жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңASP.NET CoreдёӯжҖҺд№Ҳеј•з”ЁOpenAPIжңҚеҠЎвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңASP.NET CoreдёӯжҖҺд№Ҳеј•з”ЁOpenAPIжңҚеҠЎвҖқж–Үз« еҗ§гҖӮ
дёҖгҖҒе°Ҷ Swagger еј•е…Ҙ WebAPI йЎ№зӣ®
е°Ҷ Swagger еј•е…Ҙ ASP.NET Core йЎ№зӣ®еҸҜд»ҘдҪҝз”ЁSwashbuckle е’Ң ASP.NET Core е…Ҙй—ЁиҝҷзҜҮеҫ®иҪҜе®ҳж–№ж–ҮжЎЈгҖӮ
еҲӣе»әдёҖдёӘ ASP.NET Core Web API жңҚеҠЎ
жү§иЎҢд»ҘдёӢе‘Ҫд»Өеј•е…ҘеҜ№еә”зҡ„еҢ…пјҡ
Install-Package Swashbuckle.AspNetCore -Version 5.6.3
е°Ҷ Swagger з”ҹжҲҗеҷЁж·»еҠ еҲ° Startup.ConfigureServices ж–№жі•дёӯзҡ„жңҚеҠЎйӣҶеҗҲдёӯпјҡ
public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(); }еңЁ Startup.Configure ж–№жі•дёӯпјҢеҗҜз”Ёдёӯй—ҙ件дёәз”ҹжҲҗзҡ„ JSON ж–ҮжЎЈе’Ң Swagger UI жҸҗдҫӣжңҚеҠЎпјҡ
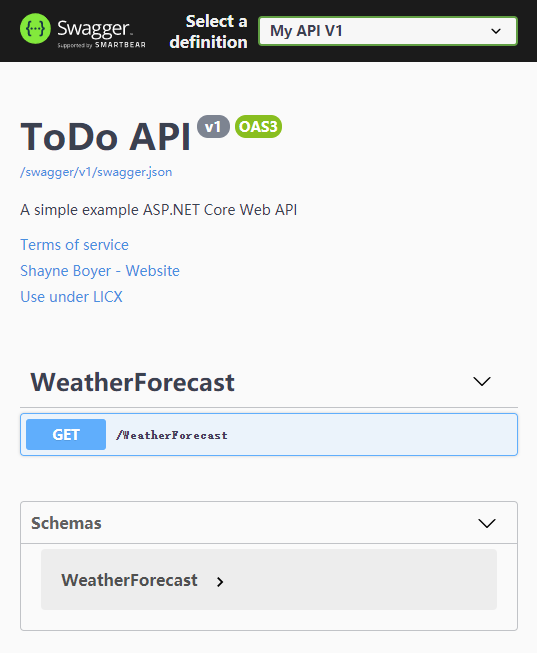
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { app.UseSwagger(); app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1")); app.UseRouting(); app.UseEndpoints(endpoints => endpoints.MapControllers()); }й…ҚзҪ®е®ҢжҲҗеҗҺеҗҜеҠЁйЎ№зӣ®и®ҝй—® Swagger йЎөйқўпјҢ
зӮ№еҮ»йЎөйқўдёҠзҡ„ /swagger/v1/swagger.json еҚіеҸҜи·іиҪ¬еҲ°жҲ‘们зҡ„URLпјҢ
дҫӢеҰӮжҲ‘иҝҷйҮҢзҡ„жҳҜпјҡhttp://localhost:5000/swagger/v1/swagger.json
дәҢгҖҒж·»еҠ OpenAPI жңҚеҠЎеј•з”Ё
еңЁи§ЈеҶіж–№жЎҲдёӯеҸҰж–°е»әдёҖдёӘйЎ№зӣ® .NET Core зҡ„йЎ№зӣ®пјҢжҲ‘иҝҷйҮҢж–°е»әзҡ„жҳҜжҺ§еҲ¶еҸ°йЎ№зӣ®гҖӮ
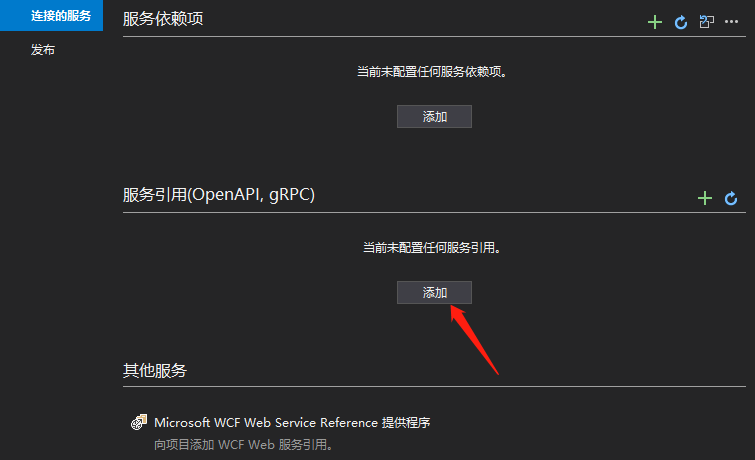
еңЁйЎ№зӣ®дёӯеҸій”®зӮ№еҮ»дҫқиө–йЎ№пјҢйҖүжӢ© ж·»еҠ иҝһжҺҘзҡ„жңҚеҠЎ пјҢ
еңЁеҮәзҺ°зҡ„ж–°йҖүйЎ№еҚЎдёӯзҡ„ жңҚеҠЎеј•з”Ё(OpenAPI, gRPC) дёӯзӮ№еҮ»ж·»еҠ жҢүй’®гҖӮ
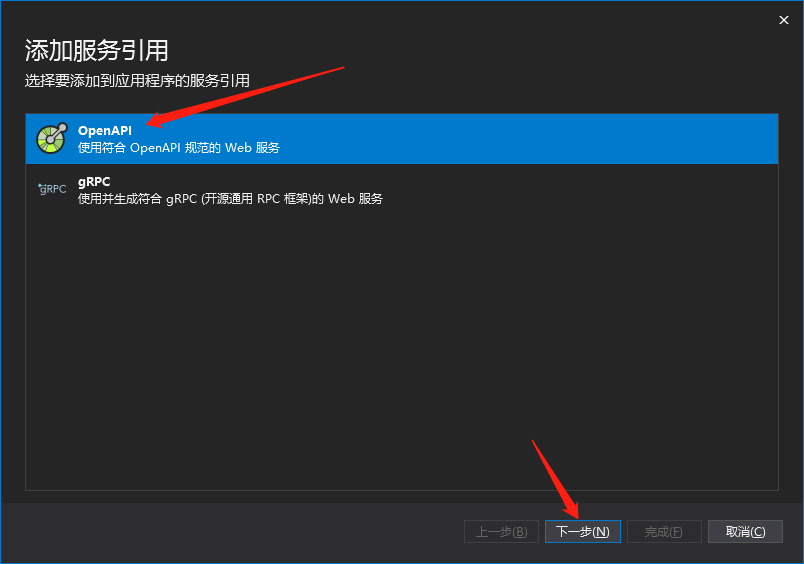
然еҗҺйҖүжӢ© OpenAPI зӮ№еҮ»дёӢдёҖжӯҘпјҢ
йҮҚж–°еҗҜеҠЁжӯҘйӘӨдёҖдёӯзҡ„ WebAPI йЎ№зӣ®пјҢ
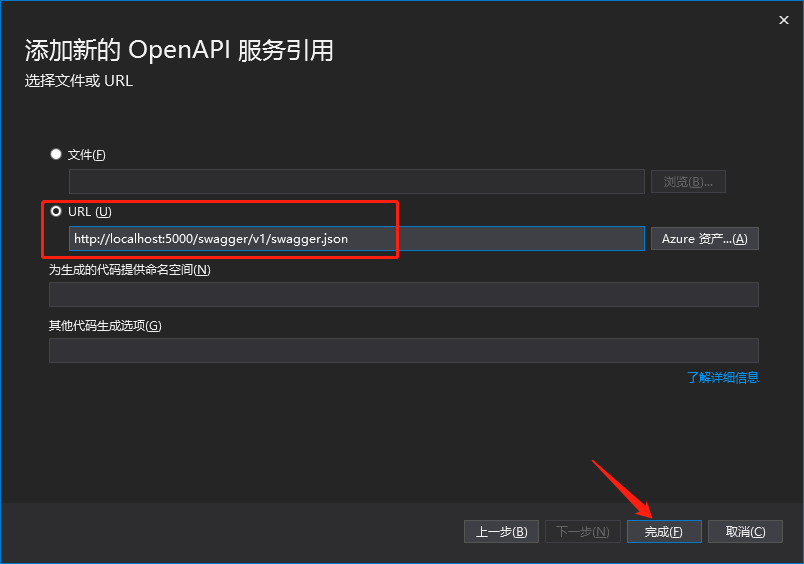
йҖүжӢ©URL并填е…Ҙе…ҲеүҚзҡ„ Swagger жҸҸиҝ°ж–Ү件URLпјҡ http://localhost:5000/swagger/v1/swagger.jsonпјҢзӮ№еҮ»е®ҢжҲҗзӯүеҫ…е®ҢжҲҗеҚіеҸҜгҖӮ
пјҲеҰӮжһңе°Ҷswagger.jsonдёӢиҪҪеҗҺпјҢеңЁиҝҷйҮҢдҪҝз”Ёж–Ү件д№ҹжҳҜеҸҜиЎҢзҡ„пјү
ж·»еҠ еҗҺйЎ№зӣ®дёӯеӨҡдәҶдёҖдёӘ ~/OpenAPIs/swagger.json ж–Ү件гҖӮ
然еҗҺеҚіеҸҜеңЁд»Јз ҒдёӯзӣҙжҺҘи°ғз”ЁжҺҘеҸЈпјҡ
static async Task Main(string[] args) { var http = new HttpClient(); var client = new swaggerClient("http://localhost:5000/", http); var result = await client.WeatherForecastAsync(); foreach (var item in result) { Console.WriteLine($"{item.Date}, {item.TemperatureF}, {item.Summary}"); } Console.WriteLine("Hello World!"); }еҜ№дәҺе·Ій…ҚзҪ®зҡ„жңҚеҠЎеј•з”Ёз”ұдәҺе·Із»Ҹжӣҙж”№йңҖиҰҒиҝӣиЎҢжӣҙж–°пјҢеҲҷзӣҙжҺҘеңЁжӣҙеӨҡеҲ—иЎЁдёӯзҡ„еҲ·ж–°йҖүйЎ№еҚіеҸҜгҖӮ
д»ҘдёҠе°ұжҳҜе…ідәҺвҖңASP.NET CoreдёӯжҖҺд№Ҳеј•з”ЁOpenAPIжңҚеҠЎвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ