您好,登录后才能下订单哦!
这篇“React函数组件与类组件怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“React函数组件与类组件怎么使用”文章吧。
自从React推出Hooks之后,函数组件写法大行其道,而类组件写法日渐式微。为什么会这样呢? 我觉得有以下三个原因:
有一个著名的案例展示了类组件this带来的问题,下面我将其本土化复现一下这个案例。
import React from "react"
const ProfileFunction: React.FC<{goods:string}> = (props) => {
const showMessage = () => {
alert(`你下单的是“${props.goods}”!` )
}
const handleClick = () => {
setTimeout(showMessage, 3 * 1000)
}
return (
<button onClick={handleClick}>购买</button>
)
}
class ProfileClass extends React.Component<
{ goods: string }, // props 类型
{} // state 类型
> {
showMessage = () => {
alert(`你下单的是“${this.props.goods}”!` )
}
handleClick = () => {
setTimeout(this.showMessage, 3 * 1000)
}
render() {
return <button onClick={this.handleClick}>购买</button>
}
}
export default class App extends React.Component {
state = {
goods: '苹果',
};
render() {
return (
<>
<label>
请选择:
<select
value={this.state.goods}
onChange={e => this.setState({ goods: e.target.value })}
>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="西瓜">西瓜</option>
</select>
</label>
<h2>{this.state.goods}</h2>
<p>
<ProfileFunction goods={this.state.goods} />
<b> (function)</b>
</p>
<p>
<ProfileClass goods={this.state.goods} />
<b> (class)</b>
</p>
</>
)
}
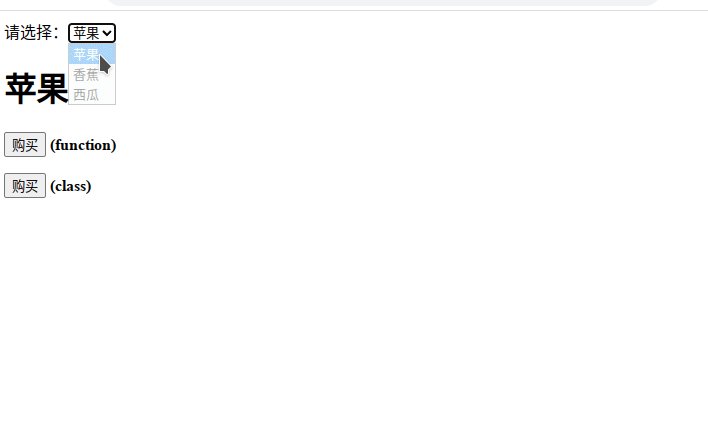
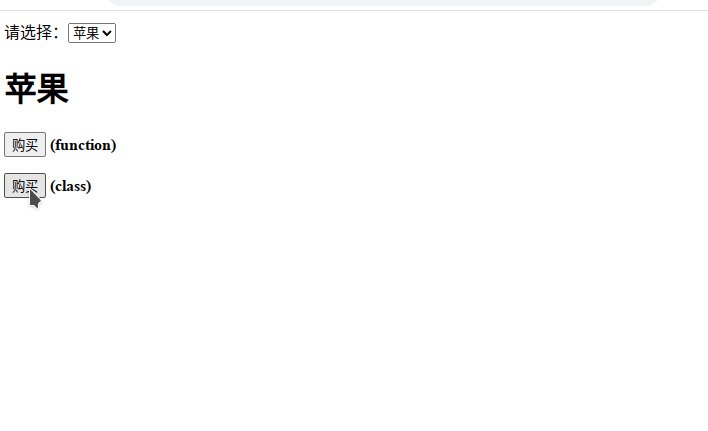
}这里有在线案例,有兴趣的朋友可以在线体验一下这个案例。

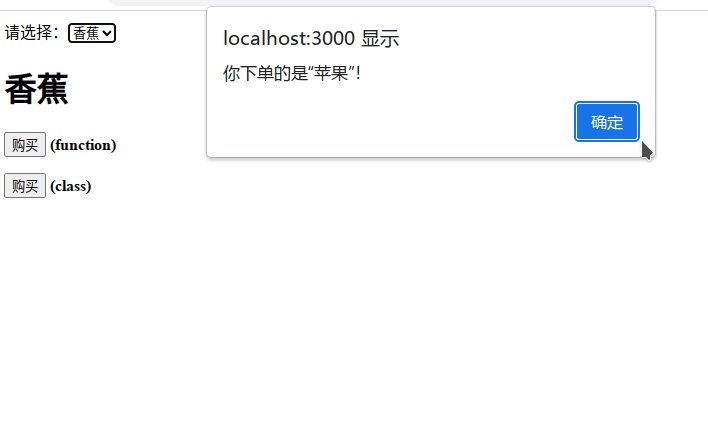
函数组件:当用户选择苹果,点击购买后,再切换浏览香蕉,提示信息反馈用户下单的是苹果。
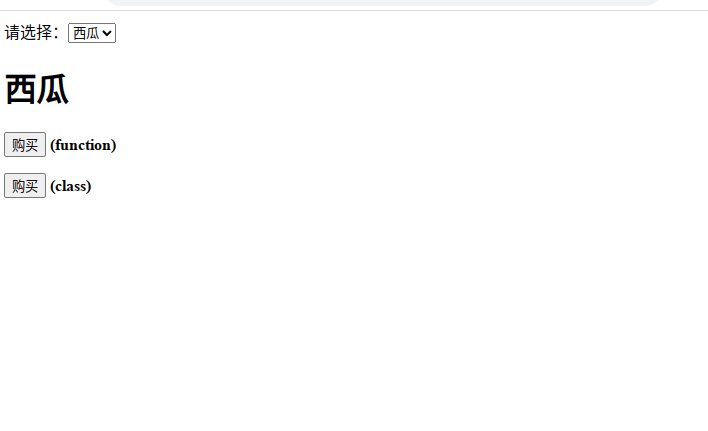
类 组 件 :当用户选择苹果,点击购买后,再切换浏览西瓜,提示信息反馈用户下单的是西瓜!
粗看函数组件和类组件的代码,都是返回一个按钮,该按钮3秒(模拟网络延迟)后会弹出一个alert提示用户下单的商品。为什么结果不一致呢? 参数props本身是不可变的,函数组件中的showMessage在3秒延迟后拿到的仍然是原来的props.goods。 但是类组件中实例的this是可变的,类组件中的showMessage在3秒延迟后去拿this.props.goods时,由于this发生了变化,所以造成取到的值不是原来的值。
这个从上面的案例中可见一斑,同样功能的函数组件代码量比类组件少一些。
类组件和函数组件最大的不同还在于代码思路方面的不同。类组件是面向对象编程思维方式,函数组件是面向过程编程思维方式。React的设计思路更推崇组合,而不是继承。在类组件中大量使用继承会造成组件过重,功能难以拆分。
函数组件以前被叫做无状态组件,就是因为函数组件内部不能保存state。自从react官方推出各类hooks后,函数式组件变得越来越流行。react官方宣称将来会推出更多hooks以实现所有类组件的功能,不过这个flag立了挺久的,至今还有很多没有实现。 下面来按生命周期的顺序盘点一下类组件的方法与函数组件对应的hooks。
该方法用于在props被传入后根据props更新state。
函数组件中也可以写代码根据props更新state,但这样做会造成重复渲染。如果遇到需要根据props更新state的情况,应该考虑做状态提升。如果你发现在某个组件中必须要根据props更新state又无法做状态提升,那么该组件应该写成类式组件,而不是函数式组件。
该方法用于在组件挂载之前处理一些逻辑,但它在异步渲染模式下容易造成重复调用,react官方已将其标记为废弃。
函数组件可以无视该方法。
该方法用于在组件挂载以后执行副作用操作,如发起网络请求、设置计时器、创建订阅等。
函数组件有useEffect。
在类组件的render方法中返回要渲染的内容。render里不能有副作用和setState!
函数组件的return和类组件render方法的return效果一致。
该方法作用跟getDerviedStateFromProps的一样,都是在组件挂载之前处理一些逻辑,但react官方已将其标记为废弃。
函数组件可以无视该方法。
同挂载阶段的同名方法一样。
该方法返回true表示需要更新、返回false表示无需更新。可在此添加判断条件做性能优化,另外PureComponent实现原理也相同。
函数组件对应的hooks有很多,常用的有memo、useMemo、useCallback,同样可以做性能优化。
该方法原来在组件重新渲染之前做一些操作,react官方已将其标记为废弃。
函数组件可以无视该方法。
同挂载阶段一样。
该方法在最近一次渲染输出(提交到DOM节点)之前调用。它使得组件能在发生更改之前从DOM中捕获一些信息(如滚动位置等)。此生命周期方法的任何返回值将作为参数传递给componentDidUpdate()。此用法并不常见,但它可能出现在UI 处理中,如以特殊方式处理滚动位置的聊天线程等。
函数组件无该方法对应的hooks。
组件更新后会立即调用该方法,首次渲染不会调用。当组件更新后,可以在此处对DOM进行操作。注意:在该方法中慎用setState,如果要用必须将其包裹在条件语句里。
函数组件无该方法对应的hooks,因为React本身设计是减少直接操作DOM,在React中除了useRef外直接操作DOM的场景很少,函数组件没有该方法对应的hooks不算什么问题。
该方法会在组件卸载及销毁之前直接调用。在此方法中执行必要的清理操作,例如:清除计时器、取消网络请求或清除订阅等。
函数组件有useEffect。
在类组件中定义了static getDerivedStateFromError或componentDidCatch这两个生命周期方法中的任意一个或两个时,那么它就变成一个错误边界。当抛出错误后,请使用static getDerivedStateFromError渲染备用UI,使用componentDidCatch打印错误信息。
函数组件无错误边界对应的hooks
以上就是关于“React函数组件与类组件怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。