您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容介绍了“Android如何实现简单QQ登录页面”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
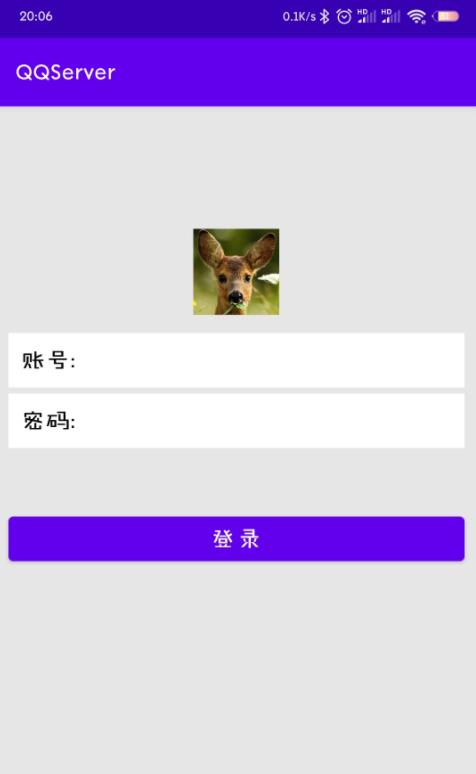
设计一个简单QQ登录页面,无任何功能。然后打包安装到手机。
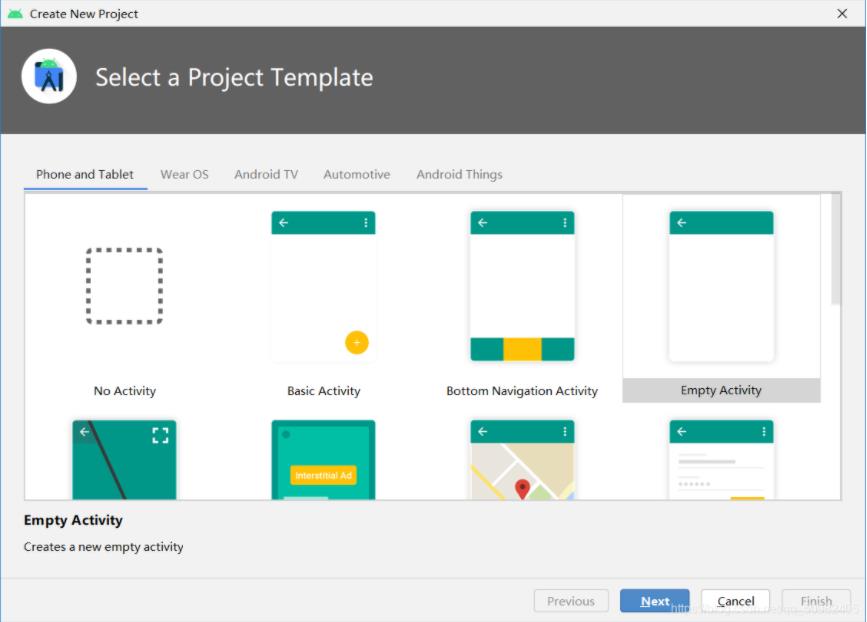
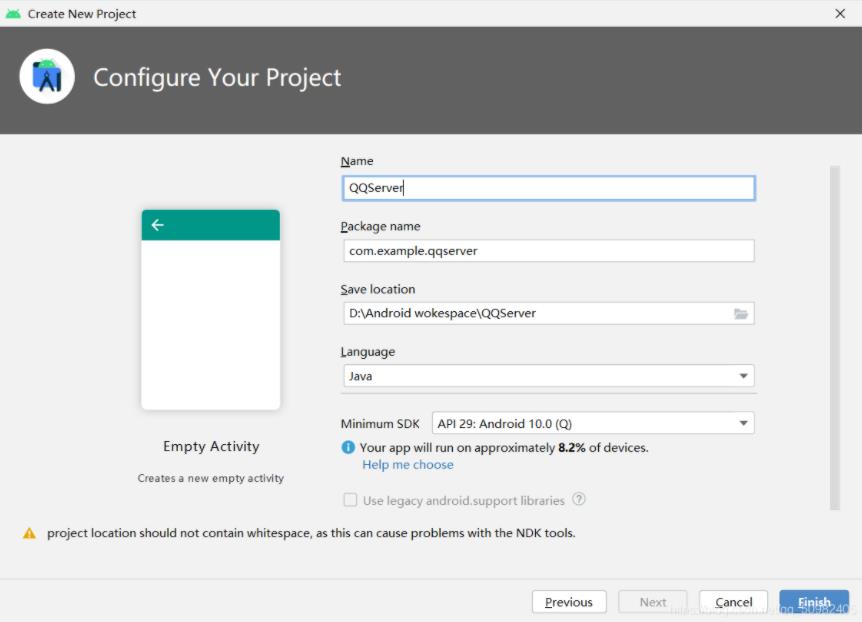
1.首先创建一个空白页面


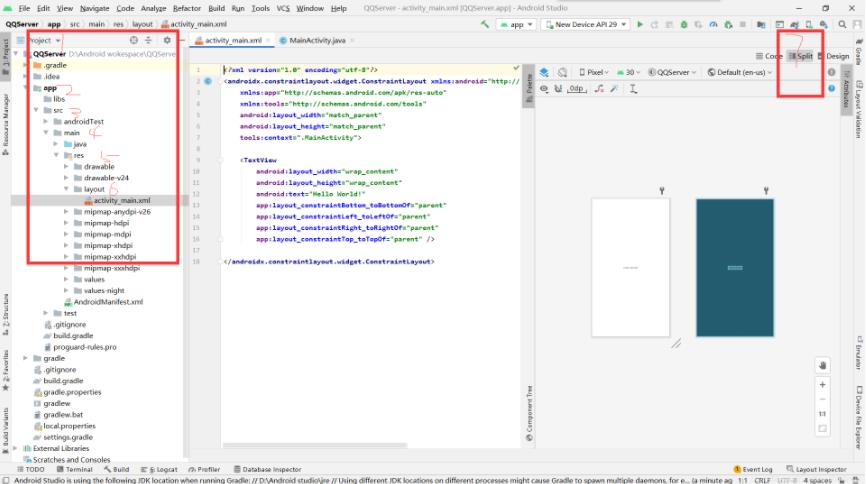
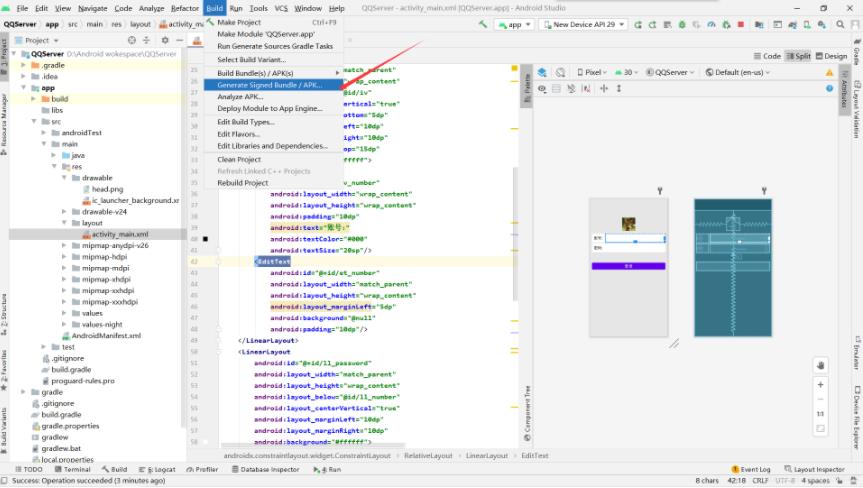
2.打开样式设计的页面

在activity_main.xml中写入代码
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#E6E6E6"//改背景色 tools:context=".MainActivity"> <RelativeLayout android:layout_width="match_parent"//相对布局 android:layout_height="match_parent" android:layout_marginTop="60dp"//距顶部距离 android:background="#E6E6E6"//改背景色 android:orientation="vertical"> <ImageView//放图片 android:id="@+id/iv" android:layout_width="70dp" android:layout_height="70dp" android:layout_centerHorizontal="true"//居中 android:layout_marginTop="40dp" android:background="@drawable/head"/>//图片的位置 <LinearLayout//线性布局 android:id="@+id/ll_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/iv"//在imageview下面 android:layout_centerVertical="true"//居中 android:layout_marginBottom="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="15dp" android:background="#ffffff"> <TextView//显示文本 android:id="@+id/tv_number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="账号:" android:textColor="#000" android:textSize="20sp"/> <EditText//输入框 android:id="@+id/et_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:background="@null" android:padding="10dp"/> </LinearLayout> <LinearLayout android:id="@+id/ll_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/ll_number" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="#ffffff"> <TextView android:id="@+id/tv_password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="密码:" android:textColor="#000" android:textSize="20sp"/> <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_toRightOf="@id/tv_password" android:background="@null" android:inputType="textPassword"//密文显示 android:padding="10dp"/> </LinearLayout> <Button//登录按钮 android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/ll_password" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="50dp" android:background="#3C8DC4" android:text="登录" android:textColor="#ffffff" android:textSize="20sp"/> </RelativeLayout> </androidx.constraintlayout.widget.ConstraintLayout>
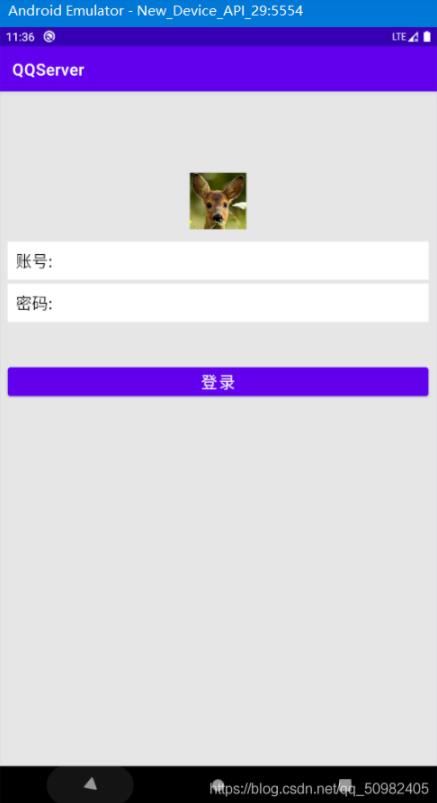
在虚拟机里跑一下

效果还算可以吧
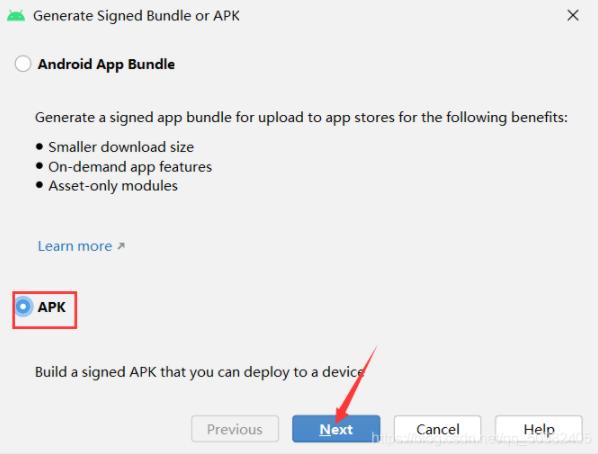
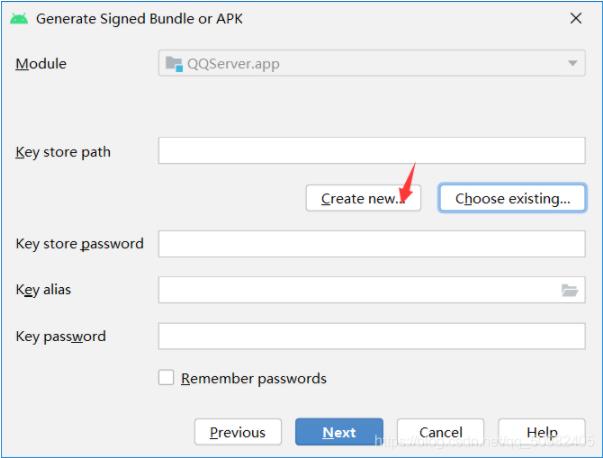
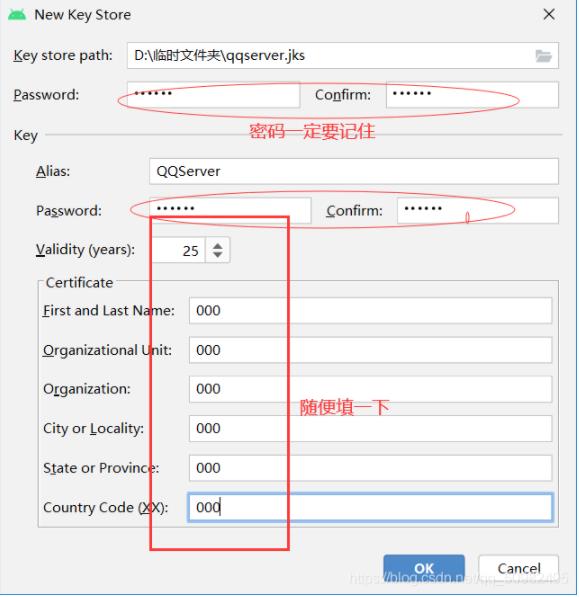
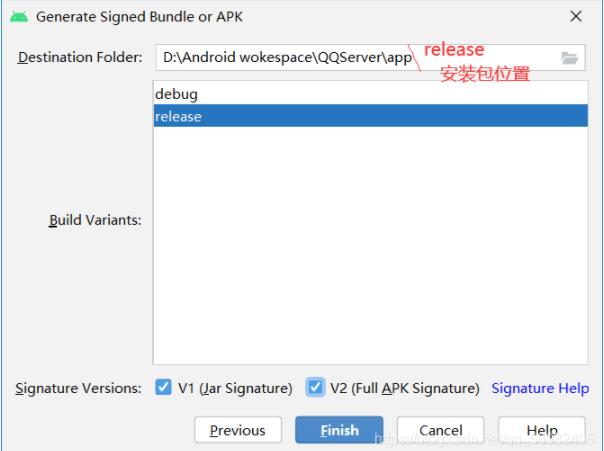
试试能不能打包一下,安装到手机上。





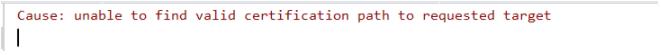
报错了…

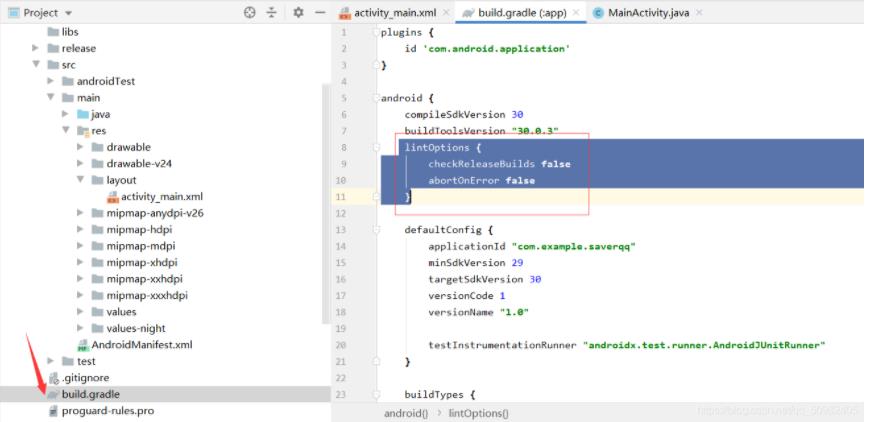
网上查了一下解决办法。在build.gradle文件里添点代码:
lintOptions {
checkReleaseBuilds false
abortOnError false
}
成功了。

挺不错

“Android如何实现简单QQ登录页面”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。