您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家展示了“React中Props类型校验和默认值的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“React中Props类型校验和默认值的示例分析”这篇文章吧。
安装 prop-types 包
$ npm install prop-types
导入 propTypes 对象
import propTypes from 'prop-types';
组件名.propTypes = {} 设置组件 传参规则
Comp.propTypes = {
param: propTypes.array // Comp组件 的 param 参数必须是 数组类型
}示例:
// props 类型校验规则
import React from 'react';
// 1. npm i prop-types
// 2. 导入 propTypes 对象
import PropTypes from "prop-types";
function Son({list}) {
return (
<div>
{list.map(item => <p key={item}>{item}</p>)}
</div>
)
}
// 3. 组件名.propTypes = {} 给组件设置规则
Son.PropTypes={
// 4. 各字段设置规则
list: PropTypes.array // Son的list参数必须是 数组形式
}
class App extends React.Component {
render() {
return (
<div>
<Son list="我企鹅亲子装"/>
</div>
)
}
}
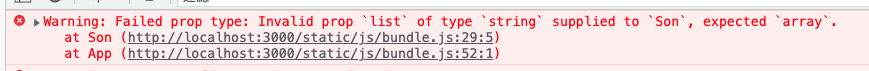
export default App;报错提示如下:

四种常见结构
常用类型:array、number、bool、string、func、object、symbol
React元素类型:element
必填项:isRequired
特定的结构对象:shape({})
核心代码:
// 1.类型
optionalFun: PropTypes.fun;
// 2.必填项
requiredFun: PropTypes.fun.isRequired;
// 3. // 可以指定一个对象由特定的类型值组成
optionalObjectWithShape: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number
}),示例:
import React from "react";
// 1. 函数参数默认值
function Son1({defaultTime = 10}) {
return (
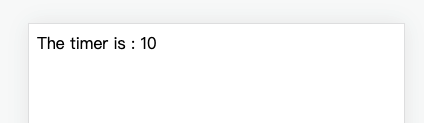
<div>The timer is : {defaultTime}</div>
)
}
class App extends React.Component {
render() {
return (
<div>
<Son1 />
</div>
)
}
}
export default App;
function Son2({defaultTime}) {
return (
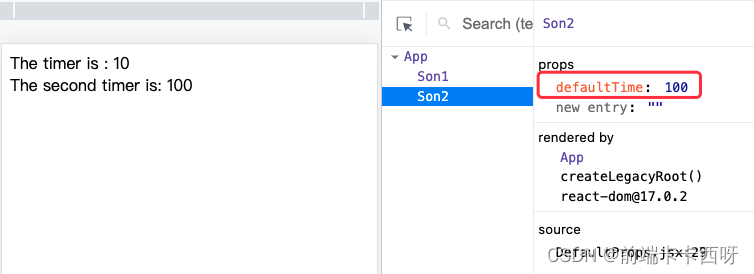
<div>The second timer is: {defaultTime}</div>
)
}
// 2. defaultProps 设置默认值
Son2.defaultProps = {
defaultTime: 100
}
class App extends React.Component {
render() {
return (
<div>
<Son1 />
<Son2 />
</div>
)
}
}
class Son3 extends React.Component {
render() {
return (
<div>The defaultTimer is : {this.props.defaultTime}</div>
)
}
}
// defaultProps 设置默认值
Son3.defaultProps = {
defaultTime: 3333
}class Son4 extends React.Component {
static defaultProps ={
defaultTime: 66666
}
render() {
return (
<div>The defaultTimer is : {this.props.defaultTime}</div>
)
}
}完整示例
// props默认值
import { func } from "prop-types";
import React from "react";
// 1.1 函数参数默认值
function Son1({defaultTime = 10}) {
return (
<div>The timer is : {defaultTime}</div>
)
}
function Son2({defaultTime}) {
return (
<div>The second timer is: {defaultTime}</div>
)
}
// 1.2 defaultProps 设置默认值
Son2.defaultProps = {
defaultTime: 100
}
class Son3 extends React.Component {
render() {
return (
<div>The defaultTimer is : {this.props.defaultTime}</div>
)
}
}
// 2.1 函数 defaultProps 设置默认值
Son3.defaultProps = {
defaultTime: 3333
}
// 2.2 静态属性声明
class Son4 extends React.Component {
static defaultProps ={
defaultTime: 66666
}
render() {
return (
<div>The defaultTimer is : {this.props.defaultTime}</div>
)
}
}
class App extends React.Component {
render() {
return (
<div>
<Son1 />
<Son2 />
<Son3 />
<Son4 />
</div>
)
}
}
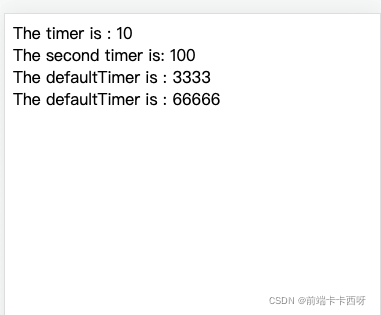
export default App;如图:

以上是“React中Props类型校验和默认值的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。