您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关vue如何设置环境变量,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在开发的时候一般会有是三个环境:开发环境 测试环境 线上环境
vue 中有个概念就是模式,默认先vue cli 有三个模式
development模式用于 vue-cli-service serve
production模式用于 vue-cli-service build 和 vue-cli-service test:e2e
test模式用于 vue-cli-service test:unit
但是往往开发的时候可能不止有三种:
本地环境(local)
开发环境(development)
测试环境(devtest)
预发布环境(beta)
生产环境(production)
参考链接:配置环境变量

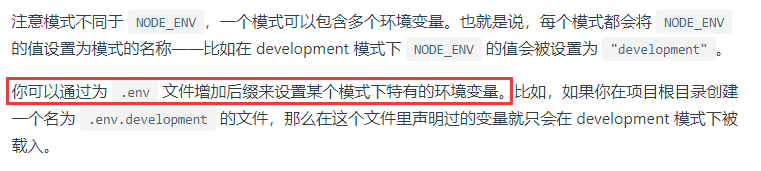
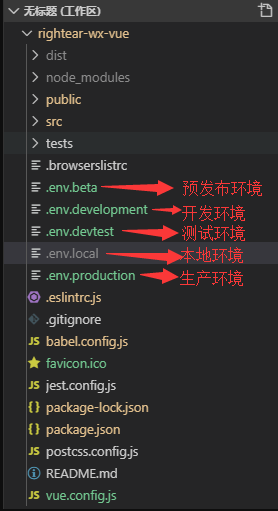
如官方文档所说,通过为.env文件增加后缀来设置某个模式下特有的环境变量。我这里有5个环境,所以配置了5个.env文件。如下图:

基本格式如下:
NODE_ENV=环境名称VUE_APP_URL=对应的环境地址
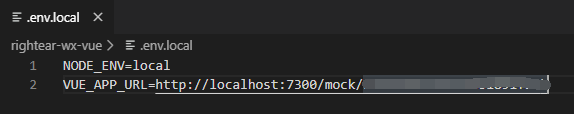
如我本地环境的配置就如下图所示:

我本地是用的easy-mock模拟的数据,所以配置的地址是mock接口地址。
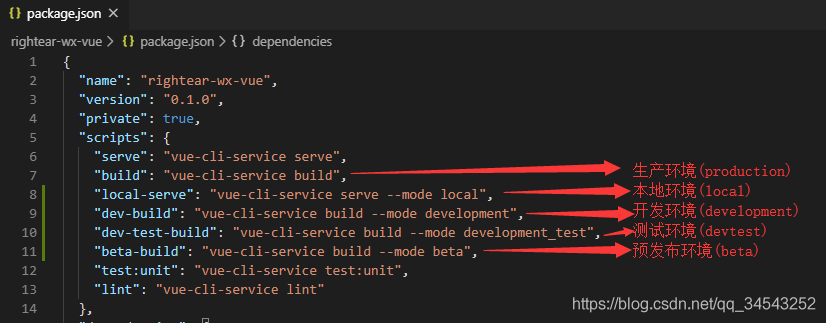
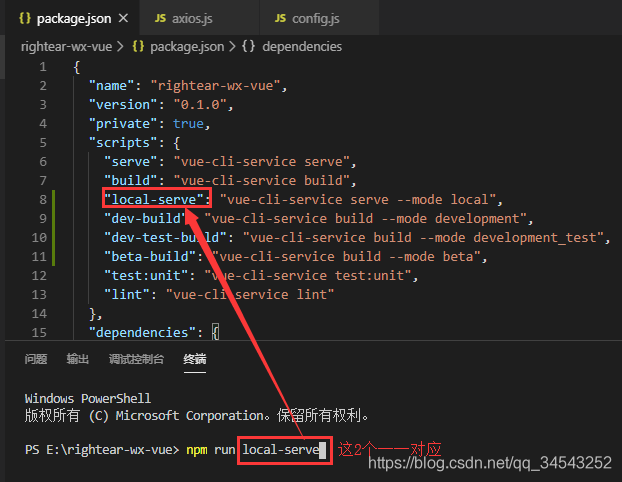
如官方文档所说,可以通过传递 --mode 来配置不同的模式。我自己的项目配置如下图:

文件已创建好,配置语句也已写好。怎么用它呢?
首页你需要哪个环境,就执行哪个环境的命令语句。
比如我现在需要local环境,就执行 npm run local-serve 。
如下图所示:

然后通过 process.env.NODE_ENV 获取环境名;通过 process.env.VUE_APP_URL 获取环境对应的url。
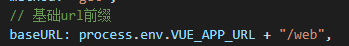
比如我们在axios请求中,就可以把它的baseURL设置为 process.env.VUE_APP_URL
如下图所示:

如果你不确定你自己现在是在哪个环境变量下,可以 console.log(“当前环境变量:”+process.env.NODE_ENV) 和 console.log(“当前环境路径:”+process.env.VUE_APP_URL) 看下。
总而言之就是,你需要哪个环境变量,就 【npm run 对应的环境变量】 就完事了!
项目在运行时会根据启动的指令来运行不同的环境,在不同的环境中,我们配置对应所需的变量来满足我们的开发需求,称为多环境变量。
环境一般分为开发环境,测试环境,生产环境
1、在项目根目录下的package.json中配置serve test build
通过 --mode xxx 来执行不同环境
"scripts": {
"serve": "vue-cli-service serve --open",
"test": "vue-cli-service build --mode testing",
"build": "vue-cli-service build",
}–open 是运行的时候自动开出页面
通过 npm run serve 启动本地 , 执行 development
通过 npm run test 打包测试 , 执行 testing
通过 npm run build 打包正式 , 执行 production
2、在项目根目录下创建.env.*文件
.env.development 本地开发环境配置
NODE_ENV='development'
.env.production 正式环境配置
NODE_ENV='production'
.env.staging 测试环境配置
NODE_ENV='production'
3.在src下面创建一个config文件夹下面配置三个相对应的的js
重新配置三个是因为修改起来方便,不需要重启项目,符合开发习惯。
// 根据环境引入不同配置 process.env.NODE_ENV
const config = require('./env.' + process.env.NODE_ENV)
module.exports = config配置对应环境的变量,拿本地环境文件 env.development.js 举例,用户可以根据需求修改
// 本地环境配置
module.exports = {
title: 'vue-h6-template',
baseUrl: 'http://localhost:9018', // 项目地址
baseApi: 'https://test.xxx.com/api', // 本地api请求地址
APPID: 'xxx',
APPSECRET: 'xxx'
}4.在我们根目录下的src文件内main.js文件中引入
import {baseUrl} from "./config/index";
// 因为导出的是一个对象,结构赋值
console.log(baseUrl);关于“vue如何设置环境变量”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。