйҒ“иҝҷжҳҜдёҖдёӘDjangoиҜӯеҸҘпјҢдёҚз®Ўе®ғпјҢжҺҘзқҖиҫ“е…ҘimgеӣҫзүҮзҡ„еҜје…Ҙи·Ҝеҫ„
<img src="{% static 'img/1.jpg'%}" alt="жІЎеӣҫзүҮзҡ„иҜқзӮ№иҝҗиЎҢйҮҚеҗҜйЎ№зӣ®иҜ•иҜ•">зӮ№еҮ»иҝҗиЎҢ

иҝӣе…ҘзҪ‘еқҖhttp://127.0.0.1:8000/hd/ еҚіеҸҜе®ҢжҲҗеӣҫзүҮи°ғз”Ё
css,jsзӯүж–Ү件еҜје…Ҙзҡ„ж–№жі•йғҪжҳҜдёҖж ·зҡ„пјҢеҸӘиҰҒжҲ‘们зҹҘйҒ“дәҶDjangoеҜје…ҘйқҷжҖҒж–Ү件зҡ„иҜӯжі•пјҢжёІжҹ“зІҫиҮҙзҡ„htmlйЎөйқўе°ұдёҚжҲҗй—®йўҳе•ҰпјҒзҺ°еңЁеҝ«еҺ»иҜ•иҜ•
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңDjangoдёӯйқҷжҖҒж–Ү件дёҺжЁЎжқҝзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ