您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍“vue怎么实现计算器封装”,在日常操作中,相信很多人在vue怎么实现计算器封装问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue怎么实现计算器封装”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
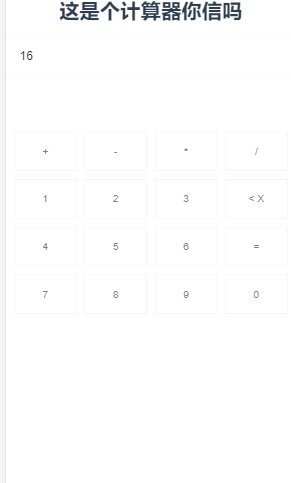
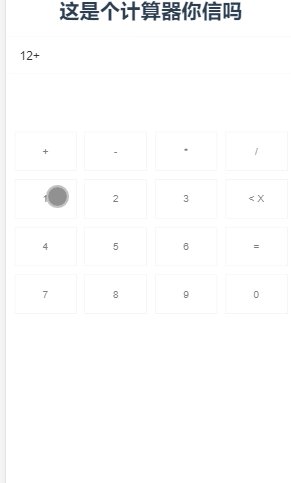
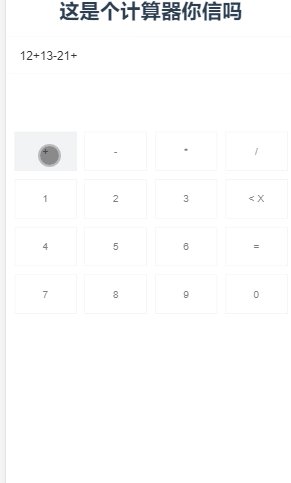
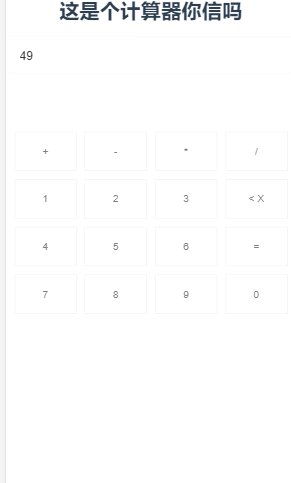
效果如下:

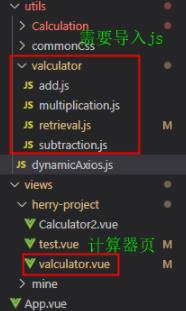
文件目录

我们导入了四个js包,在下面有源代码,当前计算器页只有一个valculator.vue文件。
valculator.vue:<html代码>
template>
<div class="about">
<h2>这是个计算器你信吗</h2>
<van-cell-group type="text">
<van-field
οninput="value=value.replace(/[^\d+(+)+(-)+(*)]/g, '').replace(/^0{1,}/g,'')"
v-model="inputValue"
placeholder="请输入数字"
/>
</van-cell-group>
<div >
<van-grid clickable :column-num="4" :gutter="10">
<van-grid-item @click="onclick(i)" v-for="(num, i) in dataNum" :key="i" :text="dataNum[i]" />
</van-grid>
</div>
</div>
</template>valculator.vue:《js方法》
<script>
// eslint-disable-next-line no-unused-vars
import { Field } from 'vant'
export default {
data () {
return {
// 数字加减乘除数组
dataNum: [
'+',
'-',
'*',
'/',
'1',
'2',
'3',
'< X',
'4',
'5',
'6',
'=',
'7',
'8',
'9',
'0'
],
inputValue: '', // input当前显示值
inputStorage: '', // input输入值存储
calculator: '', // 解析拿到的值
temporaryVariables1: '', // 存储临时计算拼接值1
temporaryVariables2: '', // 存储临时计算拼接值2
temporaryOperator: '' // 存储临时运算符
}
},
methods: {
// 点击事件
onclick (index) {
this.parsing(index) // 解析当前的值
this.judge() // 判断进行运算
},
// 解析当前拿到的值
parsing (index) {
switch (index) {
case 4:
this.calculator = '1'
break
case 5:
this.calculator = '2'
break
case 6:
this.calculator = '3'
break
case 8:
this.calculator = '4'
break
case 9:
this.calculator = '5'
break
case 10:
this.calculator = '6'
break
case 12:
this.calculator = '7'
break
case 13:
this.calculator = '8'
break
case 14:
this.calculator = '9'
break
case 15:
this.calculator = '0'
break
case 0:
this.calculator = '+'
break
case 1:
this.calculator = '-'
break
case 2:
this.calculator = '*'
break
case 3:
this.calculator = '/'
break
case 11:
this.calculator = '='
break
case 7:
this.calculator = 'X'
this.Clear()
break
default:
break
}
// this.outValue = this.calculator;
// this.inputBox();
// console.log(this.calculator);
},
// 判断是哪个运算符
judge () {
if (this.calculator === '=') {
this.equal()
} else if (this.calculator === 'X') {
this.Clear()
} else {
this.showOn() // 显示当前的值
this.calculation() // 计算当前的值
}
},
// 计算当前的值
calculation () {
// 如果为空表示当前为第一个运算符,否则开始计算
const vae = this.isNumber(this.calculator) // 判断当前输入值是否为数字
if (this.temporaryOperator === '') {
if (vae === false) {
this.temporaryOperator = this.calculator // 存储当前计算值
} else {
this.temporaryVariables1 += this.calculator // 计算的值:加减触发前拼接的值
}
} else {
if (vae === false) {
this.temporaryVariables1 = this.Retrieval.retrieval(
this.temporaryOperator,
this.temporaryVariables1,
this.temporaryVariables2
) // 如果当前有输入运算法调取加减乘除
this.assignmentConversion() // 清空第二个数
this.temporaryOperator = this.calculator // 计算完后保留当前的运算符
} else {
this.temporaryVariables2 += this.calculator // 继续第二个拼接
}
}
},
// 判断是否为数字:“12.3”等都为true, “哈哈”、“12.33”等都为false
isNumber (val) {
var regPos = /^\d+(\.\d+)?$/ // 非负浮点数
var regNeg = /^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$/ // 负浮点数
if (regPos.test(val) || regNeg.test(val)) {
return true
} else {
return false
}
},
// 等于
equal () {
this.temporaryVariables1 = this.Retrieval.retrieval(
this.temporaryOperator,
this.temporaryVariables1,
this.temporaryVariables2
) // 调取加减乘除
this.assignmentConversion() // 清空第二个数
this.inputValue = this.temporaryVariables1 // 将计算后的值显示在屏幕上
this.inputStorage = '' // 清空之前存储的值
},
// 清空第二个数
assignmentConversion () {
this.temporaryVariables2 = '' // 第二个清空用来再次保留
},
// 清除显示的数据
Clear () {
this.inputValue = '' // 显示的值
this.inputStorage = '' // input输入值存储
this.calculator = '' // 解析拿到的值
this.temporaryVariables1 = '' // 存储临时计算拼接值1
this.temporaryVariables2 = '' // 存储临时计算拼接值2
this.temporaryOperator = '' // 存储临时运算符
},
// 显示当前的值
showOn () {
this.inputValue = this.inputStorage // 之前存储先赋给要显示的
this.inputValue += this.calculator // 要显示的值再次加上当前点击的值
this.inputStorage = this.inputValue // 同步要存储的值
}
}
}valculator.vue:《style》
<style scoped>
div.inputAll {
position: relative;
}
div.inputOne {
position: absolute;
top: 10%;
/* border-bottom:1px solid gray; */
}
div.inputTwo {
position: absolute;
top: 15%;
}
div.inputLine {
border-bottom: 1px solid gray;
top: 12.5%;
position: absolute;
}
</style>导入其他js文件:
retrieval.js:计算器加减乘除选择器
// eslint-disable-next-line no-unused-vars
import Add from '../valculator/add'
// eslint-disable-next-line no-unused-vars
import Subtraction from '../valculator/subtraction'
import Multiplication from '../valculator/multiplication'
export default {
retrieval: function (operator, variables1, variables2) {
switch (operator) {
case '+':
// 调取公共加法
// eslint-disable-next-line no-undef
variables1 = Add.add(variables1, variables2)
break
case '-':
// 调取公共减法
// eslint-disable-next-line no-undef
variables1 = Subtraction.subtraction(variables1, variables2)
break
// eslint-disable-next-line no-duplicate-case
case '*':
// 调取公共乘法
// eslint-disable-next-line no-undef
variables1 = Multiplication.multiplication(variables1, variables2)
break
default:
break
}
return variables1
}
}add.js:加法操作
export default {
add: function (addOne, addTwo) {
// eslint-disable-next-line no-unused-vars
addOne = Number(addOne) + Number(addTwo) // 显示当前的值
return addOne
}
}multiplication.js:乘法操作
export default {
multiplication: function (addOne, addTwo) {
// eslint-disable-next-line no-unused-vars
addOne = Number(addOne) * Number(addTwo) // 显示当前的值
return addOne
}
}subtraction.js:减法操作
export default {
subtraction: function (addOne, addTwo) {
// eslint-disable-next-line no-unused-vars
addOne = Number(addOne) - Number(addTwo) // 显示当前的值
return addOne
}
}到此,关于“vue怎么实现计算器封装”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。