жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңvue-cliдёӯdevServer.proxyзӣёе…ій…ҚзҪ®йЎ№жҖҺд№ҲдҪҝз”ЁвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңvue-cliдёӯdevServer.proxyзӣёе…ій…ҚзҪ®йЎ№жҖҺд№ҲдҪҝз”ЁвҖқж–Үз« еҗ§гҖӮ
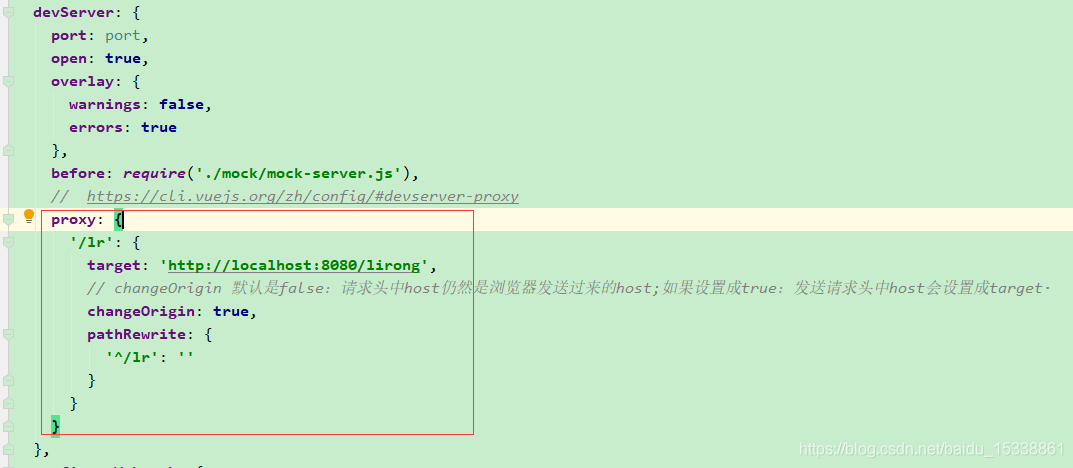
еҰӮеӣҫпјҡ

changeOrigin дёәfalseж—¶пјҢиҜ·жұӮеӨҙдёӯhostд»Қ然жҳҜжөҸи§ҲеҷЁеҸ‘йҖҒиҝҮжқҘзҡ„host;еҰӮжһңи®ҫзҪ®жҲҗtrueпјҡеҸ‘йҖҒиҜ·жұӮеӨҙдёӯhostдјҡи®ҫзҪ®жҲҗtargetзҡ„еҖјгҖӮ
жң¬зӨәдҫӢдёӯпјҢpathRewriteи®ҫзҪ®дәҶ '^/lr': '' пјҢдҪңз”ЁеҰӮдёӢ:
дҪҝз”Ёд»ЈзҗҶпјҢйҰ–е…ҲйңҖиҰҒжңүдёҖдёӘж ҮиҜҶпјҢе‘ҠиҜүзЁӢеәҸиҝҷдёӘиҝһжҺҘиҰҒдҪҝз”Ёд»ЈзҗҶпјҢдёҚ然зҡ„иҜқпјҢеҸҜиғҪдҪ зҡ„htmlгҖҒcssгҖҒjsгҖҒзҹўйҮҸеӣҫзӯүйқҷжҖҒиө„жәҗйғҪи·‘еҺ»д»ЈзҗҶгҖӮжүҖд»ҘжҲ‘们иҰҒйҖҡиҝҮдёҖдёӘе”ҜдёҖж ҮиҜҶпјҢи®©жҺҘеҸЈдҪҝз”Ёд»ЈзҗҶпјҢйқҷжҖҒиө„жәҗж–Ү件дҪҝз”Ёжң¬ең°гҖӮ
proxyдёӯзҡ„ '/lr':{······}пјҢе°ұжҳҜе‘ҠиҜүnodeпјҢжҲ‘зҡ„жҺҘеҸЈжҳҜиҰҒд»Ҙ /lr ејҖеӨҙзҡ„жүҚдҪҝз”Ёд»ЈзҗҶгҖӮжүҖжңүзҡ„жҺҘеҸЈйғҪиҰҒеҶҷжҲҗ /lr/xx/xx пјҢд»Ҙ /lr ејҖеӨҙпјҢжңҖеҗҺд»ЈзҗҶзҡ„жҺҘеҸЈи·Ҝеҫ„и·Ҝеҫ„е°ұжҳҜ http://localhost:8080/lirong/lr/xx/xx
дҪҶжҳҜдҫӢеӯҗдёӯзңҹе®һзҡ„еҗҺеҸ°ж•°жҚ®жҺҘеҸЈйҮҢжІЎжңү /lrпјҢзӣҙжҺҘе°ұжҳҜ http://localhost:8080/lirong/xx/xx пјҢжүҖд»Ҙе°ұйңҖиҰҒй…ҚзҪ® pathRewriteпјҢз”Ё'^/lr': '' е°Ҷ /lr еҺ»жҺүпјҢиҝҷж ·ж—ўжңүжӯЈзЎ®зҡ„ж ҮиҜҶпјҢеҸҲиғҪеңЁзңҹе®һиҜ·жұӮжҺҘеҸЈзҡ„ж—¶еҖҷеҺ»жҺү /lr гҖӮ
еҰӮжһңдҪ зҡ„еүҚз«Ҝеә”з”Ёе’ҢеҗҺз«Ҝ API жңҚеҠЎеҷЁжІЎжңүиҝҗиЎҢеңЁеҗҢдёҖдёӘдё»жңәдёҠпјҢдҪ йңҖиҰҒеңЁејҖеҸ‘зҺҜеўғдёӢе°Ҷ API иҜ·жұӮд»ЈзҗҶеҲ° API жңҚеҠЎеҷЁгҖӮеҸҜд»ҘйҖҡиҝҮ *.config.js дёӯзҡ„ devServer.proxy йҖүйЎ№жқҘй…ҚзҪ®гҖӮ
const proxy = require('http-proxy-middleware');devServer.proxy еҸҜд»ҘжҳҜдёҖдёӘжҢҮеҗ‘ејҖеҸ‘зҺҜеўғ API жңҚеҠЎеҷЁзҡ„еӯ—з¬ҰдёІ
//жңҚеҠЎеҷЁдјҡе°Ҷд»»дҪ•жңӘзҹҘиҜ·жұӮ (жІЎжңүеҢ№й…ҚеҲ°йқҷжҖҒж–Ү件зҡ„иҜ·жұӮ) д»ЈзҗҶеҲ°http://localhost:4000дёҠ
module.exports = {
devServer: {
proxy: 'http://localhost:4000'
}
}const proxy = require('http-proxy-middleware');
module.exports = {
devServer:{
host: 'localhost',//target host
port: 8080,
//proxy:{'/api':{}},д»ЈзҗҶеҷЁдёӯи®ҫзҪ®/api,йЎ№зӣ®дёӯиҜ·жұӮи·Ҝеҫ„дёә/apiзҡ„жӣҝжҚўдёәtarget
proxy:{
'/api':{
target: 'http://192.168.1.30:8085',//д»ЈзҗҶең°еқҖпјҢиҝҷйҮҢи®ҫзҪ®зҡ„ең°еқҖдјҡд»Јжӣҝaxiosдёӯи®ҫзҪ®зҡ„baseURL
changeOrigin: true,// еҰӮжһңжҺҘеҸЈи·ЁеҹҹпјҢйңҖиҰҒиҝӣиЎҢиҝҷдёӘеҸӮж•°й…ҚзҪ®
//ws: true, // proxy websockets
//pathRewriteж–№жі•йҮҚеҶҷurl
pathRewrite: {
'^/api': '/'
//pathRewrite: {'^/api': '/'} йҮҚеҶҷд№ӢеҗҺurlдёә http://192.168.1.16:8085/xxxx
//pathRewrite: {'^/api': '/api'} йҮҚеҶҷд№ӢеҗҺurlдёә http://192.168.1.16:8085/api/xxxx
}
}}
},
//...
}д»ҘдёҠе°ұжҳҜе…ідәҺвҖңvue-cliдёӯdevServer.proxyзӣёе…ій…ҚзҪ®йЎ№жҖҺд№ҲдҪҝз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ