жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҹәдәҺFlutterжҖҺд№ҲеҲ¶дҪңдёҖдёӘеҝғзўҺеҠЁз”»зү№ж•Ҳзҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮеҹәдәҺFlutterжҖҺд№ҲеҲ¶дҪңдёҖдёӘеҝғзўҺеҠЁз”»зү№ж•Ҳж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
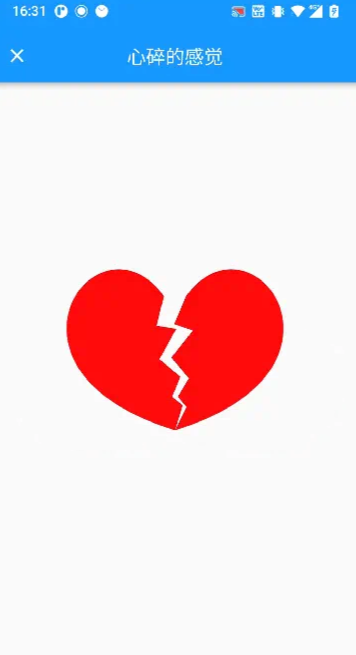
ж•Ҳжһңеӣҫе…ҲдёҠпјҡ

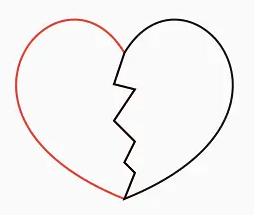
йҰ–е…ҲжҲ‘们дҪҝз”ЁдёӨж®өдёүйҳ¶иҙқеЎһе°”жӣІзәҝеҲ¶дҪңдёҖдёӘеҝғеһӢпјҢиҝҷйҮҢеӣ дёәйңҖиҰҒе®һзҺ°еҝғзўҺзҡ„ж•ҲжһңпјҢжүҖд»ҘжҲ‘们йңҖиҰҒе°Ҷеҝғзҡ„дёӨж®өз”ЁдёӨж®өи·Ҝеҫ„pathиҝӣиЎҢз»ҳеҲ¶еҮәжқҘпјҢж•Ҳжһңпјҡ

з»ҳеҲ¶д»Јз Ғпјҡ
canvas.translate(size.width / 2, size.height / 2); Paint paint = Paint(); paint ..style = PaintingStyle.stroke ..strokeWidth = 2 ..color = Colors.black87; Path path = Path(); path.moveTo(0, 0); path.cubicTo(-200, -80, -60, -240, 0, -140); path.close(); Path path3 = Path(); canvas.save(); canvas.drawPath( path, paint ..color = Colors.red ..style = PaintingStyle.stroke); canvas.restore(); path3.cubicTo(200, -80, 60, -240, 0, -140); path3.close(); canvas.drawPath( path3, paint..color = Colors.black87);
жҲ‘们зңӢеҲ°еҝғзЎ®е®һеҲҶжҲҗдёӨеҚҠдәҶпјҢдҪҶжҳҜдёӯй—ҙиҝҳзјәе°‘иЈӮз—•пјҢжҺҘдёӢжқҘжҲ‘们е°ұз»ҳеҲ¶еҝғзўҺзҡ„иЈӮз—•пјҢд№ҹеҫҲз®ҖеҚ•пјҢеңЁдёӨж®өи·Ҝеҫ„pathй—ӯеҗҲеүҚиҝӣиЎҢз»ҳеҲ¶зәҝпјҢж•Ҳжһңпјҡ

з»ҳеҲ¶д»Јз Ғпјҡ
path.relativeLineTo(-10, 30); path.relativeLineTo(20, 5); path.relativeLineTo(-20, 30); path.relativeLineTo(20, 20); path.relativeLineTo(-10, 20); path.relativeLineTo(10, 10); path3.relativeLineTo(-10, 30); path3.relativeLineTo(20, 5); path3.relativeLineTo(-20, 30); path3.relativeLineTo(20, 20); path3.relativeLineTo(-10, 20); path3.relativeLineTo(10, 10);
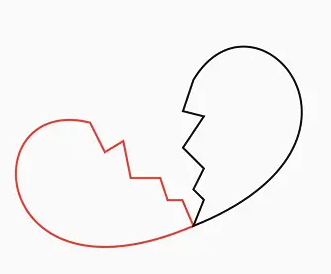
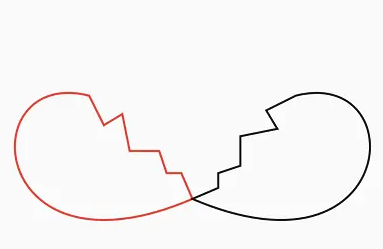
OKпјҢжҲ‘们已з»ҸзңӢеҲ°еҝғе·Із»ҸжңүдәҶиЈӮз—•пјҢеҰӮдҪ•еҝғзўҺпјҢеҸӘйңҖе°Ҷз”»еёғиҝӣиЎҢзҝ»иҪ¬дёҖе®ҡи§’еәҰеҚіеҸҜпјҢиҝҷйҮҢжҲ‘们е°Ҷз”»еёғзҝ»иҪ¬45°пјҢзңӢдёӢж•Ҳжһңпјҡ
е·Ұиҫ№пјҡ

еҸіиҫ№пјҡ

е·Із»ҸжңүеҝғзўҺзҡ„ж„ҹи§үдәҶпјҢжҺҘдёӢжқҘеҠ е…ҘеҠЁз”»е…ғзҙ и®©еҝғзўҺзҡ„иҝҮзЁӢеҠЁиө·жқҘгҖӮ
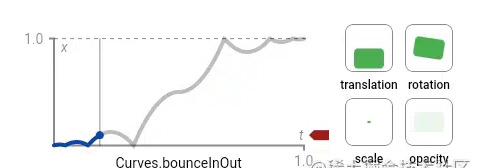
жҖқи·Ҝпјҡ жҲ‘们еҸҜд»ҘжғідёҖдёӢпјҢеҝғзўҺзҡ„иҝҮзЁӢжҳҜд»Җд№Ҳж ·еӯҗпјҢеҝғзҡ„йўңиүІж…ўж…ўеҸҳзҒ°пјҢеҝғ然еҗҺж…ўж…ўиЈӮејҖпјҢдёӢж–№зҡ„еҠЁз”»иҝҗеҠЁжӣІзәҝзңӢиө·жқҘжӣҙз¬ҰеҗҲеҝғзўҺзҡ„иҝҮзЁӢпјҢйҮҢйқўжңүдёҚиҲҚпјҢдёҚз”ҳпјҢдҪҶжңҖеҗҺеҝғиҝҳжҳҜж…ўж…ўзҡ„зўҺдәҶгҖӮ

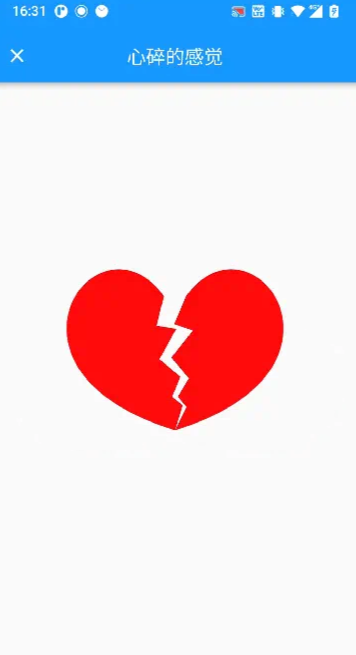
жҲ‘们жҠҠ画笔иҝӣиЎҢеЎ«е……е°ҶиҝҷдёӘеҠЁз”»еҠ е…ҘиҝӣжқҘзңӢдёӢжңҖз»Ҳж•ҲжһңгҖӮ

жҳҜдёҚжҳҜеҝғзўҺдәҶдёҖең°гҖӮ
зҹҘиҜҶзӮ№пјҡ иҝҷйҮҢжҲ‘们йңҖиҰҒжүҫеҲ°зәўиүІе’ҢзҒ°иүІзҡ„RGBиүІеҖјпјҢйҖҡиҝҮColor.fromRGBO(r, g, b, opacity)ж–№жі•иөӢеҖјйўңиүІзҡ„иүІеҖјгҖӮ然еҗҺйҖҡиҝҮеҠЁз”»еҖјж”№еҸҳRGBзҡ„еҖјеҚіеҸҜгҖӮ иҝҷйҮҢжҲ‘дҪҝз”Ёзҡ„иүІеҖјжҳҜпјҡ
зәўиүІпјҡColor.fromRGBO(255, 0, 0, 1)зҒ°иүІпјҡColor.fromRGBO(169, 169, 169, 1)
class XinSui extends StatefulWidget {
const XinSui({Key? key}) : super(key: key);
@override
_XinSuiState createState() => _XinSuiState();
}
class _XinSuiState extends State<XinSui> with SingleTickerProviderStateMixin {
late AnimationController _controller =
AnimationController(vsync: this, duration: Duration(milliseconds: 4000))
..repeat();
late CurvedAnimation cure =
CurvedAnimation(parent: _controller, curve: Curves.bounceInOut);
late Animation<double> animation =
Tween<double>(begin: 0.0, end: 1.0).animate(cure);
@override
Widget build(BuildContext context) {
return Container(
child: CustomPaint(
size: Size(double.infinity, double.infinity),
painter: _XinSuiPainter(animation),
),
);
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
}
class _XinSuiPainter extends CustomPainter {
Animation<double> animation;
_XinSuiPainter(this.animation) : super(repaint: animation);
@override
void paint(Canvas canvas, Size size) {
canvas.translate(size.width / 2, size.height / 2);
Paint paint = Paint();
paint
..style = PaintingStyle.stroke
..strokeWidth = 2
..color = Colors.black87;
Path path = Path();
path.moveTo(0, 0);
path.cubicTo(-200, -80, -60, -240, 0, -140);
path.relativeLineTo(-10, 30);
path.relativeLineTo(20, 5);
path.relativeLineTo(-20, 30);
path.relativeLineTo(20, 20);
path.relativeLineTo(-10, 20);
path.relativeLineTo(10, 10);
path.close();
Path path3 = Path();
canvas.save();
canvas.rotate(-pi / 4 * animation.value);
canvas.drawPath(
path,
paint
..color = Colors.red
..color = Color.fromRGBO(
255 - (86 * animation.value).toInt(),
(animation.value * 169).toInt(),
(animation.value * 169).toInt(),
1)
..style = PaintingStyle.fill);
canvas.restore();
path3.cubicTo(200, -80, 60, -240, 0, -140);
path3.relativeLineTo(-10, 30);
path3.relativeLineTo(20, 5);
path3.relativeLineTo(-20, 30);
path3.relativeLineTo(20, 20);
path3.relativeLineTo(-10, 20);
path3.relativeLineTo(10, 10);
path3.close();
canvas.rotate(pi / 4 * animation.value);
canvas.drawPath(
path3,paint);
}
@override
bool shouldRepaint(covariant _XinSuiPainter oldDelegate) {
return oldDelegate.animation != animation;
}
}е…ідәҺвҖңеҹәдәҺFlutterжҖҺд№ҲеҲ¶дҪңдёҖдёӘеҝғзўҺеҠЁз”»зү№ж•ҲвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңеҹәдәҺFlutterжҖҺд№ҲеҲ¶дҪңдёҖдёӘеҝғзўҺеҠЁз”»зү№ж•ҲвҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ