жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңjqueryжҖҺд№Ҳе®һзҺ°жҘјеұӮж»ҡеҠЁзү№ж•ҲвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңjqueryжҖҺд№Ҳе®һзҺ°жҘјеұӮж»ҡеҠЁзү№ж•ҲвҖқж–Үз« еҗ§гҖӮ
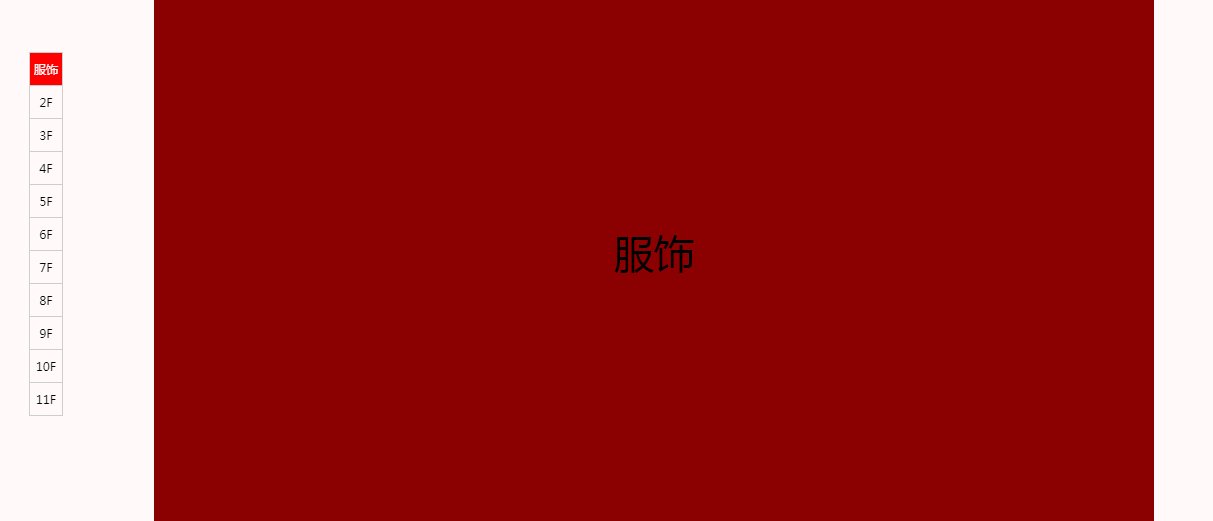
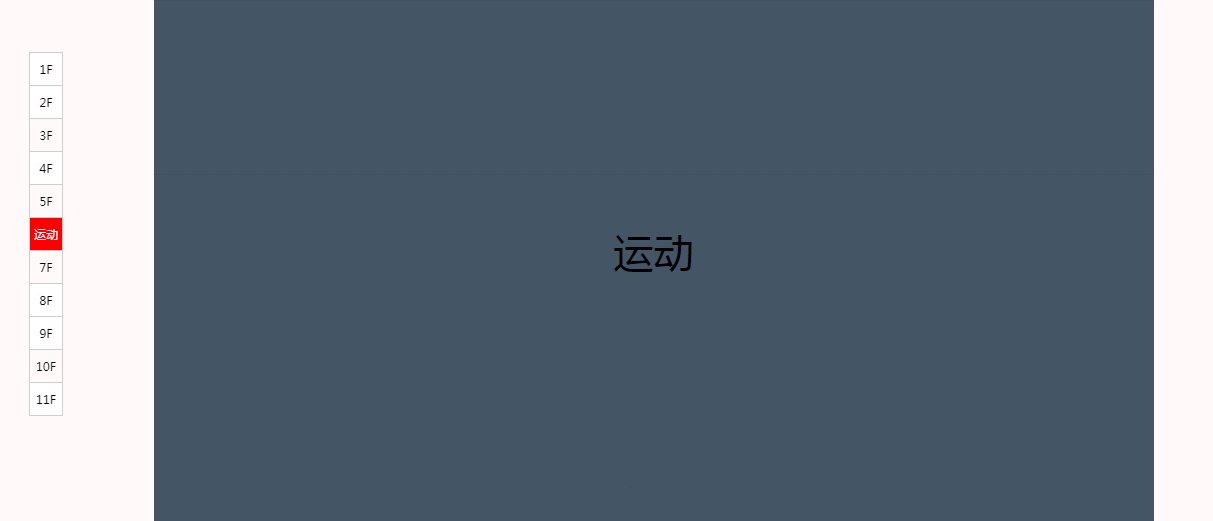
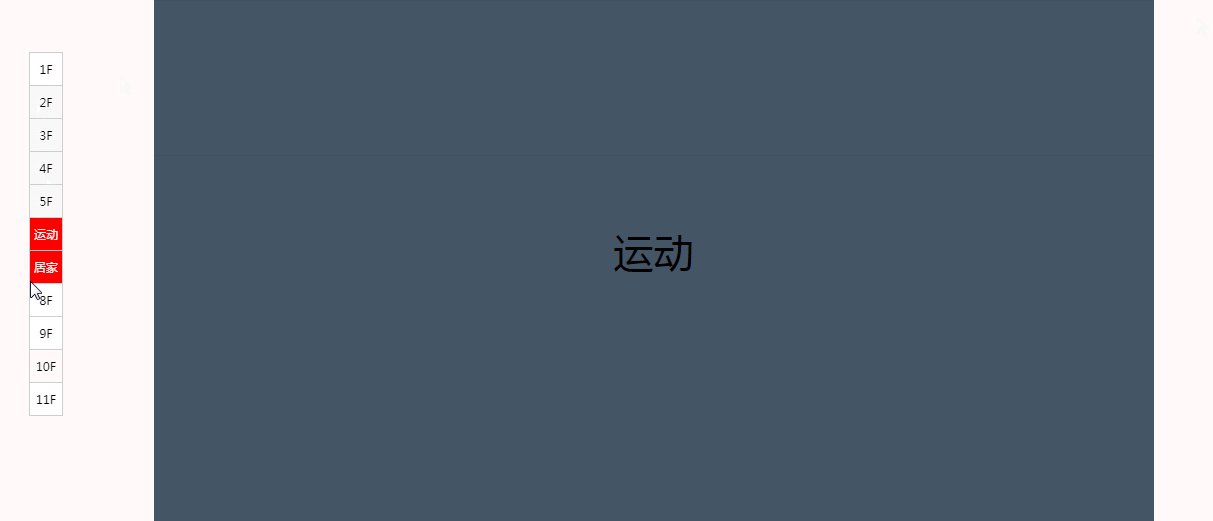
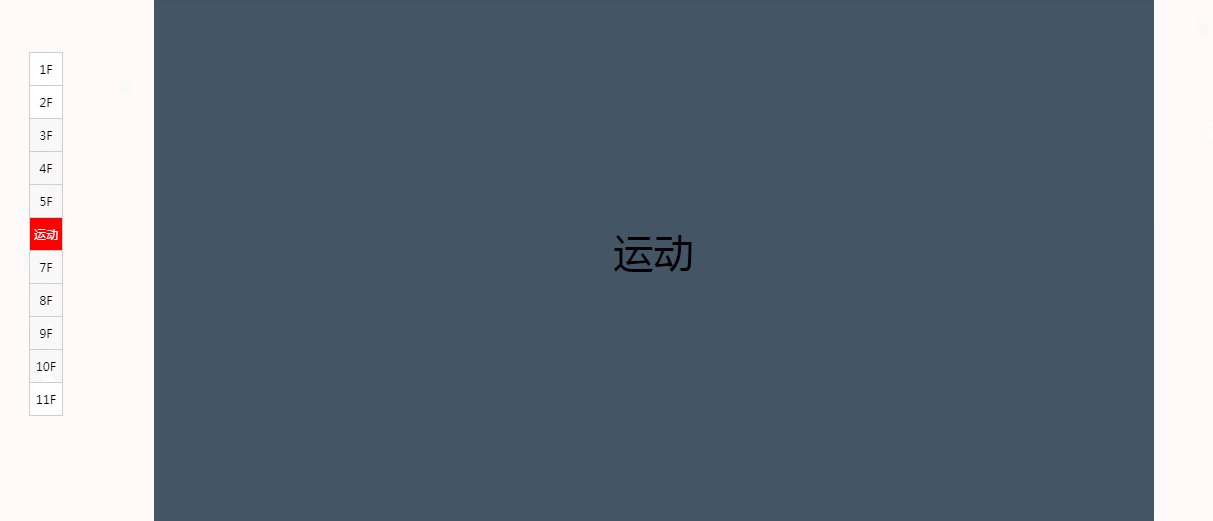
ж•Ҳжһңеӣҫ

html
<div id="floorNav"> <ul> <li>1F<span>жңҚйҘ°</span></li> <li>2F<span>зҫҺеҰҶ</span></li> <li>3F<span>жүӢжңә</span></li> <li>4F<span>家з”ө</span></li> <li>5F<span>ж•°з Ғ</span></li> <li>6F<span>иҝҗеҠЁ</span></li> <li>7F<span>еұ…家</span></li> <li>8F<span>жҜҚе©ҙ</span></li> <li>9F<span>йЈҹе“Ғ</span></li> <li>10F<span>еӣҫд№Ұ</span></li> <li>11F<span>жңҚеҠЎ</span></li> </ul> </div> <div id="header"></div> <div id="content"> <ul> <li >жңҚйҘ°</li> <li >зҫҺеҰҶ</li> <li >жүӢжңә</li> <li >家з”ө</li> <li >ж•°з Ғ</li> <li >иҝҗеҠЁ</li> <li >еұ…家</li> <li >жҜҚе©ҙ</li> <li >йЈҹе“Ғ</li> <li >еӣҫд№Ұ</li> <li >жңҚеҠЎ</li> </ul> </div>
css
<style type="text/css">
body,
ul,
li {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
#floorNav {
display: none;
position: fixed;
top: 100px;
left: 50px;
width: 32px;
border: 1px solid #cecece;
}
#floorNav li {
position: relative;
width: 32px;
height: 32px;
border-bottom: 1px solid #cecece;
text-align: center;
line-height: 32px;
font-size: 12px;
}
#floorNav span {
display: none;
position: absolute;
top: 0;
left: 0;
width: 32px;
height: 32px;
background: red;
color: white;
}
#floorNav li:hover span,
#floorNav li.hover span {
display: block;
cursor: default;
}
#floorNav li:last-child {
border-bottom: none;
}
#header,
#footer {
width: 1000px;
height: 1000px;
background: darkgoldenrod;
margin: 0 auto;
}
#content li {
width: 1000px;
height: 600px;
margin: 0 auto;
font-size: 40px;
text-align: center;
line-height: 600px;
}
</style>js
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
var flag = true;
$(window).scroll(function () {
if (flag) {
var t = $(this).scrollTop();
if (t > 500) {
$("#floorNav").fadeIn();
} else {
$("#floorNav").fadeOut();
}
$("#content li").each(function () {
if (t >= $(this).offset().top - $(this).outerHeight() / 2) {
var index = $(this).index();
$("#floorNav li")
.eq(index)
.addClass("hover")
.siblings()
.removeClass("hover");
}
});
}
});
$("#floorNav li").click(function () {
flag = false;
var index = $(this).index();
$("html,body").animate(
{
scrollTop: $("#content li").eq(index).offset().top,
},
() => {
flag = true;
}
);
$(this).addClass("hover").siblings().removeClass("hover");
});
});
</script>д»ҘдёҠе°ұжҳҜе…ідәҺвҖңjqueryжҖҺд№Ҳе®һзҺ°жҘјеұӮж»ҡеҠЁзү№ж•ҲвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ