您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关Vue组件公用方法提取mixin的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
多个组件共用一个方法时可以用 mixin 抽取到一个js文件中,作为共用方法

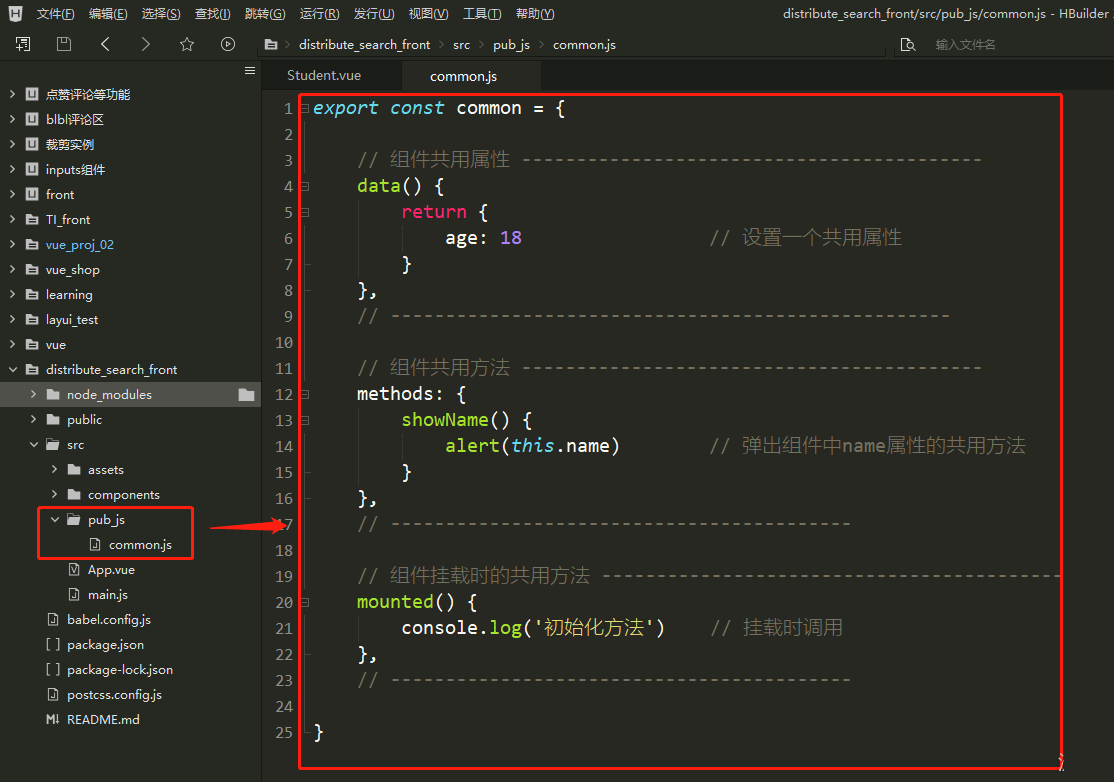
export const common = {
// 组件共用属性 ----------------------------------
data() {
return {
age: 18 // 设置一个共用属性
}
},
// ---------------------------------------------
// 组件共用方法 ---------------------------------------------
methods: {
showName() {
alert(this.name) // 弹出组件中name属性的共用方法
}
},
// --------------------------------------------------------
// 组件挂载时的共用方法 ----------------------
mounted() {
console.log('初始化方法') // 挂载时调用
},
// ----------------------------------------
}<template>
<div>
<div>组件</div>
<button @click="showName">弹出姓名</button>
</div>
</template>
<script>
// 引入js文件中的方法对象 --------------------
import {common, } from '../pub_js/common.js'
// ----------------------------------------
export default {
name: 'Student',
data() {
return {
name: '张三'
}
},
// 调用 mixin 将组件js与共用js合并 ---
mixins: [common, ],
// --------------------------------
}
</script>1.data中的属性合并后,如果有命名冲突的情况,以组件中的属性为主,【组件属性覆盖共用js中的属性】
2.methods中的方法合并后,如果有命名冲突的情况,以组件中的方法为主,【组件方法覆盖共用js中的方法】
3.mounted等生命周期方法合并后,会先调用共用js中的的生命周期函数,再调用组件中的生命周期函数,【不会进行覆盖】
4.如果是全局共用的方法,可以直挂载到main.js中↓
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 挂载全局共用方法 -----------------------
import {common, } from 'pub_js/common.js'
Vue.mixin(common)
// --------------------------------------
new Vue({
render: h => h(App),
}).$mount('#app')感谢各位的阅读!关于“Vue组件公用方法提取mixin的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。