жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңжҖҺд№Ҳз”ЁThree.js+Reactе®һзҺ°3Dж–Үеӯ—жӮ¬жө®ж•ҲжһңвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ

еңЁ Three.js Journey иҜҫзЁӢзӨәдҫӢдёӯпјҢжҸҗдҫӣдәҶдёҖдёӘдҪҝз”Ё Three.js еҶ…зҪ®ж–№жі•е®һзҺ°зҡ„ 3D ж–Үеӯ—жӮ¬жө®ж•Ҳжһңзҡ„дҫӢеӯҗпјҢжң¬ж–ҮдҪҝз”Ё React + Three.js жҠҖжңҜж ҲпјҢеҸӮз…§зӨәдҫӢе®һзҺ°зұ»дјјзҡ„ж•ҲжһңгҖӮжң¬ж–Үдёӯж¶үеҸҠеҲ°зҡ„зҹҘиҜҶзӮ№дё»иҰҒеҢ…жӢ¬пјҡCSS зҪ‘ж јиғҢжҷҜгҖҒMeshNormalMaterial жі•еҗ‘жқҗиҙЁгҖҒFontLoader еӯ—дҪ“еҠ иҪҪеҷЁгҖҒTextGeometry ж–Үжң¬зј“еҶІеҮ дҪ•дҪ“гҖҒTorusBufferGeometry еңҶзҺҜзј“еҶІеҮ дҪ•дҪ“гҖҒConeBufferGeometry еңҶй”Ҙзј“еҶІеҮ дҪ•дҪ“гҖҒOctahedronBufferGeometry е…«йқўзј“еҶІеҮ дҪ•дҪ“гҖҒThree.js еҗҺжңҹжёІжҹ“гҖҒGlitchPass йҖҡйҒ“гҖҒElement.requestFullscreenгҖҒDocument.exitFullscreen зӯүгҖӮ
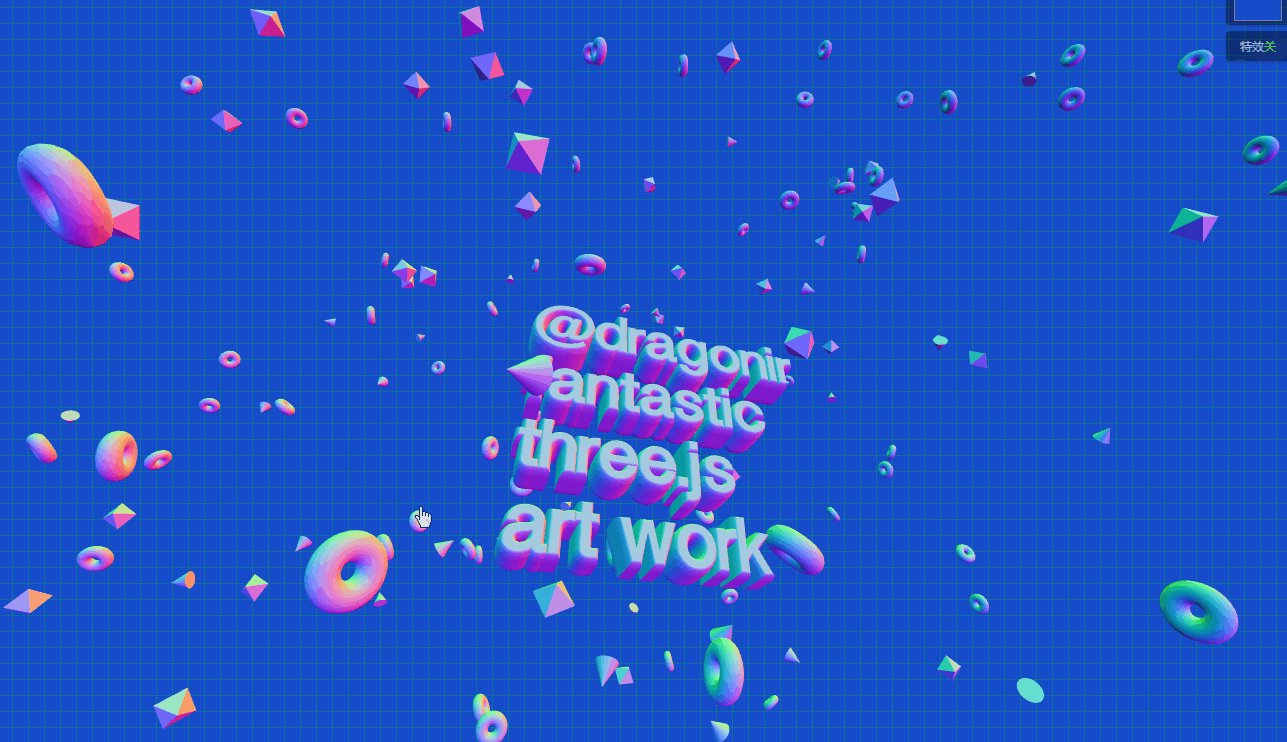
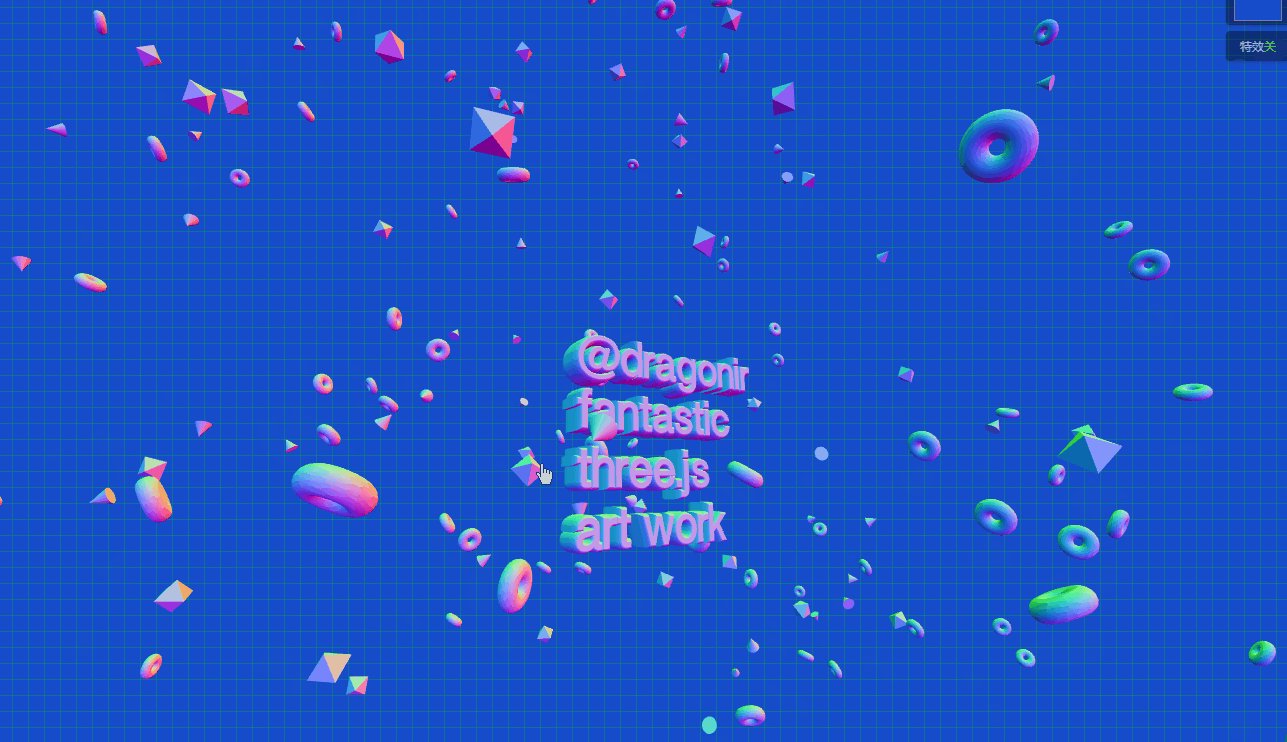
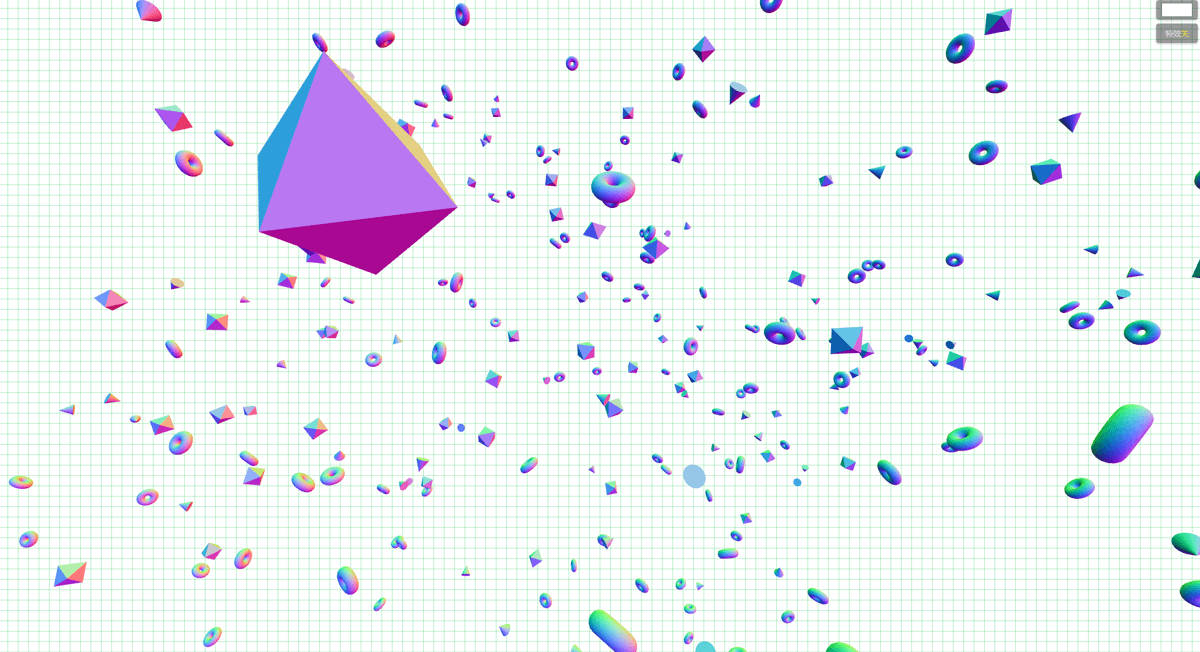
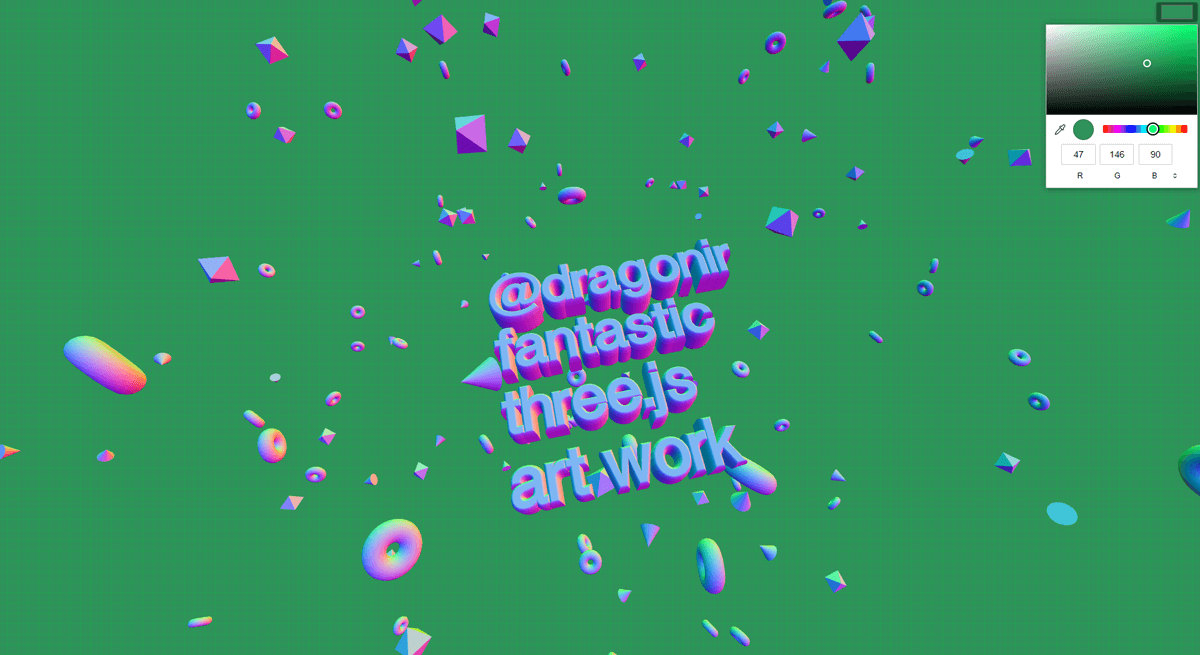
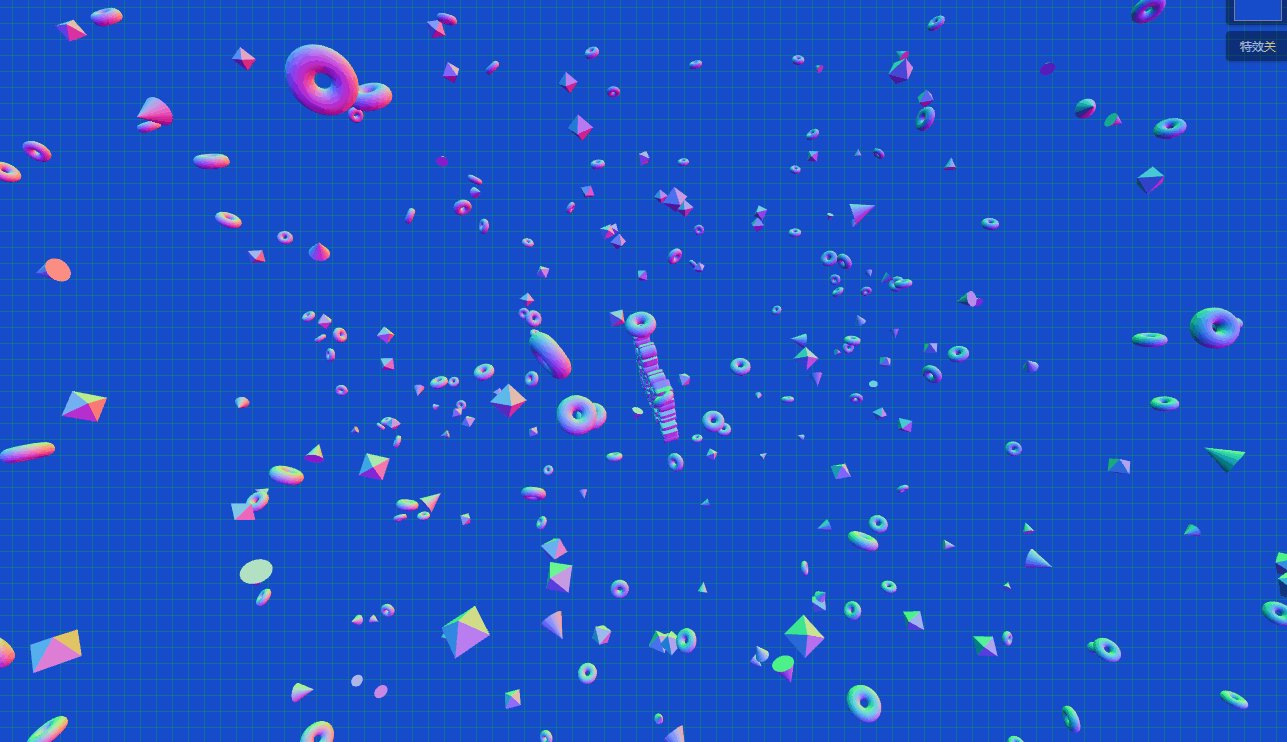
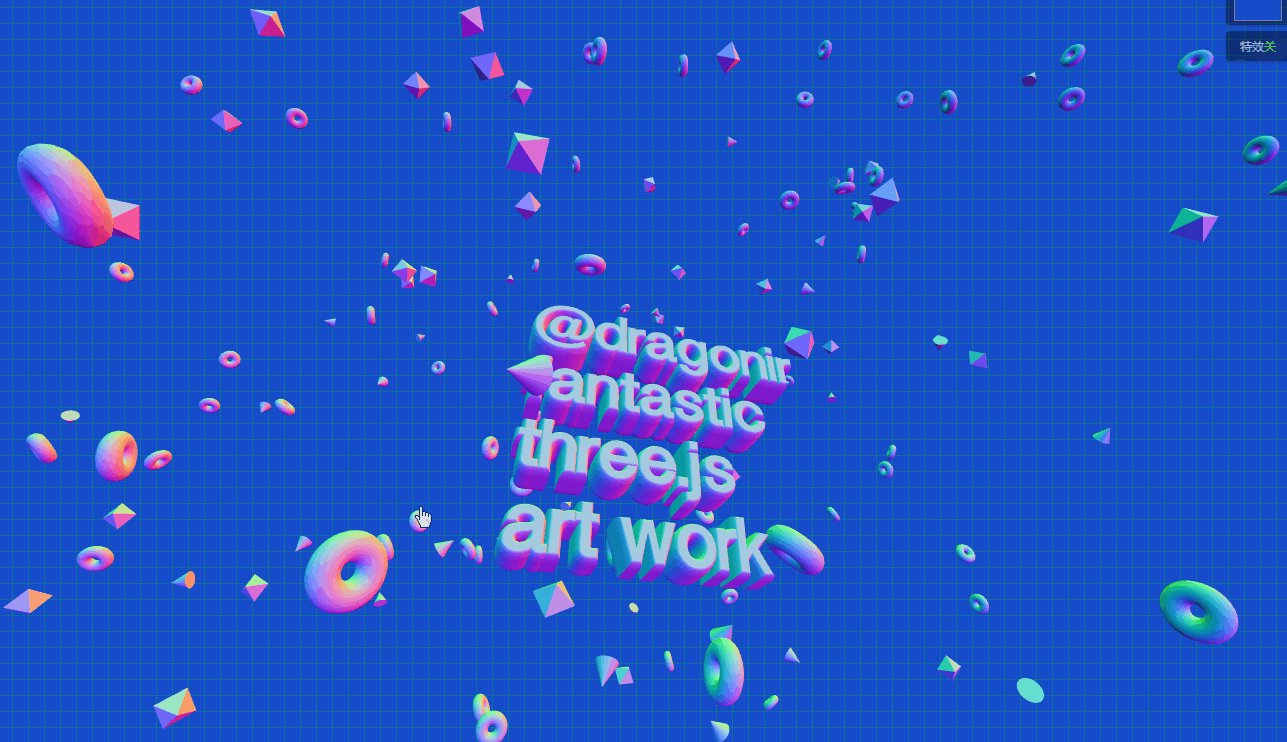
е®һзҺ°ж•ҲжһңеҰӮ banner еӣҫжүҖзӨәпјҢйЎөйқўдё»дҪ“з”ұдҪҚдәҺдёӯеҝғзҡ„ж–Үеӯ—зҪ‘ж јжЁЎеһӢд»ҘеҸҠеӣӣе‘Ёзҡ„еңҶзҺҜйқўгҖҒеңҶй”Ҙд»ҘеҸҠе…«йқўдҪ“жһ„жҲҗгҖӮйҡҸзқҖйј ж ҮеңЁйЎөйқўдёҠ移еҠЁжҲ–зӮ№еҮ»пјҢжЁЎеһӢд№ҹйҡҸд№Ӣ移еҠЁгҖӮйЎөйқўеҸідёҠи§’жҸҗдҫӣдәҶ2дёӘжҢүй’®пјҢеҸҜд»ҘеҲҮжҚўйЎөйқўиғҢжҷҜиүІе’ҢеҲҮжҚўж•…йҡңйЈҺж јеҗҺжңҹзү№ж•ҲгҖӮеҸҢеҮ»еұҸ幕еҸҜд»Ҙиҝӣе…ҘжҲ–йҖҖеҮәе…ЁеұҸгҖӮ

еңЁзәҝйў„и§Ҳпјҡhttps://3d-dragonir.vercel.app/#/floating
жҲ– https://dragonir.github.io/3d/#/floating
е·ІйҖӮй…Қ:
PCз«Ҝ
移еҠЁз«Ҝ
йҰ–е…Ҳеј•е…ҘејҖеҸ‘жүҖйңҖиҰҒзҡ„жЁЎеқ—иө„жәҗпјҢе…¶дёӯ FontLoader з”ЁдәҺеҠ иҪҪеӯ—дҪ“ж–Ү件пјҢTextGeometry з”ЁдәҺеҲӣе»ә 3D еӯ—дҪ“зҪ‘ж јпјҢEffectComposerгҖҒRenderPass е’Ң GlitchPass з”ЁдәҺеҗҺжңҹзү№ж•ҲжёІжҹ“гҖӮ
import * as THREE from "three";
import { FontLoader } from "three/examples/jsm/loaders/FontLoader";
import { TextGeometry } from 'three/examples/jsm/geometries/TextGeometry';
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js';
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js';
import { GlitchPass } from 'three/examples/jsm/postprocessing/GlitchPass.js';йЎөйқў DOM з»“жһ„йқһеёёз®ҖеҚ•пјҢе®№еҷЁ #canvas з”ЁдәҺеңәжҷҜжёІжҹ“пјҢ.color_pick з”ЁдәҺеҲҮжҚўйЎөйқўиғҢжҷҜйўңиүІпјҢ.pass_button з”ЁдәҺеҲҮжҚўж•…йҡңйЈҺж јеҗҺжңҹжёІжҹ“гҖӮ
<div className='floating_page' style={{ backgroundColor: this.state.backgroundColor }}>
<div id="canvas"></div>
<input className='color_pick' type="color" onChange={this.handleInputChange} value={this.state.backgroundColor} />
<button className='pass_button' onClick={this.handleRenderChange}>зү№ж•Ҳ<span className='highlight'>{this.state.renderGlithPass ? 'ејҖ' : 'е…і'}</span></button>
</div>backgroundColor иЎЁзӨәеҪ“еүҚйЎөйқўиғҢжҷҜиүІпјҢ renderGlithPass иЎЁзӨәжҳҜеҗҰејҖеҗҜеҗҺжңҹзҠ¶жҖҒгҖӮиҮӘжөӢеҸ‘зҺ°еңЁ iOS Safari жөҸи§ҲеҷЁдёӯпјҢж•…йҡңйЈҺж јеҗҺжңҹжёІжҹ“дјҡеҜјиҮҙжЁЎеһӢдә§з”ҹз©ҝжЁЎй—®йўҳпјҢеӣ жӯӨдҪҝз”ЁиҜҘеҸӮж•°жҺ§еҲ¶жүӢжңәз«Ҝй»ҳи®Өе…ій—ӯеҗҺжңҹж•ҲжһңгҖҒpc з«Ҝй»ҳи®ӨејҖеҗҜгҖӮ
state = {
backgroundColor: '#164CCA',
renderGlithPass: !(window.navigator.userAgent.toLowerCase().indexOf('mobile') > 0)
}дҪҝз”ЁзәҜ CSS еұһжҖ§ linear-gradient е®һзҺ°зҪ‘ж јиғҢжҷҜжқҘзҫҺеҢ–йЎөйқўгҖӮ
background-image: linear-gradient(rgba(3, 192, 60, .3) 1px, transparent 1px), linear-gradient(90deg, rgba(3, 192, 60, .3) 1px, transparent 1px); background-size: 1em 1em;
еҲқе§ӢеҢ–жёІжҹ“е®№еҷЁгҖҒеңәжҷҜгҖҒж‘„еғҸжңәпјҢж‘„еғҸжңәзҡ„дҪҚзҪ®еҸҜж №жҚ®иҮӘиә«жүҖйңҖи°ғж•ҙгҖӮrender ејҖеҗҜ alpha 并и®ҫзҪ® .setClearAlpha(0) еҸҜе°ҶиғҢжҷҜиүІи®ҫзҪ®дёәйҖҸжҳҺгҖӮ
canvas = document.getElementById('canvas');
renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
renderer.setPixelRatio(Math.min(2, window.devicePixelRatio));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearAlpha(0);
canvas.appendChild(renderer.domElement);
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight, .1, 10000);
camera.position.set(-2 * 10000, 0, 780);жң¬ж–ҮдёӯжүҖжңүзҪ‘ж јжЁЎеһӢйғҪе°ҶдҪҝз”ЁеҗҢдёҖз§ҚжқҗиҙЁ MeshNormalMaterialпјҢеә”з”Ёе®ғзҡ„зү№жҖ§пјҢеҸҜд»ҘдҪҝзҪ‘ж јжЁЎеһӢдә§з”ҹеҪ©иүІжёҗеҸҳгҖӮе…ЁеұҖеҲӣе»әдёҖж¬ЎпјҢеҗҺз»ӯејҖеҸ‘дёҚйңҖиҰҒйҮҚеӨҚеҲӣе»әпјҢжңүеҲ©дәҺйЎөйқўжҖ§иғҪжҸҗеҚҮгҖӮ
const material = new THREE.MeshNormalMaterial();
MeshNormalMaterial жі•еҗ‘жқҗиҙЁ
жҳҜдёҖз§ҚжҠҠжі•еҗ‘йҮҸжҳ е°„еҲ° RGB йўңиүІзҡ„жқҗиҙЁпјҢеҸҜд»ҘйҖҡиҝҮи§ӮеҜҹжЁЎеһӢиЎЁйқўжёҗеҸҳйўңиүІжҳҜеҗҰиҝһз»ӯжқҘжЈҖжөӢжЁЎеһӢиЎЁйқўжҳҜеҗҰе№іж•ҙгҖӮ
жһ„йҖ еҮҪж•°пјҡ
MeshNormalMaterial(parameters : Object)
parametersпјҡеҸҜйҖүпјҢз”ЁдәҺе®ҡд№үжқҗиҙЁеӨ–и§Ӯзҡ„еҜ№иұЎпјҢе…·жңүдёҖдёӘжҲ–еӨҡдёӘеұһжҖ§гҖӮ
зү№ж®ҠеұһжҖ§пјҡ
.normalMap[Texture]пјҡз”ЁдәҺеҲӣе»әжі•зәҝиҙҙеӣҫзә№зҗҶпјҢRGB еҖјдјҡеҪұе“ҚжҜҸдёӘеғҸзҙ зүҮж®өзҡ„жӣІйқўжі•зәҝпјҢ并жӣҙж”№йўңиүІз…§дә®зҡ„ж–№ејҸгҖӮ
.normalMapType[Integer]пјҡжі•зәҝиҙҙеӣҫзҡ„зұ»еһӢпјҢйҖүйЎ№дёә THREE.TangentSpaceNormalMapпјҲй»ҳи®Өпјүе’Ң THREE.ObjectSpaceNormalMapгҖӮ
.normalScale[Vector2]пјҡжі•зәҝиҙҙеӣҫеҜ№жқҗиҙЁзҡ„еҪұе“ҚзЁӢеәҰгҖӮиҢғеӣҙжҳҜ 0-1пјҢй»ҳи®ӨеҖјжҳҜ Vector2 и®ҫзҪ®дёә (1, 1)гҖӮ
.flatShading[Boolean]пјҡе®ҡд№үжқҗиҙЁжҳҜеҗҰдҪҝз”Ёе№ійқўзқҖиүІиҝӣиЎҢжёІжҹ“пјҢй»ҳи®ӨеҖјдёә falseгҖӮ
.morphNormals[Boolean]пјҡе®ҡд№үжҳҜеҗҰдҪҝз”Ё morphNormalsгҖӮи®ҫзҪ®дёә true еҸҜе°Ҷ morphNormal еұһжҖ§д»Һ geometry дј йҖ’еҲ° shaderгҖӮй»ҳи®ӨеҖјдёә falseгҖӮ
.morphTargets[Boolean]пјҡе®ҡд№үжқҗиҙЁжҳҜеҗҰдҪҝз”Ё morphTargetsпјҢй»ҳи®ӨеҖјдёә falseгҖӮ
дҪҝз”Ё FontLoader еҠ иҪҪ fontface еӯ—дҪ“ JSON ж–Ү件пјҢ并用 TextGeometry еҲӣе»әж–Үеӯ—еҮ дҪ•дҪ“жЁЎеһӢгҖӮ
const loader = new FontLoader();
loader.load('./fonts/helvetiker_regular.typeface.json', font => {
textMesh.geometry = new TextGeometry('@dragonir\nfantastic\nthree.js\nart work', {
font: font,
size: 100,
height: 40,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 30,
bevelSize: 8,
bevelOffset: 1,
bevelSegments: 12
});
textMesh.material = material;
scene.add(textMesh);
});
FontLoader еӯ—дҪ“еҠ иҪҪеҷЁ
дҪҝз”Ё JSON ж јејҸдёӯеҠ иҪҪеӯ—дҪ“зҡ„дёҖдёӘзұ»пјҢиҝ”еӣһ Font, иҝ”еӣһеҖјжҳҜиЎЁзӨәеӯ—дҪ“зҡ„ Shape зұ»еһӢзҡ„ж•°з»„пјҢе…¶еҶ…йғЁдҪҝз”Ё FileLoader жқҘеҠ иҪҪж–Ү件гҖӮ
жһ„йҖ еҮҪж•°пјҡ
FontLoader(manager: LoadingManager)
managerпјҡеҠ иҪҪеҷЁжүҖдҪҝз”Ёзҡ„ loadingManagerпјҢй»ҳи®ӨеҖјдёә THREE.DefaultLoadingManagerгҖӮ
ж–№жі•пјҡ
.load д»Һ URL дёӯиҝӣиЎҢеҠ иҪҪпјҢ并е°Ҷиў«еҠ иҪҪзҡ„ texture дј йҖ’з»ҷ onLoadгҖӮ
.load(url: String, onLoad: Function, onProgress: Function, onError: Function): nullгҖӮ
urlпјҡж–Ү件зҡ„URLжҲ–иҖ…и·Ҝеҫ„пјҢд№ҹеҸҜд»Ҙдёә Data URIгҖӮ
onLoadпјҡеҠ иҪҪе®ҢжҲҗж—¶е°Ҷи°ғз”ЁгҖӮеӣһи°ғеҸӮж•°жҳҜе°ҶиҰҒиў«еҠ иҪҪзҡ„ textureгҖӮ
onProgressпјҡе°ҶеңЁеҠ иҪҪиҝҮзЁӢдёӯиҝӣиЎҢи°ғз”ЁгҖӮеҸӮж•°дёә XMLHttpRequest е®һдҫӢпјҢеҢ…еҗ« total е’Ң loaded еӯ—иҠӮгҖӮ
onErrorпјҡеҠ иҪҪй”ҷиҜҜж—¶иў«и°ғз”ЁгҖӮ
.parse д»Ҙ JSON ж јејҸиҝӣиЎҢи§ЈжһҗпјҢ并иҝ”еӣһдёҖдёӘ FontгҖӮ
.parse (json: Object ): FontгҖӮ
jsonпјҡз”ЁдәҺи§Јжһҗзҡ„ JSON з»“жһ„гҖӮ
TextGeometry ж–Үжң¬еҮ дҪ•дҪ“
з”ЁдәҺе°Ҷж–Үжң¬з”ҹжҲҗеҚ•дёҖеҮ дҪ•дҪ“зҡ„зұ»пјҢе®ғжҳҜз”ұдёҖдёІз»ҷе®ҡзҡ„ж–Үжң¬пјҢд»ҘеҸҠз”ұеҠ иҪҪзҡ„ Font еӯ—дҪ“е’ҢиҜҘеҮ дҪ•дҪ“ ExtrudeGeometry зҲ¶зұ»дёӯзҡ„и®ҫзҪ®жүҖз»„жҲҗзҡ„еҸӮж•°жһ„йҖ зҡ„гҖӮ
жһ„йҖ еҮҪж•°пјҡ
TextGeometry(text: String, parameters: Object)
textпјҡе°ҶиҰҒжҳҫзӨәзҡ„ж–Үжң¬гҖӮ
parametersпјҡ
font[Font]пјҡTHREE.Font е®һдҫӢгҖӮ
size[Float]пјҡеӯ—дҪ“еӨ§е°ҸпјҢй»ҳи®ӨеҖјдёә 100гҖӮ
height[Float]пјҡжҢӨеҮәж–Үжң¬зҡ„еҺҡеәҰпјҢй»ҳи®ӨеҖјдёә 50гҖӮ
curveSegments[Integer]пјҡиЎЁзӨәж–Үжң¬зҡ„жӣІзәҝдёҠзӮ№зҡ„ж•°йҮҸпјҢй»ҳи®ӨеҖјдёә 12гҖӮ
bevelEnabled[Boolean]пјҡжҳҜеҗҰејҖеҗҜж–ңи§’пјҢй»ҳи®Өдёә falseгҖӮ
bevelThickness[Float]пјҡж–Үжң¬ж–ңи§’зҡ„ж·ұеәҰпјҢй»ҳи®ӨеҖјдёә 20гҖӮ
bevelSize[Float]пјҡж–ңи§’дёҺеҺҹе§Ӣж–Үжң¬иҪ®е»“д№Ӣй—ҙзҡ„延伸и·қзҰ»пјҢй»ҳи®ӨеҖјдёә 8гҖӮ
bevelSegments[Integer]пјҡж–ңи§’зҡ„еҲҶж®өж•°пјҢй»ҳи®ӨеҖјдёә 3гҖӮ
еҸҜд»ҘдҪҝз”Ёfacetype.jsеңЁзәҝиҪ¬жҚў Three.js ж”ҜжҢҒзҡ„еӯ—дҪ“гҖӮ
дҪҝз”Ёе…¶д»– 3з§Қ еҶ…зҪ®еҮ дҪ•дҪ“жЁЎеһӢеңҶзҺҜгҖҒеңҶй”Ҙе’Ңе…«йқўдҪ“жқҘиЈ…йҘ°йЎөйқўгҖӮиЈ…йҘ°еҮ дҪ•дҪ“зҡ„ж•°йҮҸжҜ”иҫғеӨҡпјҢдёәдәҶжңүж•ҲжҸҗеҚҮйЎөйқўжҖ§иғҪпјҢйңҖиҰҒжіЁж„Ҹд»ҘдёӢдёӨзӮ№пјҡ
дҪҝз”Ё THREE.Group з®ЎзҗҶжүҖжңүеҮ дҪ•дҪ“гҖӮ
еҲӣе»әеҮ дҪ•дҪ“ж—¶дҪҝз”Ё BufferAttributeпјҢ еҰӮдҪҝз”ЁConeBufferGeometryиҖҢдёҚжҳҜConeGeometryпјҢиҝҷж ·еҸҜд»Ҙжӣҙжңүж•Ҳең°е°Ҷж•°жҚ®дј йҖ’еҲ° GPUгҖӮ
// жү№йҮҸеҲӣе»әжЁЎеһӢж–№жі•
generateRandomMesh = (geometry, material, count) => {
for (let i = 0; i < count; i++) {
let mesh = new THREE.Mesh(geometry, material);
let dist = farDist / 3;
let distDouble = dist * 2;
// и®ҫзҪ®йҡҸжңәзҡ„дҪҚзҪ®е’Ңж—ӢиҪ¬и§’еәҰ
mesh.position.x = Math.random() * distDouble - dist;
mesh.position.y = Math.random() * distDouble - dist;
mesh.position.z = Math.random() * distDouble - dist;
mesh.rotation.x = Math.random() * 2 * Math.PI;
mesh.rotation.y = Math.random() * 2 * Math.PI;
mesh.rotation.z = Math.random() * 2 * Math.PI;
// жүӢеҠЁжҺ§еҲ¶дҪ•ж—¶йҮҚж–°и®Ўз®—3DеҸҳжҚўд»ҘиҺ·еҫ—жӣҙеҘҪзҡ„жҖ§иғҪ
mesh.matrixAutoUpdate = false;
mesh.updateMatrix();
group.add(mesh);
}
}
// еҲӣе»ә100дёӘе…«йқўдҪ“
const octahedronGeometry = new THREE.OctahedronBufferGeometry(80);
generateRandomMesh(octahedronGeometry, material, 100);
// еҲӣе»ә200дёӘеңҶзҺҜйқў
const torusGeometry = new THREE.TorusBufferGeometry(40, 25, 16, 40);
generateRandomMesh(torusGeometry, material, 200);
// еҲӣе»ә100дёӘеңҶй”Ҙ
const coneGeometry = new THREE.ConeBufferGeometry(40, 80, 80);
generateRandomMesh(coneGeometry, material, 100);
scene.add(group);
TorusBufferGeometry еңҶзҺҜзј“еҶІеҮ дҪ•дҪ“
з”ЁдәҺз”ҹжҲҗеңҶзҺҜеҮ дҪ•дҪ“зҡ„зұ»гҖӮ
жһ„йҖ еҮҪж•°пјҡ
TorusBufferGeometry(radius: Float, tube: Float, radialSegments: Integer, tubularSegments: Integer, arc: Float)
radiusпјҡеңҶзҺҜзҡ„еҚҠеҫ„пјҢд»ҺеңҶзҺҜзҡ„дёӯеҝғеҲ°з®ЎйҒ“жЁӘжҲӘйқўзҡ„дёӯеҝғпјҢй»ҳи®ӨеҖјжҳҜ 1гҖӮ
tubeпјҡз®ЎйҒ“зҡ„еҚҠеҫ„пјҢй»ҳи®ӨеҖјдёә 0.4гҖӮ
radialSegmentsпјҡеңҶзҺҜзҡ„еҲҶж®өж•°пјҢй»ҳи®ӨеҖјдёә 8гҖӮ
tubularSegmentsпјҡз®ЎйҒ“зҡ„еҲҶж®өж•°пјҢй»ҳи®ӨеҖјдёә 6гҖӮ
arcпјҡеңҶзҺҜзҡ„еңҶеҝғи§’пјҢеҚ•дҪҚжҳҜеј§еәҰпјҢй»ҳи®ӨеҖјдёә Math.PI * 2гҖӮ
ConeBufferGeometry еңҶй”Ҙзј“еҶІеҮ дҪ•дҪ“
з”ЁдәҺз”ҹжҲҗеңҶй”ҘеҮ дҪ•дҪ“зҡ„зұ»гҖӮ
жһ„йҖ еҮҪж•°пјҡ
ConeBufferGeometry(radius: Float, height: Float, radialSegments: Integer, heightSegments: Integer, openEnded: Boolean, thetaStart: Float, thetaLength: Float)
radiusпјҡеңҶй”Ҙеә•йғЁзҡ„еҚҠеҫ„пјҢй»ҳи®ӨеҖјдёә 1гҖӮ
heightпјҡеңҶй”Ҙзҡ„й«ҳеәҰпјҢй»ҳи®ӨеҖјдёә 1гҖӮ
radialSegmentsпјҡеңҶй”Ҙдҫ§йқўе‘Ёеӣҙзҡ„еҲҶж®өж•°пјҢй»ҳи®Өдёә 8гҖӮ
heightSegmentsпјҡеңҶй”Ҙдҫ§йқўжІҝзқҖе…¶й«ҳеәҰзҡ„еҲҶж®өж•°пјҢй»ҳи®ӨеҖјдёә 1гҖӮ
openEndedпјҡжҢҮжҳҺиҜҘеңҶй”Ҙзҡ„еә•йқўжҳҜејҖж”ҫзҡ„иҝҳжҳҜе°ҒйЎ¶зҡ„гҖӮй»ҳи®ӨеҖјдёә falseпјҢеҚіе…¶еә•йқўй»ҳи®ӨжҳҜе°ҒйЎ¶зҡ„гҖӮ
thetaStartпјҡ第дёҖдёӘеҲҶж®өзҡ„иө·е§Ӣи§’еәҰпјҢй»ҳи®Өдёә 0гҖӮ
thetaLengthпјҡеңҶй”Ҙеә•йқўеңҶжүҮеҢәзҡ„дёӯеҝғи§’пјҢйҖҡеёёиў«з§°дёә θгҖӮй»ҳи®ӨеҖјжҳҜ 2*PIпјҢдҪҝе…¶жҲҗдёәдёҖдёӘе®Ңж•ҙзҡ„еңҶй”ҘгҖӮ
OctahedronBufferGeometry е…«йқўзј“еҶІеҮ дҪ•дҪ“
з”ЁдәҺеҲӣе»әе…«йқўдҪ“зҡ„зұ»гҖӮ
жһ„йҖ еҮҪж•°пјҡ
OctahedronBufferGeometry(radius: Float, detail: Integer)
radiusпјҡе…«йқўдҪ“зҡ„еҚҠеҫ„пјҢй»ҳи®ӨеҖјдёә 1гҖӮ
detailпјҡй»ҳи®ӨеҖјдёә 0пјҢе°ҶиҝҷдёӘеҖји®ҫдёәдёҖдёӘеӨ§дәҺ 0 зҡ„ж•°е°Ҷдјҡдёәе®ғеўһеҠ дёҖдәӣйЎ¶зӮ№пјҢдҪҝе…¶дёҚеҶҚжҳҜдёҖдёӘе…«йқўдҪ“гҖӮ
йҖҡиҝҮеҜ№йј ж Ү移еҠЁеқҗж Үе’ҢжЁЎеһӢеқҗж Үзҡ„зӣёдә’иҪ¬жҚўжқҘж·»еҠ йј ж Ү移еҠЁе’Ңи§Ұ摸移еҠЁдәӢ件зҡ„зӣ‘еҗ¬ж–№жі•гҖӮ
const mouseFX = {
windowHalfX: window.innerWidth / 2,
windowHalfY: window.innerHeight / 2,
coordinates: (coordX, coordY) => {
mouseX = (coordX - mouseFX.windowHalfX) * 5;
mouseY = (coordY - mouseFX.windowHalfY) * 5;
},
onMouseMove: e => { mouseFX.coordinates(e.clientX, e.clientY) },
onTouchMove: e => { mouseFX.coordinates(e.changedTouches[0].clientX, e.changedTouches[0].clientY)}
};
document.addEventListener('mousemove', mouseFX.onMouseMove, false);
document.addEventListener('touchmove', mouseFX.onTouchMove, false);
дҪҝз”ЁдёҖдёӘ input[type='color'] ж ҮзӯҫжқҘе®һзҺ°иғҢжҷҜиүІеҲҮжҚўгҖӮ
handleInputChange = e => {
this.setState({ backgroundColor: e.target.value });
}
дёәдәҶжӣҙе…·жңүеҶІеҮ»ж„ҹзҡ„и§Ҷи§үж•ҲжһңпјҢжҲ‘ж·»еҠ дәҶдёҖдёӘж•…йҡңйЈҺж јеҗҺжңҹжёІжҹ“зү№ж•ҲпјҢ并дҪҝз”ЁдёҖдёӘжҢүй’®ејҖе…іжқҘжҺ§еҲ¶ејҖеҗҜе’Ңе…ій—ӯиҜҘзү№ж•ҲгҖӮ
composer = new EffectComposer(renderer); composer.addPass( new RenderPass(scene, camera)); glitchPass = new GlitchPass(); composer.addPass(glitchPass);
handleRenderChange = () => {
this.setState({ renderGlithPass: !this.state.renderGlithPass });
}
еҗҺжңҹжёІжҹ“
Three.js еҗҺжңҹжёІжҹ“еӨ„зҗҶпјҢжҳҜйҖҡиҝҮеҸ еҠ жёІжҹ“йҖҡйҒ“иҫҫеҲ°йў„жңҹи§Ҷи§үж•Ҳжһңзҡ„иҝҮзЁӢгҖӮе®һзҺ°жөҒзЁӢеҰӮдёӢпјҡ
еҲӣе»әж•Ҳжһңз»„еҗҲеҷЁпјҡж•Ҳжһңз»„еҗҲеҷЁжҳҜеҗ„з§ҚеӨ„зҗҶйҖҡйҒ“зҡ„е…ҘеҸЈпјҢдҪҝз”Ё EffectComposer еҜ№иұЎеҲӣе»әдёҖдёӘж•Ҳжһңз»„еҗҲеҷЁгҖӮ
ж·»еҠ йҖҡйҒ“пјҡж·»еҠ RenderPass йҖҡйҒ“ е®ғе°ҶеңЁжҢҮе®ҡзҡ„еңәжҷҜе’Ңзӣёжңәзҡ„еҹәзЎҖдёҠжёІжҹ“еҮәдёҖдёӘж–°зҡ„еңәжҷҜгҖӮ
з»„еҗҲеҷЁжӣҙж–°пјҡеңЁеҠЁз”»еҫӘзҺҜдёӯпјҢи°ғз”Ёж•Ҳжһңз»„еҗҲеҷЁзҡ„ render ж–№жі•пјҢйҖҡйҒ“з”ҹжҲҗж•Ҳжһңе°ҶеңЁеңәжҷҜдёӯиҫ“еҮәгҖӮ
GlitchPass ж•…йҡңйЈҺж јйҖҡйҒ“
GlitchPass йҖҡйҒ“дә§з”ҹжЁЎжӢҹж•…йҡңйЈҺж јж•ҲжһңпјҢе®ғеҸӘжңүдёҖдёӘеҸҜйҖүй…ҚзҪ®еҸӮж•°пјҡ
goWild иҜҘеұһжҖ§жҺҘ收дёҖдёӘеёғе°”еҖјпјҢжҢҮе®ҡжҳҜеҗҰжҢҒз»ӯдә§з”ҹз”өзЈҒйЈҺжҡҙж•ҲжһңгҖӮ
Three.js жҸҗдҫӣдәҶеҫҲеӨҡеҗҺжңҹеӨ„зҗҶзҡ„йҖҡйҒ“пјҢеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁгҖӮеҗҢж—¶жҸҗдҫӣдәҶ ShaderPass йҖҡйҒ“пјҢе®ғж”ҜжҢҒдҪҝз”ЁиҮӘе®ҡд№ү ShaderпјҢеҸҜд»ҘеҲӣе»әй«ҳзә§зҡ„иҮӘе®ҡд№үеҗҺжңҹеӨ„зҗҶйҖҡйҒ“гҖӮ
еңЁ requestAnimationFrame дёӯжӣҙж–°еңәжҷҜгҖҒзӣёжңәгҖҒе’ҢеҗҺжңҹжёІжҹ“йҖҡйҒ“гҖӮ
function animate() {
requestAnimationFrame(animate);
camera.position.x += (mouseX - camera.position.x) * 0.05;
camera.position.y += (mouseY * -1 - camera.position.y) * 0.05;
camera.lookAt(scene.position);
// з»ҷеңәжҷҜдёӯзҡ„з«Ӣж–№дҪ“зҪ‘ж је’Ңеӯ—дҪ“зҪ‘ж јж·»еҠ иҮӘиҪ¬еҠЁз”»
const t = Date.now() * 0.001;
const rx = Math.sin(t * 0.7) * 0.5;
const ry = Math.sin(t * 0.3) * 0.5;
const rz = Math.sin(t * 0.2) * 0.5;
group.rotation.x = rx;
group.rotation.y = ry;
group.rotation.z = rz;
textMesh.rotation.x = rx;
textMesh.rotation.y = ry;
textMesh.rotation.z = rx;
renderer.render(scene, camera);
// жӣҙж–°еҗҺжңҹжёІжҹ“йҖҡйҒ“
composer.render();
}renderer е’Ң composer еӨ§е°ҸиҰҒеҗҢж—¶и°ғж•ҙгҖӮ
window.addEventListener('resize', () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
composer.setSize( window.innerWidth, window.innerHeight );
}, false);зӣ‘еҗ¬йЎөйқўйј ж ҮеҸҢеҮ» dblclick дәӢ件пјҢйҖҡиҝҮи°ғз”Ё requestFullscreen е’Ң exitFullscreen иҝӣе…ҘжҲ–йҖҖеҮәе…ЁеұҸзҠ¶жҖҒгҖӮ
window.addEventListener('dblclick', () => {
let fullscreenElement = document.fullscreenElement || document.webkitFullscreenElement;
if (!fullscreenElement) {
if (canvas.requestFullscreen) {
canvas.requestFullscreen();
} else if (canvas.webkitRequestFullscreen) {
canvas.webkitRequestFullscreen();
}
console.log('иҝӣе…Ҙе…ЁеұҸ')
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
}
console.log('йҖҖеҮәе…ЁеұҸ')
}
})Element.requestFullscreen
Element.requestFullscreen ж–№жі•з”ЁдәҺеҸ‘еҮәејӮжӯҘиҜ·жұӮдҪҝе…ғзҙ иҝӣе…Ҙе…ЁеұҸжЁЎејҸгҖӮи°ғз”ЁжӯӨ API 并дёҚиғҪдҝқиҜҒе…ғзҙ дёҖе®ҡиғҪеӨҹиҝӣе…Ҙе…ЁеұҸжЁЎејҸгҖӮеҰӮжһңе…ғзҙ иў«е…Ғи®ёиҝӣе…Ҙе…ЁеұҸ幕模ејҸпјҢиҝ”еӣһзҡ„ Promise дјҡ resolveпјҢ并且иҜҘе…ғзҙ дјҡ收еҲ°дёҖдёӘ fullscreenchange дәӢ件пјҢйҖҡзҹҘе®ғе·Із»Ҹиҝӣе…Ҙе…ЁеұҸжЁЎејҸгҖӮеҰӮжһңе…ЁеұҸиҜ·жұӮиў«жӢ’з»қпјҢиҝ”еӣһзҡ„ promise дјҡеҸҳжҲҗ rejected 并且иҜҘе…ғзҙ дјҡ收еҲ°дёҖдёӘ fullscreenerror дәӢ件гҖӮеҰӮжһңиҜҘе…ғзҙ е·Із»Ҹд»ҺеҺҹжқҘзҡ„ж–ҮжЎЈдёӯеҲҶзҰ»пјҢйӮЈд№ҲиҜҘж–ҮжЎЈе°Ҷдјҡ收еҲ°иҝҷдәӣдәӢ件гҖӮ
иҜӯжі•пјҡ
var Promise = Element.requestFullscreen(options);
optionsпјҡеҸҜйҖүпјҢдёҖдёӘ FullscreenOptions еҜ№иұЎжҸҗдҫӣеҲҮжҚўеҲ°е…ЁеұҸжЁЎејҸзҡ„жҺ§еҲ¶йҖүйЎ№гҖӮ
иҝҷдёӘж–№жі•еҸӘиғҪеңЁз”ЁжҲ·дәӨдә’жҲ–иҖ…и®ҫеӨҮж–№еҗ‘ж”№еҸҳзҡ„ж—¶еҖҷи°ғз”ЁпјҢеҗҰеҲҷе°ҶдјҡеӨұиҙҘгҖӮFullscreenOptions зӣ®еүҚе”ҜдёҖзҡ„йҖүйЎ№жҳҜ navigationUIпјҢиҝҷжҺ§еҲ¶дәҶжҳҜеҗҰеңЁе…ғзҙ еӨ„дәҺе…ЁеұҸжЁЎејҸж—¶жҳҫзӨәеҜјиҲӘжқЎ UIгҖӮй»ҳи®ӨеҖјжҳҜ autoпјҢиЎЁжҳҺиҝҷе°Ҷз”ұжөҸи§ҲеҷЁжқҘеҶіе®ҡжҳҜеҗҰжҳҫзӨәеҜјиҲӘжқЎгҖӮ
Document.exitFullscreen
Document.exitFullscreen ж–№жі•з”ЁдәҺи®©еҪ“еүҚж–ҮжЎЈйҖҖеҮәе…ЁеұҸжЁЎејҸгҖӮи°ғз”ЁиҝҷдёӘж–№жі•дјҡи®©ж–ҮжЎЈеӣһйҖҖеҲ°дёҠдёҖдёӘи°ғз”Ё Element.requestFullscreen ж–№жі•иҝӣе…Ҙе…ЁеұҸжЁЎејҸд№ӢеүҚзҡ„зҠ¶жҖҒгҖӮ
иҜӯжі•пјҡ
document.exitFullscreen();
вҖңжҖҺд№Ҳз”ЁThree.js+Reactе®һзҺ°3Dж–Үеӯ—жӮ¬жө®ж•ҲжһңвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ