жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңVue keep-aliveзҡ„е®һзҺ°еҺҹзҗҶжҳҜд»Җд№ҲвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңVue keep-aliveзҡ„е®һзҺ°еҺҹзҗҶжҳҜд»Җд№ҲвҖқж–Үз« еҗ§гҖӮ
дҪҝз”Ёvueзҡ„ж—¶еҖҷпјҢжғіеҝ…еӨ§е®¶йғҪжҳҜз”ЁиҝҮkeep-aliveпјҢе…¶дҪңз”Ёе°ұжҳҜзј“еӯҳйЎөйқўд»ҘеҸҠе…¶зҠ¶жҖҒгҖӮдҪҝз”ЁдәҶиҝҷд№Ҳд№…vueеҸӘзҹҘйҒ“еҰӮдҪ•дҪҝз”ЁдҪҶдёҚжҳҺзҷҪе…¶дёӯеҺҹзҗҶпјҢжҳЁеӨ©зҝ»зңӢе®һзҺ°д»Јз ҒпјҢиҝҷйҮҢеҒҡдёӘ笔记гҖӮ
ж•ҙдёӘ组件зҡ„жәҗз Ғдёәпјҡ
const KeepAliveImpl = {
name: `KeepAlive`,
// Marker for special handling inside the renderer. We are not using a ===
// check directly on KeepAlive in the renderer, because importing it directly
// would prevent it from being tree-shaken.
__isKeepAlive: true,
props: {
include: [String, RegExp, Array],
exclude: [String, RegExp, Array],
max: [String, Number]
},
setup(props: KeepAliveProps, { slots }: SetupContext) {
const cache: Cache = new Map()
const keys: Keys = new Set()
let current: VNode | null = null
const instance = getCurrentInstance()!
// console.log('instance',instance)
// KeepAlive communicates with the instantiated renderer via the "sink"
// where the renderer passes in platform-specific functions, and the
// KeepAlive instance exposes activate/deactivate implementations.
// The whole point of this is to avoid importing KeepAlive directly in the
// renderer to facilitate tree-shaking.
const sink = instance.sink as KeepAliveSink
const {
renderer: {
move,
unmount: _unmount,
options: { createElement }
},
parentSuspense
} = sink
const storageContainer = createElement('div')
// console.log('sink',sink)
sink.activate = (vnode, container, anchor) => {
move(vnode, container, anchor, MoveType.ENTER, parentSuspense)
queuePostRenderEffect(() => {
const component = vnode.component!
component.isDeactivated = false
if (component.a !== null) {
invokeHooks(component.a)
}
}, parentSuspense)
}
sink.deactivate = (vnode: VNode) => {
move(vnode, storageContainer, null, MoveType.LEAVE, parentSuspense)
queuePostRenderEffect(() => {
const component = vnode.component!
if (component.da !== null) {
invokeHooks(component.da)
}
component.isDeactivated = true
}, parentSuspense)
}
function unmount(vnode: VNode) {
// reset the shapeFlag so it can be properly unmounted
vnode.shapeFlag = ShapeFlags.STATEFUL_COMPONENT
_unmount(vnode, instance, parentSuspense)
}
function pruneCache(filter?: (name: string) => boolean) {
cache.forEach((vnode, key) => {
const name = getName(vnode.type as Component)
if (name && (!filter || !filter(name))) {
pruneCacheEntry(key)
}
})
}
function pruneCacheEntry(key: CacheKey) {
const cached = cache.get(key) as VNode
if (!current || cached.type !== current.type) {
unmount(cached)
} else if (current) {
// current active instance should no longer be kept-alive.
// we can't unmount it now but it might be later, so reset its flag now.
current.shapeFlag = ShapeFlags.STATEFUL_COMPONENT
}
cache.delete(key)
keys.delete(key)
}
watch(
() => [props.include, props.exclude],
([include, exclude]) => {
include && pruneCache(name => matches(include, name))
exclude && pruneCache(name => matches(exclude, name))
},
{ lazy: true }
)
onBeforeUnmount(() => {
cache.forEach(unmount)
})
return () => {
if (!slots.default) {
return null
}
const children = slots.default()
let vnode = children[0]
if (children.length > 1) {
if (__DEV__) {
warn(`KeepAlive should contain exactly one component child.`)
}
current = null
return children
} else if (
!isVNode(vnode) ||
!(vnode.shapeFlag & ShapeFlags.STATEFUL_COMPONENT)
) {
current = null
return vnode
}
const comp = vnode.type as Component
const name = getName(comp)
const { include, exclude, max } = props
if (
(include && (!name || !matches(include, name))) ||
(exclude && name && matches(exclude, name))
) {
return vnode
}
const key = vnode.key == null ? comp : vnode.key
const cached = cache.get(key)
// clone vnode if it's reused because we are going to mutate it
if (vnode.el) {
vnode = cloneVNode(vnode)
}
cache.set(key, vnode)
if (cached) {
// copy over mounted state
vnode.el = cached.el
vnode.anchor = cached.anchor
vnode.component = cached.component
if (vnode.transition) {
// recursively update transition hooks on subTree
setTransitionHooks(vnode, vnode.transition!)
}
// avoid vnode being mounted as fresh
vnode.shapeFlag |= ShapeFlags.COMPONENT_KEPT_ALIVE
// make this key the freshest
keys.delete(key)
keys.add(key)
} else {
keys.add(key)
// prune oldest entry
if (max && keys.size > parseInt(max as string, 10)) {
pruneCacheEntry(Array.from(keys)[0])
}
}
// avoid vnode being unmounted
vnode.shapeFlag |= ShapeFlags.COMPONENT_SHOULD_KEEP_ALIVE
current = vnode
return vnode
}
}
}еҫҲе®№жҳ“зңӢеҮәkeep-aliveе…¶е®һе°ұжҳҜvueиҮӘе·ұе°ҒиЈ…зҡ„дёҖдёӘ组件пјҢе’Ңжҷ®йҖҡ组件дёҖж ·гҖӮ
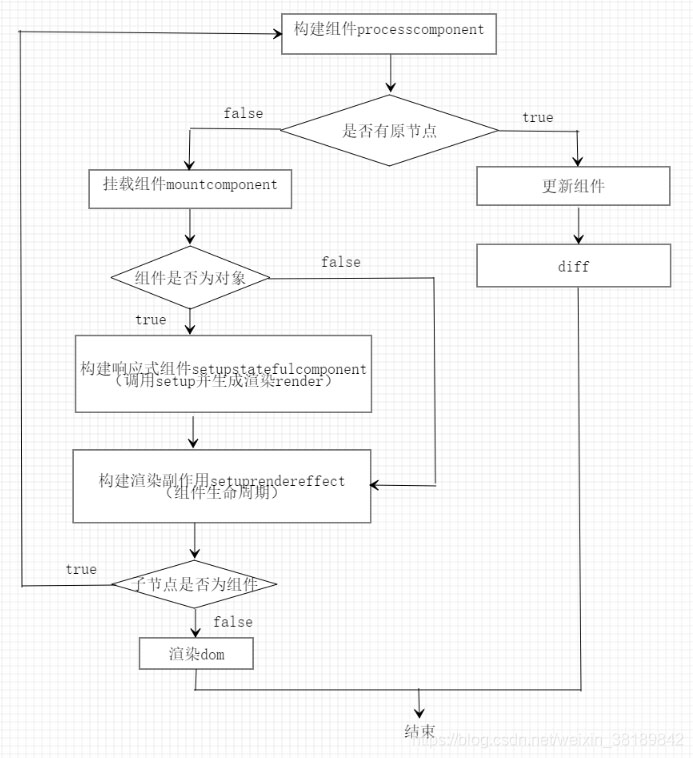
еҶҚи®Іkeep-alive组件еүҚе…ҲдәҶи§ЈдёӢvue组件зҡ„ж•ҙдёӘжёІжҹ“

组件жҢӮиҪҪпјҡ
и°ғз”ЁsetupStatefulComponentеҮҪж•°и§ҰеҸ‘组件setupж–№жі•пјҢе…¶дёӯ组件зҡ„setupж–№жі•ж ёеҝғд»Јз Ғе…¶е®һе°ұеҮ иЎҢпјҡ
return () => {
const children = slots.default()
let vnode = children[0]
cache.set(key, vnode)
if (cached) {
vnode.el = cached.el
vnode.anchor = cached.anchor
vnode.component = cached.component
vnode.shapeFlag |= ShapeFlags.COMPONENT_KEPT_ALIVE
keys.delete(key)
keys.add(key)
} else {
keys.add(key)
}
return vnode
}дё»иҰҒйҖ»иҫ‘дёәдёүпјҡ
1.зЎ®и®ӨйңҖиҰҒжёІжҹ“зҡ„slotгҖҒ
2.е°Ҷе…¶зҠ¶жҖҒзҪ®е…Ҙзј“еӯҳжҲ–иҜ»еҸ–е·ІеӯҳеңЁзҡ„зј“еӯҳгҖҒ
3.иҝ”еӣһslotеҜ№еә”зҡ„vnodeпјҢзҙ§жҺҘзқҖи°ғз”ЁsetupRenderEffectпјҢжёІжҹ“еҮәdomгҖӮ
组件жӣҙж–°пјҲslotеҸҳеҢ–пјүпјҡ
еҪ“slotеҸҳеҢ–еҗҺпјҢйҰ–е…Ҳдјҡи°ғз”Ёkeep-alive组件зҡ„renderеҚіsetupзҡ„иҝ”еӣһеҮҪж•°пјҢйҖ»иҫ‘и§ҒдёҠйқўsetupж–№жі•гҖӮзҙ§жҺҘзқҖеҪ“жҹҗдёӘslotеҚёиҪҪж—¶пјҢдјҡи°ғз”ЁdeactivateеҮҪж•°пјҢеҪ“жҹҗдёӘslotйҮҚж–°жҢӮиҪҪж—¶пјҢеҲҷдјҡи°ғз”ЁactivateеҮҪж•°пјҢж ёеҝғд»Јз ҒеҰӮдёӢпјҡ
const storageContainer = createElement('div')
sink.activate = (vnode, container, anchor) => {
move(vnode, container, anchor, MoveType.ENTER, parentSuspense)
queuePostRenderEffect(() => {
const component = vnode.component!
component.isDeactivated = false
if (component.a !== null) {
invokeHooks(component.a)
}
}, parentSuspense)
}
sink.deactivate = (vnode: VNode) => {
move(vnode, storageContainer, null, MoveType.LEAVE, parentSuspense)
queuePostRenderEffect(() => {
const component = vnode.component!
if (component.da !== null) {
invokeHooks(component.da)
}
component.isDeactivated = true
}, parentSuspense)
}йҖ»иҫ‘д№ҹеҫҲз®ҖеҚ•пјҢеҪ“组件еҚёиҪҪж—¶пјҢе°Ҷ其移е…Ҙзј“еӯҳзҡ„domиҠӮзӮ№дёӯпјҢи°ғз”Ёslotзҡ„deactivateз”ҹе‘Ҫе‘ЁжңҹпјҢеҪ“组件йҮҚж–°жҢӮиҪҪж—¶еҖҷпјҢе°Ҷ其移е…ҘиҮіжҢӮиҪҪзҡ„domиҠӮзӮ№дёӯгҖӮ
жҖ»з»“жқҘиҜҙпјҢkeep-aliveе®һзҺ°еҺҹзҗҶе°ұжҳҜе°ҶеҜ№еә”зҡ„зҠ¶жҖҒж”ҫе…ҘдёҖдёӘcacheеҜ№иұЎдёӯпјҢеҜ№еә”зҡ„domиҠӮзӮ№ж”ҫе…Ҙзј“еӯҳdomдёӯпјҢеҪ“дёӢж¬ЎеҶҚж¬ЎйңҖиҰҒжёІжҹ“ж—¶пјҢд»ҺеҜ№иұЎдёӯиҺ·еҸ–зҠ¶жҖҒпјҢд»Һзј“еӯҳdomдёӯ移еҮәиҮіжҢӮиҪҪdomиҠӮзӮ№дёӯгҖӮ
еңЁе№іеёёејҖеҸ‘дёӯпјҢжңүдәӣ组件еҸӘйңҖиҰҒеҠ иҪҪдёҖж¬ЎпјҢеҗҺйқўзҡ„ж•°жҚ®е°ҶдёҚеӯҳеңЁеҸҳеҢ–пјҢдәҰжҲ–иҖ…жҳҜ组件йңҖиҰҒзј“еӯҳзҠ¶жҖҒпјҢж»ҡеҠЁжқЎдҪҚзҪ®зӯүпјҢиҝҷдёӘж—¶еҖҷпјҢkeep-aliveзҡ„з”ЁеӨ„е°ұз«ӢеҲ»еҮёжҳҫеҮәжқҘдәҶгҖӮ
includeиЎЁзӨәйңҖиҰҒзј“еӯҳзҡ„йЎөйқўпјҢexcludeиЎЁзӨәдёҚйңҖиҰҒзј“еӯҳзҡ„йЎөйқўпјҢдҪ еҸҜд»ҘеҸӘи®ҫзҪ®е…¶дёӯдёҖдёӘеҚіеҸҜпјҢдҪҶдёӨдёӘеҗҢж—¶и®ҫзҪ®зҡ„ж—¶еҖҷпјҢеҲҮи®°excludeдјҳе…Ҳзә§й«ҳдәҺincludeпјҢдҫӢеҰӮa组件еңЁexcludeдёӯе’ҢincludeдёӯйғҪеӯҳеңЁпјҢйӮЈд№ҲпјҢa组件жҳҜдёҚдјҡиў«зј“еӯҳзҡ„
<template> <div id="app"> <keep-alive :include="whiteList" :exclude="blackList"> <router-view v-if="isRouterAlive" ></router-view> </keep-alive> </div> </template>
<script>
export default {
name: 'App',
data(){
return{
isRouterAlive:true,
whiteList:['styleLibrary','OrderList','SalesData'],
blackList:['Footer'],
personShow:false,
}
},
}
</script><template> <div id="app"> <keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> <!--зј“еӯҳ组件--> </keep-alive> <router-view v-if="!$route.meta.keepAlive"></router-view> <!--йқһзј“еӯҳ组件--> </div> </template>
е°ҶйңҖиҰҒзј“еӯҳзҡ„组件зҡ„$route.metaдёӯзҡ„keepAliveи®ҫзҪ®дёәtrueпјҢеҸҚд№Ӣдёәfalse
{
path:'/login',
name:'login',
component:resolve=>require(['@/pages/login'],resolve),
meta:{
keepAlive:true,
title:'зҷ»еҪ•',
savedPosition:true,
}
},д»ҘдёҠе°ұжҳҜе…ідәҺвҖңVue keep-aliveзҡ„е®һзҺ°еҺҹзҗҶжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ