您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇“怎么使用vue的v-for循环图片路径”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么使用vue的v-for循环图片路径”文章吧。

<template>
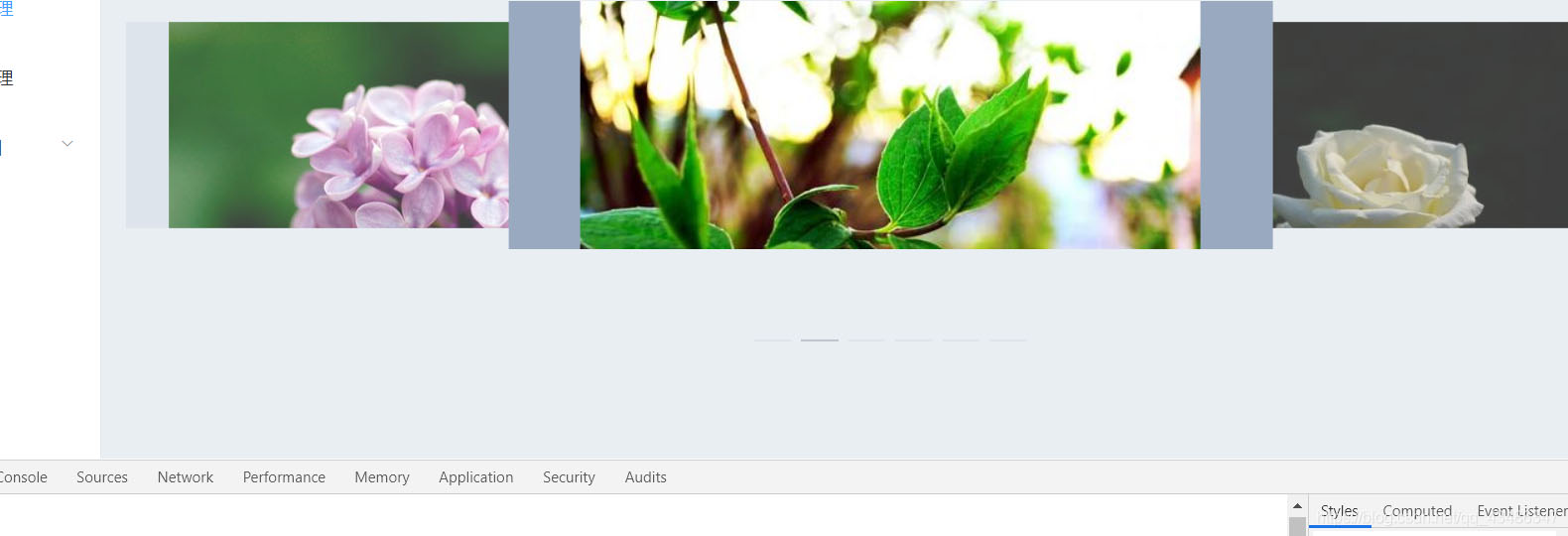
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="(item, index) in img" :key="index">
<!-- <h4 class="medium">{{ item }}</h4> -->
<img :src="item.imgersssd">
</el-carousel-item>
</el-carousel>
</template>
<script>
import axios from 'axios'
export default {
name: 'HelloWorld',
data () {
return {
msg:"dkjskjffdsfdds",
img:[
{imgersssd:require("../images/u=29.jpg")},
{imgersssd:require("../images/u=4249.jpg")},
{imgersssd:require("../images/u=21967.jpg")},
{imgersssd:require("../images/u=30419.jpg")},
{imgersssd:require("../images/u=3422733.jpg")},
{imgersssd:require("../images/u=37901902.jpg")}
]
}
},
mounted(){
// this.getData()
},
methodes:{
// getData(){
// axios.get().then(res=>{
// if(res.data.code == '200'){
// if(res.data.result && res.data.result.length>0){
// }
// console.log(res)
// }
// },error=>{
// })
// }
}
}
</script>
<style>
.el-carousel__item h4 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 200px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>使用require调用路径
<div v-for="(item, index) in imgList" :key="index"> <img :src="item"> </div>
<script>
export default {
data() {
return {
imgList:['require("../../assets/a.jpg")','require("../../assets/b.jpg")']
};
},
};
</script>以上就是关于“怎么使用vue的v-for循环图片路径”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。