жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңjQueryж“ҚдҪңе…ғзҙ иҠӮзӮ№зҡ„ж–№жі•вҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңjQueryж“ҚдҪңе…ғзҙ иҠӮзӮ№зҡ„ж–№жі•вҖқеҗ§!
зӨәдҫӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>иҠӮзӮ№ж“ҚдҪң</title>
<!--еј•е…ҘjQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// жҹҘжүҫиҠӮзӮ№
// иҺ·еҸ–h3ж ҮзӯҫпјҢ并е°Ҷе…¶йҡҗи—Ҹ
$("h3").hide();
// иҺ·еҸ–Liе…ғзҙ пјҢ并添еҠ иғҢжҷҜиүІ
$("li").css("background-color","red");
});
</script>
</head>
<body>
<h3>зғӯй—ЁеҠЁз”»жҺ’иЎҢ</h3>
<ul>
<li>еҗҚдҫҰжҺўжҹҜеҚ—</li>
<li>йҳҝжӢүи•ҫ</li>
<li>жө·иҙјзҺӢ</li>
</ul>
</body>
</html>ж•Ҳжһңпјҡ

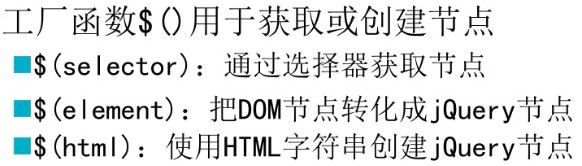
е·ҘеҺӮеҮҪж•°$()з”ЁдәҺиҺ·еҸ–жҲ–еҲӣе»әиҠӮзӮ№пјҢиҜӯжі•еҰӮдёӢпјҡ

дҫӢеҰӮпјҡ

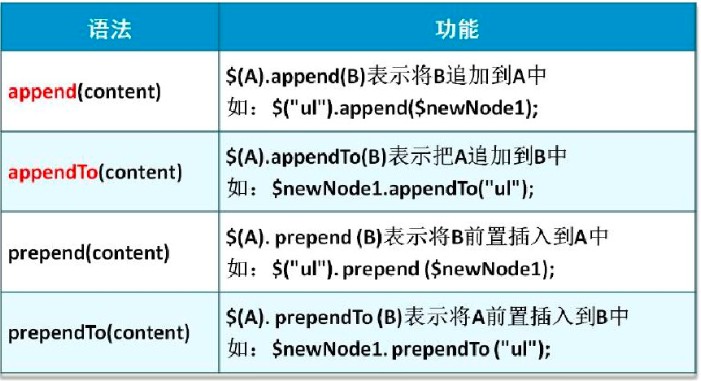
е…ғзҙ еҶ…йғЁжҸ’е…ҘеӯҗиҠӮзӮ№пјҢиҜӯжі•еҰӮдёӢпјҡ

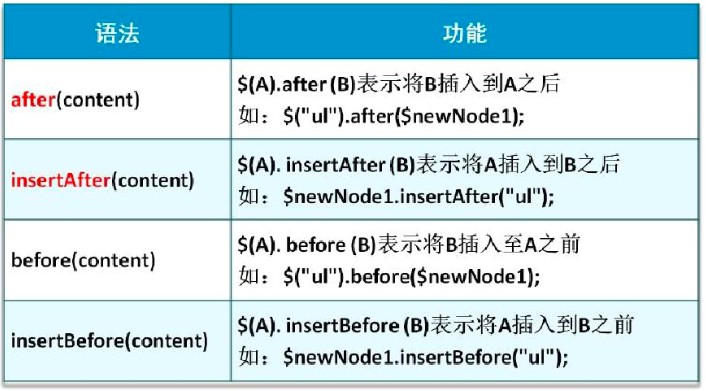
е…ғзҙ еӨ–йғЁжҸ’е…ҘеҗҢиҫҲиҠӮзӮ№пјҢиҜӯжі•еҰӮдёӢпјҡ

зӨәдҫӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>иҠӮзӮ№ж“ҚдҪң</title>
<!--еј•е…ҘjQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// жҹҘжүҫиҠӮзӮ№
// иҺ·еҸ–h3ж ҮзӯҫпјҢ并е°Ҷе…¶йҡҗи—Ҹ
$("h3").hide();
// иҺ·еҸ–Liе…ғзҙ пјҢ并添еҠ иғҢжҷҜиүІ
$("li").css("background-color","red");
// еҲӣе»әиҠӮзӮ№
var $newNode=$("<li>зҒ«еҪұеҝҚиҖ…</li>"); // еҲӣе»әеҗ«ж–Үжң¬зҡ„liе…ғзҙ иҠӮзӮ№
// иҝҪеҠ еӯҗиҠӮзӮ№
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// еүҚзҪ®жҸ’е…ҘеӯҗиҠӮзӮ№ ж·»еҠ еҲ°з¬¬дёҖдёӘдҪҚзҪ®
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// е…ғзҙ д№ӢеҗҺжҸ’е…ҘеҗҢиҫҲиҠӮзӮ№
// еҲӣе»әulж Үзӯҫ
var $newheader=$("<h3>зғӯй—Ёз”өеҪұжҺ’иЎҢ</h3>");
$("h3").after($newheader);
$($newheader).insertAfter($("h3"));
// е…ғзҙ д№ӢеүҚжҸ’е…ҘеҗҢиҫҲиҠӮзӮ№
$("h3").before($newheader);
$($newheader).insertBefore($("h3"));
});
</script>
</head>
<body>
<h3>зғӯй—ЁеҠЁз”»жҺ’иЎҢ</h3>
<ul>
<li>еҗҚдҫҰжҺўжҹҜеҚ—</li>
<li>йҳҝжӢүи•ҫ</li>
<li>жө·иҙјзҺӢ</li>
</ul>
</body>
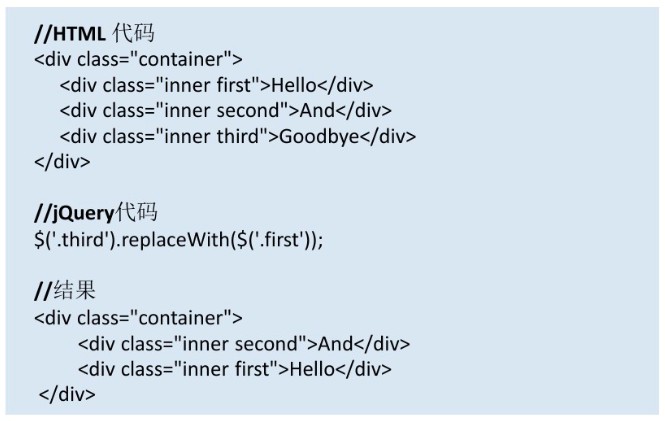
</html>replaceWith()е’ҢreplaceAll()з”ЁдәҺжӣҝжҚўиҠӮзӮ№пјҢдҫӢеҰӮпјҡ

зӨәдҫӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>иҠӮзӮ№ж“ҚдҪң</title>
<!--еј•е…ҘjQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// жҹҘжүҫиҠӮзӮ№
// иҺ·еҸ–h3ж ҮзӯҫпјҢ并е°Ҷе…¶йҡҗи—Ҹ
$("h3").hide();
// иҺ·еҸ–Liе…ғзҙ пјҢ并添еҠ иғҢжҷҜиүІ
$("li").css("background-color","red");
// еҲӣе»әиҠӮзӮ№
var $newNode=$("<li>зҒ«еҪұеҝҚиҖ…</li>"); // еҲӣе»әеҗ«ж–Үжң¬зҡ„liе…ғзҙ иҠӮзӮ№
// иҝҪеҠ еӯҗиҠӮзӮ№
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// еүҚзҪ®жҸ’е…ҘеӯҗиҠӮзӮ№ ж·»еҠ еҲ°з¬¬дёҖдёӘдҪҚзҪ®
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// е…ғзҙ д№ӢеҗҺжҸ’е…ҘеҗҢиҫҲиҠӮзӮ№
// еҲӣе»әulж Үзӯҫ
var $newheader=$("<h3>зғӯй—Ёз”өеҪұжҺ’иЎҢ</h3>");
$("h3").after($newheader);
$($newheader).insertAfter($("h3"));
// е…ғзҙ д№ӢеүҚжҸ’е…ҘеҗҢиҫҲиҠӮзӮ№
$("h3").before($newheader);
$($newheader).insertBefore($("h3"));
// жӣҝжҚўиҠӮзӮ№
$("ul li:eq(1)").replaceWith($newNode);
$($newNode).replaceAll($("ul li:eq(1)"));
});
</script>
</head>
<body>
<h3>зғӯй—ЁеҠЁз”»жҺ’иЎҢ</h3>
<ul>
<li>еҗҚдҫҰжҺўжҹҜеҚ—</li>
<li>йҳҝжӢүи•ҫ</li>
<li>жө·иҙјзҺӢ</li>
</ul>
</body>
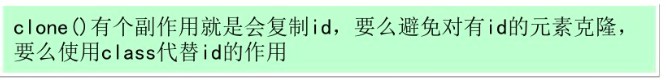
</html>clone()з”ЁдәҺеӨҚеҲ¶иҠӮзӮ№пјҢиҜӯжі•еҰӮдёӢпјҡ

жіЁж„Ҹпјҡ

зӨәдҫӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>иҠӮзӮ№ж“ҚдҪң</title>
<!--еј•е…ҘjQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// жҹҘжүҫиҠӮзӮ№
// иҺ·еҸ–h3ж ҮзӯҫпјҢ并е°Ҷе…¶йҡҗи—Ҹ
$("h3").hide();
// иҺ·еҸ–Liе…ғзҙ пјҢ并添еҠ иғҢжҷҜиүІ
$("li").css("background-color","red");
// еҲӣе»әиҠӮзӮ№
var $newNode=$("<li>зҒ«еҪұеҝҚиҖ…</li>"); // еҲӣе»әеҗ«ж–Үжң¬зҡ„liе…ғзҙ иҠӮзӮ№
// иҝҪеҠ еӯҗиҠӮзӮ№
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// еүҚзҪ®жҸ’е…ҘеӯҗиҠӮзӮ№ ж·»еҠ еҲ°з¬¬дёҖдёӘдҪҚзҪ®
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// е…ғзҙ д№ӢеҗҺжҸ’е…ҘеҗҢиҫҲиҠӮзӮ№
// еҲӣе»әulж Үзӯҫ
var $newheader=$("<h3>зғӯй—Ёз”өеҪұжҺ’иЎҢ</h3>");
$("h3").after($newheader);
$($newheader).insertAfter($("h3"));
// е…ғзҙ д№ӢеүҚжҸ’е…ҘеҗҢиҫҲиҠӮзӮ№
$("h3").before($newheader);
$($newheader).insertBefore($("h3"));
// жӣҝжҚўиҠӮзӮ№
$("ul li:eq(1)").replaceWith($newNode);
$($newNode).replaceAll($("ul li:eq(1)"));
// еӨҚеҲ¶иҠӮзӮ№
$("ul li:eq(1)").clone(true).appendTo("ul");
// иҫ“еҮәе…ғзҙ жң¬иә«html
alert($("<div></div>").append($("ul li:eq(1)").clone(true)).html()) ;
});
</script>
</head>
<body>
<h3>зғӯй—ЁеҠЁз”»жҺ’иЎҢ</h3>
<ul>
<li>еҗҚдҫҰжҺўжҹҜеҚ—</li>
<li>йҳҝжӢүи•ҫ</li>
<li>жө·иҙјзҺӢ</li>
</ul>
</body>
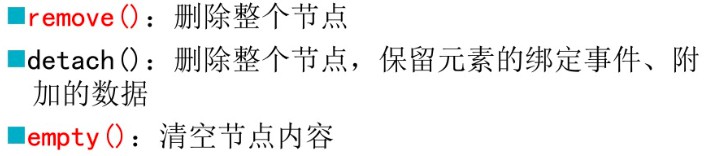
</html>jQueryжҸҗдҫӣдәҶдёүз§ҚеҲ йҷӨиҠӮзӮ№зҡ„еҠһжі•пјҡ

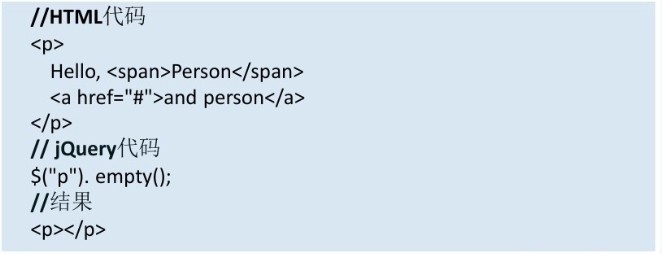
дҫӢеҰӮпјҡ

зӨәдҫӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>иҠӮзӮ№ж“ҚдҪң</title>
<!--еј•е…ҘjQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// жҹҘжүҫиҠӮзӮ№
// иҺ·еҸ–h3ж ҮзӯҫпјҢ并е°Ҷе…¶йҡҗи—Ҹ
$("h3").hide();
// иҺ·еҸ–Liе…ғзҙ пјҢ并添еҠ иғҢжҷҜиүІ
$("li").css("background-color","red");
// еҲӣе»әиҠӮзӮ№
var $newNode=$("<li>зҒ«еҪұеҝҚиҖ…</li>"); // еҲӣе»әеҗ«ж–Үжң¬зҡ„liе…ғзҙ иҠӮзӮ№
// иҝҪеҠ еӯҗиҠӮзӮ№
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// еүҚзҪ®жҸ’е…ҘеӯҗиҠӮзӮ№ ж·»еҠ еҲ°з¬¬дёҖдёӘдҪҚзҪ®
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// е…ғзҙ д№ӢеҗҺжҸ’е…ҘеҗҢиҫҲиҠӮзӮ№
// еҲӣе»әulж Үзӯҫ
var $newheader=$("<h3>зғӯй—Ёз”өеҪұжҺ’иЎҢ</h3>");
$("h3").after($newheader);
$($newheader).insertAfter($("h3"));
// е…ғзҙ д№ӢеүҚжҸ’е…ҘеҗҢиҫҲиҠӮзӮ№
$("h3").before($newheader);
$($newheader).insertBefore($("h3"));
// жӣҝжҚўиҠӮзӮ№
$("ul li:eq(1)").replaceWith($newNode);
$($newNode).replaceAll($("ul li:eq(1)"));
// еӨҚеҲ¶иҠӮзӮ№
$("ul li:eq(1)").clone(true).appendTo("ul");
// иҫ“еҮәе…ғзҙ жң¬иә«html
alert($("<div></div>").append($("ul li:eq(1)").clone(true)).html()) ;
// еҲ йҷӨиҠӮзӮ№
$("ul li:eq(1)").remove();
$("ul li:eq(1)").detach();
$("ul li:eq(1)").empty(); // еҸӘжё…з©әиҠӮзӮ№еҶ…е®№
});
</script>
</head>
<body>
<h3>зғӯй—ЁеҠЁз”»жҺ’иЎҢ</h3>
<ul>
<li>еҗҚдҫҰжҺўжҹҜеҚ—</li>
<li>йҳҝжӢүи•ҫ</li>
<li>жө·иҙјзҺӢ</li>
</ul>
</body>
</html>еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңjQueryж“ҚдҪңе…ғзҙ иҠӮзӮ№зҡ„ж–№жі•вҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ