您好,登录后才能下订单哦!
本文小编为大家详细介绍“Django框架基础认证模块auth这么应用”,内容详细,步骤清晰,细节处理妥当,希望这篇“Django框架基础认证模块auth这么应用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
Django 自带一个用户验证系统。它负责处理用户账号、组、权限和基于cookie的用户会话。
认证系统由以下部分组成:
用户
权限:二进制(是/否)标识指定用户是否可以执行特定任务。
组:将标签和权限应用于多个用户的一般方法。
可配置的密码哈希化系统
为登录用户或限制内容提供表单和视图工具
可插拔的后端系统
创建用户使用User对象。
创建普通用户
>>> from django.contrib.auth.models import User >>> user = User.objects.create_user(username='john', email='lennon@thebeatles.com', password='johnpassword') >>> user.last_name = 'Lennon' >>> user.save() # 创建普通用户可以不写email
创建超级用户:
>>>:python manage.py createsuperuser
user (leave blank to use 'hans'): test
Email address:
Warning: Password input may be echoed.
Password:
或:
python manage.py createsuperuser --username=joe --email=joe@example.com
然后输入密码
使用代码创建超级用户:
>>> from django.contrib.auth.models import User
>>> user = User.objects.create_superuser()('john', 'lennon@thebeatles.com', 'johnpassword')
>>> user.last_name = 'Lennon'
>>> user.save()
# 创建超级用户必须要写email使用 authenticate() 来验证用户,即验证用户名以及密码是否正确,。它使用 username 和 password 作为参数来验证,如果后端验证有效,则返回一个 :class:~django.contrib.auth.models.User 对象。如果后端引发 PermissionDenied错误,将返回 None。
from django.contrib.auth import authenticate user = authenticate(username='john', password='secret') if user is not None: # A backend authenticated the credentials else: # No backend authenticated the credentials
使用request.user.is_authenticated验证用户是否登录,始终返回 True (匿名用户 AnonymousUser.is_authenticated 始终返回 False )。这是一种判断用户是否已通过身份认证的方法。
if request.user.is_authenticated:
# Do something for authenticated users.
...
else:
# Do something for anonymous users.
...
#没有用户登录将会被设置为 AnonymousUser 否则设置为登录用户
#在前端模版本中使用:
{% if request.user.is_authenticated %}
{{ request.user.username }} 欢迎你
{% else %}
<a href="/auth_login/" rel="external nofollow" >请去登录</a>
{% endif %}#例如登录后想要拿到具体登录的用户。就可以使用login() from django.contrib.auth import login login(request, user, backend=None)
auth 给提供的一个装饰器工具,用来快捷的给某个视图添加登录校验。
from django.contrib.auth.decorators import login_required @login_required(url='/login/') # 如果没有登录,则跳转到login页面 def my_view(request): #3.2版本中 @login_required(login_url='/login/')
from django.contrib.auth import logout logout(request) 调用 logout() 后,当前请求的会话数据会被全部清除。这是为了防止其他使用同一个浏览器的用户访问前一名用户的会话数据 如果用户未登录,logout() 不会报错。
check_password(raw_password)¶ 如果给定的原始字符串是用户的正确密码,返回 True。(密码哈希值用于比较)
set_password 注意:设置完一定要调用用户对象的save方法!!! 另一个方法: python manage.py changepassword *username*
HTML代码:
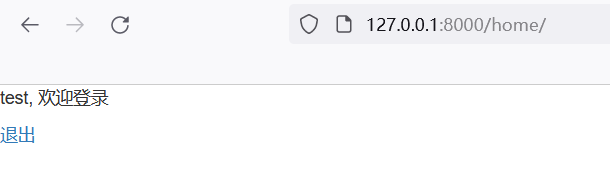
home.html: 主页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/bootstrap-3.4.1-dist/js/jquery-3.6.0.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div>
<p>{{ user }}, 欢迎登录</p>
<a href="/logout/" rel="external nofollow" >退出</a>
</div>
</body>
</html>
login.html # 登录页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/bootstrap-3.4.1-dist/js/jquery-3.6.0.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-success">
<div class="panel-body">
用户登录
</div>
<div class="panel-footer">
<form action="" method="post" class="form-group">
{% csrf_token %}
username:<input type="text" name="username" class="form-control">
password:<input type="password" name="password" class="form-control">
<input type="submit" value="提交" class="btn btn-success">
<a href="/register/" rel="external nofollow" class="col-md-offset-1">注册用户</a>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
register.html # 注册页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/bootstrap-3.4.1-dist/js/jquery-3.6.0.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
{% csrf_token %}
username:<input type="text" name="username" class="form-control" id="user">
password:<input type="password" name="password" class="form-control" id="pwd">
Confirm Password:<input type="password" name="re-password" class="form-control" id="repwd">
email: <input type="email" name="email" id="email" class="form-control">
<input type="submit" value="提交" id="btn" class=" btn btn-success">
</form>
</div>
</div>
</div>
</script>
</body>
</html>
logout.html # 退出页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/bootstrap-3.4.1-dist/js/jquery-3.6.0.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<p>{{ user }}已退出</p>
</div>
</div>
</div>
</body>
</html>views.py代码
from django.shortcuts import render,HttpResponse, redirect
# Create your views here.
from django.contrib.auth.models import User
from django.contrib.auth import authenticate,login, logout
from django.contrib.auth.decorators import login_required
def auth_login(request): # 登录功能
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
print(username, password)
user = authenticate(username=username,password=password) # 验证用户密码是否正确
if user is not None:
print("登录成功")
login(request, user) # 已验证的用户附加到当前会话
return redirect("/home/")
else:
return HttpResponse("用户名或密码错误")
return render(request, "login.html")
@login_required(login_url='/login/') # 如果没登录利用login_required跳到登录页
def home(request): # 主页
if request.user.is_authenticated:
return render(request, "home.html", {"user":request.user})
else:
return render(request, "home.html")
def register(request): # 注册
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
email = request.POST.get("email")
print(username, password,email)
user = User.objects.create_user(username=username,password=password,email=email)
user.save()
return render(request, "register.html")
def auth_logout(request): # 退出
user = request.user
logout(request)
return render(request, "logout.html", locals())urls.py代码
from django.contrib import admin
from django.urls import path
from auth01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home),
path('home/', views.home),
path('login/', views.auth_login),
path('register/', views.register),
path('logout/', views.auth_logout),
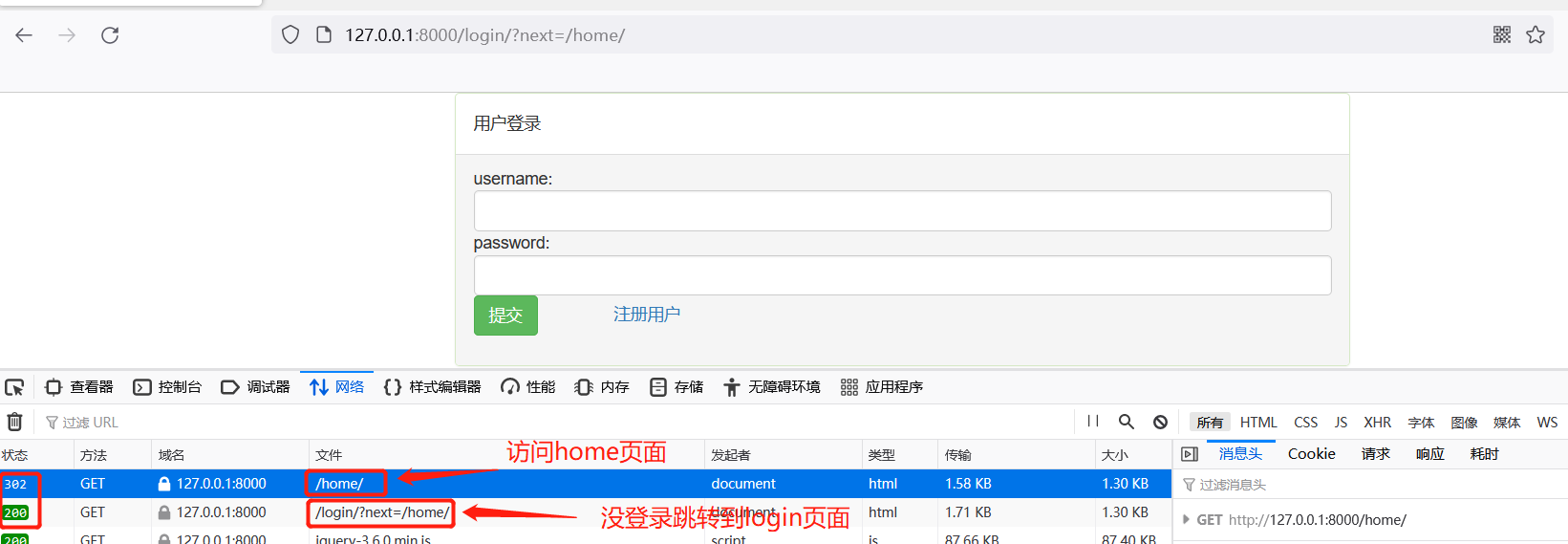
]访问:http://127.0.0.1:8000/home

输入用户和密码:test/123

点退出

is_staff : 用户是否拥有网站的管理权限.如果没有,后台admin登录不进去 is_active :是否允许用户登录, 设置为 False,可以在不删除用户的前提下禁止用户登录。
from django.contrib.auth.models import User class user_info(models.Model): user=models.OneToOneField(to=User) phone=models.CharField(max_length=32) # 增加了phone字段
前提是auth_user表没有创建之前操作 1. 写一个类,继承AbstractUser 2. 在类中扩写字段(可以重写原来有的字段) class MyAuthUser(AbstractUser): phone=models.CharField(max_length=32) 3. 在配置文件中(settings.py)配置 # 引用Django自带的User表,继承使用时需要设置 AUTH_USER_MODEL = "APP名.自己创建的表名" 如: AUTH_USER_MODEL = "auth01.MyAuthUser" # 如果auth_user表已经有了,还想扩写需要以下三步: -删库 -清空项目中所有migration的记录 -清空源码中admin,auth俩app的migration的记录
读到这里,这篇“Django框架基础认证模块auth这么应用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。