жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңcss3дёӯrotateXж—ӢиҪ¬ж–№еҗ‘е®һдҫӢеҲҶжһҗвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁcss3дёӯrotateXж—ӢиҪ¬ж–№еҗ‘е®һдҫӢеҲҶжһҗй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқcss3дёӯrotateXж—ӢиҪ¬ж–№еҗ‘е®һдҫӢеҲҶжһҗвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
css3дёӯrotateXзҡ„ж—ӢиҪ¬ж–№еҗ‘пјҡ1гҖҒеҪ“rotateX()ж–№жі•зҡ„ж—ӢиҪ¬и§’еәҰеҖјдёәжӯЈж•°еҖјж—¶пјҢе…ғзҙ зҡ„ж—ӢиҪ¬ж–№еҗ‘жҳҜйқўеҜ№xиҪҙжӯЈж–№еҗ‘зҡ„йҖҶж—¶й’Ҳж–№еҗ‘пјӣ2гҖҒеҪ“rotateX()ж–№жі•зҡ„ж—ӢиҪ¬и§’еәҰеҖјдёәиҙҹж•°еҖјж—¶пјҢе…ғзҙ зҡ„ж—ӢиҪ¬ж–№еҗ‘жҳҜйқўеҜ№xиҪҙжӯЈж–№еҗ‘зҡ„йЎәж—¶й’Ҳж–№еҗ‘гҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows10зі»з»ҹгҖҒCSS3&&HTML5зүҲжң¬гҖҒDell G3з”өи„‘гҖӮ
еңЁеҲ¶дҪңзҪ‘йЎөзҡ„иҝҮзЁӢдёӯпјҢжҲ‘们дјҡз»Ҹеёёи®©е…ғзҙ иҝӣиЎҢж—ӢиҪ¬пјҢжқҘеҪўжҲҗдёҖе®ҡзҡ„з«ӢдҪ“ж„ҹпјҢжҲ–жҳҜй…ҚеҗҲе…ій”®её§пјҲ@keyframeпјүеҒҡжҲҗеҠЁз”»зү№ж•ҲпјҢдҪҝеҫ—йЎөйқўжӣҙеҠ зҫҺи§ӮгҖӮ
еңЁcss3дёӯжҲ‘们еҸҜд»ҘеҖҹеҠ©transform:rotate();жқҘе®һзҺ°е…ғзҙ зҡ„ж—ӢиҪ¬гҖӮ
еңЁй»ҳи®ӨзҠ¶жҖҒдёӢпјҢи§’еәҰдёәжӯЈеҖјж—¶пјҢе…ғзҙ з»•zиҪҙйЎәж—¶й’Ҳж—ӢиҪ¬гҖӮ
transform: rotate(45deg);//з»•zиҪҙйЎәж—¶й’Ҳж—ӢиҪ¬45В°


еҜ№еҲқеӯҰиҖ…жқҘиҜҙпјҢе…ғзҙ еңЁе№ійқўдёҠж—ӢиҪ¬иҝҳжҳҜжҜ”иҫғе®№жҳ“еҲӨж–ӯж–№еҗ‘пјҢдҪҶжҳҜеңЁдёүз»ҙз©әй—ҙе°ұжҜ”иҫғеӣ°йҡҫдәҶгҖӮ
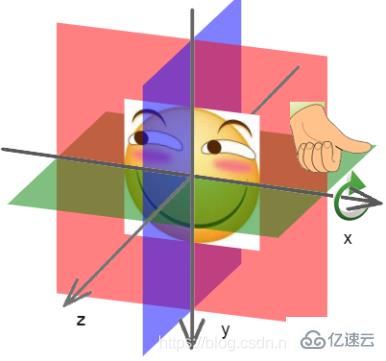
иҝҳи®°еҫ—д»ҘеүҚзү©зҗҶиҜҫжң¬дёҠз”Ёе®үеҹ№е®ҡеҲҷеҲӨж–ӯзЈҒеңәж–№еҗ‘д№ҲпјҢзұ»дјјзҡ„пјҢз©әй—ҙжғіиұЎиғҪеҠӣиҫғејұзҡ„жңӢеҸӢеҸҜд»ҘеҖҹеҠ©е·ҰжүӢжқҘеҲӨж–ӯеӣҫзүҮж—ӢиҪ¬ж–№еҗ‘гҖӮ
дҪҝз”Ёж–№жі•пјҡ
иҪ»жҸЎе·ҰжүӢпјҢеӨ§жӢҮжҢҮжҢҮеҗ‘ж—ӢиҪ¬иҪҙжӯЈж–№еҗ‘пјҢеӣӣжҢҮжҢҮеҗ‘зҡ„ж–№еҗ‘е°ұжҳҜж—ӢиҪ¬ж–№еҗ‘гҖӮ
зӨәдҫӢпјҡ
transform: rotateX(45deg)пјӣ//д»ҘxдёәиҪҙйЎәж—¶й’Ҳж—ӢиҪ¬45В°
йў„жөӢеӣҫзүҮж—ӢиҪ¬ж–№еҗ‘еҰӮз®ӯеӨҙжүҖзӨәпјҡ
е®һйҷ…ж—ӢиҪ¬жғ…еҶөпјҡ
дҪҝз”Ёж—¶йңҖиҰҒжіЁж„ҸyиҪҙжҳҜеҗ‘дёӢзҡ„
еҲ°жӯӨпјҢе…ідәҺвҖңcss3дёӯrotateXж—ӢиҪ¬ж–№еҗ‘е®һдҫӢеҲҶжһҗвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ