жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңWPFйЎ№зӣ®жҖҺд№ҲеңЁи®ҫи®Ўз•Ңйқўи°ғз”ЁеҗҺеҸ°д»Јз ҒвҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңWPFйЎ№зӣ®жҖҺд№ҲеңЁи®ҫи®Ўз•Ңйқўи°ғз”ЁеҗҺеҸ°д»Јз ҒвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
еҰӮдёӢйқўд»Јз ҒжүҖзӨәпјҢеңЁWPFйЎ№зӣ®зҡ„и®ҫи®Ўз•ҢйқўеҸҜд»ҘйҖҡиҝҮ<x:Code> <![CDATA[ //write your code ]]></x:Code>иҠӮзӮ№пјҢеҸҜж·»еҠ еҗҺеҸ°йҖ»иҫ‘жү§иЎҢзҡ„д»Јз Ғе’Ңж–№жі•пјҢе®һзҺ°ж–№жі•зҡ„и°ғз”Ёе’Ңжү§иЎҢгҖӮ
WPFи®ҫи®ЎйғЁеҲҶд»Јз Ғпјҡ
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication2"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="800" Width="500">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="-150,-165,0,0" VerticalAlignment="Top" Width="85" Click="button_Click"/>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Height="23" Margin="-150,-75,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120"/>
</Grid>
<x:Code>
<!--жӯӨеӨ„еҸҜд»ҘеҶҷеҗҺеҸ°д»Јз Ғ-->
<![CDATA[
private void button_Click(object sender, RoutedEventArgs e)
{
test();
string test_message = "dddddd";
textBox.Text = test_message;
}
]]>
</x:Code>
</Window>еҗҺеҸ°зҡ„testж–№жі•пјҡ
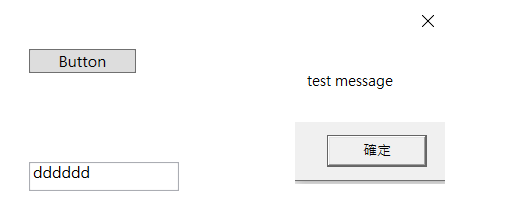
еҪ“然пјҢжӯӨж–№жі•еҶҷеңЁи®ҫи®Ўз•ҢйқўйҮҢд№ҹеҸҜд»ҘпјҢжӯӨеӨ„дёәдәҶжё…жҷ°зҡ„зңӢеҲ°жөӢиҜ•еҜ№жҜ”ж•ҲжһңпјҢеүҚеҗҺз«Ҝж–№жі•еҲҶејҖеҶҷгҖӮ
public void test()
{
string mes = "test message";
MessageBox.Show(mes);
}
е…ідәҺвҖңWPFйЎ№зӣ®жҖҺд№ҲеңЁи®ҫи®Ўз•Ңйқўи°ғз”ЁеҗҺеҸ°д»Јз ҒвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ