您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天小编给大家分享一下vue怎么实现评论列表的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
案例数据使用localStorage持久性存储 全局过滤器实现时间格式化
代码部分
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="../lib/vue.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div id="app">
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3">
<cmt-box @func="loadComments"></cmt-box>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge badge-pill badge-dark float-right">评论人:{{item.user}}</span>
<span class="float-right" >{{ item.ctime | dateFormat() }}</span>
{{item.content}}
</li>
</ul>
</div>
</div>
</div>
</div>
<template id="tmpl">
<div>
<div class="form-group">
<label for="comment">评论人:</label>
<input type="text" id="comment" class="form-control" v-model="user" />
</div>
<div class="form-group">
<label for="commentText">评论内容:</label>
<textarea id="commentText" class="form-control" v-model="content">
</textarea>
</div>
<div class="form-group">
<input type="button" value="发表评论" class="btn btn-primary" @click="postComment" />
</div>
</div>
</template>
<script type="text/javascript">
// 全局过滤器 时间格式化
// 所谓的全局过滤器,就是所有的VM实例都共享的
Vue.filter('dateFormat',function(dateStr,pattern=""){
// 根据给定的时间字符串,得到特定的时间
var dt = new Date(dateStr)
// yyyy-mm-dd
var year = dt.getFullYear()
var month = (dt.getMonth() + 1).toString().padStart(2,'0')
var day = dt.getDate().toString().padStart(2,'0')
// return `${year}-${month}-${day}`
if(pattern && pattern.toLowerCase() === 'yyyy-mm-dd'){
return `${year}-${month}-${day}`
}else{
var hh = dt.getHours().toString().padStart(2,'0')
var mm = dt.getMinutes().toString().padStart(2,'0')
var ss = dt.getSeconds().toString().padStart(2,'0')
return `${year}-${month}-${day} ${hh}:${mm}:${ss}`
}
})
var commentBox = {
data() {
return {
user: '',
content: '',
ctime:new Date()
}
},
template: '#tmpl',
methods: {
postComment() {
// localStorage 只支持存放字符串数据, 要先调用 JSON.stringify
// 在保存 最新的 评论数据之前,要先从 localStorage 获取到之前的评论数据(string), 转换为 一个 数组对象, 然后,把最新的评论, push 到这个数组
// 如果获取到的 localStorage 中的 评论字符串,为空不存在, 则 可以 返回一个 '[]' 让 JSON.parse 去转换
// 把 最新的 评论列表数组,再次调用 JSON.stringify 转为 数组字符串,然后调用 localStorage.setItem()
var comment = {
id: Date.now(),
user: this.user,
content: this.content,
ctime:this.ctime
}
// 从 localStorage 中获取所有的评论
var list = JSON.parse(localStorage.getItem('cmts') || '[]')
list.unshift(comment)
// 重新保存最新的 评论数据
localStorage.setItem('cmts', JSON.stringify(list))
this.user = this.content = ''
this.$emit('func')
}
}
}
var vm = new Vue({
el: '#app',
data: {
list: []
},
methods: {
loadComments() {
// 从本地的 localStorage 中,加载评论列表
var list = JSON.parse(localStorage.getItem('cmts') || '[]')
this.list = list
}
},
components: {
'cmt-box': commentBox
},
created() {
this.loadComments()
}
})
</script>
</body>
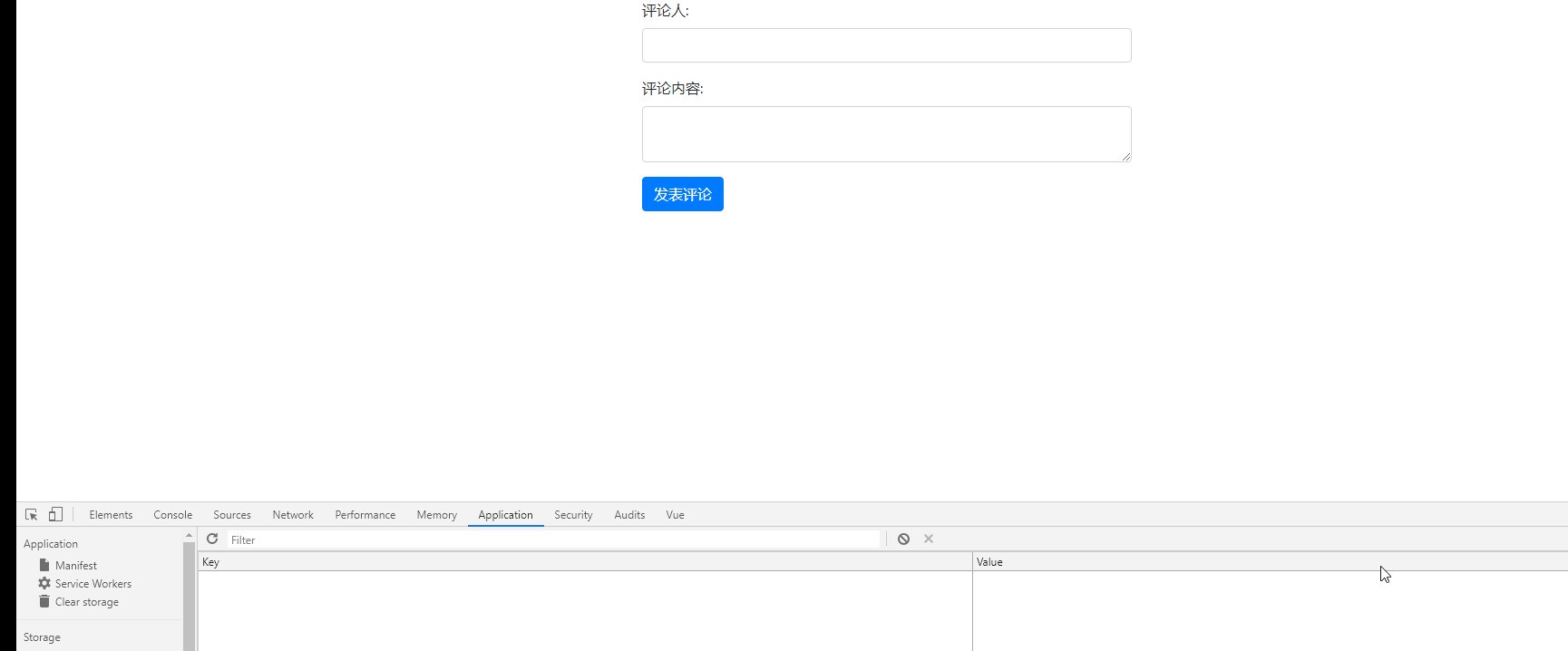
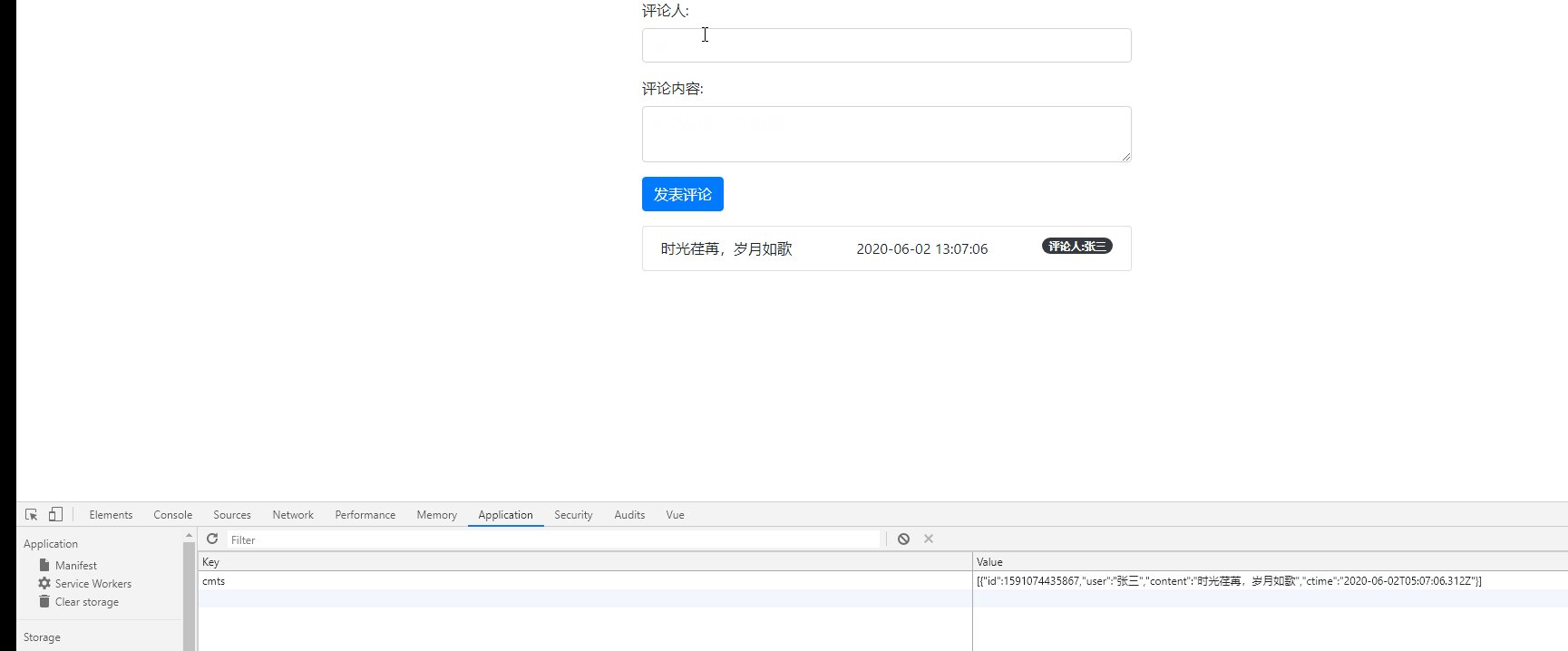
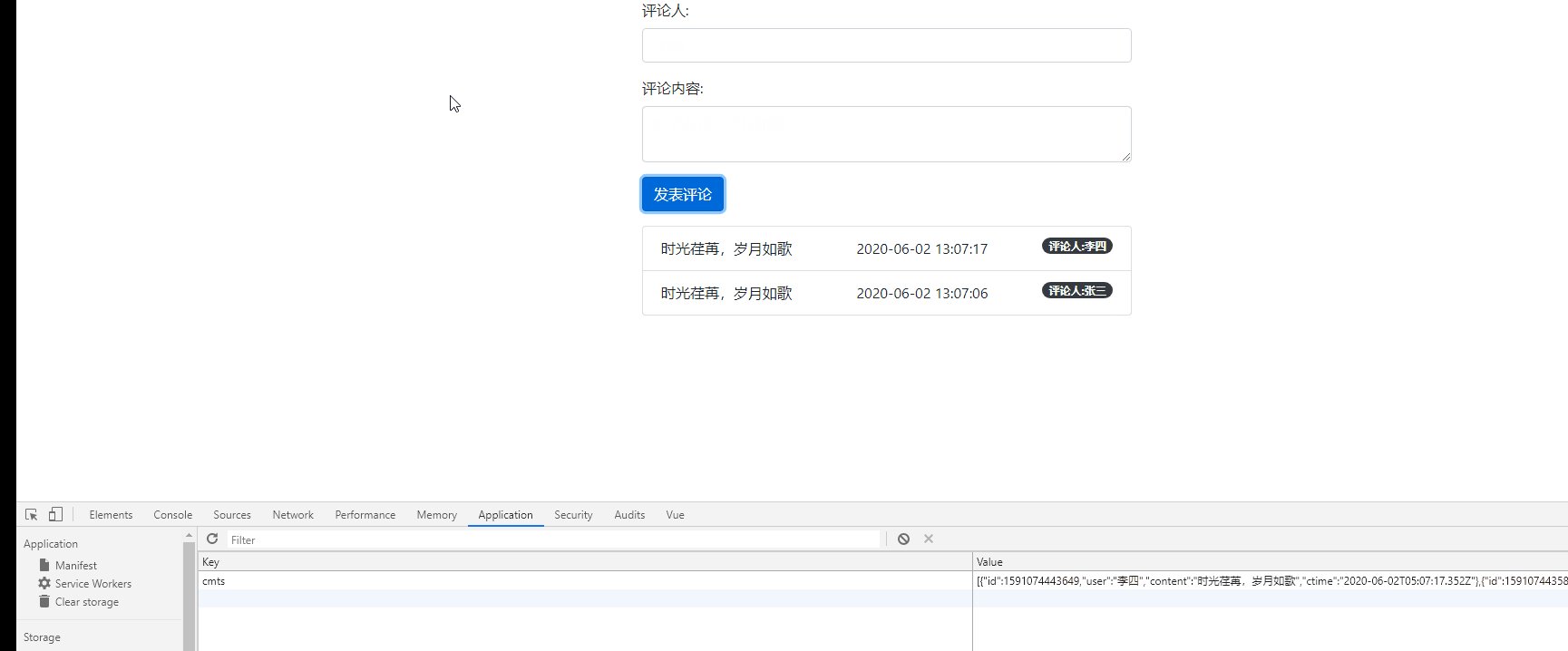
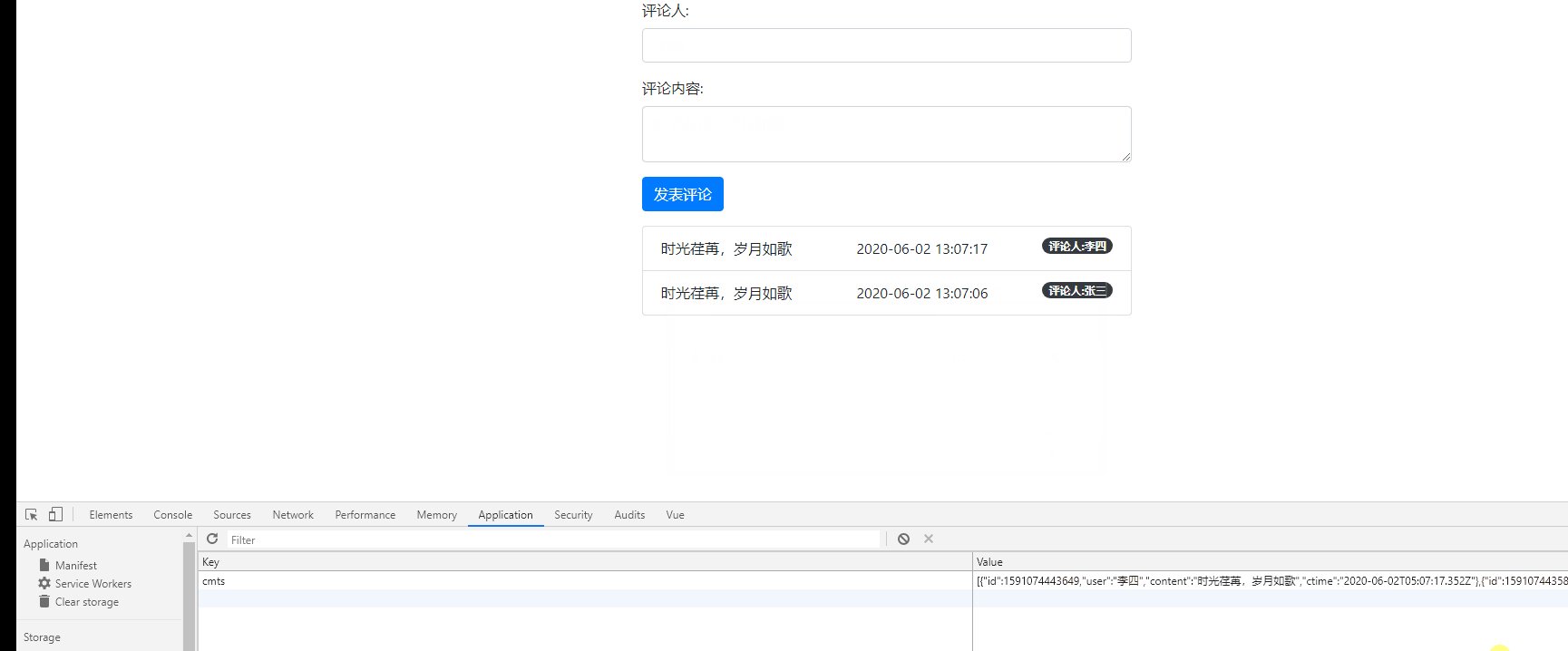
</html>效果图

以上就是“vue怎么实现评论列表”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。