您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
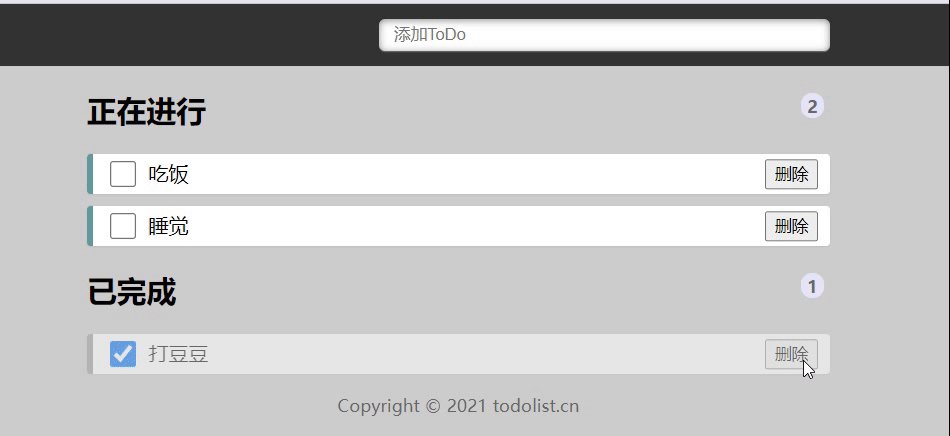
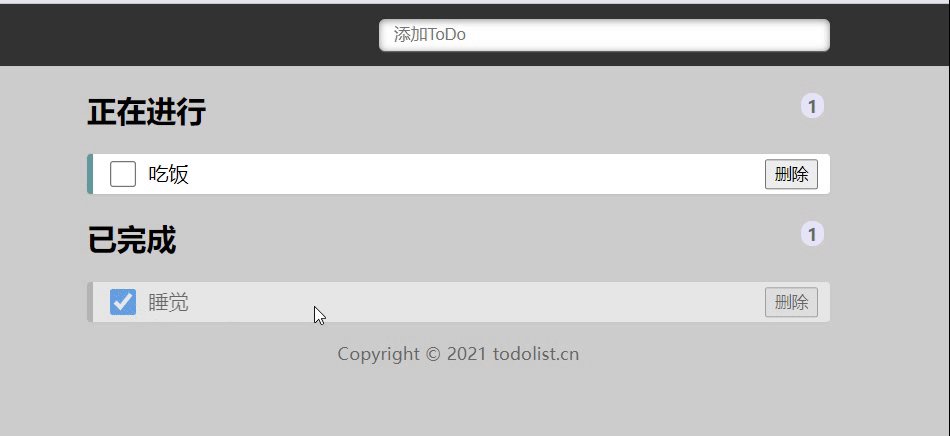
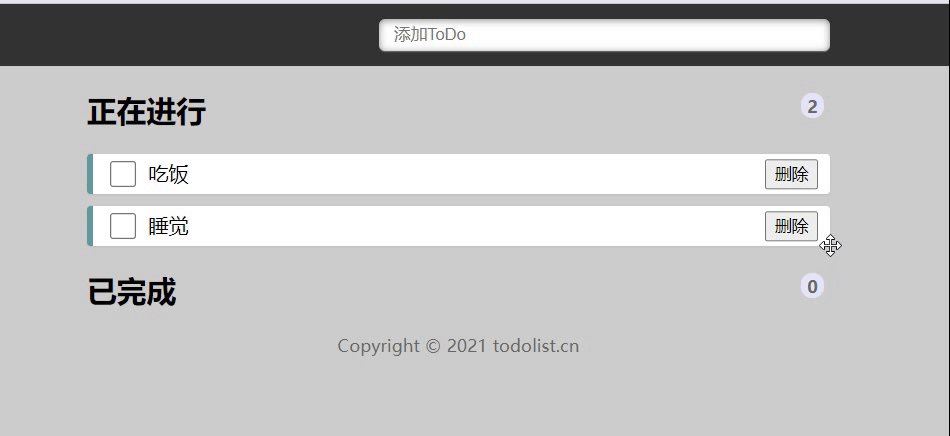
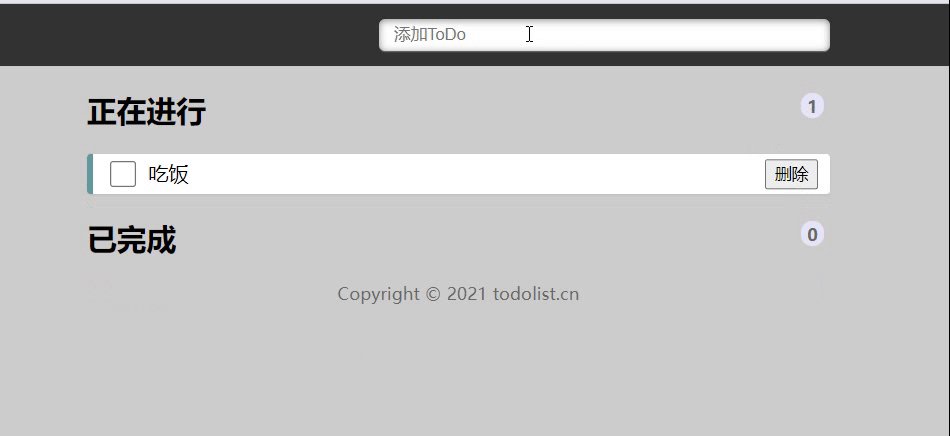
本篇内容主要讲解“vue怎么实现记事本”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue怎么实现记事本”吧!
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!--
1.用户输入待办事项,回车后添加到“正在进行”,并清空文本框
2.在“正在进行”列表中单击列表项,添加到 已完成 列表
3.在“已经完成”列表中单击列表项,添加到 正在进行 列表
4.在响应列表项中点击 删除 删除 该项目。
-->
<div id="app">
<header>
<section>
<label for="title"></label>
<input type="text" v-model="thing" placeholder="添加ToDo" required="required" autocomplete="off" @keydown.13="add">
</section>
</header>
<section>
<h3>正在进行<span>{{ongoing.length}}</span></h3>
<ol id="todolist" class="demo-box">
<li v-for="(item,index) in ongoing" :key="item.id">
<input type="checkbox" @click="addToDone(index)"> {{item.title}}
<button @click="delGoing(index)">删除</button>
</li>
</ol>
<h3>已完成<span>{{done.length}}</span></h3>
<ul id="donelist">
<li v-for="(item,index) in done" :key="item.id">
<input type="checkbox" checked @click="addToGoing(index)"> {{item.title}}
<button @click="delDone(index)">删除</button>
</li>
</ul>
</section>
</div>
<footer>
Copyright © 2021 todolist.cn
</footer>
<script src="../vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
id: 4,
//存储用户输入的信息
thing: "",
/* 正在进行 列表 */
ongoing: [{
id: 1,
title: "吃饭"
}, {
id: 2,
title: "睡觉"
}],
//已经完成 列表
done: [{
id: 3,
title: "打豆豆"
}]
},
methods: {
//添加到待办事项
add() {
//组装一个对象,将对象添加到ongoing数组中。
let obj = {
id: this.id,
title: this.thing
};
//新的对象产生,id自增,防止id重复。
this.id++;
/* 把获取到的值添加到待办事项 */
this.ongoing.push(obj);
//将thing的值设置为空,则输入框自动清空
this.thing = "";
},
//添加到已经完成
addToDone(index) {
//将点击的数据 从ongoing 删除,添加到 Done中
//splice(index,1)从index开始,删除一个元素。 splice会返回被删除的元素组成的数组。
this.done.push(this.ongoing.splice(index, 1)[0])
},
/* 添加到正在进行 */
addToGoing(index) {
this.ongoing.push(this.done.splice(index, 1)[0])
},
/* 从正在进行中删除 */
delGoing(index) {
this.ongoing.splice(index, 1)
},
/* 从已经完成中删除 */
delDone(index) {
this.done.splice(index, 1)
}
}
})
</script>
</body>
</html>样式部分
body {
margin: 0;
padding: 0;
font-size: 16px;
background: #CDCDCD;
}
header {
height: 50px;
background: #333;
background: rgba(47, 47, 47, 0.98);
}
section {
margin: 0 auto;
}
label {
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
cursor: pointer;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
header input {
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
text-indent: 10px;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.24), 0 1px 6px rgba(0, 0, 0, 0.45) inset;
border: none
}
input:focus {
outline-width: 0
}
h3 {
position: relative;
}
span {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
ol,
ul {
padding: 0;
list-style: none;
}
li input {
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
p {
margin: 0;
}
li p input {
top: 3px;
left: 40px;
width: 70%;
height: 20px;
line-height: 14px;
text-indent: 5px;
font-size: 14px;
}
li {
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.07);
}
ol li {
cursor: move;
}
ul li {
border-left: 5px solid #999;
opacity: 0.5;
}
li a {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
li button{
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
}
footer {
color: #666;
font-size: 14px;
text-align: center;
}
@media screen and (max-device-width: 620px) {
section {
width: 96%;
padding: 0 2%;
}
}
@media screen and (min-width: 620px) {
section {
width: 600px;
padding: 0 10px;
}
}
到此,相信大家对“vue怎么实现记事本”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。