жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңAndroid Viewзҡ„дәӢ件дҪ“зі»е®һдҫӢеҲҶжһҗвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңAndroid Viewзҡ„дәӢ件дҪ“зі»е®һдҫӢеҲҶжһҗвҖқж–Үз« еҗ§гҖӮ
ViewжҳҜAndroidдёӯжүҖжңүжҺ§д»¶зҡ„еҹәзұ»пјҢдёҚз®ЎжҳҜButtonгҖҒListViewиҝҳжҳҜRelativeLayoutпјҢе®ғ们зҡ„еҹәзұ»йғҪжҳҜViewгҖӮViewжҳҜдёҖз§Қз•ҢйқўеұӮзҡ„жҺ§д»¶зҡ„дёҖз§ҚжҠҪиұЎпјҢд»ЈиЎЁдәҶдёҖдёӘжҺ§д»¶гҖӮ
иҖҢд»Җд№ҲжҳҜViewGroupпјҢд»Һеӯ—йқўдёҠзңӢпјҢViewGroupеә”иҜҘжҢҮзҡ„жҳҜдёҖдёӘжҺ§д»¶з»„пјҢеҚіViewGroupдёӯеҸҜд»ҘеҢ…еҗ«и®ёеӨҡжҺ§д»¶гҖӮиҖҢViewGroup继жүҝиҮӘViewпјҢжүҖд»ҘViewжң¬иә«е°ұеҸҜд»ҘжҳҜеҚ•дёӘжҺ§д»¶д№ҹеҸҜд»Ҙз”ұеӨҡдёӘжҺ§д»¶з»„жҲҗзҡ„дёҖз»„жҺ§д»¶гҖӮиҝҷж ·е°ұжһ„жҲҗдәҶViewж ‘гҖӮ
Viewзҡ„дҪҚзҪ®з”ұе®ғзҡ„еӣӣдёӘйЎ¶зӮ№зЎ®е®ҡпјҢtopпјҲе·ҰдёҠи§’зәөеқҗж ҮпјүгҖҒleftпјҲе·ҰдёҠи§’жЁӘеқҗж ҮпјүгҖҒbottomпјҲеҸідёӢи§’зәөеқҗж ҮпјүгҖҒrightпјҲеҸідёӢи§’жЁӘеқҗж ҮпјүпјҢиҝҷеҮ дёӘеҸӮж•°йғҪжҳҜзӣёеҜ№зҲ¶зә§е®№еҷЁиҖҢиЁҖзҡ„гҖӮ
еңЁAndroidдёӯпјҢXиҪҙе’ҢYиҪҙзҡ„жӯЈж–№еҗ‘еҲҶеҲ«дёәеҗ‘еҸіе’Ңеҗ‘дёӢгҖӮ
ж №жҚ®еӣӣдёӘйЎ¶зӮ№еҸҠAndroidViewзҡ„еқҗж Үзі»пјҢжҲ‘们еҸҜд»ҘеҫҲе®№жҳ“еҫ—еҲ°Viewзҡ„е®Ҫй«ҳе’Ңеқҗж Үзҡ„е…ізі»пјҡ
width=right-left
height=bottom-top
йӮЈд№ҲеҰӮдҪ•еҫ—еҲ°иҝҷеӣӣдёӘйЎ¶зӮ№е‘ўпјҹ
left=getLeft()пјӣ
right=getRight()пјӣ
top=getTop()пјӣ
bottom=getBottom()пјӣ
д»ҺAndroid3.0ејҖе§ӢпјҢViewеўһеҠ дәҶxпјҢyпјҢtranslationXе’ҢtranslationYгҖӮе…¶дёӯxе’ҢyжҳҜviewе·ҰдёҠи§’зҡ„еқҗж ҮпјҲзӣёеҜ№еқҗж Үзі»пјүпјҢиҖҢtranslationXе’ҢtranslationYжҳҜViewе·ҰдёҠж–№зӣёеҜ№зҲ¶е®№еҷЁзҡ„еҒҸ移йҮҸгҖӮ
x=left+translationX
y=top+translationY
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜViewеңЁе№із§»иҝҮзЁӢдёӯпјҢtopе’ҢleftиЎЁзӨәзҡ„жҳҜеҺҹе§Ӣе·ҰдёҠи§’зҡ„дҪҚзҪ®дҝЎжҒҜпјҢе…¶еҖјдёҚдјҡж”№еҸҳпјҢжӯӨж—¶ж”№еҸҳзҡ„жҳҜxгҖҒyгҖҒtranslationXе’ҢtranslationY
еңЁжүӢжҢҮжҺҘи§ҰеұҸ幕еҗҺжүҖдә§з”ҹзҡ„дёҖзі»еҲ—дәӢ件дёӯпјҢе…ёеһӢзҡ„дәӢ件жңүпјҡ
ACTION_DOWN——жүӢжҢҮеҲҡжҺҘи§ҰеұҸ幕
ACTION_MOVE——жүӢжҢҮеңЁеұҸ幕дёҠ移еҠЁ
ACTION_DOWN——жүӢжҢҮд»ҺеұҸ幕дёҠжқҫејҖ
дёҖиҲ¬жҲ‘们еҸҜд»Ҙе°ҶдёҖж¬ЎжүӢжҢҮжҺҘи§ҰеұҸ幕зҡ„иЎҢдёәеҲҶдёәдёӨз§Қжғ…еҶөпјҡ
зӮ№еҮ»еұҸ幕еҗҺжқҫејҖпјҢдәӢ件еәҸеҲ—дёәDOWN->UP
зӮ№еҮ»еұҸ幕滑еҠЁдёҖж®өж—¶й—ҙеҗҺжқҫејҖпјҢдәӢ件еәҸеҲ—дёәDOWN->MOVE->…->MOVE->UP
TouchSlopеҚізі»з»ҹиғҪиҜҶеҲ«ж»‘еҠЁзҡ„жңҖе°Ҹи·қзҰ»пјҢиҝҷжҳҜдёҖдёӘдёҺи®ҫеӨҮжңүе…ізҡ„зі»з»ҹеёёйҮҸгҖӮдёҚйҡҫеҫ—зҹҘе…¶ж„ҸжҖқпјҢеҪ“жүӢжҢҮеңЁеұҸ幕дёҠж»‘еҠЁе°ҸдәҺиҝҷдёӘи·қзҰ»ж—¶пјҢзі»з»ҹдёҚи®ӨдёәдҪ еңЁиҝӣиЎҢж»‘еҠЁж“ҚдҪңгҖӮ
йҖҡиҝҮViewConfiguration.get(getContext()).getScaledTouchSlop()ж–№жі•жқҘиҺ·еҸ–иҝҷдёӘзі»з»ҹеёёйҮҸгҖӮ
йҖҹеәҰиҝҪиёӘпјҢз”ЁдәҺиҝҪиёӘжүӢжҢҮеңЁж»‘еҠЁиҝҮзЁӢдёӯзҡ„йҖҹеәҰпјҢеҢ…жӢ¬ж°ҙе№іе’Ңз«–зӣҙж–№еҗ‘дёҠзҡ„йҖҹеәҰгҖӮ
е…·дҪ“з”Ёжі•пјҡ
еңЁViewзҡ„onTouchEventж–№жі•дёӯиҝҪиёӘеҪ“еүҚеҚ•еҮ»дәӢ件зҡ„йҖҹеәҰгҖӮ
VelocityTracker velocityTracker =VelocityTracker.obtain(); velocityTracker.addMovement(event); //жҺҘзқҖеҪ“жҲ‘们жҲ‘们жғізҹҘйҒ“еҪ“еүҚзҡ„ж»‘еҠЁйҖҹеәҰж—¶ //иҺ·еҸ–йҖҹеәҰеүҚе…Ҳи®Ўз®—йҖҹеәҰпјҢ еҸӮж•° ж—¶й—ҙй—ҙйҡ” еҚ•дҪҚms velocityTracker.computeCurrentVelocity(1000)пјӣ //иҺ·еҸ–йҖҹеәҰ int xVelocity = (int)velocityTracker.getXVelocity(); int yVelocity=(int)velocityTracker.getYVelocity();
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢиҝҷиҫ№зҡ„и®Ўз®—еҫ—еҲ°зҡ„йҖҹеәҰдёҺж—¶й—ҙй—ҙйҡ”жңүе…іпјҢе…¶и®Ўз®—е…¬ејҸеҰӮдёӢпјҡ
йҖҹеәҰ=пјҲз»ҲзӮ№дҪҚзҪ®-иө·зӮ№дҪҚзҪ®пјү/ж—¶й—ҙй—ҙйҡ”
и®Ўз®—йҖҹеәҰж—¶еҫ—еҲ°жҳҜе°ұжҳҜдёҖе®ҡж—¶й—ҙй—ҙйҡ”еҶ…жүӢжҢҮеңЁж°ҙе№іжҲ–з«–зӣҙж–№еҗ‘дёҠж»‘еҠЁзҡ„еғҸзҙ ж•°пјҢеҰӮ
100еғҸзҙ /1000msпјҢиҝҷйҮҢзҡ„йҖҹеәҰеҖјеҚідёә100гҖӮ
еҪ“然еңЁдёҚйңҖиҰҒдҪҝз”Ёе®ғж—¶пјҢйңҖиҰҒи°ғз”Ёclearж–№жі•жқҘйҮҚзҪ®е№¶еӣһ收еҶ…еӯҳгҖӮ
velocityTracker.clear();
velocityTracker.recycle();
4.GestureDetector
жүӢеҠҝжЈҖжөӢпјҢз”ЁдәҺиҫ…еҠ©жЈҖжөӢз”ЁжҲ·зҡ„еҚ•еҮ»гҖҒж»‘еҠЁгҖҒй•ҝжҢүгҖҒеҸҢеҮ»зӯүиЎҢдёәгҖӮеҰӮжһңеҸӘжҳҜзӣ‘еҗ¬ж»‘еҠЁзӣёе…ізҡ„е»әи®®еңЁonToucheEventе®һзҺ°пјҢеҰӮжһңйңҖиҰҒзӣ‘еҗ¬еҸҢеҮ»пјҢдҪҝз”ЁGestureDetectorгҖӮ
еј№жҖ§ж»‘еҠЁеҜ№иұЎпјҢз”ЁжқҘе®һзҺ°Viewзҡ„еј№жҖ§ж»‘еҠЁпјҢViewзҡ„scrollTo/scrollByжҳҜзһ¬й—ҙе®ҢжҲҗзҡ„пјҢдҪҝз”ЁScrollerй…ҚеҗҲViewзҡ„computeScrollж–№жі•й…ҚеҗҲдҪҝз”ЁиҫҫеҲ°еј№жҖ§ж»‘еҠЁзҡ„ж•Ҳжһң
е…¶е…ёеһӢд»Јз ҒжҳҜйҖҡз”Ёзҡ„.
/**
* е№іж»‘ж»ҡеҠЁ
* @param dx жЁӘеҗ‘дҪҚ移
* @param dy
*/
private void smoothScrollBy(int dx, int dy) {
//ж°ҙе№іж»‘еҠЁ
mScroller.startScroll(getScrollX(),0,dx,0,500);
invalidate();
}
@Override
public void computeScroll() {
if(mScroller.computeScrollOffset()){
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
postInvalidate();
}
}е®һзҺ°Viewж»‘еҠЁзҡ„еҮ з§Қж–№ејҸпјҡ
| Viewзҡ„ж»‘еҠЁж–№ејҸ | зү№зӮ№ | йҖӮз”ЁеңәжҷҜ |
| дҪҝз”ЁScrollTo/ScrollBy | еҸӘиғҪж”№еҸҳViewзҡ„еҶ…е®№пјҢдёҚиғҪж”№еҸҳViewжң¬иә«зҡ„дҪҚзҪ® | йҖӮеҗҲеҜ№viewеҶ…е®№зҡ„ж»‘еҠЁ |
| йҖҡиҝҮеҠЁз”»е®һзҺ°Viewзҡ„平移ж•Ҳжһң | еҸӘеҜ№еҪұеғҸиҝӣиЎҢж“ҚдҪңпјҢдёҚиғҪж”№еҸҳViewзҡ„дҪҚзҪ®еҸӮж•° | йҖӮз”ЁдәҺжІЎжңүдәӨдә’зҡ„Viewе’Ңе®һзҺ°еӨҚжқӮзҡ„еҠЁз”»ж•ҲжһңгҖӮ |
| дҪҝз”ЁеұһжҖ§еҠЁз”»е®һзҺ°Viewзҡ„平移ж•Ҳжһң | ж”№еҸҳViewзҡ„дҪҚзҪ®еҸӮж•°пјҢеҸҜе“Қеә”и§Ұж‘ёзӯүдәӢ件 | йҖӮз”ЁдәҺжңүдәӨдә’зҡ„ViewпјҢйҖӮй…ҚеҲ°Android3.0 |
| ж”№еҸҳViewзҡ„LayoutParamsпјҢдҪҝеҫ—ViewйҮҚж–°еёғеұҖе®һзҺ°ж»‘еҠЁ | ж”№еҸҳViewзҡ„дҪҚзҪ®еҸӮж•°пјҢеҸҜе“Қеә”и§Ұж‘ёзӯүдәӢ件 | йҖӮз”ЁдәҺжңүдәӨдә’зҡ„ViewпјҢдҪҝз”ЁзЁҚеӨҚжқӮ |
еүҚйқўжҸҗеҲ°дәҶеј№жҖ§ж»‘еҠЁеҜ№иұЎScrollпјҢе…¶е®һе®һзҺ°еј№жҖ§ж»‘еҠЁзҡ„ж–№жі•дёҚжӯўиҝҷдёҖз§ҚпјҢе®ғ们зҡ„е…ұеҗҢжҖқжғіе°ұжҳҜе°ҶдёҖж¬ЎеӨ§зҡ„ж»‘еҠЁеҲҶжҲҗиӢҘе№Іж¬Ўе°Ҹзҡ„ж»‘еҠЁе№¶иҰҒжұӮеңЁдёҖе®ҡж—¶й—ҙеҶ…е®ҢжҲҗгҖӮе®һзҺ°еј№жҖ§ж»‘еҠЁзҡ„е…·дҪ“е®һзҺ°ж–№ејҸжңүпјҡ
йҖҡиҝҮScrollе®һзҺ°
йҖҡиҝҮеҠЁз”»
дҪҝ用延时зӯ–з•Ҙ
дҪҝз”ЁScrollе®һзҺ°еј№жҖ§ж»‘еҠЁйңҖиҰҒй…ҚеҗҲViewзҡ„computeScrollж–№жі•е®һзҺ°пјҢз®ҖеҚ•жқҘи®Іе°ұжҳҜе®һзҺ°еӨҡж¬ЎйҮҚз»ҳпјҢжҜҸдёҖж¬ЎйҮҚз»ҳжңүдёҖе®ҡзҡ„ж—¶й—ҙй—ҙйҡ”пјҢйҖҡиҝҮиҝҷдёӘж—¶й—ҙй—ҙйҡ”ScrollerеҸҜд»Ҙеҫ—еҲ°Viewзҡ„еҪ“еүҚж»‘еҠЁдҪҚзҪ®пјҢ然еҗҺйҖҡиҝҮScrollToж–№жі•е®һзҺ°ж»‘еҠЁгҖӮ
е…·дҪ“е®һзҺ°ж–№жі•жҳҜеңЁиҮӘе·ұе®һзҺ°зҡ„е№іж»‘ж»‘еҠЁж–№жі•дёӯи°ғз”Ёinvalidateж–№жі•пјҢе®ғдјҡеҜјиҮҙViewйҮҚз»ҳпјҢеҸҲеӣ дёәеңЁViewзҡ„drawж–№жі•дёӯеҸҲдјҡеҺ»и°ғз”ЁcomputeScrollж–№жі•пјҢиҖҢеңЁcomputeScrollж–№жі•дёӯпјҢжҲ‘们е®һзҺ°дәҶscrollToж–№жі•жқҘе®һзҺ°ж»‘еҠЁпјҢжҺҘзқҖи°ғз”ЁpostInvalidateжқҘиҝӣиЎҢ第дәҢж¬ЎйҮҚз»ҳпјҢжӯӨж—¶еҸҲдјҡи°ғз”ЁViewдёӯзҡ„drawж–№жі•пјҢпјҢ继иҖҢи°ғз”ЁcomputeScrollж–№жі•пјҢеҰӮжӯӨеҸҚеӨҚпјҢзӣҙеҲ°ж•ҙдёӘж»‘еҠЁиҝҮзЁӢе®ҢжҲҗгҖӮ
еҠЁз”»жң¬иә«е°ұжҳҜдёҖз§Қжёҗжёҗең°иҝҮзЁӢпјҢеҸҜд»ҘеҫҲеҘҪең°е®һзҺ°еј№жҖ§ж»‘еҠЁгҖӮ
дҪҝ用延时зӯ–з•Ҙе®ҢжҲҗж»‘еҠЁпјҢж ёеҝғжҖқжғіе°ұжҳҜйҖҡиҝҮеҸ‘йҖҒдёҖзі»еҲ—зҡ„延时ж¶ҲжҒҜд»ҺиҖҢиҫҫеҲ°дёҖз§Қжёҗиҝӣзҡ„ж•ҲжһңгҖӮе…·дҪ“зҡ„е®һзҺ°еҸҜд»ҘйҮҮз”ЁHandlerжҲ–Viewзҡ„postDelayedж–№жі•пјҢд№ҹеҸҜд»ҘйҮҮз”Ёsleepдј‘зң гҖӮеҜ№дәҺpostDelayed方法们еҸҜд»ҘйҖҡиҝҮе®ғжқҘ延时еҸ‘йҖҒдёҖдёӘж¶ҲжҒҜпјҢ然еҗҺеңЁж¶ҲжҒҜдёӯиҝӣиЎҢViewзҡ„ж»ҡеҠЁгҖӮеҰӮжһңжҺҘиҝһдёҚж–ӯеҸ‘зҡ„еҸ‘йҖҒиҝҷз§Қж¶ҲжҒҜпјҢеҲҷеҸҜд»ҘиҫҫеҲ°еј№жҖ§ж»‘еҠЁеҜ№иұЎгҖӮ
иҖҢеҜ№дәҺsleepж–№жі•пјҢйҖҡиҝҮеңЁwhileеҫӘзҺҜдёӯдёҚж–ӯж»‘еҠЁViewе’ҢsleepеҚіеҸҜе®һзҺ°гҖӮ
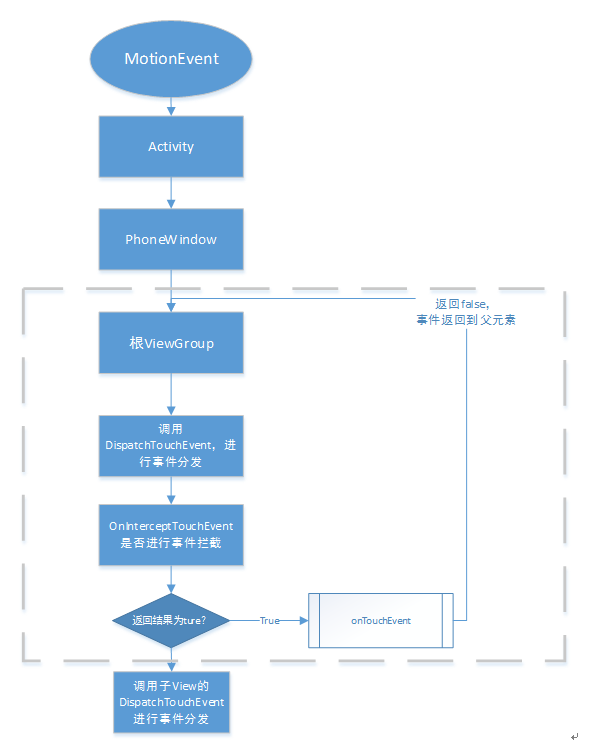
еҲҶеҸ‘еҜ№иұЎпјҡMotionEventпјҢжүҖи°“зҡ„дәӢ件еҲҶеҸ‘е…¶е®һе°ұжҳҜеҜ№MotionEventдәӢ件зҡ„еҲҶеҸ‘иҝҮзЁӢпјҢеҚійңҖиҰҒе°ҶиҝҷдёӘдәӢд»¶дј йҖ’еҲ°дёҖдёӘе…·дҪ“зҡ„ViewдёҠиҝӣиЎҢеӨ„зҗҶгҖӮиҖҢе®ҢжҲҗиҝҷдёҖиҝҮзЁӢйңҖиҰҒдёүдёӘйҮҚиҰҒж–№жі•жқҘе…ұеҗҢе®ҢжҲҗпјҡdispatchTouchEventгҖҒonInterceptTouchEventе’ҢonTouchEventгҖӮ
public boolean dispatchTouchEvent(MotionEvent ev)
з”ЁжқҘиҝӣиЎҢдәӢ件зҡ„еҲҶеҸ‘пјҢиҝ”еӣһз»“жһңеҸ—еҪ“еүҚViewзҡ„onTouchEventе’ҢдёӢзә§Viewзҡ„dispatchTouchEventж–№жі•зҡ„еҪұе“ҚпјҢиЎЁзӨәжҳҜеҗҰж¶ҲиҖ—еҪ“еүҚдәӢ件гҖӮ
public boolean onInterceptTouchEvent(MotionEvent ev)
еңЁdispatchTouchEventж–№жі•еҶ…йғЁи°ғз”ЁпјҢз”ЁдәҺеҲӨж–ӯжҳҜеҗҰжӢҰжҲӘжҹҗдёӘж—¶й—ҙпјҢеҰӮжһңеҪ“еүҚViewжӢҰжҲӘдәҶжҹҗдёӘдәӢ件пјҢйӮЈд№ҲеңЁеҗҢдёҖдёӘдәӢ件еәҸеҲ—еҪ“дёӯпјҢжӯӨж–№жі•дёҚдјҡиў«еҶҚж¬Ўи°ғз”ЁгҖӮ
public boolean onTouchEvent(MotionEvent event)
еңЁdispatchTouchEventж–№жі•дёӯи°ғз”ЁпјҢз”ЁдәҺеӨ„зҗҶзӮ№еҮ»дәӢ件пјҢиҝ”еӣһз»“жһңиЎЁзӨәжҳҜеҗҰж¶ҲиҖ—дәӢ件пјҢеҰӮжһңдёҚж¶ҲиҖ—пјҢеҲҷеңЁеҗҢдёҖдёӘдәӢ件еәҸеҲ—дёӯпјҢеҪ“еүҚViewж— жі•еҶҚ次收еҲ°дәӢ件гҖӮ
е»әз«ӢеңЁдёҠиҝ°ж–№жі•зҡ„еҹәзЎҖдёҠпјҢжҲ‘们з®ҖеҚ•еҲҶжһҗдёҖдёӢдәӢ件еҲҶеҸ‘зҡ„иҝҮзЁӢгҖӮ


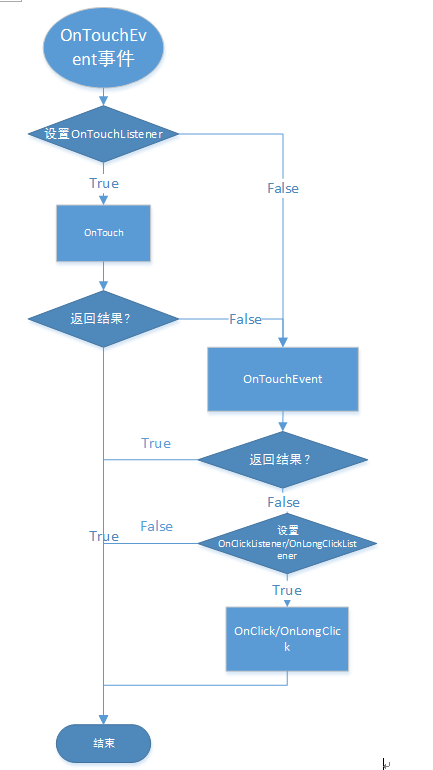
з”ұдёҠиҝ°жөҒзЁӢеӣҫдёҚйҡҫеҸ‘зҺ°пјҢеңЁMotionEventиў«дёҖдёӘViewжүҖжӢҰжҲӘж—¶пјҢе…¶еҶ…йғЁзҡ„дәӢ件еҲҶеҸ‘зҡ„иҝҮзЁӢдёӯпјҢonTouchListenerзҡ„дјҳе…Ҳзә§й«ҳдәҺonTouchEventпјҢиҖҢеёёз”Ёзҡ„onClickListenerзҡ„дјҳе…Ҳзә§жҳҜжңҖдҪҺзҡ„гҖӮеҚіеңЁonTouch->onTouchEvent->onClickгҖӮ
еҮ дёӘйҮҚиҰҒзҡ„з»“и®әпјҡ
еңЁж•ҙдёӘViewж ‘дёӯзҡ„дәӢ件еҲҶеҸ‘дёӯпјҢеҰӮжһңдёҖдёӘViewдёҖж—ҰејҖе§ӢеӨ„зҗҶдәӢ件пјҢдҪҶе®ғдёҚж¶ҲиҖ—ACTION_DOWNдәӢ件пјҲonTOuchEventиҝ”еӣһfalseпјүпјҢйӮЈд№ҲеҗҢдёҖдёӘдәӢ件еәҸеҲ—дёӯзҡ„е…¶д»–дәӢ件д№ҹдёҚдјҡдәӨз»ҷе®ғжқҘеӨ„зҗҶпјҢиҖҢжҳҜе°ҶдәӢ件йҮҚж–°дәӨз»ҷе®ғзҡ„зҲ¶е…ғзҙ иҝӣиЎҢеӨ„зҗҶпјҢеҚізҲ¶е…ғзҙ зҡ„onTouchEventдјҡиў«и°ғз”ЁгҖӮ
иҖҢеҰӮжһңдёҖдёӘViewж¶ҲиҖ—дәҶACTION_DOWNпјҢдҪҶжІЎжңүж¶ҲиҖ—дәӢ件еәҸеҲ—дёӯзҡ„е…¶д»–дәӢ件пјҢйӮЈд№ҲиҝҷдёӘзӮ№еҮ»дәӢ件дјҡж¶ҲеӨұпјҢ并且жӯӨж—¶зҲ¶е…ғзҙ зҡ„onTouchEventд№ҹдёҚдјҡиў«и°ғз”ЁпјҢеҪ“еүҚViewеҸҜд»ҘжҢҒз»ӯеҸ—еҲ°еҗҺз»ӯзҡ„дәӢ件пјҢжңҖз»Ҳиҝҷдәӣж¶ҲеӨұзҡ„зӮ№еҮ»дәӢ件дјҡдј йҖ’з»ҷActivityеӨ„зҗҶгҖӮ
ViewGroupй»ҳи®ӨдёҚжӢҰжҲӘд»»дҪ•дәӢ件
ViewжІЎжңүonInterceptTouchEventж–№жі•пјҢдёҖж—ҰжңүзӮ№еҮ»дәӢд»¶дј йҖ’з»ҷе®ғпјҢе°ұеҘҪи°ғз”Ёе®ғзҡ„onTouchEventж–№жі•гҖӮ
Viewзҡ„onTouchEventй»ҳи®ӨйғҪжҳҜдјҡж¶ҲиҖ—дәӢ件зҡ„пјҢйҷӨйқһе®ғжҳҜдёҚеҸҜзӮ№еҮ»зҡ„пјҲclickableе’ҢlongClickableдёәfalseпјү
дәӢд»¶дј йҖ’иҝҮзЁӢжҳҜз”ұеӨ–еҗ‘еҶ…зҡ„пјҢеҚідәӢ件жҖ»жҳҜдј з»ҷзҲ¶е…ғзҙ пјҢ然еҗҺеҶҚз”ұзҲ¶е…ғзҙ еҲҶеҸ‘з»ҷеӯҗViewпјҢйҖҡиҝҮrequestDisallowInterceptTouchEventж–№жі•еҸҜд»ҘеңЁеӯҗе…ғзҙ дёӯе№Ійў„зҲ¶е…ғзҙ дёӯзҡ„еҲҶеҸ‘иҝҮзЁӢпјҲйҷӨACTION_DOWNпјү
1.еӨ–йғЁж»‘еҠЁе’ҢеҶ…йғЁж»‘еҠЁж–№еҗ‘дёҚдёҖиҮҙ
2.еӨ–йғЁж»‘еҠЁж–№еҗ‘е’ҢеҶ…йғЁж»‘еҠЁж–№еҗ‘дёҖиҮҙ
3.дёҠйқўдёӨеј жғ…еҶөзҡ„еөҢеҘ—
еҜ№дәҺ第дёҖз§Қжғ…еҶөпјҢдёҖдёӘеҫҲеҘҪзҡ„дҫӢеӯҗе°ұжҳҜViewPagerе’ҢFragmentеөҢеҘ—дҪҝз”Ёз»„жҲҗзҡ„йЎөйқўж»‘еҠЁж•ҲжһңпјҢиҖҢеңЁFragmentеҶ…йғЁеҸҲдјҡеөҢеҘ—дёҖдёӘListViewгҖӮеӨ§е®¶йғҪзҹҘйҒ“ViewPagerзҡ„ж»‘еҠЁж–№еҗ‘жҳҜж°ҙе№ізҡ„пјҢиҖҢListViewзҡ„ж»‘еҠЁж–№еҗ‘жҳҜз«–зӣҙзҡ„пјҢиҝҷз§Қжғ…еҪўе’Ң第дёҖз§Қжғ…еҶөжҳҜзӣёз¬Ұзҡ„гҖӮеҪ“然ViewPagerеңЁеҶ…йғЁеӨ„зҗҶдәҶиҝҷз§Қж»‘еҠЁеҶІзӘҒпјҢеӣ жӯӨйҮҮз”ЁViewPagerдёҚз”ЁиҖғиҷ‘иҝҷдёӘй—®йўҳгҖӮиҖҢеҰӮжһңжҲ‘们йҮҮз”Ёзҡ„жҳҜScrollViewпјҢеҲҷеҝ…йЎ»жүӢеҠЁеӨ„зҗҶиҝҷз§Қж»‘еҠЁеҶІзӘҒдәҶгҖӮ
еҜ№дәҺ第дәҢз§Қжғ…еҶөпјҢеҚіеҶ…еӨ–дёӨеұӮйғҪжҳҜйңҖиҰҒдёҠдёӢж»‘еҠЁжҲ–иҖ…е·ҰеҸіж»‘еҠЁзҡ„гҖӮеҸҜд»ҘдёҫдёҖдёӘеёёи§Ғзҡ„дҫӢеӯҗпјҢеҚіViewPagerе’ҢNavigationDrawerгҖӮиҝҷдёӨиҖ…йғҪжҳҜж°ҙе№іж–№еҗ‘зҡ„ж»‘еҠЁгҖӮеҪ“然еңЁе®һйҷ…дҪҝз”ЁдёӯпјҢдјҡеҸ‘зҺ°е№¶жІЎжңүж»‘еҠЁеҶІзӘҒпјҢиҝҳжҳҜдёҠдёҖдёӘеҺҹеӣ пјҢViewPagerеҶ…йғЁеӨ„зҗҶдәҶиҝҷз§Қж»‘еҠЁеҶІзӘҒгҖӮ
第дёүз§Қжғ…еҶөеҚіеүҚйқўдёӨдёӘдҫӢеӯҗзҡ„иһҚеҗҲгҖӮ
еҰӮдҪ•и§ЈеҶіж»‘еҠЁеҶІзӘҒпјҢиҝҷе°ұйңҖиҰҒз”ЁеҲ°еүҚйқўи®ІеҲ°зҡ„дәӢ件еҲҶеҸ‘жңәеҲ¶дәҶпјҢе…¶ж ёеҝғжҖқжғіе°ұжҳҜж №жҚ®е®һйҷ…дәӢ件зҡ„зү№зӮ№пјҲdownзҡ„дҪҚзҪ®пјҢж°ҙе№іж»‘еҠЁи·қзҰ»пјҢз«–зӣҙж»‘еҠЁи·қзҰ»зӯүпјүжқҘеҲӨж–ӯз”ұе“ӘдёӘViewжқҘжӢҰжҲӘдәӢ件гҖӮеҜ№дәҺ第дёҖз§Қжғ…еҶөеҸҜд»Ҙз®ҖеҚ•ең°еҲӨж–ӯжҳҜж°ҙе№іж»‘еҠЁиҝҳжҳҜз«–зӣҙж»‘еҠЁжқҘеҲӨж–ӯз”ұе“ӘдёӘViewжқҘжӢҰжҲӘдәӢ件гҖӮпјҲеҸҜд»Ҙж №жҚ®ж°ҙе№іе’Ңз«–зӣҙж–№еҗ‘дёҠзҡ„и·қзҰ»е·®жҲ–йҖҹеәҰе·®жқҘиҝӣиЎҢеҲӨж–ӯпјүпјҢиҖҢеҜ№дәҺ第дәҢз§Қжғ…еҶөпјҢеҸҜж №жҚ®downзҡ„дҪҚзҪ®жқҘеҠ д»ҘеҢәеҲҶгҖӮ
еӨ–йғЁжӢҰжҲӘжі• —— еҚізӮ№еҮ»дәӢ件е…Ҳз»ҸиҝҮзҲ¶е®№еҷЁзҡ„жӢҰжҲӘеӨ„зҗҶпјҢеҰӮжһңзҲ¶е®№еҷЁйңҖиҰҒжӯӨдәӢ件е°ұжӢҰжҲӘпјҢдёҚйңҖиҰҒе°ұдёҚжӢҰжҲӘпјҢйңҖиҰҒйҮҚеҶҷзҲ¶е®№еҷЁзҡ„onInterceptTouchEventж–№жі•пјӣеңЁonInterceptTouchEventж–№жі•дёӯпјҢйҰ–е…ҲACTION_DOWNиҝҷдёӘдәӢ件пјҢзҲ¶е®№еҷЁеҝ…йЎ»иҝ”еӣһfalse,еҚідёҚжӢҰжҲӘACTION_DOWNдәӢ件пјҢеӣ дёәдёҖж—ҰзҲ¶е®№еҷЁжӢҰжҲӘдәҶACTION_DOWN,йӮЈд№ҲеҗҺз»ӯзҡ„ACTION_MOVE/ACTION_UPйғҪдјҡзӣҙжҺҘдәӨз»ҷзҲ¶е®№еҷЁеӨ„зҗҶпјӣе…¶ж¬ЎжҳҜACTION_MOVE,ж №жҚ®йңҖжұӮжқҘеҶіе®ҡжҳҜеҗҰиҰҒжӢҰжҲӘ;жңҖеҗҺACTION_UPдәӢ件,иҝҷйҮҢеҝ…йЎ»иҰҒиҝ”еӣһfalse,еңЁиҝҷйҮҢжІЎжңүеӨҡеӨ§ж„Ҹд№үгҖӮ
еҶ…йғЁжӢҰжҲӘжі• —— жүҖжңүдәӢ件йғҪдј йҖ’з»ҷеӯҗе…ғзҙ ,еҰӮжһңеӯҗе…ғзҙ йңҖиҰҒе°ұж¶ҲиҖ—жҺү,дёҚйңҖиҰҒе°ұдәӨз»ҷзҲ¶е…ғзҙ еӨ„зҗҶ,йңҖиҰҒеӯҗе…ғзҙ й…ҚеҗҲrequestDisallowInterceptTouchEventж–№жі•жүҚиғҪжӯЈеёёе·ҘдҪң;зҲ¶е…ғзҙ йңҖиҰҒй»ҳи®ӨжӢҰжҲӘйҷӨACTION_DOWNд»ҘеӨ–зҡ„дәӢ件,иҝҷж ·еӯҗе…ғзҙ и°ғз”Ёparent.requestDisallowInterceptTouchEvent(false)ж–№жі•ж—¶пјҢзҲ¶е…ғзҙ жүҚиғҪ继з»ӯжӢҰжҲӘйңҖиҰҒзҡ„дәӢ件гҖӮпјҲACTION_DOWNдәӢ件дёҚеҸ—requestDisallowInterceptTouchEventж–№жі•еҪұе“Қ,жүҖд»ҘдёҖж—ҰзҲ¶е…ғзҙ жӢҰжҲӘACTION_DOWNдәӢ件,йӮЈд№ҲжүҖжңүе…ғзҙ йғҪж— жі•дј йҖ’еҲ°еӯҗе…ғзҙ еҺ»пјү
дёӨз§ҚжӢҰжҲӘж–№жі•зҡ„иҢғејҸпјҲдјӘд»Јз ҒеҪўејҸпјүпјҡ
еӨ–йғЁжӢҰжҲӘжі•пјҡеҸӘйңҖиҰҒйҮҚеҶҷзҲ¶е®№еҷЁзҡ„onInterceptTouchEventж–№жі•
private int mLastXIntercepet=0;
private int mLastYIntercepet=0;
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
boolean intercepted =false;
int x=(int) ev.getX();
int y=(int) ev.getY();
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
intercepted=false;
break;
case MotionEvent.ACTION_MOVE:
if(зҲ¶е®№еҷЁйңҖиҰҒеҪ“еүҚзӮ№еҮ»дәӢ件){
intercepted=true;
}else{
intercepted=false;
}
break;
case MotionEvent.ACTION_UP:
intercepted=false;
break;
default:
break;
}
mLastXIntercepet=x;
mLastYIntercepet=y;
return intercepted;
}еҶ…йғЁжӢҰжҲӘжі•пјҡйңҖиҰҒйҮҚеҶҷеӯҗе…ғзҙ зҡ„dispatchTouchEventж–№жі•е’ҢзҲ¶е®№еҷЁзҡ„onInterceptTouchEventж–№жі•гҖӮ
еӯҗе…ғзҙ зҡ„dispatchTouchEventж–№жі•
//еҲҶеҲ«и®°еҪ•дёҠж¬Ўж»‘еҠЁзҡ„еқҗж Ү
private int mLastX=0;
private int mLastY=0;
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
int x= (int) ev.getX();
int y= (int) ev.getY();
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
getParent().requestDisallowInterceptTouchEvent(true);
break;
case MotionEvent.ACTION_MOVE:
int deltaX=x-mLastX;
int deltaY=y-mLastY;
if(зҲ¶е®№еҷЁйңҖиҰҒжӯӨзұ»зӮ№еҮ»дәӢ件){
getParent().requestDisallowInterceptTouchEvent(false);
}
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
mLastX=x;
mLastY=y;
return super.dispatchTouchEvent(ev);
}зҲ¶е®№еҷЁзҡ„onInterceptTouchEventпјҡ
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
int x= (int) ev.getX();
int y= (int) ev.getY();
int action=ev.getAction();
if(action==MotionEvent.ACTION_DOWN)
return false;
else
return true;
}д»ҘдёҠе°ұжҳҜе…ідәҺвҖңAndroid Viewзҡ„дәӢ件дҪ“зі»е®һдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ