您好,登录后才能下订单哦!
这篇文章主要介绍“vue+iview怎么实现拼音、首字母和汉字模糊搜索”,在日常操作中,相信很多人在vue+iview怎么实现拼音、首字母和汉字模糊搜索问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue+iview怎么实现拼音、首字母和汉字模糊搜索”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
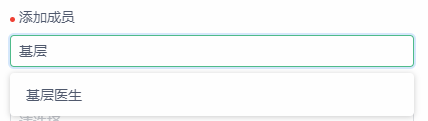
支持汉字:

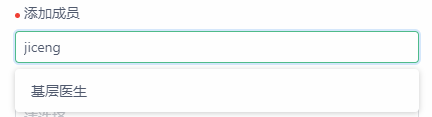
支持拼音:

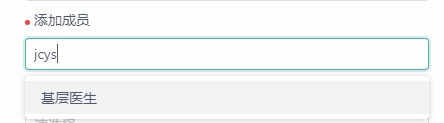
支持首字母:

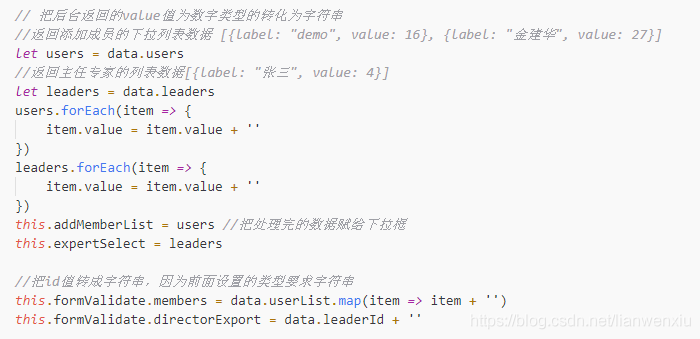
在新建的页面中:在远程搜索的方法里,后台返回的数据时给做下处理,把返回的value值后边拼接一个特殊字符,再拼接上你输入框输入的值,这样因为value里含有你输入的值就不会被过滤掉,因而就能赋上值了。
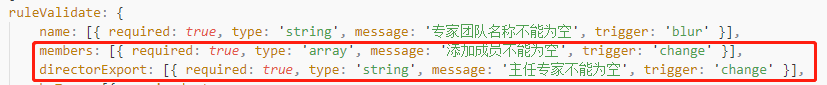
校验规则修改:如果有表单校验,要在校验时改变校验规则type: 'string',因为拼接完就是字符串了。
submit提交方法中:在submit提交表单方法里再做下处理,把刚才拼接的字符串,用特殊字符处理成数组取第1位就是原来的value值了,不过是字符串形式了,要让后台接收字符串形式的。
编辑回显页面中:要让后台配合返回的id值是字符串形式,返回的下拉列表中每个数组对象的value值也是字符串形式的。如果后台不改,只能自己再循环遍历处理成字符串。
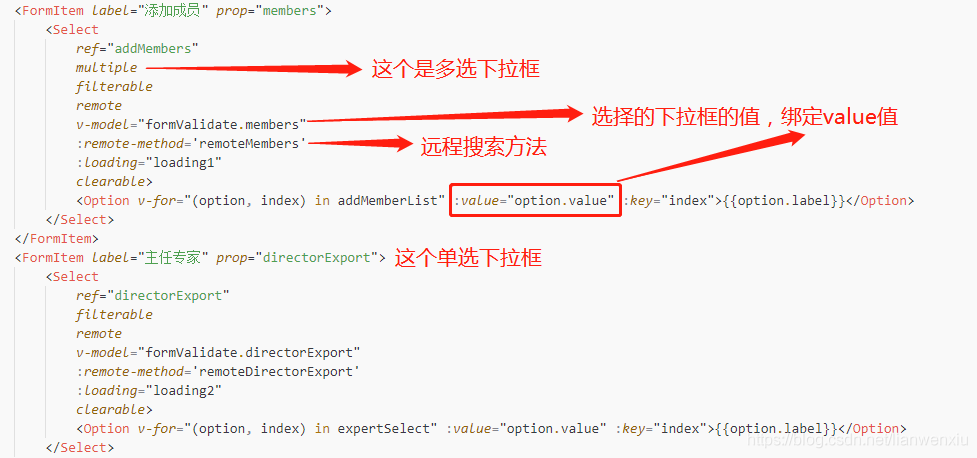
是不是说的一脸懵逼,直接上图看的更清楚些:

单选下拉框type是字符串,多选type要求是array类型

这个地方单选框和多选框处理方法一样

单选下拉框把选的v-model里的值(这里绑定的是value值)进行处理,把刚才拼接的特殊字符和输入值去掉,取前面的id值
多选因为取到的v-model值是一个数组,所以要用map函数来把每一项都处理一下

以上就步骤就实现了拼音、首字母(不分大小写)和汉字的搜索,但必须注意前提是需要后台支持这些类型的搜索且能正确返回数据
因为我编辑和新建用的是同一个页面所以还要编辑回显数据:

到此,关于“vue+iview怎么实现拼音、首字母和汉字模糊搜索”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。