жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңvueеҠЁжҖҒ组件еҰӮдҪ•дҪҝз”ЁвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁvueеҠЁжҖҒ组件еҰӮдҪ•дҪҝз”Ёй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқvueеҠЁжҖҒ组件еҰӮдҪ•дҪҝз”ЁвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
ж–°е»ә组件 Article.vue
<template> <div> <p>й»„е·һдёңеҚ—дёүеҚҒйҮҢдёәжІҷж№–,дәҰжӣ°иһәеёҲеә—гҖӮдәҲд№°з”°е…¶й—ҙ,еӣ еҫҖзӣёз”°еҫ—з–ҫгҖӮ</p> <p>й—»йә»жЎҘдәәеәһе®үеёёе–„еҢ»иҖҢиҒӢгҖӮйҒӮеҫҖжұӮз–—гҖӮ</p> <p>е®үеёёиҷҪиҒӢ,иҖҢйў–жӮҹз»қдәә,д»Ҙзәёз”»еӯ—,д№ҰдёҚж•°еӯ—,иҫ„ж·ұдәҶдәәж„ҸгҖӮ</p> <p>дҪҷжҲҸд№Ӣжӣ°:вҖңдҪҷд»ҘжүӢдёәеҸЈ,еҗӣд»ҘзңјдёәиҖі,зҡҶдёҖж—¶ејӮдәәд№ҹгҖӮвҖқ</p> <p>з–ҫж„Ҳ,дёҺд№ӢеҗҢжёёжё…жіүеҜәгҖӮ</p> <p>еҜәеңЁи•Іж°ҙйғӯй—ЁеӨ–дәҢйҮҢи®ё,жңүзҺӢйҖёе°‘жҙ—笔жіү,ж°ҙжһҒз”ҳ,дёӢдёҙе…°жәӘ,жәӘж°ҙиҘҝжөҒгҖӮ</p> <p>дҪҷдҪңжӯҢдә‘:вҖңеұұдёӢе…°иҠҪзҹӯжөёжәӘ,жқҫй—ҙжІҷи·ҜеҮҖж— жіҘ,иҗ§иҗ§жҡ®йӣЁеӯҗ规啼гҖӮ</p> <p>и°ҒйҒ“дәәз”ҹж— еҶҚе°‘?еҗӣзңӢжөҒж°ҙе°ҡиғҪиҘҝ,дј‘е°ҶзҷҪеҸ‘е”ұй»„йёЎгҖӮвҖқ</p> <p>жҳҜж—Ҙеү§йҘ®иҖҢеҪ’гҖӮ</p> </div> </template>
ж–°е»ә组件 Poetry.vue
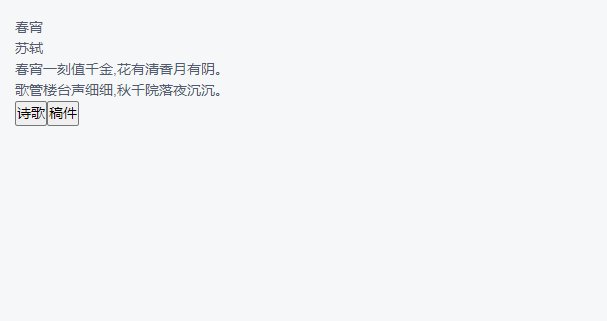
<template> <div> <p>жҳҘе®ө</p> <p>иӢҸиҪј </p> <p>жҳҘе®өдёҖеҲ»еҖјеҚғйҮ‘,иҠұжңүжё…йҰҷжңҲжңүйҳҙгҖӮ</p> <p>жӯҢз®ЎжҘјеҸ°еЈ°з»Ҷз»Ҷ,з§ӢеҚғйҷўиҗҪеӨңжІүжІүгҖӮ</p> </div> </template>
ж–°е»ә Learn.vue
并еңЁ Learn.vue дёӯеј•е…Ҙ Article.vue е’Ң Poetry.vue
жң¬ж–Үдёӯ Learn.vue гҖҒArticle.vueгҖҒPoetry.vue еңЁеҗҢдёҖж–Ү件еӨ№дёӢ
<template>
<div>
<component :is="currentComponent"></component>
<button @click="changeComponent">дҝ®ж”№з»„件</button>
</div>
</template>
<script>
import Article from './Article.vue'
import Poetry from './Poetry.vue'
export default {
components: {
Article,
Poetry
},
data() {
return {
currentComponent: 'Article'
}
},
methods: {
changeComponent() {
this.currentComponent = 'Poetry'
}
}
}
</script>еҠЁжҖҒ组件пјҢеҚідҪҝз”Ё component ж ҮзӯҫпјҢйҖҡиҝҮ is еұһжҖ§жҢҮе®ҡзҡ„еҗҚз§°жқҘеҲҮжҚўдёҚеҗҢзҡ„组件
иҝҗиЎҢж•Ҳжһң

keep-alive еҸҜд»ҘдҝқжҢҒиҝҷдәӣ组件зҡ„зҠ¶жҖҒпјҢеҰӮжһңйңҖиҰҒдҝқжҢҒ组件зҡ„зҠ¶жҖҒпјҢеҲҷйңҖиҰҒй…ҚеҗҲ keep-alive дёҖиө·дҪҝз”Ё
е…ҲзңӢйңҖиҰҒдҝқжҢҒзҠ¶жҖҒпјҢиҖҢдёҚдҪҝз”Ё keep-alive зҡ„жғ…еҶө
ж–°е»ә Manuscript.vue
<template> <div> <form action=""> <input type="text" name="title" /> <br> <input type="text" name="content" /> </form> </div> </template>
дҝ®ж”№ Learn.vue
<template>
<div>
<component :is="currentComponent"></component>
<button @click="changeComponent(1)">иҜ—жӯҢ</button>
<button @click="changeComponent(2)">зЁҝ件</button>
</div>
</template>
<script>
import Poetry from './Poetry.vue'
import Manuscript from './Manuscript.vue'
export default {
components: {
Poetry,
Manuscript
},
data() {
return {
currentComponent: 'Poetry'
}
},
methods: {
changeComponent(type) {
if(type == 1) {
this.currentComponent = 'Poetry'
}
if(type == 2) {
this.currentComponent = 'Manuscript'
}
}
}
}
</script>иҝҗиЎҢж•Ҳжһң

зңӢиҝҗиЎҢж•ҲжһңпјҢдјҡеҸ‘зҺ°еңЁ зЁҝ件 дёӯиҫ“е…Ҙж–Үеӯ—еҗҺпјҢеҲҮеӣһеҲ° иҜ—жӯҢпјҢеҶҚеӣһеҲ° зЁҝ件пјҢд№ӢеүҚзҡ„ зЁҝ件 дҝЎжҒҜе°ұдёҚи§ҒдәҶ
еҮәзҺ°иҝҷдёӘжғ…еҶөзҡ„еҺҹеӣ жҳҜпјҢжҜҸж¬ЎеҲҮжҚўж–°з»„件зҡ„ж—¶еҖҷпјҢVue йғҪеҲӣе»әдәҶдёҖдёӘж–°зҡ„组件гҖӮеӣ жӯӨпјҢеҰӮжһңйңҖиҰҒдҝқеӯҳеҺҹжқҘзҡ„组件дҝЎжҒҜпјҢиҰҒй…ҚеҗҲ keep-alive дҪҝз”Ё
ж·»еҠ keep-alive еҗҺзҡ„ Learn.vue
дҪҝз”Ё <keep-alive> ж Үзӯҫе°ҶеҠЁжҖҒ组件еҢ…иЈ№иө·жқҘ
<template>
<div>
<keep-alive>
<component :is="currentComponent"></component>
</keep-alive>
<button @click="changeComponent(1)">иҜ—жӯҢ</button>
<button @click="changeComponent(2)">зЁҝ件</button>
</div>
</template>
<script>
import Poetry from './Poetry.vue'
import Manuscript from './Manuscript.vue'
export default {
components: {
Poetry,
Manuscript
},
data() {
return {
currentComponent: 'Poetry'
}
},
methods: {
changeComponent(type) {
if(type == 1) {
this.currentComponent = 'Poetry'
}
if(type == 2) {
this.currentComponent = 'Manuscript'
}
}
}
}
</script>иҝҗиЎҢж•Ҳжһң

еҲ°жӯӨпјҢе…ідәҺвҖңvueеҠЁжҖҒ组件еҰӮдҪ•дҪҝз”ЁвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ