您好,登录后才能下订单哦!
这篇文章主要介绍“vue怎么实现一个单独的组件注释”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue怎么实现一个单独的组件注释”文章能帮助大家解决问题。
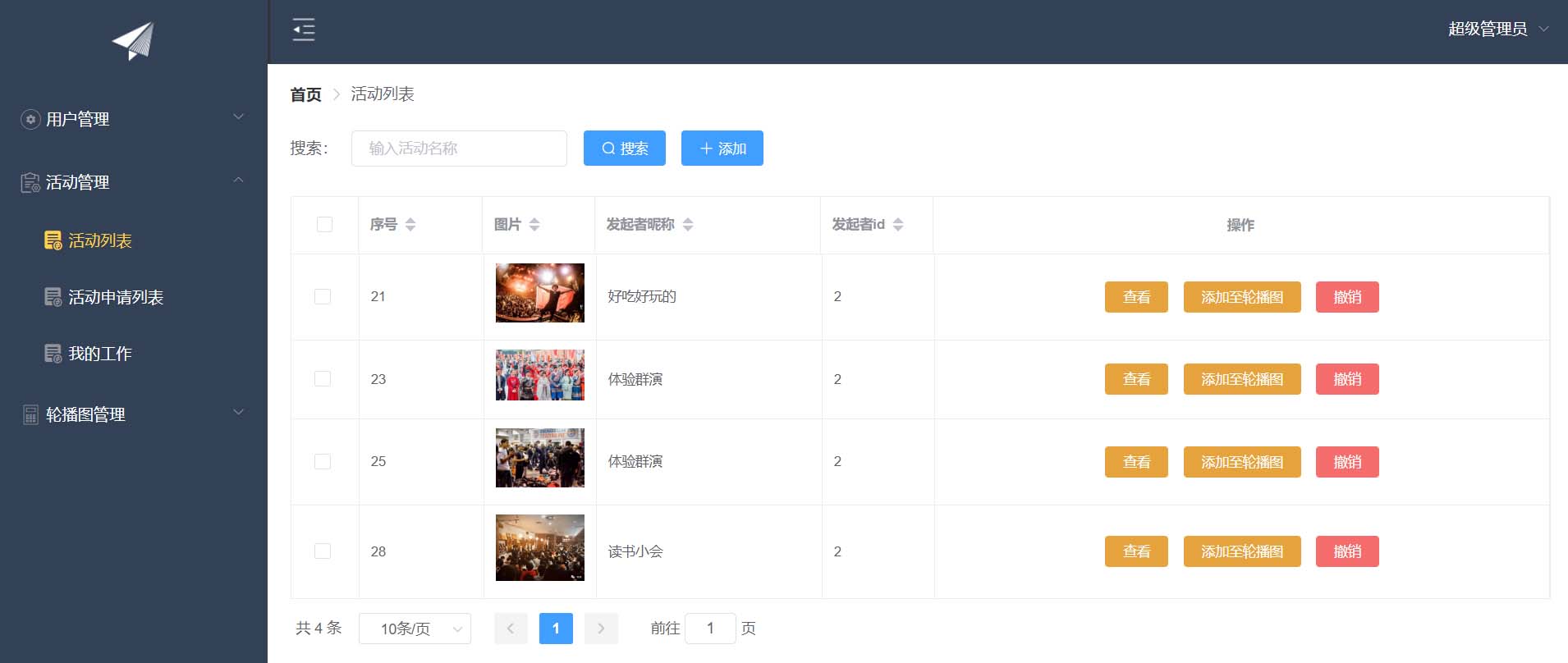
写了一个组件 加了一些注释

分页一类的功能都已经写好了 下面就上代码,不知道有几个老哥能看的懂,有不足之处,还望老哥们指正
/**
* 活动菜单 活动列表
* 注释菜单
* 最后修改 2020/8/8 10:25
* HTML组成:上中下结构 上为导航 中为展示列表 下为分页表
* JS:
* loadActSize 用于载入获取到一共有多少个活动的API接口 方法为Get
* loadActByPage 用于载入获取单页的活动
* cancelAct 用于撤销删除活动
* editAct 用于编辑改变活动(在这里封装后用于将活动的in_banner)属性转变为true 从而添加至轮播图
* Pagination 为组件中的分页组件 (element-UI)
* data属性:
* formInline 用于储存分页的页数内容
* addToBannerI 用于储存添加至轮播图的内容
* dialogFormVisible 用于控制撤销原因填写框是否出现
* form 储存撤销原因和活动ID
* listData 用于储存列表中的数据
* pageparm 分页参数
* method:
* created 创建时调用getdata方法获取数据
* addToBanner 将活动添加到轮播图
* getdata 调用获取到一页的轮播图列表
* callFather 更新分页参数
* deleteActivity 撤销活动
* jump 跳转到新的页面
* CSS:
* user-search 搜索栏的属性
*/
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 搜索筛选 -->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.deptName" placeholder="输入活动名称"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button>
</el-form-item>
</el-form>
<!--列表-->
<el-table size="small" :data="listData" highlight-current-row v-loading="loading" border element-loading-text="拼命加载中" >
<el-table-column align="center" type="selection" width="60">
</el-table-column>
<el-table-column sortable prop="id" label="序号" width="110">
</el-table-column>
<el-table-column sortable prop="image" label="图片" width="100">
<template slot-scope="scope">
<el-image :src="scope.row.image"></el-image>
</template>
</el-table-column>
<el-table-column sortable prop="name" label="发起者昵称" width="200">
</el-table-column>
<el-table-column sortable prop="originator_id" label="发起者id" width="100">
</el-table-column>
<el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" type="warning" @click="jump(scope.row.id)">查看</el-button>
<el-button size="mini" type="warning" @click="addToBanner(scope.row)">添加至轮播图</el-button>
<el-button size="mini" type="danger" @click="dialogFormVisible = true">撤销</el-button>
<el-dialog title="收货地址" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="删除原因" :label-width="formLabelWidth">
<el-input v-model="form.reason" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="deleteActivity(scope.$index,scope.row)">确 定</el-button>
</div>
</el-dialog>
</template>
</el-table-column>
</el-table>
<!-- 分页组件 -->
<Pagination v-bind:child-msg="pageparm" @callFather="callFather"></Pagination>
</div>
</template><script>
import {loadActSize,loadActByPage,cancelAct,editAct} from "../../api/basisMG"
import Pagination from '../../components/Pagination'
export default {
data() {
return {
formInline: {
page: 1,
limit: 10,
size:10,
},
addToBannerI:{
actID:'',
activity:{
in_banner:true
},
image:{}
},
dialogTableVisible: false,
dialogFormVisible: false,
form: {
actID:1,
reason: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
formLabelWidth: '120px',
// 删除
userparm: [], //搜索权限
listData: [], //用户数据
// 分页参数
pageparm: {
currentPage: 1,
pageSize: 10,
total: 11
}
}
},
// 注册组件
components: {
Pagination
},
/**
* 数据发生改变
*/
/**
* 创建完毕
*/
created() {
this.getdata(this.formInline)
},
/**
* 里面的方法只有被调用才会执行
*/
methods: {
//添加至轮播图
addToBanner(act){
console.log(act)
this.addToBannerI.actID=act.id
console.log(this.addToBannerI)
editAct(this.addToBannerI)
.then(res=>{
console.log(res)
})
},
// 获取公司列表
getdata(parameter) {
this.loading = true
/***
* 调用接口,注释上面模拟数据 取消下面注释
*/
loadActSize(parameter).then(res=>{
console.log(res);
this.pageparm.total = res.data
loadActByPage(parameter)
.then(res => {
console.log(res);
this.loading = false
this.listData = res.data
// 分页赋值
this.pageparm.currentPage = this.formInline.page
this.pageparm.pageSize = this.formInline.limit
})
.catch(err => {
this.loading = false
this.$message.error('菜单加载失败,请稍后再试!')
})
})
},
callFather(parm) {
this.formInline.page = parm.currentPage
this.formInline.limit = parm.pageSize
this.getdata(this.formInline)
},
// 搜索事件
search() {
this.getdata(this.formInline)
},
//删除活动
deleteActivity(index,row){
this.dialogFormVisible = false
this.$confirm('是否确认删除该活动','提示',{
confirmButtonText:'确定',
cancelButtonText:'取消',
type:'warning'
}).then(() =>{
console.log(index);
console.log(this.listData)
this.form.actID = this.listData[index].id
cancelAct(this.form)
.then(res=>{
console.log(res)
})
this.$message({
type:'success',
message:'删除了该活动'
});
}).catch(() =>{
this.$message({
type:'info',
message:'已取消删除该活动'
})
})
},
jump(activityId){
this.$router.push({path:"/Activity/activityDetail",query:{activityId:activityId}});
}
}
}
</script><style scoped>
.user-search {
margin-top: 20px;
}
.userRole {
width: 100%;
}
</style>其实关于这一点我是深恶痛绝呀,你说我们吧eslint开了,来敲代码,就能把你的代码给规范了吧,关于组件命名和src结构都是按照VUE目录给的(项目成员已构造),功能注释和调试代码(模拟数据的部分,已注释,用于和客户方展示,判定好才可删除)和后期需求优化的地方注释。
开发过程上到svn是不是要每日update和晚上commit来管理代码呢,当然是。可是当我把这部分注释留在svn库里就不行了,同事说我代码不规范呀,给我郁闷的。
我就想知道你以后维护代码是要从仓库里面拉出来看的吧,你回头维护还要再想想是吧。仓库里面只能有功能注释不能有其他的注释,说是有其他的不规范,我的妈,我问你要怎么管理你这部分东西,对方提出把代码存到你的本地文件夹里面,svn里上传无注释的(仅有功能注释),我是手动狗头了,老铁。如果是这个样子,我咋开发东西呀,一口如何吃个大胖子。(注释在weabpck打包的时候会被压缩去掉的不在dist文件里面),当然我也觉得尽量少的注释会很简洁,可问题是你咋确定你的思路效果就是客户需要的呢,比如你有个颜色ui给的不好,那你要注释一下此处颜色要改吧,等需求给你了新的,你再来改的吧,不行,我的吗。有部分table你要本地看,但是没数据接口,你要上假数据吧,不行,你调试可以有但是上svn不能有,我的妈,我问你咋搞,你让我每次提交代码都要手动在电脑文件夹copy出来一份,改掉代码结构再上传?每天都要干这个事,不累呀。我有非功能注释就是为了review来慢慢完善再去掉的。哎呀,吐槽了这么多,跑题了。下面说主要的注释部分规范。
总的说一下,就是注释尽量少,(显得我们专业,但维护性很差),注释要为功能性的,不能有类似待完善的说明,这种说明要自己偷偷的写出来,不放到代码里面。我看我以后还是写个说明文档,放在本地,把哪部分功能需要完善的地方(文件路径和部分代码和关键字方便定位代码区)给写在文档里面。刚好可以和SA来对接。嗯,就这么干。这比同事的专业方式(存文件夹)要强多了。
最后得说明一点,就是最好有一个解释文件,可以是readme里面,也可以是单独文件,用来说明每一部分的功能(中文)和作者和代码修改状态,我比较推荐在readme里面写
(1)大区块之间需要回车换行,且有有单独的中文注释
(1)每个大区块的样式的需要有单独的中文注释
(2)每个大区块样式之间需要回车换行
(3)在STYLUS自定义函数库文件类似于mixin.styl,则需要对每个语言函数进行单独的批注,或者一些功能类似的语言函数可以根据功能分类注释
(1)尽可能多用单行注释,注释需要与被注释的地方对齐
(2)生命周期created()、mounted()下的所有方法调用需要单独注释,methods里面涉及接口调用的方法一定要注释,filters里面的过滤器需要注释说明功能
命名规范:
1.组件文件夹命名:
(1)按照功能英文命名,过长则用 ” - ” 连接
(2)其内部的组件名称和样式名称与文件夹同名
(3)其风格一致
2.静态资源文件夹static命名:
(1)英文命名,过长则用 ” - ” 连接
(2)其主目录需要创建一个解释文件(annotation.txt/annotation.md),在这个解释文件中使用中文批注好每个目录的内容,以及每个目录正在被哪些组件调用
3.图片文件命名:
(1)如果是精灵图,则需按功能命名
(2)如果是列表渲染图片,则需要按照1-100编号命名
(3)如果是ICON图片,则需要添加 ”icon-”前缀
解释文件:
1.定义:一个对当前目录下所有的文件夹的一个解释性文档,中文批注每个文件夹下的组件功能或者资源类型,如果是资源类型文件夹,则还需批注调用该文件夹的组件名称和路径
2.名称:统一命名annotation.txt/annotation.md
关于“vue怎么实现一个单独的组件注释”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。