жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңelementдёӯel-form-itemеұһжҖ§propзҡ„еқ‘жҖҺд№Ҳи§ЈеҶівҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
жңҖиҝ‘иҙҹиҙЈеүҚеҗҺз«ҜйЎ№зӣ®ејҖеҸ‘пјҢжңүдёӘйңҖжұӮжҳҜе®һзҺ°Djangorestframework(drf)+elementе®һзҺ°еҠЁжҖҒжёІжҹ“formиЎЁеҚ•пјҢdrfеҗҺз«ҜжҸҗдҫӣjsonпјҢеүҚз«Ҝд»ҺjsonдёӯиҺ·еҸ–formиЎЁеҚ•е…ғзҙ пјҢ并且绑е®ҡиЎЁеҚ•йӘҢиҜҒ规еҲҷ
еңЁel-form-itemеұһжҖ§propдёҠйҒҮеҲ°жҠҘй”ҷжҲ–иҖ…жІЎз»‘е®ҡеҲ°ж•°жҚ®пјҢжҠҘй”ҷеҰӮдёӢ
[Vue warn]: Error in render: "TypeError: Cannot read properties of undefined (reading 'prop')"
elementе®ҳж–№ж–ҮжЎЈи§ЈйҮҠel-form-itemзҡ„propеҝ…йЎ»жҳҜel-formеұһжҖ§modelзҡ„зӣҙжҺҘеӯҗеұһжҖ§
еҗҺз«Ҝиҝ”еӣһж•°жҚ®еҰӮдёӢ
{
"status": "success",
"code": 200,
"data": {
"form_attributes": {
"inline": true,
"label-width": "auto",
"size": "small"
},
"form_data": {
"name": null,
"path": null,
"component": null,
"hidden": false,
"meta": {
"icon": null,
"title": null
},
"pid": null
},
"form_item_list": [
{
"type": "text",
"prop": "name",
"label": "иҸңеҚ•еҗҚ",
"placeholder": "иҜ·иҫ“е…ҘиҸңеҚ•еҗҚ",
"rules": [
{
"required": true,
"message": "иҜ·иҫ“е…ҘиҸңеҚ•еҗҚ",
"trigger": "blur"
}
]
},
{
"type": "text",
"prop": "path",
"label": "й“ҫжҺҘең°еқҖ",
"placeholder": "'/'ејҖеӨҙ",
"rules": [
{
"required": true,
"message": "'/'ејҖеӨҙ",
"trigger": "blur"
}
]
},
{
"type": "text",
"prop": "component",
"label": "组件",
"placeholder": "еҸӮиҖғеүҚз«Ҝ组件填еҶҷ",
"rules": [
{
"required": true,
"message": "еҸӮиҖғеүҚз«Ҝ组件填еҶҷ",
"trigger": "blur"
}
]
},
{
"type": "switch",
"prop": "hidden",
"label": "жҳҜеҗҰйҡҗи—Ҹ",
"value": false
},
{
"type": "json",
"prop": "meta",
"item": [
{
"type": "text",
"prop": "icon",
"label": "еӣҫж Ү",
"placeholder": "еӣҫж ҮеҗҚеӯ—пјҢеҸӮиҖғеүҚз«Ҝеӣҫж Ү",
"rules": [
{
"required": true,
"message": "еӣҫж ҮеҗҚеӯ—пјҢеҸӮиҖғеүҚз«Ҝеӣҫж Ү",
"trigger": "blur"
}
]
},
{
"type": "text",
"prop": "title",
"label": "ж Үйўҳ",
"placeholder": "иҜ·иҫ“е…ҘиҸңеҚ•еҗҚ",
"rules": [
{
"required": true,
"message": "иҜ·иҫ“е…ҘиҸңеҚ•еҗҚ",
"trigger": "blur"
}
]
}
]
},
{
"type": "select",
"prop": "pid",
"label": "зҲ¶иҸңеҚ•",
"clearable": true,
"filterable": false,
"multiple": false,
"options": [
{
"label": "зі»з»ҹз®ЎзҗҶ",
"value": 2
},
{
"label": "з”ЁжҲ·з®ЎзҗҶ",
"value": 3
},
{
"label": "иҸңеҚ•з®ЎзҗҶ",
"value": 4
},
{
"label": "жқғйҷҗз®ЎзҗҶ",
"value": 5
},
{
"label": "и§’иүІз®ЎзҗҶ",
"value": 6
}
]
}
]
},
"message": null
}д»ҺдёҠйқўеҸҜд»ҘзңӢеҲ°formиЎЁеҚ•е…ғзҙ еҜ№еә”зҡ„жҳҜ form_item_listпјҢиЎЁеҚ•жҸҗдәӨж•°жҚ®жҳҜ form_dataпјҢиҝҷдёӨдёӘжҳҜеҲҶејҖпјҢд№ҹе°ұжҳҜel-formдёӯmodelз»‘е®ҡжҳҜ form_data иҖҢel-form-itemйҒҚеҺҶзҡ„жҳҜ form_item_listпјҢжіЁж„Ҹ form_item_list дёӯеҗ«жңүеөҢеҘ—зұ»еһӢjsonпјҢеҜ№еә”зҡ„еҗҺз«ҜжҳҜjsonеӯ—ж®өжёІжҹ“иЎЁеҚ•пјҢеҚ•зӢ¬жҸҗдҫӣform_dataиҝ”еӣһеӯ—ж®өи®ҫи®ЎжҳҜдёәдәҶжҺ§еҲ¶еүҚз«ҜjsonеҶ…е®№пјҢеҠЁжҖҒеӯ—ж®өдёӯиҝҮдәҺзҒөжҙ»пјҢеҸҜд»ҘйҡҸж„Ҹдҝ®ж”№jsonеҢ…еҗ«зҡ„еӯ—ж®өе’Ңзұ»еһӢпјҢжүҖд»Ҙиҝ”еӣһеӯ—ж®өз”ұеҗҺз«ҜжҺ§еҲ¶е’Ңж ЎйӘҢ
жҲӘеҸ–еүҚз«ҜжёІжҹ“иЎЁеҚ•д»Јз ҒеҰӮдёӢпјҢжіЁж„ҸиҝҷдёӘж—¶еҖҷиғҪжёІжҹ“дҪҶжҳҜrulesз»‘е®ҡжҳҜеӨұиҙҘзҡ„
<!-- ж·»еҠ иҸңеҚ•еҜ№иҜқжЎҶ --> <el-dialog title="ж·»еҠ иҸңеҚ•" :visible.sync="addDialogVisible" width="50%" :close-on-click-modal="false" @close="addDialogClosed"> <!-- иЎЁеҚ•еҶ…е®№дё»дҪ“ --> <el-form ref="addFormRef" :model="formData" :size="formAttributes.size" :inline="formAttributes.inline" :label-width="formAttributes.labelWidth"> <div v-for="(item, index) in formItemList" :key="index"> <el-form-item :prop="formItemList + index + item.prop" :label="item.label" :rules="item.rules"> <!-- textиҫ“е…ҘжЎҶ --> <el-input v-if="item.type==='text'" v-model="formData[item.prop]" clearable :placeholder="item.placeholder"></el-input> <!-- textareaиҫ“е…ҘжЎҶ --> <el-input v-if="item.type==='textarea'" v-model="formData[item.prop]" clearable autosize :type="textarea" :placeholder="item.placeholder"></el-input> <!-- дёӢжӢүжЎҶ --> <el-select v-if="item.type==='select'" v-model="formData[item.prop]" clearable :multiple="item.multiple"> <el-option v-for="op in item.options" :key="op.value" :label="op.label" :value="op.value"></el-option> </el-select> <el-switch v-if="item.type==='switch'" v-model="formData[item.prop]" :label="item.label"></el-switch> <template v-if="item.type==='json'"> <div v-for="(json_item, json_index) in item.item" :key="json_index"> <el-form-item :prop="item.item + json_index + json_item.prop" :label="json_item.label" :rules="json_item.rules" > <!-- textиҫ“е…ҘжЎҶ --> <el-input v-if="json_item.type==='text'" v-model="formData[item.prop][json_item.prop]" clearable :placeholder="json_item.placeholder"></el-input> <!-- textareaиҫ“е…ҘжЎҶ --> <el-input v-if="json_item.type==='textarea'" v-model="formData[json_item.prop]" clearable autosize :type="textarea" :placeholder="json_item.placeholder"></el-input> <!-- дёӢжӢүжЎҶ --> <!-- <el-select v-if="item.type==='select'" v-model="formData[item.prop]" clearable :placeholder="item.label" :multiple="item.multiple" @change="item.change(formData[item.prop])"> --> <el-select v-if="json_item.type==='select'" v-model="formData[json_item.prop]" clearable :multiple="json_item.multiple"> <el-option v-for="op in json_item.options" :key="op.value" :label="op.label" :value="op.value"></el-option> </el-select> <el-switch v-if="json_item.type==='switch'" v-model="formData[json_item.prop]" :label="json_item.label"></el-switch> </el-form-item> </div> </template> </el-form-item> </div> </el-form> <!-- еә•йғЁ --> <el-divider></el-divider> <span slot="footer" class="dialog-footer"> <el-button @click="addDialogVisible = false">еҸ–ж¶Ҳ</el-button> <el-button type="primary" @click="addForm">зЎ®е®ҡ</el-button> </span> </el-dialog>
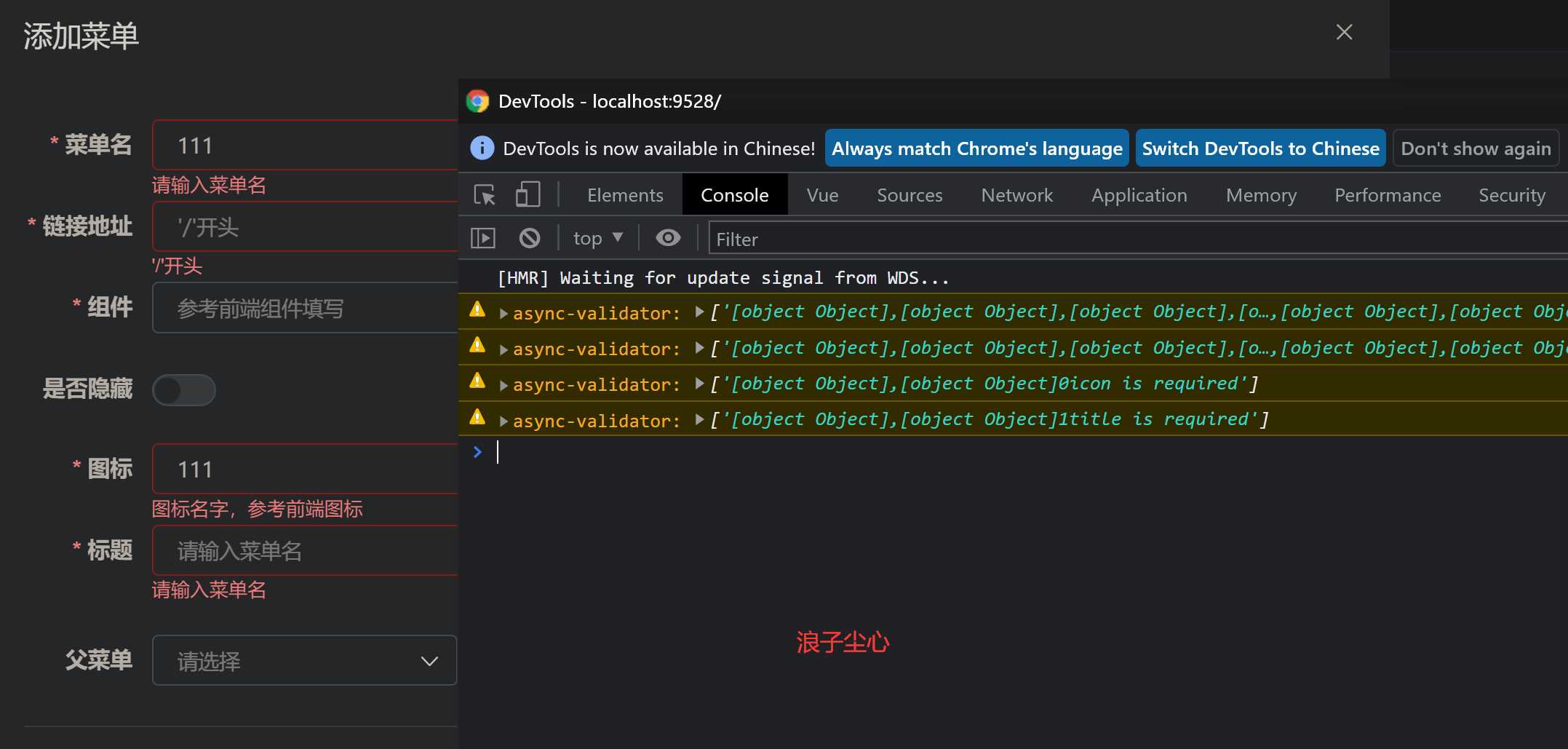
еңЁеүҚз«ҜжёІжҹ“ж— жі•з»‘е®ҡеҲ°иЎЁеҚ•и§„еҲҷпјҢеҰӮдёӢеӣҫ

з»ҸиҝҮз ”з©¶пјҢд»ҺдёҠйқўзҡ„ж•°жҚ®з»“жһ„еҸҜд»ҘеҸ‘зҺ°пјҢform_data дёӯжҜҸдёӘе…ғзҙ еҜ№еә”жҳҜ form_item_list дёӯзҡ„ propпјҢйӮЈд№ҲжңүдёӨдёӘеҶҷжі•еҸҜд»Ҙе®ҡдҪҚ
第дёҖз§ҚеҶҷжі•еҰӮдёӢпјҢиҝҷз§ҚеҶҷжі•жІЎйӮЈд№Ҳзӣҙи§Ӯ
<!-- жҷ®йҖҡеӯ—ж®өжёІжҹ“ --> <el-form-item :prop="item.prop" :label="item.label" :rules="item.rules"> <!-- jsonеӯ—ж®өжёІжҹ“ --> <el-form-item :prop="item.prop + '.' + json_item.prop" :label="json_item.label" :rules="json_item.rules" >
жӣҙеҘҪзҡ„第дәҢз§ҚеҶҷжі•еҰӮдёӢ
<el-form-item :prop="formItemList[index].prop" :label="item.label" :rules="item.rules"> <el-form-item :prop="formItemList[index].prop + '.' + item.item[json_index].prop" :label="json_item.label" :rules="json_item.rules" >
жӯӨж—¶иғҪеҠЁжҖҒжёІжҹ“иЎЁеҚ•е’Ңз»‘е®ҡиЎЁеҚ•йЎ№йӘҢиҜҒ规еҲҷпјҢеҰӮдёӢеӣҫ

вҖңelementдёӯel-form-itemеұһжҖ§propзҡ„еқ‘жҖҺд№Ҳи§ЈеҶівҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ