您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文小编为大家详细介绍“jquery怎么实现简单下拉菜单效果”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery怎么实现简单下拉菜单效果”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
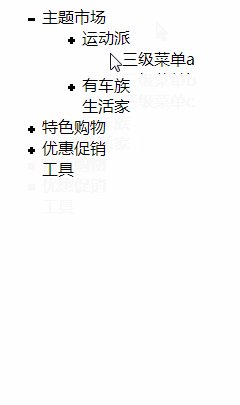
看效果

html
<ul> <li> 主题市场 <ul> <li> 运动派 <ul> <li>三级菜单a</li> <li>三级菜单b</li> <li>三级菜单c</li> <li>三级菜单d</li> </ul> </li> <li> 有车族 <ul> <li> 三级 <ul> <li>四级</li> <li>四级</li> <li>四级</li> </ul> </li> <li>三级</li> <li>三级</li> <li>三级</li> </ul> </li> <li>生活家</li> </ul> </li> <li> 特色购物 <ul> <li>淘宝二手</li> <li>拍卖会</li> <li>爱逛街</li> <li>全球购</li> <li>淘女郎</li> </ul> </li> <li> 优惠促销 <ul> <li>天天特价</li> <li>免费试用</li> <li>清仓</li> <li>1元起拍</li> </ul> </li> <li>工具</li> </ul>
简单设置一下css
<style type="text/css">
ul li {
list-style: none;
}
li ul {
display: none;
}
.plus {
list-style-image: url(img/plus.gif);
}
.minus {
list-style-image: url(img/minus.gif);
}
</style>js代码
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//给有ul的li加下图标(添加类名)
$("li:has(ul)")
.addClass("plus")
//添加点击事件
.click(function (e) {
//看看直接点的那个li(事件源)有没有子元素
if ($(e.target).children().length) {
$(this).children().slideToggle();
$(this).toggleClass("minus");
}
e.stopPropagation(); //阻止事件冒泡,目的只让当前这一层产生动画
});
});
</script>读到这里,这篇“jquery怎么实现简单下拉菜单效果”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。