жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢJavaScriptжҖҺд№Ҳе®һзҺ°еӣӣз§Қеёёз”ЁжҺ’еәҸпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
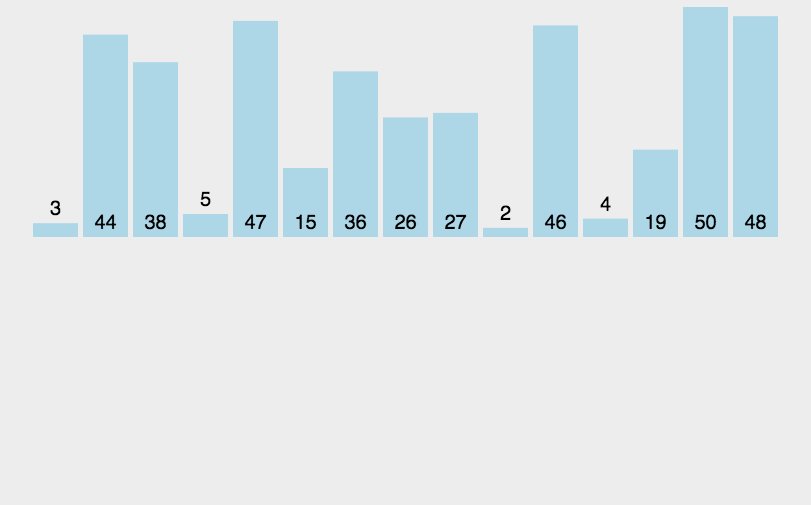
жҸ’е…ҘжҺ’еәҸжңүзӣҙжҺҘжҸ’е…ҘжҺ’еәҸпјҢжҠҳеҚҠжҸ’е…ҘжҺ’еәҸпјҢеёҢе°”жҺ’еәҸпјҢиҝҷйҮҢеҸӘе®һзҺ°еёёз”Ёзҡ„зӣҙжҺҘжҸ’е…ҘжҺ’еәҸ
е°Ҷе·Ұдҫ§еәҸеҲ—зңӢжҲҗдёҖдёӘжңүеәҸеәҸеҲ—пјҢжҜҸж¬Ўе°ҶдёҖдёӘж•°еӯ—жҸ’е…ҘиҜҘжңүеәҸеәҸеҲ—гҖӮ
жҸ’е…Ҙж—¶пјҢд»ҺжңүеәҸеәҸеҲ—жңҖеҸідҫ§ејҖе§ӢжҜ”иҫғпјҢиӢҘжҜ”иҫғзҡ„ж•°иҫғеӨ§пјҢеҗҺ移дёҖдҪҚгҖӮ

function insertSort(array) {
//第дёҖдёӘй»ҳи®Өе·Із»ҸжҺ’еҘҪ
for (let i = 1; i < array.length; i++) {
let target = i;
for (let j = i - 1; j >= 0; j--) {
if (array[target] < array[j]) {
[array[target], array[j]] = [array[j], array[target]]
target = j;
} else {
break;
}
}
}
return array;
}еӨҚжқӮеәҰ
ж—¶й—ҙеӨҚжқӮеәҰпјҡO(n2)
з©әй—ҙеӨҚжқӮеәҰ:O(1)
зЁіе®ҡжҖ§
зЁіе®ҡ
еҫӘзҺҜж•°з»„пјҢжҜ”иҫғеҪ“еүҚе…ғзҙ е’ҢдёҠдёҖдёӘе…ғзҙ пјҢеҰӮжһңеҪ“еүҚе…ғзҙ жҜ”дёҠдёҖдёӘе…ғзҙ е°ҸпјҢеҗ‘дёӢеҶ’жіЎгҖӮ
иҝҷж ·дёҖж¬ЎеҫӘзҺҜд№ӢеҗҺжңҖеүҚдёҖдёӘж•°е°ұжҳҜжң¬ж•°з»„жңҖе°Ҹзҡ„ж•°гҖӮ
дёӢдёҖж¬ЎеҫӘзҺҜ继з»ӯдёҠйқўзҡ„ж“ҚдҪңпјҢдёҚеҫӘзҺҜе·Із»ҸжҺ’еәҸеҘҪзҡ„ж•°гҖӮ
дјҳеҢ–пјҡеҪ“дёҖж¬ЎеҫӘзҺҜжІЎжңүеҸ‘з”ҹеҶ’жіЎпјҢиҜҙжҳҺе·Із»ҸжҺ’еәҸе®ҢжҲҗпјҢеҒңжӯўеҫӘзҺҜгҖӮ
function bubbleSort(array) {
//第дёҖдёӘеҫӘзҺҜжҳҜжүҖйңҖж¬Ўж•°
for (let j = 0; j < array.length; j++) {
let complete = true;
for (let i = array.length-1; i>j; i--) {
// жҜ”иҫғзӣёйӮ»ж•°
if (array[i] < array[i -1]) {
[array[i], array[i - 1]] = [array[i - 1], array[i]];
complete = false;
}
}
// жІЎжңүеҶ’жіЎз»“жқҹеҫӘзҺҜ
if (complete) {
break;
}
}
return array;
}еӨҚжқӮеәҰ
ж—¶й—ҙеӨҚжқӮеәҰпјҡO(n2)
з©әй—ҙеӨҚжқӮеәҰ:O(1)
зЁіе®ҡжҖ§
зЁіе®ҡ
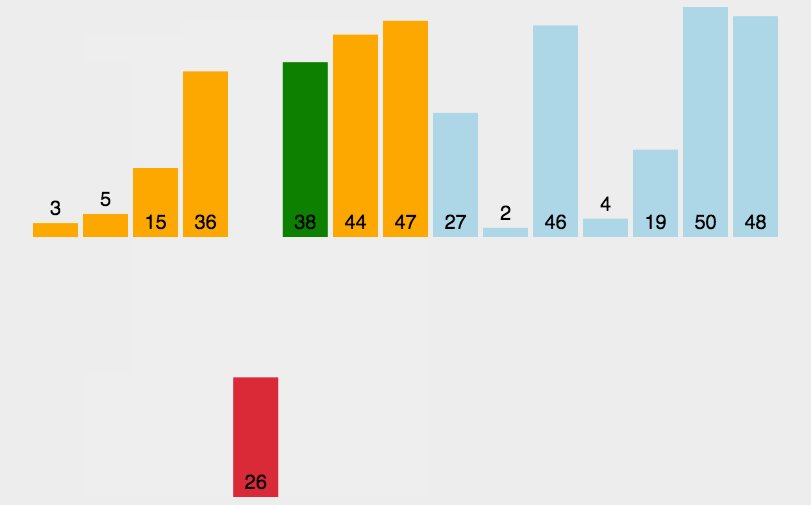
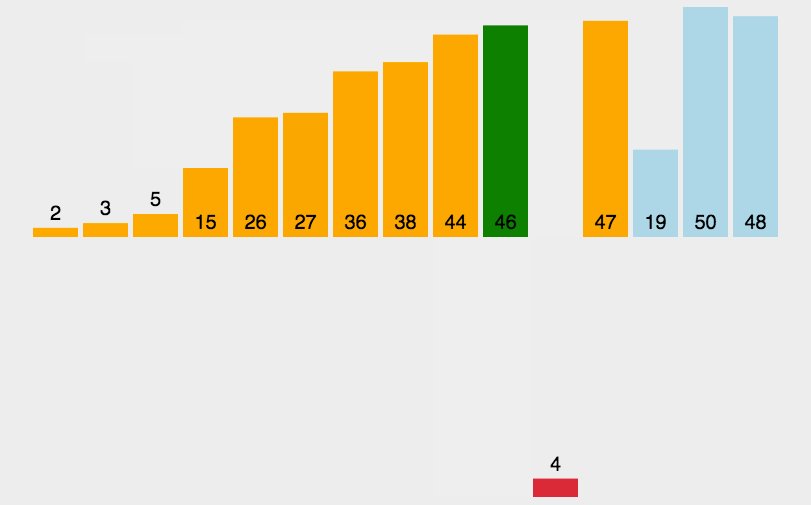
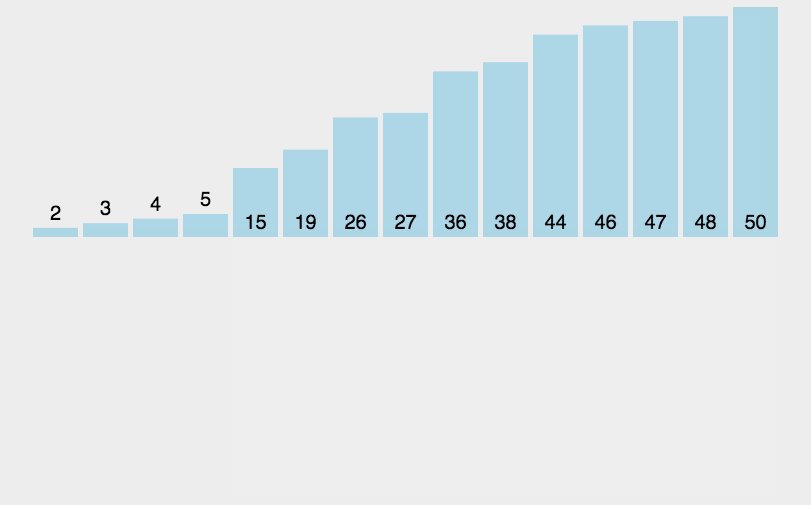
еҝ«йҖҹжҺ’еәҸпјҡйҖҡиҝҮдёҖи¶ҹжҺ’еәҸе°ҶиҰҒжҺ’еәҸзҡ„ж•°жҚ®еҲҶеүІжҲҗзӢ¬з«Ӣзҡ„дёӨйғЁеҲҶпјҢе…¶дёӯдёҖйғЁеҲҶзҡ„жүҖжңүж•°жҚ®жҜ”еҸҰдёҖйғЁеҲҶзҡ„жүҖжңүж•°жҚ®иҰҒе°ҸпјҢеҶҚжҢүиҝҷз§Қж–№жі•еҜ№иҝҷдёӨйғЁеҲҶж•°жҚ®еҲҶеҲ«иҝӣиЎҢеҝ«йҖҹжҺ’еәҸпјҢж•ҙдёӘжҺ’еәҸиҝҮзЁӢеҸҜд»ҘйҖ’еҪ’иҝӣиЎҢпјҢдҪҝж•ҙдёӘж•°жҚ®еҸҳжҲҗжңүеәҸеәҸеҲ—гҖӮ
е®һзҺ°жӯҘйӘӨпјҡ
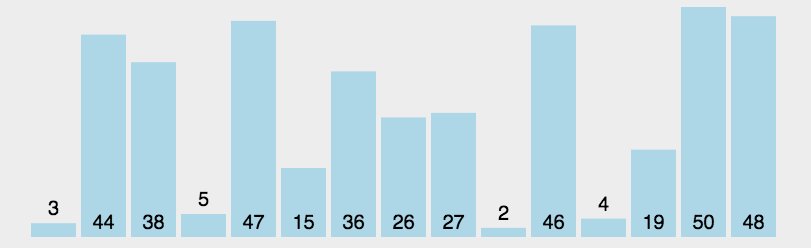
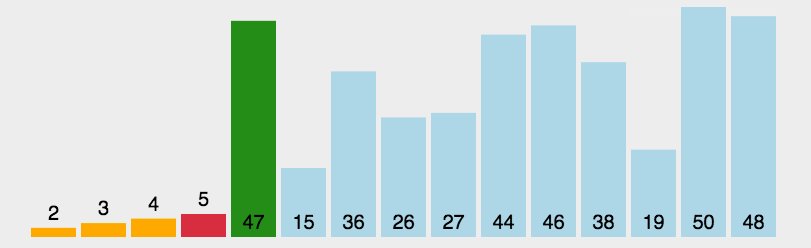
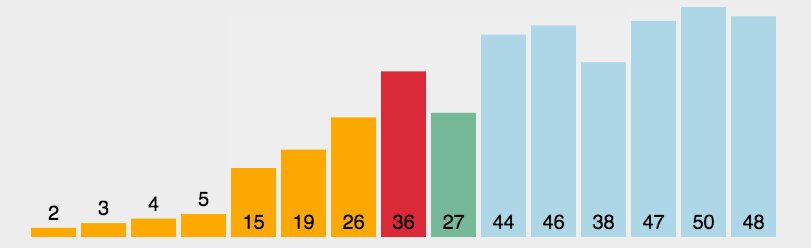
йҖүжӢ©дёҖдёӘеҹәеҮҶе…ғзҙ targetпјҲдёҖиҲ¬йҖүжӢ©з¬¬дёҖдёӘж•°пјү
е°ҶжҜ”targetе°Ҹзҡ„е…ғзҙ 移еҠЁеҲ°ж•°з»„е·Ұиҫ№пјҢжҜ”targetеӨ§зҡ„е…ғзҙ 移еҠЁеҲ°ж•°з»„еҸіиҫ№
еҲҶеҲ«еҜ№targetе·Ұдҫ§е’ҢеҸідҫ§зҡ„е…ғзҙ иҝӣиЎҢеҝ«йҖҹжҺ’еәҸ
д»ҺдёҠйқўзҡ„жӯҘйӘӨдёӯжҲ‘们еҸҜд»ҘзңӢеҮәпјҢеҝ«йҖҹжҺ’еәҸд№ҹеҲ©з”ЁдәҶеҲҶжІ»зҡ„жҖқжғіпјҲе°Ҷй—®йўҳеҲҶи§ЈжҲҗдёҖдәӣе°Ҹй—®йўҳйҖ’еҪ’жұӮи§Јпјү
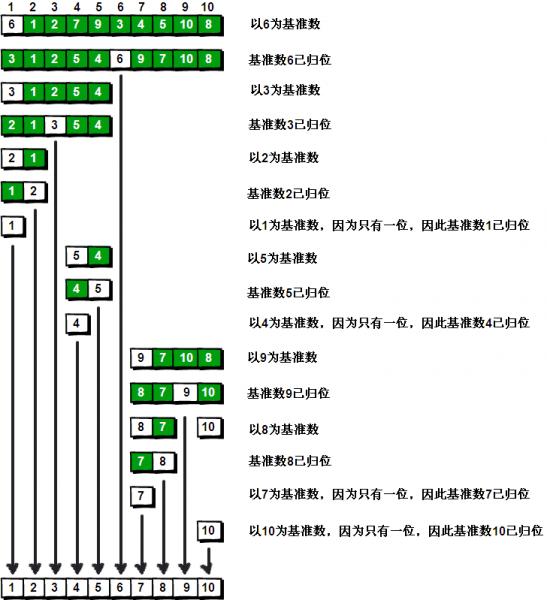
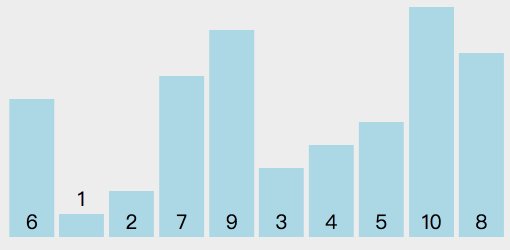
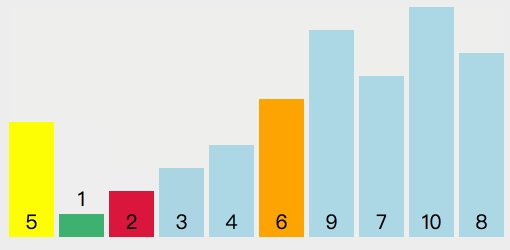
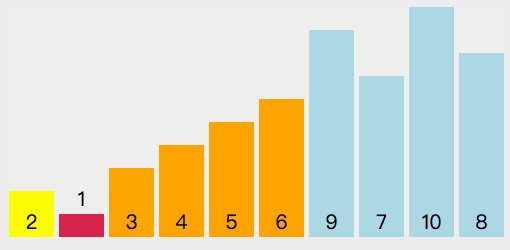
дёӢйқўжҳҜеҜ№еәҸеҲ—6гҖҒ1гҖҒ2гҖҒ7гҖҒ9гҖҒ3гҖҒ4гҖҒ5гҖҒ10гҖҒ8жҺ’еәҸзҡ„иҝҮзЁӢпјҡ


//JSиҮӘеёҰзҡ„sort()е°ұжҳҜеҝ«жҺ’
function quickSort(array, start, end) {
if (end - start < 1) {
return;
}
const target = array[start];
let l = start;
let r = end;
while (l < r) {
while (l < r && array[r] >= target) {
r--;
}
array[l] = array[r];
while (l < r && array[l] < target) {
l++;
}
array[r] = array[l];
}
array[l] = target;
quickSort(array, start, l - 1);
quickSort(array, l + 1, end);
return array;
}еӨҚжқӮеәҰ
ж—¶й—ҙеӨҚжқӮеәҰпјҡе№іеқҮO(nlogn)пјҢжңҖеқҸO(n2)пјҢе®һйҷ…дёҠеӨ§еӨҡж•°жғ…еҶөдёӢе°ҸдәҺO(nlogn)
з©әй—ҙеӨҚжқӮеәҰ:O(logn)пјҲйҖ’еҪ’и°ғз”Ёж¶ҲиҖ—пјү
зЁіе®ҡжҖ§
дёҚзЁіе®ҡ
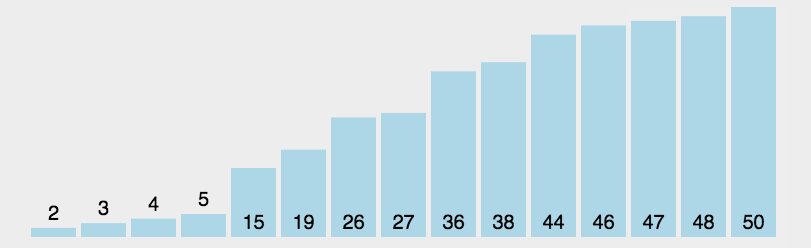
жҜҸж¬ЎеҫӘзҺҜйҖүеҸ–дёҖдёӘжңҖе°Ҹзҡ„ж•°еӯ—ж”ҫеҲ°еүҚйқўзҡ„жңүеәҸеәҸеҲ—дёӯгҖӮ

function selectionSort(array) {
for (let i = 0; i < array.length - 1; i++) {
let minIndex = i;
for (let j = i + 1; j < array.length; j++) {
if (array[j] < array[minIndex]) {
minIndex = j;
}
}
[array[minIndex], array[i]] = [array[i], array[minIndex]];
}
}еӨҚжқӮеәҰ
ж—¶й—ҙеӨҚжқӮеәҰпјҡO(n2)
з©әй—ҙеӨҚжқӮеәҰ:O(1)
зЁіе®ҡжҖ§
дёҚзЁіе®ҡ
еҲӣе»әдёҖдёӘеӨ§йЎ¶е ҶпјҢеӨ§йЎ¶е Ҷзҡ„е ҶйЎ¶дёҖе®ҡжҳҜжңҖеӨ§зҡ„е…ғзҙ гҖӮ
дәӨжҚўз¬¬дёҖдёӘе…ғзҙ е’ҢжңҖеҗҺдёҖдёӘе…ғзҙ пјҢи®©еү©дҪҷзҡ„е…ғзҙ 继з»ӯи°ғж•ҙдёәеӨ§йЎ¶е ҶгҖӮ
д»ҺеҗҺеҫҖеүҚд»ҘжӯӨе’Ң第дёҖдёӘе…ғзҙ дәӨжҚўе№¶йҮҚж–°жһ„е»әпјҢжҺ’еәҸе®ҢжҲҗгҖӮ
function heapSort(array) {
creatHeap(array);
console.log(array);
// дәӨжҚўз¬¬дёҖдёӘе’ҢжңҖеҗҺдёҖдёӘе…ғзҙ пјҢ然еҗҺйҮҚж–°и°ғж•ҙеӨ§йЎ¶е Ҷ
for (let i = array.length - 1; i > 0; i--) {
[array[i], array[0]] = [array[0], array[i]];
adjust(array, 0, i);
}
return array;
}
// жһ„е»әеӨ§йЎ¶е ҶпјҢд»Һ第дёҖдёӘйқһеҸ¶еӯҗиҠӮзӮ№ејҖе§ӢпјҢиҝӣиЎҢдёӢжІүж“ҚдҪң
function creatHeap(array) {
const len = array.length;
const start = parseInt(len / 2) - 1;
for (let i = start; i >= 0; i--) {
adjust(array, i, len);
}
}
// е°Ҷ第targetдёӘе…ғзҙ иҝӣиЎҢдёӢжІүпјҢеӯ©еӯҗиҠӮзӮ№жңүжҜ”д»–еӨ§зҡ„е°ұдёӢжІү
function adjust(array, target, len) {
for (let i = 2 * target + 1; i < len; i = 2 * i + 1) {
// жүҫеҲ°еӯ©еӯҗиҠӮзӮ№дёӯжңҖеӨ§зҡ„
if (i + 1 < len && array[i + 1] > array[i]) {
i = i + 1;
}
// дёӢжІү
if (array[i] > array[target]) {
[array[i], array[target]] = [array[target], array[i]]
target = i;
} else {
break;
}
}
}еӨҚжқӮеәҰ
ж—¶й—ҙеӨҚжқӮеәҰпјҡO(nlogn)
з©әй—ҙеӨҚжқӮеәҰ:O(1)
зЁіе®ҡжҖ§
дёҚзЁіе®ҡ
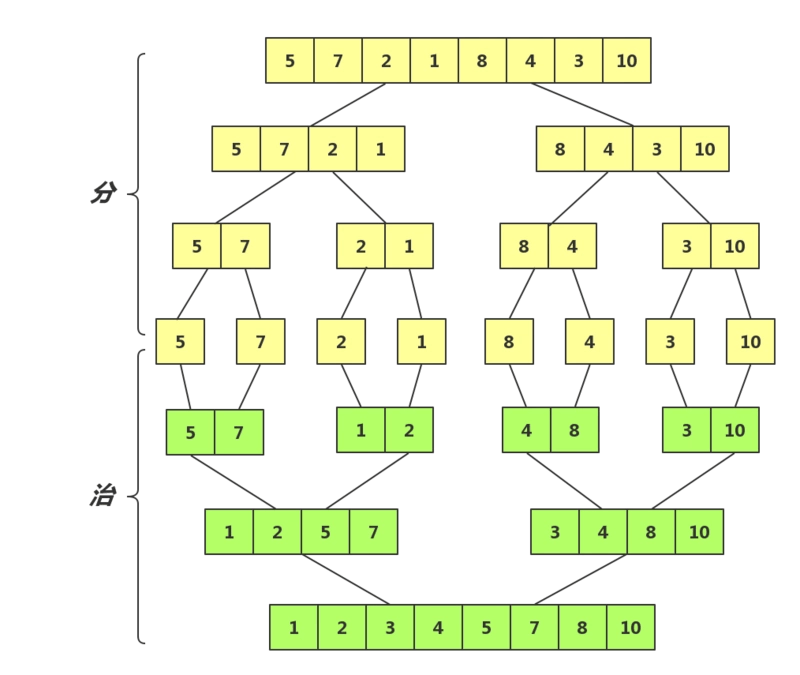
еҲ©з”ЁеҪ’并зҡ„жҖқжғіе®һзҺ°зҡ„жҺ’еәҸж–№жі•гҖӮ
иҜҘз®—жі•жҳҜйҮҮз”ЁеҲҶжІ»жі•пјҲDivide and Conquerпјүзҡ„дёҖдёӘйқһеёёе…ёеһӢзҡ„еә”з”ЁгҖӮпјҲеҲҶжІ»жі•е°Ҷй—®йўҳеҲҶжҲҗдёҖдәӣе°Ҹзҡ„й—®йўҳ然еҗҺйҖ’еҪ’жұӮи§ЈпјҢиҖҢжІ»зҡ„йҳ¶ж®өеҲҷе°ҶеҲҶзҡ„йҳ¶ж®өеҫ—еҲ°зҡ„еҗ„зӯ”жЎҲ"дҝ®иЎҘ"еңЁдёҖиө·пјҢеҚіеҲҶиҖҢжІ»д№Ӣ)гҖӮ
е°Ҷе·ІжңүеәҸзҡ„еӯҗеәҸеҲ—еҗҲ并пјҢеҫ—еҲ°е®Ңе…ЁжңүеәҸзҡ„еәҸеҲ—
еҚіе…ҲдҪҝжҜҸдёӘеӯҗеәҸеҲ—жңүеәҸпјҢеҶҚдҪҝеӯҗеәҸеҲ—ж®өй—ҙжңүеәҸ
иӢҘе°ҶдёӨдёӘжңүеәҸиЎЁеҗҲ并жҲҗдёҖдёӘжңүеәҸиЎЁпјҢз§°дёәдәҢи·ҜеҪ’并
еҲҶеүІпјҡ
е°Ҷж•°з»„д»ҺдёӯзӮ№иҝӣиЎҢеҲҶеүІпјҢеҲҶдёәе·ҰгҖҒеҸідёӨдёӘж•°з»„
йҖ’еҪ’еҲҶеүІе·ҰгҖҒеҸіж•°з»„пјҢзӣҙеҲ°ж•°з»„й•ҝеәҰе°ҸдәҺ2
еҪ’并пјҡ
еҰӮжһңйңҖиҰҒеҗҲ并пјҢйӮЈд№Ҳе·ҰеҸідёӨж•°з»„е·Із»ҸжңүеәҸдәҶгҖӮ
еҲӣе»әдёҖдёӘдёҙж—¶еӯҳеӮЁж•°з»„tempпјҢжҜ”иҫғдёӨ数组第дёҖдёӘе…ғзҙ пјҢе°Ҷиҫғе°Ҹзҡ„е…ғзҙ еҠ е…Ҙдёҙж—¶ж•°з»„
иӢҘе·ҰеҸіж•°з»„жңүдёҖдёӘдёәз©әпјҢйӮЈд№ҲжӯӨж—¶еҸҰдёҖдёӘж•°з»„дёҖе®ҡеӨ§дәҺtempдёӯзҡ„жүҖжңүе…ғзҙ пјҢзӣҙжҺҘе°Ҷе…¶жүҖжңүе…ғзҙ еҠ е…Ҙtemp

function mergeSort(array) {
if (array.length < 2) {
return array;
}
const mid = Math.floor(array.length / 2);
const front = array.slice(0, mid);
const end = array.slice(mid);
return merge(mergeSort(front), mergeSort(end));
}
function merge(front, end) {
const temp = [];
while (front.length && end.length) {
if (front[0] < end[0]) {
temp.push(front.shift());
} else {
temp.push(end.shift());
}
}
while (front.length) {
temp.push(front.shift());
}
while (end.length) {
temp.push(end.shift());
}
return temp;
}еҒҡйўҳж—¶пјҢдёҠйқўеӨҡдәҶеҲ йҷӨиҝҮзЁӢпјҢзү№еҲ«еӨ§зҡ„дҫӢеӯҗпјҢж—¶й—ҙд№ҹеҸҜиғҪдјҡи¶…пјҢз”ЁдёӢйқўзҡ„ж–№жі•
function merge(left, right){
let leftLen = left.length, rightLen = right.length;
let i = 0, j = 0;
let temp = new Array(leftLen + rightLen);
for(let cur = 0; cur < leftLen + rightLen; cur++){
// жЈҖжҹҘi, jжңүжІЎжңүи¶…з•Ң
if(i >= leftLen) temp[cur]= right[j++];
else if(j >= rightLen) temp[cur] = left[i++];
else if(left[i] <= right[j]){
temp[cur] = left[i++];
}else{
temp[cur] = right[j++];
}
}
return temp;
}еӨҚжқӮеәҰ
ж—¶й—ҙеӨҚжқӮеәҰпјҡO(nlogn)
з©әй—ҙеӨҚжқӮеәҰ:O(n)
зЁіе®ҡжҖ§
зЁіе®ҡ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңJavaScriptжҖҺд№Ҳе®һзҺ°еӣӣз§Қеёёз”ЁжҺ’еәҸвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ