жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңVueжҖҺд№Ҳе®һзҺ°еҠЁжҖҒжҺ§еҲ¶иЎЁж јеҲ—зҡ„жҳҫзӨәе’Ңйҡҗи—ҸвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
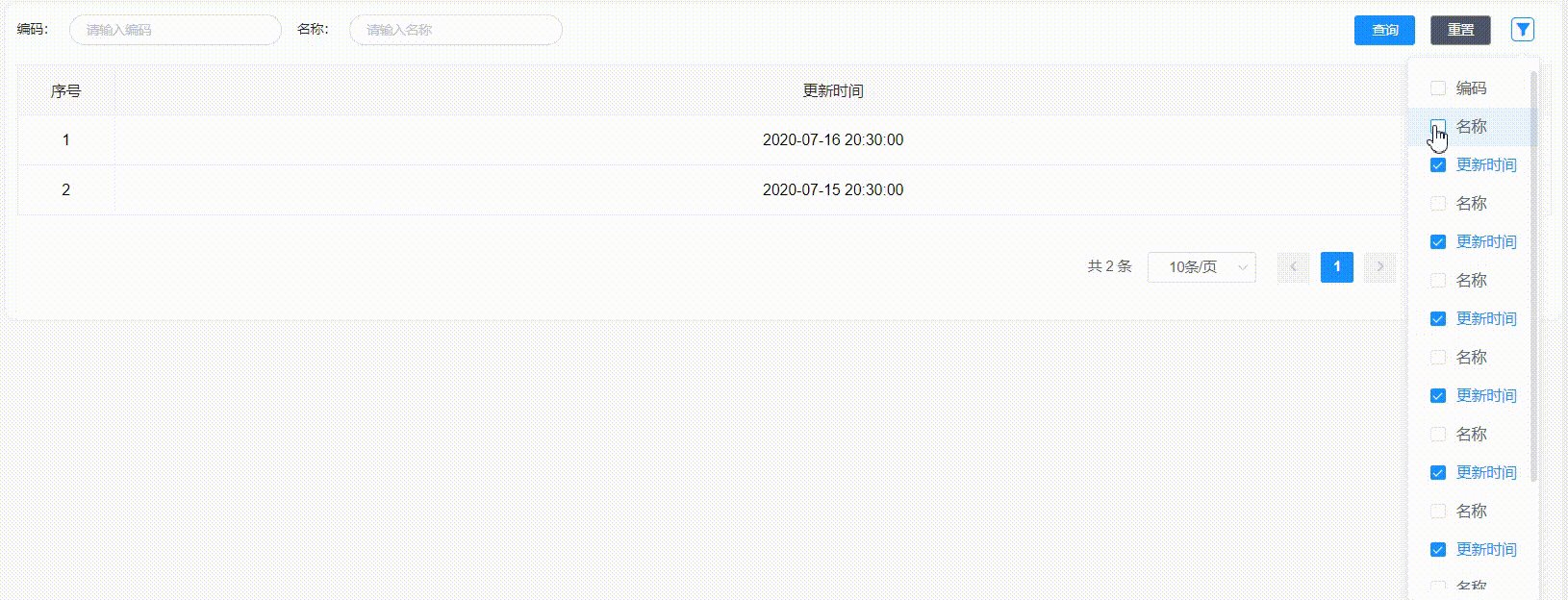
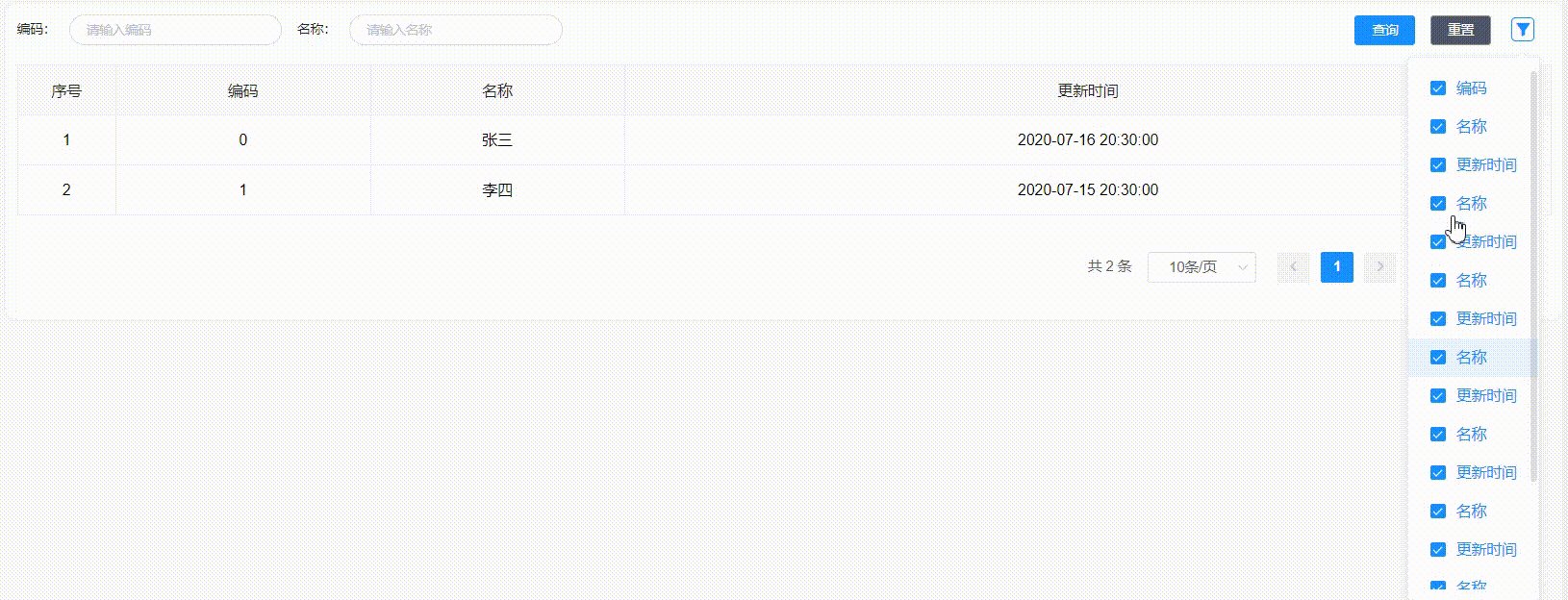
ж•ҲжһңеҰӮеӣҫпјҡ
иЎЁеӨҙж ҮйўҳжҳҜйҮҚеӨҚзҡ„гҖҒдёәдәҶиғҪзңӢеҲ°ж»ҡеҠЁж•Ҳжһң

v-if=вҖңlists[0].ispassвҖқ жқҘеҲӨж–ӯиЎЁж јеҲ—зҡ„зҠ¶жҖҒжҜҸдёҖеҲ—жҳҜеҗҰжҳҫзӨәжҲ–йҡҗи—Ҹ еӢҫйҖүеҲҷеұ•зӨәгҖҒеҸ–ж¶ҲеӢҫйҖүйҡҗи—ҸгҖҒй»ҳи®ӨеӢҫйҖү
<el-dropdown :hide-on-click="false"> <i class="iconfont icon-shaixuan" ></i> <el-dropdown-menu slot="dropdown" > <el-scrollbar >//дҪңз”ЁжҳҜж•°жҚ®иҝҮеӨҡжҠҠиЎЁеҚ•ж•°жҚ®зҡ„ж•ҙдҪ“й«ҳеәҰеӣәе®ҡгҖҒеӨҡеҮәзҡ„еҢәеҹҹеҸҜд»ҘдёӢжӢүеұ•зӨә <el-checkbox-group v-model="check"> <el-dropdown-item v-for="(item,index) in checkList" :key="index"><el-checkbox :label="item" :key="item"></el-checkbox> </el-dropdown-item> </el-checkbox-group> </el-scrollbar> </el-dropdown-menu> </el-dropdown> <el-table :data="institutionalTypeList" border align="center" v-loading="listLoading" :header-cell-> <af-table-column type="index" :index="indexMethod" label="еәҸеҸ·" width="90"> </af-table-column> <af-table-column v-if="lists[0].ispass" prop="id" label="зј–з Ғ" > </af-table-column> <af-table-column v-if="lists[1].ispass" prop="name" label="еҗҚз§°" > </af-table-column> <af-table-column v-if="lists[2].ispass" prop="updatetime" label="жӣҙж–°ж—¶й—ҙ" > </af-table-column> </el-table>
listsжҳҜжүҖжңүиЎЁеӨҙж ҮйўҳпјҢcheckжҳҜеӨҡйҖүжЎҶй»ҳи®Өе…ЁйҖүпјҢcheckListд№ҹжҳҜжүҖжңүиЎЁеӨҙж ҮйўҳгҖҒи·ҹеӨҡйҖүжЎҶз»‘е®ҡзҡ„
data() {
return {
check:['зј–з Ғ','еҗҚз§°','жӣҙж–°ж—¶й—ҙ'],
checkList:['зј–з Ғ','еҗҚз§°','жӣҙж–°ж—¶й—ҙ'],
lists:[
{label:'зј–з Ғ',ispass:true},
{label:'еҗҚз§°',ispass:true},
{label:'жӣҙж–°ж—¶й—ҙ',ispass:true},
],
}
},еҠЁжҖҒзӣ‘еҗ¬еҖјйҖүдёӯзҡ„йҖүйЎ№
watch:{
check(newVal){
if (newVal) {
var arr = this.checkList.filter(i => newVal.indexOf(i) < 0) //жңӘйҖүдёӯ
this.lists.map(i => {
if (arr.indexOf(i.label) !== -1) {
i.ispass = false
} else {
i.ispass = true
}
})
}
}
},вҖңVueжҖҺд№Ҳе®һзҺ°еҠЁжҖҒжҺ§еҲ¶иЎЁж јеҲ—зҡ„жҳҫзӨәе’Ңйҡҗи—ҸвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ