您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了JavaScript如何实现防抖与节流,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
防抖:点击N次提交按钮,只有最后一次会发出请求。减少无效请求的次数。
节流:每点击一次按钮,都会失效一段时间。降低触发的频率。
/*
防抖
时限内,只有最后一次调用会执行
*/
function debounce(func, interval = 0) {
let timer;
return function () {
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
func()
}, interval)
}
}
/*
节流
执行之后会失效一段时间
*/
function throttle(fn, interval=0, immediate=true) {
let valid = true
return function () {
if (!valid) {
return
}
valid = false
if (immediate) {
fn()
setTimeout(() => {
valid = true;
}, interval)
} else {
setTimeout(() => {
fn()
valid = true;
}, interval)
}
}
}function say() {
console.log(1)
}
var a = debounce(say, 1000)
var b = throttle(say, 1000)
var c = throttle(say, 1000, false)
<button onclick="a()">测试防抖</button>
<button onclick="b()">测试节流一</button>
<button onclick="c()">测试节流二</button>效果:
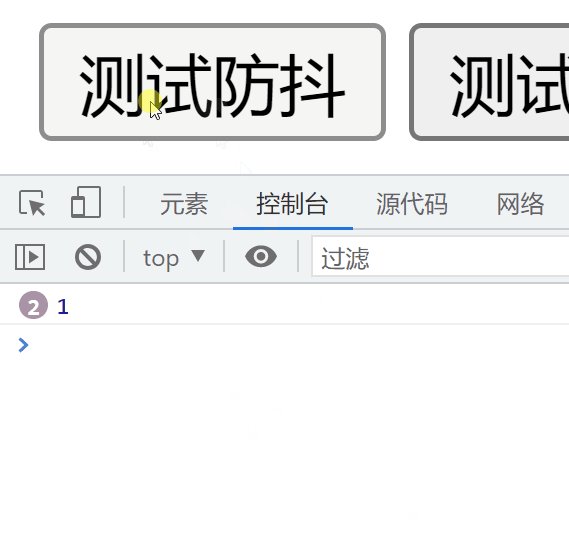
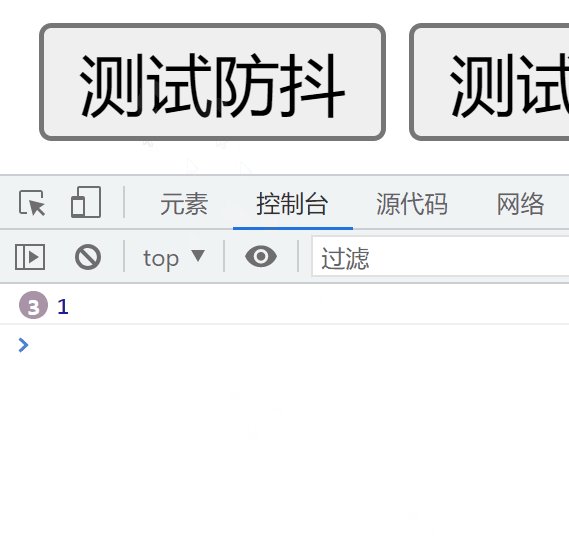
防抖。

节流,立即执行。

节流,延时执行。

原理:闭包。每调用一次都会对应一个闭包。
不能够像下面这样写:
<button onclick="debounce(say, 1000)()">测试防抖</button> <button onclick="throttle(say, 1000)()">测试节流一</button> <button onclick="throttle(say, 1000, false)()">测试节流二</button>
不然:

感谢你能够认真阅读完这篇文章,希望小编分享的“JavaScript如何实现防抖与节流”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。