жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іASP.NET MVCеҰӮдҪ•е®һзҺ°и§ҶеӣҫеҜ»еқҖпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
дҪҝз”Ёи§Ҷеӣҫд»ҘеҗҺжңүдёӨдёӘдјҳзӮ№пјҡ
1гҖҒдҝқиҜҒйЎөйқўеҶ…е®№иҫ“еҮәе’ҢжҺ§еҲ¶еҷЁд»Јз Ғзҡ„еҲҶзҰ»гҖӮе’ҢCode BehindдёҚеҗҢпјҢCodeBehindе®һзҺ°зҡ„жҳҜзү©зҗҶеҲҶзҰ»пјҢи§ҶеӣҫеҸҜд»Ҙе®һзҺ°йҖ»иҫ‘дёҠзҡ„еҲҶзҰ»гҖӮ
2гҖҒжӣҙж–№дҫҝгҖҒжӣҙзӣҙи§Ӯзҡ„иҫ“еҮәйЎөйқўеҶ…е®№зҡ„ж–№ејҸгҖӮйЎөйқўдёҠйқўзҡ„йҖ»иҫ‘еҸҜд»ҘеҫҲж–№дҫҝзҡ„еҖҹеҠ©RazorиҜӯжі•е’ҢHTMLж··еҗҲзҡ„ж–№ејҸе®ҢжҲҗпјҢдёҚеғҸд»ҘеүҚзҡ„WebFromйңҖиҰҒеҗҺз«ҜжҠҠжүҖжңүзҡ„HTMLж•ҙеҗҲеҘҪеңЁиҝӣиЎҢиҫ“еҮәпјҢиҝҷж ·еҗҺеҸ°е’ҢеүҚз«Ҝжғіз»“еҗҲиө·жқҘеҫҲеӣ°йҡҫгҖӮ
еҪ“дҪҝз”ЁViewж–№жі•иҝ”еӣһи§Ҷеӣҫзҡ„ж—¶еҖҷпјҢжҳҜжҖҺд№ҲзҹҘйҒ“иҰҒжү§иЎҢе“ӘдёӘи§ҶеӣҫйЎөйқўе‘ўпјҹйҖҡеёёзҡ„еҒҡжі•е°ұжҳҜйҖҡиҝҮи§Ҷеӣҫзҡ„ж–№жі•дј йҖ’и§Ҷеӣҫзҡ„е®Ңж•ҙи·Ҝеҫ„пјҢжҲ–иҖ…жҢҮе®ҡи§Ҷеӣҫзҡ„еҗҚз§°пјҢжҢҮе®ҡи§Ҷеӣҫи·Ҝеҫ„еҫҲеҘҪзҗҶи§ЈпјҒеҰӮдёӢйқўзҡ„д»Јз ҒжүҖзӨәпјҡ
public ActionResult Index()
{
return View();
}й»ҳи®Өжғ…еҶөдёӢпјҢеҗҜеҠЁзҡ„ж—¶еҖҷдјҡжү“ејҖIndexи§ҶеӣҫпјҢе°Ҷд»Јз Ғдҝ®ж”№еҰӮдёӢпјҡ
public ActionResult Index()
{
// жҢҮе®ҡи§Ҷеӣҫзҡ„и·Ҝеҫ„
return View("~/Views/Home/About.cshtml");
}иҝҗиЎҢз»“жһңпјҡ

д»ҺиҝҗиЎҢз»“жһңдёӯеҸҜд»ҘзңӢеҮәпјҢеҰӮжһңжҢҮе®ҡдәҶи§Ҷеӣҫзҡ„и·Ҝеҫ„пјҢйӮЈд№ҲиҝҗиЎҢзҡ„ж—¶еҖҷжү“ејҖзҡ„е°ұдјҡжҳҜжҢҮе®ҡи·Ҝеҫ„зҡ„и§ҶеӣҫгҖӮ
йӮЈд№ҲжҢҮе®ҡи§ҶеӣҫеҗҚз§°(й»ҳи®Өд»Јз Ғе°ұжҳҜдҪҝз”Ёзҡ„жҢҮе®ҡи§ҶеӣҫеҗҚз§°зҡ„ж–№жі•)зҡ„ж—¶еҖҷжҳҜеҰӮдҪ•зҹҘйҒ“и§Ҷеӣҫж”ҫеңЁд»Җд№Ҳең°ж–№е‘ўпјҹйҡҫйҒ“иҰҒйҒҚеҺҶж•ҙдёӘзҪ‘з«ҷзҡ„и·Ҝеҫ„еҗ—пјҹеҪ“然дёҚдјҡжҳҜиҝҷж ·зҡ„пјҢеҰӮдёӢеӣҫжүҖзӨәпјҢе®ғжңүдёҖдёӘеҜ»еқҖиҢғеӣҙзҡ„гҖӮ
жҢҮе®ҡи§ҶеӣҫеҗҚз§°еҜ»жүҫи§Ҷеӣҫзҡ„жӯҘйӘӨпјҡ
1гҖҒйҰ–е…ҲжҹҘжүҫзӣёеә”зҡ„ControllerеҗҚз§°еҜ№еә”зҡ„и§Ҷеӣҫж–Ү件еӨ№пјҢеҰӮжһңжүҫдёҚеҲ°пјҢеңЁжҹҘжүҫSharedж–Ү件еӨ№гҖӮ
2гҖҒе…ҲжҹҘжүҫcshtmlж–Ү件гҖӮ
3гҖҒиҝҷжҳҜдёҖз§ҚзәҰе®ҡзҡ„规еҲҷгҖӮ

еүҚйқўе·Із»ҸжҺҘи§ҰдәҶи§Ҷеӣҫзҡ„зј–еҶҷпјҢд»ҺеҺҹзҗҶдёҠи®ІASP.NETй’ҲеҜ№иҜ·жұӮзҡ„еӨ„зҗҶжңҖз»ҲдҪ“зҺ°еңЁеҜ№зӣ®ж ҮActionж–№жі•зҡ„жү§иЎҢпјҢ并е°ұеӨ„зҗҶзҡ„з»“жһңеҜ№иҜ·жұӮдәҲд»Ҙе“Қеә”пјҢиҖҢActionResultдёәжҲ‘们жҸҗдҫӣдәҶдёҖз§Қе“Қеә”иҜ·жұӮзҡ„еҝ«жҚ·ж–№ејҸгҖӮASP.NET MVCе®ҡд№үдәҶдёҖзі»еҲ—еҺҹз”ҹзҡ„ActionResultзұ»еһӢпјҢеҰӮпјҡEmptyResultгҖҒContentResultзӯүпјҢе®ғ们жҲ–иҖ…её®еҠ©жҲ‘们е°ҶжҢҮе®ҡзҡ„еҶ…е®№жҢүз…§зӣёеә”зҡ„еӘ’дҪ“зұ»еһӢе“Қеә”з»ҷе®ўжҲ·з«ҜпјҢжҲ–иҖ…еӣһеӨҚдёҖдёӘжҢҮе®ҡзҠ¶жҖҒз Ғзҡ„е“Қеә”пјҢеҸҲжҲ–иҖ…жҳҜе®һзҺ°е®ўжҲ·з«Ҝзҡ„йҮҚе®ҡеҗ‘гҖӮ
ViewResultжҳҜйҮҚиҰҒд№ҹжҳҜжңҖдёәеёёз”Ёзҡ„ActionResultпјҢжҲ‘们еҸҜд»ҘеҲ©з”Ёе®ғе°ҶжҢҮе®ҡзҡ„Viewе‘ҲзҺ°еңЁе®ўжҲ·з«Ҝзҡ„жөҸи§ҲеҷЁдёҠгҖӮй’ҲеҜ№ViewResultзҡ„Viewе‘ҲзҺ°жңҖз»ҲжҳҜеҲ©з”ЁViewеј•ж“ҺжқҘе®һзҺ°зҡ„гҖӮViewеј•ж“Һдёӯзҡ„Viewе®һзҺ°дәҶIViewжҺҘеҸЈпјҢеҜ№еә”зқҖжҹҗдёӘViewж–Ү件пјҢиҖҢж ёеҝғ组件ViewEngineе®һзҺ°й’ҲеҜ№Viewзҡ„иҺ·еҸ–гҖҒжҝҖжҙ»гҖҒе‘ҲзҺ°д»ҘеҸҠжңҖз»Ҳзҡ„йҮҠж”ҫгҖӮ
Viewж–Ү件жңҖз»Ҳзј–иҜ‘з”ҹжҲҗзҡ„WebViewPage<TModel>жҳҜSystem.Web.Mvc.WebViewPageзҡ„еӯҗзұ»пјҢиҖҢеҗҺиҖ…继жүҝиҮӘWebPageBaseгҖӮжҲ‘们еңЁе®ҡд№үViewзҡ„ж—¶дҫҜдҪҝз”Ёзҡ„дёүдёӘеё®еҠ©еҜ№иұЎ(HtmlHelperгҖҒUrlHelperе’ҢAjaxHelper)жүҖеҜ№еә”зҡ„еұһжҖ§е°ұе®ҡд№үеңЁиҝҷйҮҢпјҢ他们йҖҡиҝҮInitHelpersж–№жі•иҝӣиЎҢеҲқе§ӢеҢ–гҖӮ
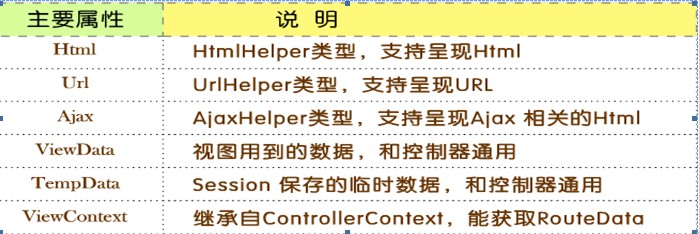
жҲ‘们еңЁе®ҡд№үViewзҡ„ж—¶дҫҜеҸҜд»ҘйҖҡиҝҮеҸӘиҜ»еұһжҖ§ModelгҖҒViewDataгҖҒViewBagе’ҢTempDataеҫ—еҲ°еңЁControllerдёӯи®ҫзҪ®зҡ„зҠ¶жҖҒж•°жҚ®пјҢд№ҹеҸҜд»ҘйҖҡиҝҮи°ғз”ЁSetViewDataи®ҫзҪ®ViewData,ViewContextиЎЁзӨәViewеҪ“еүҚдёҠдёӢж–ҮгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

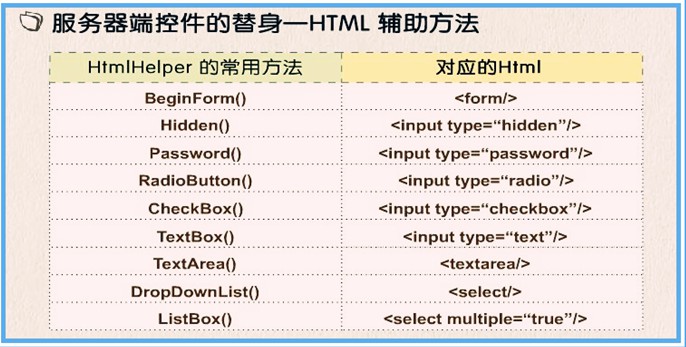
дёӢеӣҫдёӯеҲ—еҮәдәҶдёҖдәӣеёёи§Ғзҡ„HTMLиҫ…еҠ©ж–№жі•пјҡ


е…ідәҺвҖңASP.NET MVCеҰӮдҪ•е®һзҺ°и§ҶеӣҫеҜ»еқҖвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ