жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢvueеҰӮдҪ•е®һзҺ°зәҜеүҚз«ҜиЎЁж јж»ҡеҠЁеҲҶйЎөеҠ иҪҪзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
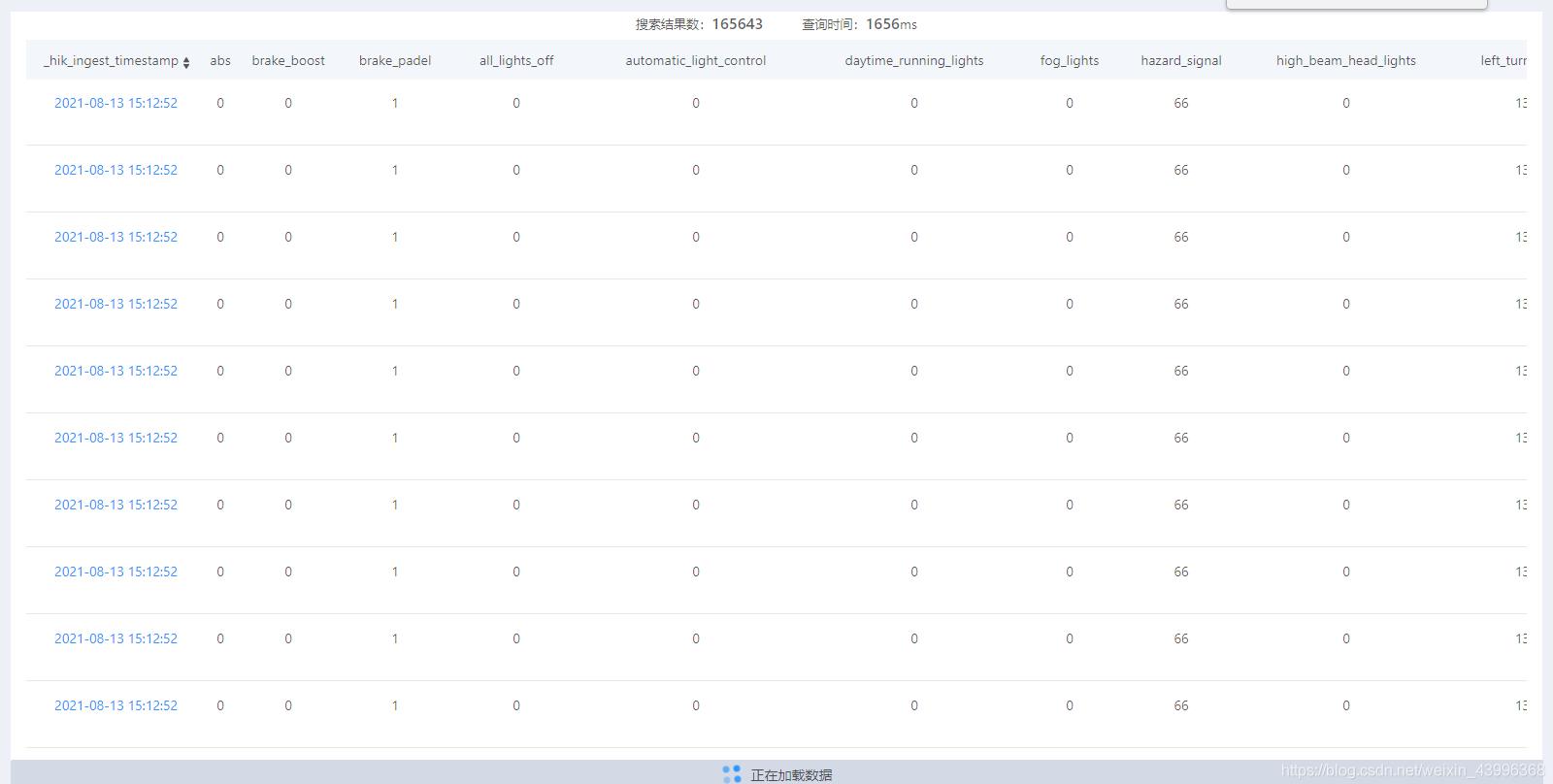
е®һзҺ°ж•Ҳжһң

е®һзҺ°иҝҮзЁӢ
<div id="container" ref="container" @mousewheel="handleScroll" :> <!-- иЎЁж ј--> <div class="loading-bottom" v-show="visibleLoading"> <a-spin :spinning="visibleLoading" ></a-spin>жӯЈеңЁеҠ иҪҪж•°жҚ® </div> </div>
data() {
return {
visibleLoading: false,
}
},
mounted() {
//refжҢҮеҗ‘еҜ№еә”divпјҢдёҚе»әи®®еҜ№windowе…ЁеұҖзӣ‘еҗ¬пјҢдјҡеҪұе“Қеӯҗdivзҡ„ж»ҡеҠЁ
this.$refs.container.addEventListener('scroll', this.handleScroll);
},
beforeUnmount() {
this.$refs.container.removeEventListener('scroll', this.handleScroll);
},
methods:{
//ж»ҡиҪ®зӣ‘еҗ¬
handleScroll() {
let listAllHeight =
document.documentElement.scrollTop ||
document.body.scrollTop + document.documentElement.scrollHeight ||
document.body.scrollHeight;
let containerHeight = document.querySelector('#container').scrollHeight;
//46 + 62 + 75жҳҜиЎЁж ји·қзҰ»йЎөйқўйЎ¶йғЁзҡ„еү©дҪҷи·қзҰ»пјҢи·ҹдёӘдәәеёғеұҖжңүе…і
let fieldHeight = document.querySelector('#left-field').scrollHeight + 46 + 62 + 75;
if (
(fieldHeight >= containerHeight && this.pageHeight !== fieldHeight) ||
(containerHeight > fieldHeight && this.pageHeight !== containerHeight)
) {
this.visibleLoading = true;
}
setTimeout(() => {
if (listAllHeight === this.pageHeight && this.pageHeight < containerHeight) {
this.pageHeight = this.pageHeight + 750;
}
if (this.pageHeight > containerHeight && containerHeight > fieldHeight) {
this.pageHeight = containerHeight;
}
if (this.pageHeight > fieldHeight && fieldHeight >= containerHeight) {
this.pageHeight = fieldHeight;
}
this.visibleLoading = false;
}, 500);
},
}.loading-bottom {
position: absolute;
left: 255px;
bottom: 0;
height: 30px;
padding: 5px 0;
background-color: #d3dae6;
width: calc(100% - 270px);
text-align: center;
font-size: 14px;
font-weight: 500;
border-radius: 2px;
}д»ҘдёҠе°ұжҳҜвҖңvueеҰӮдҪ•е®һзҺ°зәҜеүҚз«ҜиЎЁж јж»ҡеҠЁеҲҶйЎөеҠ иҪҪвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ