您好,登录后才能下订单哦!
本篇内容主要讲解“怎么在Vue中使用protobuf”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么在Vue中使用protobuf”吧!
protobuf是由google推出的和语言无关和平台无关,可扩展的序列化数据结构协议,类似于XML,但是比XML更小、更快、更简单。protobuf几乎支持当前的大部分语言,如JavaScript
安装protobufjs
cnpm i -S protobufjs
注意:当前protobufjs的版本为:6.11.2
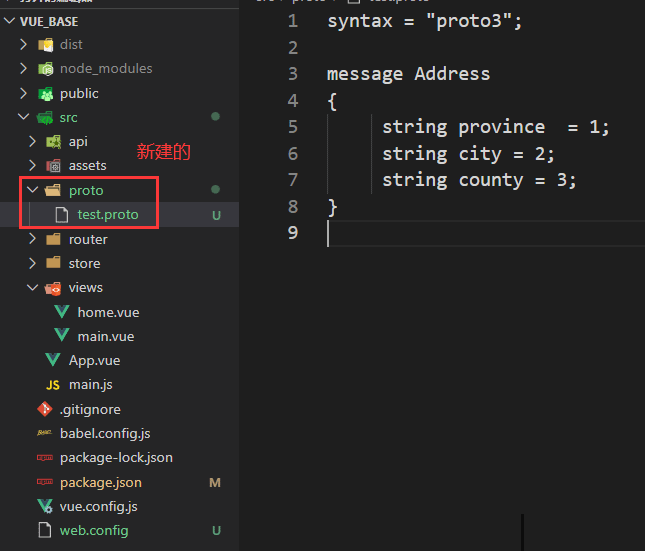
在项目src目录下新建proto目录,把后端给的test.proto文件放进去

syntax = "proto3";//第一行指定了正在使用proto3语法:如果你没有指定这个,编译器会使用proto2。这个指定语法行必须是文件的非空非注释的第一行
message Address
{
string province = 1;
string city = 2;
string county = 3;
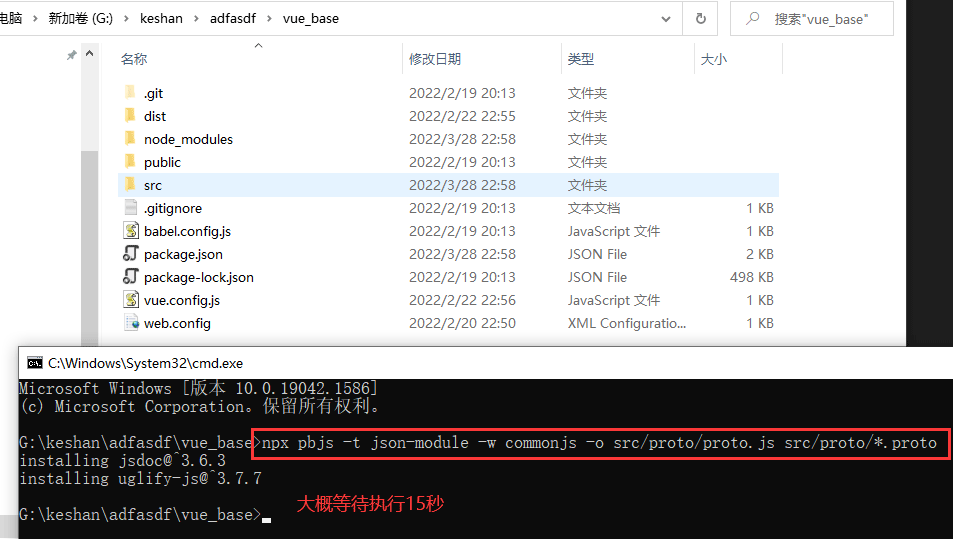
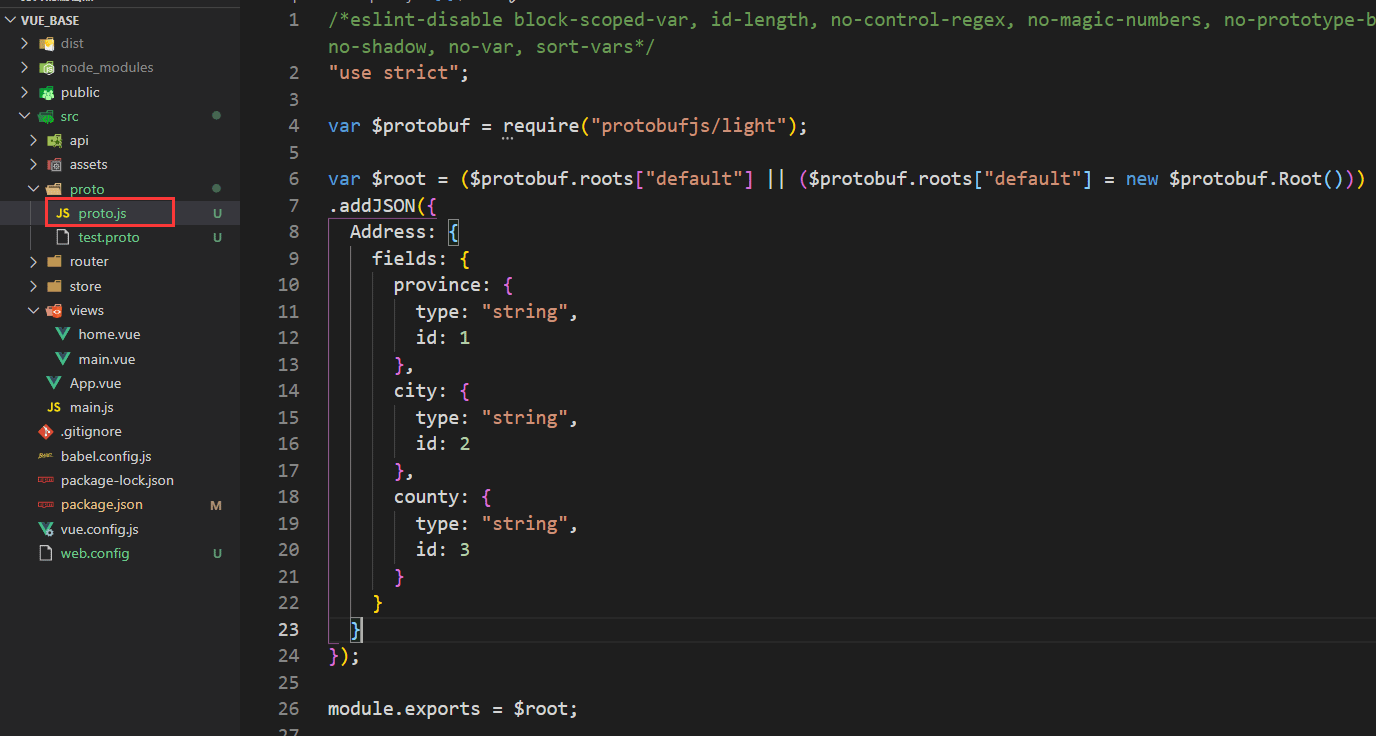
}打开dos窗口,执行以下命令将proto文件转换成js文件。大概执行15秒,执行成功后会在src/proto文件夹中创建proto.js文件
npx pbjs -t json-module -w commonjs -o src/proto/proto.js src/proto/*.proto
注意:-w参数可以指定打包js的包装器,这里用的是commonjs 。.proto文件除了可以生成js文件,还可以生成json文件。通常打包成js模块比较好用,因为vue在生产环境中打包后只有html,css,js等文件。生成json文件的命令为:
npx pbjs -t json src/proto/*.proto > src/proto/proto.json


引入proto.js:
import protoRoot from "@/proto/proto.js";
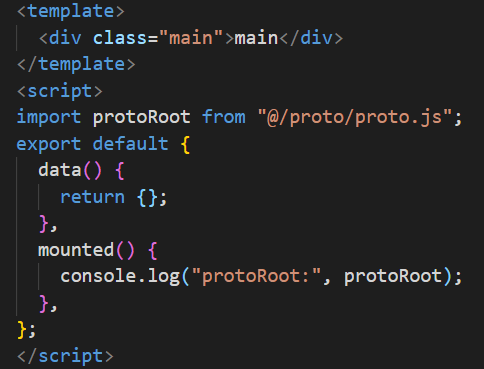
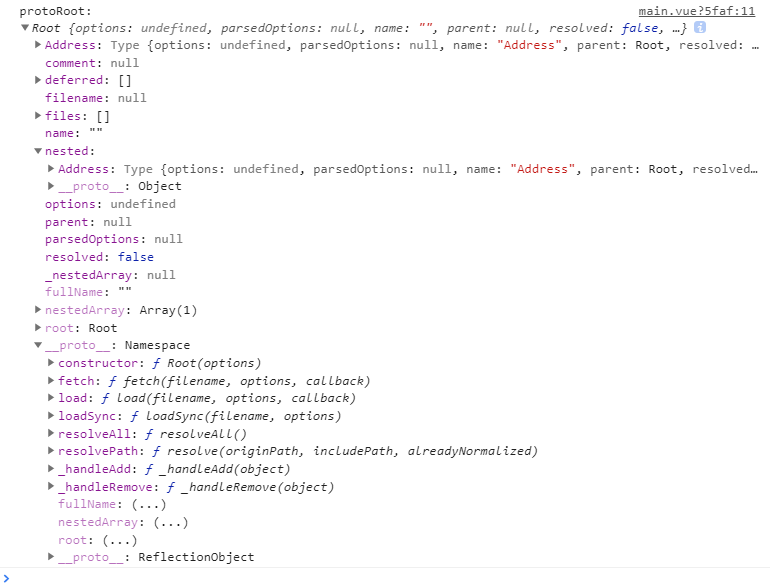
先打印看看protoRoot内容:


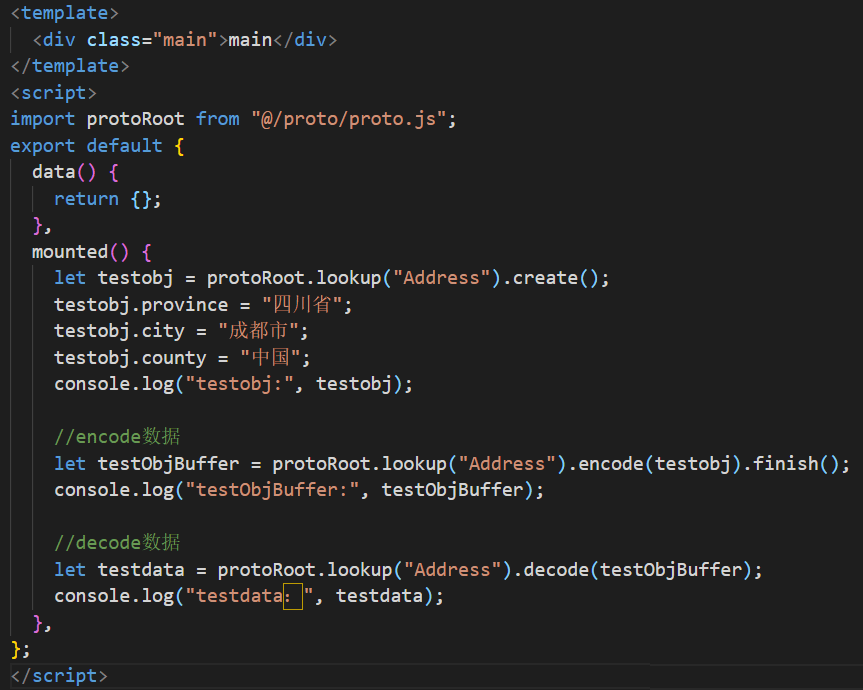
基本使用:


<template>
<div class="main">main</div>
</template>
<script>
import protoRoot from "@/proto/proto.js";
export default {
data() {
return {};
},
mounted() {
let testobj = protoRoot.lookup("Address").create();
testobj.province = "四川省";
testobj.city = "成都市";
testobj.county = "中国";
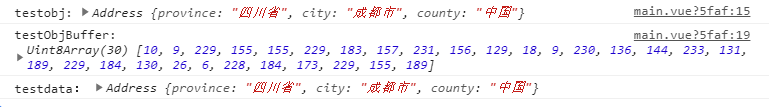
console.log("testobj:", testobj);
//encode数据
let testObjBuffer = protoRoot.lookup("Address").encode(testobj).finish();
console.log("testObjBuffer:", testObjBuffer);
//decode数据
let testdata = protoRoot.lookup("Address").decode(testObjBuffer);
console.log("testdata:", testdata);
},
};
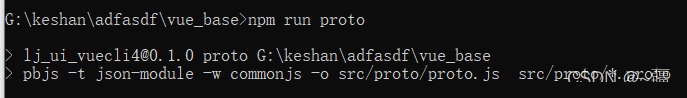
</script>为以后方便使用,我们可将命令添加到package.json的script中:
"proto": "pbjs -t json-module -w commonjs -o src/proto/proto.js src/proto/*.proto"
以后更新proto文件后,只需要npm run proto即可重新生成最新的proto.js

使用axios发起请求时,需要注意设置axios的请求类型使用arraybuffer:
import axios from 'axios'
const httpService = axios.create({
timeout: 45000,
method: 'post',
headers: {
'X-Requested-With': 'XMLHttpRequest',
'Content-Type': 'application/octet-stream'
},
responseType: 'arraybuffer'
})到此,相信大家对“怎么在Vue中使用protobuf”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。